萌娘百科討論:討論版/技術實現/存檔/2022年06月
討論版【技術實現】檔案館
關於使用Vector皮膚訪問本站時會出現502頁面的問題
如題,當我將皮膚設置為Vector時,不到一秒就出現了502 Bad Gateway,需要反覆刷新才能正常訪問;但當我用MoeSkin訪問時卻可以直接正常訪問。
請問這是什麼原因造成的?
另:我並不喜歡如今MoeSkin的部分設計,比如側欄顯示幾乎能占用我iPad娘屏幕1/3的面積……(我用iPad Pro 9.7)
--一個萌百人(討論) 2022年5月28日 (六) 23:17 (CST)
突然發現,這個問題應該挪到技術實現版,焯!(其實我之前一直在提問求助、頁面相關和技術實現之間猶豫)-一個萌百人(討論) 2022年5月28日 (六) 23:23 (CST)
- @禹杨杨我幫你挪了……(不過不清楚那邊的movedto到底用的是否正確,原來的標題還需不需要留QAQ) --邪戰平安鏡玩家花落丿天使·
 ·
· 2022年5月28日 (六) 23:29 (CST)
2022年5月28日 (六) 23:29 (CST) - 只是偏差而已,我換成moeskin照樣502…--WaitSpring(討論) 2022年5月28日 (六) 23:34 (CST)
- 和皮膚無關,為CC攻擊。遇到問題就刷新吧,沒有辦法。—— ほしみ 2022年5月29日 (日) 00:03 (CST)
關於表格顯示的問題
這個問題之前反饋過了,參見萌娘百科 talk:討論版/技術實現/存檔/2022年05月#表格不顯示
當時你們說可以修復這個問題,但是直到今天也沒見到個影。所以來問一下是咋個回事。--夜醉聽濤(討論) 2022年5月27日 (五) 19:13 (CST)
- 估計要6月中旬。—— ほしみ 2022年5月28日 (六) 21:40 (CST)
網頁端彈窗「顯示此預覽時出現問題」強制遮擋內容的問題
具體問題主題寫得明明白白了 每次出現這個彈窗都會把一部分內容擋住還不能關閉 哪怕設置一個取消鍵也可以 plz——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Kaseaki(討論·貢獻)於2022年5月20日 (五) 03:47 (UTC+8)添加。
- @Kaseaki閣下是否可以丟一張圖圖上來以便更加清晰地描述這種情況?因為我貌似並沒有遇到過類似的情況orz——靠咖啡續命的Aponia(討論) 2022年5月20日 (五) 09:48 (CST)
- 這是因為防火牆的原因,我有時也會遇到,其他站點沒有這個問題,所以無解。--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 19:42 (CST)
補圖: 對不起對不起對不起 我不會用萌百的插入圖片 藍奏還不能上傳圖片文件 麻煩各位大佬下載之後再解壓 謝謝了qwq https://wwc.lanzout.com/iLi3o056k6ad——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Kaseaki(討論·貢獻)於2022年5月21日 (六) 02:26 (UTC+8)添加。
- ( ¡ )題外話 @Kaseaki討論區留言後請使用
--~~~~簽名,感謝您的配合。--Cotton Candy2004(烤棉花糖)(討論) 2022年5月21日 (六) 15:49 (CST)
{{總俱信息欄}}的邊框怎麼解決?
我搞了一個叫{{總俱信息欄}}的信息模板,但是邊框及它的顏色不知該怎麼寫了☹️(修改標籤)--Ha_chan (貢獻★討論)ヘタリア🌍?★ちのちの、ついにあけるみよ🐰~2022年5月19日(日)23:09(CST)
- IMG 0707.png補圖(不知道能不能貼上來)
——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Hrsaytd(討論·貢獻)於2022年5月21日 (六) 07:14 (UTC+8)添加。
關於mzh廣告遮擋
目前看到的mzh廣告是於頁面底端的窄條,在劃至最底部時會遮擋「隱私權政策」及「桌面版」按鈕。注意到當上劃至最頂部時廣告會與「返回頂部」按鈕一同隱去,可否讓廣告在劃至最底部時也隱去?--某FFF團的高級火法 ![]() (批判一番) 2022年5月14日 (六) 16:07 (CST)
(批判一番) 2022年5月14日 (六) 16:07 (CST)
附議,順帶一提有時候廣告在劃倒最底端的時候會抽風鬼畜順帶吃掉底下全部東西(還是說只有我一個人?)——Aponia(討論) 2022年5月14日 (六) 23:34 (CST)
- 移動端條目頁還有閃爍呢,加載完頁面還會往裡面縮一下。。。--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 20:37 (CST)
- 也有人遇到了廣告div遮擋移動端全部內容導致點哪都跳轉的問題,因為他沒有萌百帳號所以我幫忙反饋一下w
- —— YEW-studio[討論] 2022年5月22日 (日) 10:31 (CST)
Genshin Impact template problem
Why are there two "related" sections on this template? LiaMinina(討論) 2022年5月13日 (五) 02:29 (CST)
- Game related: officially released game related information.
- Related terms: information such as game related terms summarized and used by players.
- --Peter gyb(討論) 2022年5月16日 (一) 08:25 (CST)
原神模板問題
為什麼原神模板上有兩個「相關」部分?
--Peter gyb(討論) 2022年5月16日 (一) 08:25 (CST)
@Peter gyb Sorry... wrong template. I meant to say this one. This template has two "related" parameters... LiaMinina(討論) 2022年5月16日 (一) 21:58 (CST)
- This page can not be found. Please check the name and try again.
- --Peter gyb(討論) 2022年5月21日 (六) 19:58 (CST)
不清楚t:tab是不是壞了
如題,在我查看minecraft和mojang時,發現t:Company Infobox和t:Video Game Infobox的tabs都失效了,沒有摺疊起來。但是幾天前編輯時還好的。不知道是壞了,還是有更改--Al Birdhaun 2022年5月30日 (一) 09:48 (CST)
- 沒壞,遇到js沒加載上就刷新吧。—— ほしみ 2022年5月30日 (一) 09:55 (CST)
關於電腦端批量上傳頁面的問題
- https://commons.moegirl.org.cn/MediaWiki:Uploader
- 好怪,手機端網頁桌面版能用,電腦端一直加載不出來,是出了什麼問題嗎——
 不出理律覺得世界是如此美麗(用這裡找我) 2022年5月29日 (日) 10:42 (CST)
不出理律覺得世界是如此美麗(用這裡找我) 2022年5月29日 (日) 10:42 (CST)
- 請檢查您電腦的網絡環境是否可以訪問jsdelivr。—— ほしみ 2022年5月29日 (日) 10:59 (CST)
- 它突然好了,剛才應該是我的這邊環境的問題,多謝——
 不出理律覺得世界是如此美麗(用這裡找我) 2022年5月29日 (日) 11:10 (CST)
不出理律覺得世界是如此美麗(用這裡找我) 2022年5月29日 (日) 11:10 (CST)
- 它突然好了,剛才應該是我的這邊環境的問題,多謝——
- 請檢查您電腦的網絡環境是否可以訪問jsdelivr。—— ほしみ 2022年5月29日 (日) 10:59 (CST)
關於MoeSkin皮膚背景廣告與Header文字和圖標對比度的意見
https://www.w3.org/Translations/WCAG21-zh/#contrast-minimum
WCAG AA標準要求文本圖像至少要有4.5:1的對比度才能保證不「干擾用戶使用整個頁面的能力」。根據我的計算,目前背景的主要顏色是白色(#ffffff)。Header的文字顏色是#ffffff。把text-shadow剔除後,在仔細的驗證和計算下,我得出的結論是Header文本與背景的對比度整整有1:1之多,i.e. 完全無法辨別。
修罷--Dianliang233(討論) 2022年5月22日 (日) 14:30 (CST)
- 另:在頁面稍微滾下來之後頂部會使用rgb(142, 212, 149),它和白色(rgb(255, 255, 255))的contrast也只有1.75,換罷--Dianliang233(討論) 2022年5月22日 (日) 14:37 (CST)
- to whom it may concern(應某人要求):WCGA是由W3C組織制訂的,涵蓋了使Web內容更易於訪問的各種建議。WCGA標準被廣泛認可,檢測WCGA合規的功能被內置在Chrome和Firefox的開發者工具中。遵循這些準則不僅將使更多殘疾人更容易獲取網站內容,也會使網站內容對用戶更有用。--Dianliang233(討論) 2022年5月22日 (日) 14:49 (CST)
- ( ¡ )題外話
我的廣告關閉鍵呢?--Cotton Candy2004(烤棉花糖)(討論) 2022年5月22日 (日) 16:14 (CST)
- (…)吐槽 :頭一次見到把「底色和文字都是白色導致看不清」這麼一件事表述得如此複雜的,這樣反而會降低討論的「accessibility」,導致大家看不懂你在說什麼。
- (+)傾向支持在使用白底色的廣告時,對頁頂菜單欄的配色做修正,例如一開始就維持菜單欄綠色底色的設計,而不是向下滾動後才出現綠色。另外(&)建議 對使用{{背景圖片}}的條目也這麼做。
- (-)反對 僅僅以「當前contrast值 < WCAG標準」就要去換配色的做法,這太機械了。WCAG標準顯然是照顧各種弱勢群體、各種顯示效果欠佳的屏幕硬體、各種文字和字體、各種排版需求所制定的一個比較保守的規則。萌百作為一個ACG向的小眾網站,面向的群體和設備比較單一,本身就沒必要自找麻煩在這種地方跟進。更何況涉事文字是菜單的小段詞語而不是大段正文、使用了無襯線字體,也配置了文字陰影加強對比。實踐出真知,至少我覺得當前的「萌百綠」配合「文字陰影」的設計沒導致什麼閱讀障礙,如果有很多用戶抱怨看不清那才要考慮修正。——Sirogohan(討論) 2022年5月22日 (日) 23:53 (CST)
- 已解決,背景換成了綠底的。--萌娘百科·黑卡(討論) 2022年5月24日 (二) 17:50 (CST)
【BUG】萌娘百科App收藏加載不正常
- 問題
萌娘百科App的收藏(a.k.a.監視列表)在點入條目後返回再下拉加載就會無限循環已經刷出的條目
- 復現步驟
- 進入收藏,並點擊進入某一條目
- 返回,並下拉至最底部進行加載
- 期望行為
點入條目返回返回後可正常加載出未出現的受監視條目
- 影響範圍
App
--某FFF團的高級火法 ![]() (批判一番) 2022年5月20日 (五) 09:54 (CST)
(批判一番) 2022年5月20日 (五) 09:54 (CST)
- 您好,非常感謝您的反饋。在收到您的反饋後,我們按照您所提供的復現步驟進行嘗試,但是暫時未能完成問題復現,因此暫不能對此問題採取相應的有效錯誤。但是之後我們會著重注意收藏功能,在檢查出問題原因所在之後第一時間進行修復。再次感謝您的反饋!--萌娘百科·黑卡(討論) 2022年5月20日 (五) 18:38 (CST)
- 請問一下App是什麼版本?手機作業系統是什麼樣的版本?這些信息能幫助我們復現這個bug。App版本在側邊欄->關於選項卡內。Etolli(討論) 2022年5月20日 (五) 20:22 (CST)
- App:3.0.7-88 (220516);OS:HarmonyOS 2.0.0.223(C00E207R8P2)。--某FFF團的高級火法
 (批判一番) 2022年5月20日 (五) 20:32 (CST)
(批判一番) 2022年5月20日 (五) 20:32 (CST)
- App:3.0.7-88 (220516);OS:HarmonyOS 2.0.0.223(C00E207R8P2)。--某FFF團的高級火法
- 穩定復現,懷疑是api限制(——獸耳控⭐一位史蒂夫 (討論·貢獻)✏編輯自分身帳戶一位史蒂夫小跟班 2022年5月21日 (六) 19:54 (CST)
- 該問題已成功復現並修復,預計於5.25下午發布的新版本中更新此問題。--萌娘百科·黑卡(討論) 2022年5月25日 (三) 10:58 (CST)
未來是否可以在萌娘百科app上進行編輯和評論
如題,萌娘百科app上目前好像只有查看功能,並不能進行編輯和討論,不知道是否正在逐步建設?為了能夠用上app我還專門換了一個手機就是為了可以不在我的陰間瀏覽器網頁上邊編輯吃餅如果只是作為一個詞典的話就感覺有點尷尬了。我覺得應該會有的吧,畢竟連討論板都安排上了——泡在咖啡壺裡的Aponia想和你聊會兒天! 2022年6月3日 (五) 20:52 (CST)
現在就可以,不過得是第三方。指路:萌娘百科_talk:討論版/提問求助/存檔/2022年05月#廣告:歡迎大家使用我開發的萌百安卓第三方APP——Moegirl+。--悠遠的蒼穹 (Talk with me!) 2022年6月3日 (五) 22:36 (CST)
- 這可比某百好用多了(——泡在咖啡壺裡的Aponia想和你聊會兒天! 2022年6月3日 (五) 23:03 (CST)
- 討論存檔裡面的酷安市場連結炸了,可以改用這個連結下載:https://koharu-common-assets-worker.koharu.top/Moegirl+.apk --東東君(討論) 2022年6月3日 (五) 23:48 (CST)
- 萌娘百科的APP之後會提供編輯和評論功能,目前這兩個功能暫不支持主要有兩方面原因:
- 1.資質相關,要上架用戶能夠編輯、發布內容的app,需要要求用戶提供實名信息(至少是手機號)、還要準備相關資質證書,以及對應的評論管理、智能篩選等功能,前者目前在編輯者群體內推廣尚有難度,證書尚在申請中,後者雖然有現成的flowthread,但是這並不好用,而且也不希望將審核的壓力進一步給到巡查姬和管理員;
- 2.技術相關,若是使用h5進行編輯和評論,確實目前有現成的功能,但是目前的編輯並不適合在移動端操作,因此這兩者我們都將會以原生的方式來實現,移動端編輯希望能夠更加便捷,此外,有其他更優先的功能需要先進行開發。
感謝您的支持,我們正努力開發更好的app給大家!--萌娘百科·黑卡(討論) 2022年6月6日 (一) 19:24 (CST)
反饋建議
| XXXX | |
| 原名 | YYYY |
| 常用譯名 | xxxx yyyy |
| 導演 | abc |
建議在番劇中增加可編輯內容:標籤
該內容將出現於Infobox Film中
例(通過編輯頁面查看):
——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Moon_miracle(討論·貢獻)於2022年5月30日 (一) 22:46 (CST)添加。
- 你大概想要Category:作品題材,在作品條目直接添加正確的分類就行。個人覺得沒必要做進{{Infobox_Film}}里。
- 以及請正確使用「四個浪線」簽名。再以及不要濫用
<big>。From Sucaiking the WAFighter 2022年5月30日 (一) 23:16 (CST)
- 1.本人想要在Infobox Film中增加標籤的原因為:
- 本人想要通過番劇介紹頁面了解該番劇的大體敘述方向,但又不想看到劇情(即不想被劇透)。(其實是在其他平台得到了他人的推薦番劇,但不知道是否符和自己的興趣,想要通過標籤來了解番劇類型)
- 關於你所提到的作品題材,其無法滿足本人的上述需求,而且在'作品題材'中只有少量內容,所以無法滿足需求。
- 2.關於正確使用及濫用語法問題(雖說<big>只是想顯眼一些),因為本人未全面學習語法,我表示抱歉其實是懶。
- ——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Moon_miracle(討論·貢獻)於2022年5月31日 (二) 14:19 (CST)添加。
- 1.本人想要在Infobox Film中增加標籤的原因為:
- 我覺得如果真的有需要可以直接用{{信息欄2.0}}來寫,可以完全自定義。而且這個題材其實在分類里已經寫過了(不過確實移動版視圖是看不到的
那移動版用戶直接訪問電腦視圖不就好了嗎),分類都分類好了再手動加一遍太麻煩了而且沒必要。我覺得或許讓移動端也能查看到頁面分類會更好?( ¡ )題外話 請在發言末尾手動添加「--~~~~簽名。--DDBB520(討論) 2022年6月1日 (三) 13:42 (CST)
- @DDBB520
- 不過分類中的內容有點少(你說的應該是這個Category:作品題材),而且無法在番劇頁面知道這是什麼類型的番劇
- --Moon miracle(討論)/(留言) 2022年6月2日 (四) 08:18 (CST)
- 其實這個分類挺細緻的了,如果作品沒加分類的話你可以手動添加,建議使用小組件HotCat來更便捷地對頁面進行分類,在 Special:參數設置-小工具-編輯工具 中可以勾選開啟。如果你覺得還需要再細緻一些可以自己建立一個(不過太細緻的分類是會被打回的,不確定的話建議討論版先搜一下或者問一問大家意見)。
- 然後電腦端視圖是能夠看到分類的,在頁面底部。我覺得這個分類在開頭看不到或者手機端看不到分類其實不是什麼大問題,因為在正文開頭也會寫這個番劇到底是什麼類型就連維基都沒有在infobox裡面寫作品分類,我覺得萌娘就更沒必要這麼做了--DDBB520(討論) 2022年6月2日 (四) 20:23 (CST)
- @DDBB520
- 感謝回復,目前該問題在本人這裡並非完全解決,但需一段時間的摸索與思考,再次感謝
- --Moon miracle(討論)/(留言) 2022年6月3日 (五) 15:39 (CST)
- @Moon_miracle目前如果在{{Infobox}}中加入分類的話會導致無法使用 Hotcat 添加分類小工具,所以在這個模板中加入分類是行不通的,我覺得用{{信息欄2.0}}挺好的,不過若是想要具體仔細的添加標籤大概需要經過複雜的討論吧,儘量避免編輯戰。順帶一提,如果希望避免劇透的話可以使用{{劇透提醒}}、{{hide}}模板,並且在頁面開頭用簡短的話語對該番劇進行介紹應該更能幫助大夥了解該番劇吧。——甜的白蘿蔔(討論) 2022年6月2日 (四) 22:35 (CST)
- @甜的白萝卜
- 感謝回復,目前該問題在本人這裡並非完全解決,但需一段時間的摸索與思考,再次感謝
- --Moon miracle(討論)/(留言) 2022年6月3日 (五) 15:39 (CST)
關於SVG的渲染問題
目前似乎會將SVG渲染為PNG文件,然後再顯示給用戶。這似乎並沒有什麼意義:
- 絕大多數SVG都是用於顯示不太複雜的圖標,文件體積本身就很小了,轉為PNG並不能讓文件體積有質的變化。
- SVG是矢量圖形,無論用戶怎樣放大縮小頁面都不會糊;PNG是位圖,當用戶手動放大頁面時會直接糊掉。
- 將SVG渲染成PNG勢必會額外消耗伺服器資源,現在主流瀏覽器都支持SVG顯示,實在沒有必要再伺服器端渲染。
- 當用戶使用高DPI屏幕時,其顯示器實際顯示的像素數量和邏輯像素數量不一定一致,客戶端渲染會有更好的顯示效果。
總之,將SVG渲染PNG非常畫蛇添足。期望能夠恢復到以前的狀態,關閉將SVG渲染為PNG的功能。--Ceba(討論) 2022年5月6日 (五) 16:54 (CST)
- 其實$wgSVGConverter本身就會把SVG轉換為PNG,這是預期行為。現在由於APP等需要,所以修復了此前沒渲染為PNG的bug,之前沒把svg轉換成png似乎是因為妹冰不會弄(((—— ほしみ 2022年5月6日 (五) 17:00 (CST)
- 您好,我們將svg渲染成PNG再顯示出來,是因為在開發APP的原生界面時,遇到了調取svg圖片會導致圖片無法顯示、顏色配置錯誤等問題,目前所有原生、flutter等技術都不支持調用svg,還請諒解!--萌娘百科·黑卡(討論) 2022年5月11日 (三) 18:06 (CST)
- 經本人測試,APP是可以正常顯示svg的(上面的圖片沒有被轉換為png)。Android 10; org.moegirl.moegirlview/3.0.5-86(220428); 是在兼容舊版本嗎?
-- u i o +2022年5月12日 (四) 22:20 (CST) - 您好,經過核實,使用外鏈顯示的svg圖片無法轉化為png,該轉換隻對直接插入的圖片有效。--萌娘百科·黑卡(討論) 2022年5月16日 (一) 11:51 (CST)
- 為了避免引起其他人誤解,特此解釋我上一條發言內容:「我在官方手機APP上瀏覽頁面時是可以正常顯示svg圖片的,即使沒有被轉換」 然後是版本信息以及圖例。
- 同時對官方的回應表示非常滿意。
-- u i o +2022年5月17日 (二) 15:07 (CST)
之前沒把svg轉換成png是因為我提過一個技術錯誤(Talk:討論版/存檔/2020年04月#關於svg圖標縮略圖生成的問題),時任站長Baskice[更多]安裝了插件將svg直接輸出避免了這些問題。另外我記得當時(2020年4月左右)我用萌百app(大概是非官方版本)的時候是能顯示svg圖片的,只不過顯示的尺寸有問題。我覺得app顯示svg的技術問題應該是能解決的吧,svg原圖直出的好處就是清晰、不怕放大,而且還能減輕伺服器壓力,避免svg轉換成png這步出現技術錯誤。——Xzonn(聊天) 2022年5月27日 (五) 11:27 (CST)
Module:Souku_color/Dataset的代碼為什麼不能提交?
- 我不知道為什麼😳--Ha_chan (貢獻★討論)ヘタリア🌍?★ちのちの、ついにあけるみよ🐰~2022年5月28日 (六) 12:07(CST)
萌百js偶爾加載失敗的問題
今日,偶然發現用戶js偶爾會失效,後抓包發現,在在加載站點js時,服務端有概率在完成傳輸前關閉連接,更具體地說,斷開連接時總是在16kb的邊界上。
- 詳細信息
控制台中顯示為net::ERR_INCOMPLETE_CHUNKED_ENCODING 200 (OK),wireshark抓包部分結果如下:
231
.w....(....b.....$.. .K..R .nY...{.-.j.v....b.".vx|.}.../u.b..B.&:..2}....uD...#\...-....u
.S;.8.5......'..v>
.....nR..9..Q..j.[.,\.P.KR.C.......o......'..o..S....^3+;...(.
.../V`..M.
F....U.$-j...Uhc.D.>[email protected]]..c.\v..)..G...G......%.B..Y.8.....r<.^..m..I.....P...F....[.lvk....
......b!.f..._...>8?8x..T..W.dZ.O..S.Y...n.....?.m.[,j...*#Z.e;........T~.0.^...]..+M.G.~.M.]...F.....q?,....+..n..........<.4
[email protected]|...[..6>.........$V.a.m9.....]/.:v.........
.HN......u..c=...C7]..?.....1MJ}.2.^......&.......(..F.....)k_2.lK.A
..
..
顯然地,在這個長度為0x321地chunk之後,並未接著用於結束chunk傳輸的0\r\n,而是直接關閉了tls連接,同時,如果我們累加此響應中伺服器返回的字節數,總是不多不少地正好是16k地整倍數。
對於這一現象,也可以使用curl復現(請編輯url尾部的_=12345,以保證繞過緩存,並把curl_waf替換為curl):
curl_waf 'https://zh.moegirl.org.cn/load.php?debug=false&lang=zh&modules=ext.popups%7Cjquery.accessKeyLabel%2Cclient%2Ccookie%2CmakeCollapsible%2Cthrottle-debounce%7Cmediawiki.RegExp%2CString%2CTitle%2CUri%2Capi%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Cnotify%2Crouter%2Cstorage%2Ctemplate%2Cuser%2Cutil%2Cviewport%7Cmediawiki.api.options%2Cuser%7Cmediawiki.language.data%2Cinit%7Cmediawiki.legacy.wikibits%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.gallery%2Cstartup%7Cmediawiki.template.hogan%2Cregexp%7Cmediawiki.ui.anchor%2Cinput%7Cmmv.bootstrap%2Chead%7Cmmv.bootstrap.autostart%7Cmobile.ajax.styles%7Cmobile.editor.api%7Cmobile.init%2Cissues%2Creferences%2Csearch%2Cstartup%2Ctoggle%2Cwatchstar%7Cmobile.issues.images%7Cmobile.loggingSchemas.mobileWebSearch%7Cmobile.pagelist.scripts%2Cstyles%7Cmobile.pagesummary.styles%7Cmobile.references.gateway%2Cimages%7Cmobile.search.api%2Cimages%2Cutil%7Cmobile.startup.images%7Cmobile.startup.images.variants%7Cmoment%2Coojs%2Coojs-router%2Coojs-ui%2Coojs-ui-core%2Coojs-ui-toolbars%2Coojs-ui-widgets%2Coojs-ui-windows%2Csite%7Coojs-ui-core.styles%7Coojs-ui.styles.icons-alerts%2Cicons-content%2Cicons-editing-advanced%2Cicons-interactions%2Cicons-moderation%2Cicons-movement%2Cindicators%2Ctextures%7Cskins.minerva.editor%2CmainMenu%2Cnotifications%2Cscripts%2Ctoggling%7Cskins.minerva.icons.images.scripts%2Cvariants%7Cskins.minerva.mainMenu.icons%2Cstyles%7Cskins.minerva.notifications.badge%7Cskins.minerva.scripts.top%7Cuser.defaults&skin=minerva&version=1logj1p&_=12345' \ -H 'Cache-Control: no-cache' \ -H 'Connection: keep-alive' \ -H 'DNT: 1' \ -H 'Pragma: no-cache' \ -H 'Referer: https://zh.moegirl.org.cn/index.php?title=Mainpage&useskin=minerva' \ -H 'Sec-Fetch-Dest: empty' \ -H 'Sec-Fetch-Mode: cors' \ -H 'Sec-Fetch-Site: same-origin' \ -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.64 Safari/537.36 Edg/101.0.1210.53' \ -H 'accept: */*' \ -H 'accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6' \ -H 'sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="101", "Microsoft Edge";v="101"' \ -H 'sec-ch-ua-mobile: ?0' \ -H 'sec-ch-ua-platform: "Windows"' \ --compressed \ -v -o ./a.txt
其輸出如下:
* Connected to zh.moegirl.org.cn (1.116.173.120) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* CAfile: C:/Program Files/Git/mingw64/ssl/certs/ca-bundle.crt
* CApath: none
} [5 bytes data]
* TLSv1.3 (OUT), TLS handshake, Client hello (1):
} [512 bytes data]
* TLSv1.3 (IN), TLS handshake, Server hello (2):
{ [112 bytes data]
* TLSv1.2 (IN), TLS handshake, Certificate (11):
{ [4064 bytes data]
* TLSv1.2 (IN), TLS handshake, Server key exchange (12):
{ [300 bytes data]
* TLSv1.2 (IN), TLS handshake, Server finished (14):
{ [4 bytes data]
* TLSv1.2 (OUT), TLS handshake, Client key exchange (16):
} [37 bytes data]
* TLSv1.2 (OUT), TLS change cipher, Change cipher spec (1):
} [1 bytes data]
* TLSv1.2 (OUT), TLS handshake, Finished (20):
} [16 bytes data]
* TLSv1.2 (IN), TLS handshake, Finished (20):
{ [16 bytes data]
* SSL connection using TLSv1.2 / ECDHE-RSA-CHACHA20-POLY1305
* ALPN, server accepted to use http/1.1
* Server certificate:
* subject: CN=*.moegirl.org.cn
* start date: May 22 03:39:51 2022 GMT
* expire date: Aug 20 03:39:50 2022 GMT
* subjectAltName: host "zh.moegirl.org.cn" matched cert's "*.moegirl.org.cn"
* issuer: C=US; O=Let's Encrypt; CN=R3
* SSL certificate verify ok.
} [5 bytes data]
> GET /load.php?debug=false&lang=zh&modules=ext.popups%7Cjquery.accessKeyLabel%2Cclient%2Ccookie%2CmakeCollapsible%2Cthrottle-debounce%7Cmediawiki.RegExp%2CString%2CTitle%2CUri%2Capi%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Cnotify%2Crouter%2Cstorage%2Ctemplate%2Cuser%2Cutil%2Cviewport%7Cmediawiki.api.options%2Cuser%7Cmediawiki.language.data%2Cinit%7Cmediawiki.legacy.wikibits%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.gallery%2Cstartup%7Cmediawiki.template.hogan%2Cregexp%7Cmediawiki.ui.anchor%2Cinput%7Cmmv.bootstrap%2Chead%7Cmmv.bootstrap.autostart%7Cmobile.ajax.styles%7Cmobile.editor.api%7Cmobile.init%2Cissues%2Creferences%2Csearch%2Cstartup%2Ctoggle%2Cwatchstar%7Cmobile.issues.images%7Cmobile.loggingSchemas.mobileWebSearch%7Cmobile.pagelist.scripts%2Cstyles%7Cmobile.pagesummary.styles%7Cmobile.references.gateway%2Cimages%7Cmobile.search.api%2Cimages%2Cutil%7Cmobile.startup.images%7Cmobile.startup.images.variants%7Cmoment%2Coojs%2Coojs-router%2Coojs-ui%2Coojs-ui-core%2Coojs-ui-toolbars%2Coojs-ui-widgets%2Coojs-ui-windows%2Csite%7Coojs-ui-core.styles%7Coojs-ui.styles.icons-alerts%2Cicons-content%2Cicons-editing-advanced%2Cicons-interactions%2Cicons-moderation%2Cicons-movement%2Cindicators%2Ctextures%7Cskins.minerva.editor%2CmainMenu%2Cnotifications%2Cscripts%2Ctoggling%7Cskins.minerva.icons.images.scripts%2Cvariants%7Cskins.minerva.mainMenu.icons%2Cstyles%7Cskins.minerva.notifications.badge%7Cskins.minerva.scripts.top%7Cuser.defaults&skin=minerva&version=1logj1p&_=12345 HTTP/1.1
> Host: zh.moegirl.org.cn
> Accept-Encoding: deflate, gzip, br, zstd
> Cache-Control: no-cache
> Connection: keep-alive
> DNT: 1
> Pragma: no-cache
> Referer: https://zh.moegirl.org.cn/index.php?title=Mainpage&useskin=minerva
> Sec-Fetch-Dest: empty
> Sec-Fetch-Mode: cors
> Sec-Fetch-Site: same-origin
> User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.64 Safari/537.36 Edg/101.0.1210.53
> accept: */*
> accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
> sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="101", "Microsoft Edge";v="101"
> sec-ch-ua-mobile: ?0
> sec-ch-ua-platform: "Windows"
>
{ [5 bytes data]
* Mark bundle as not supporting multiuse
< HTTP/1.1 200 OK
< Server: TencentWAF
< Date: Mon, 23 May 2022 17:24:58 GMT
< Content-Type: text/javascript; charset=utf-8
< Transfer-Encoding: chunked
< Connection: keep-alive
< x-content-type-options: nosniff
< etag: W/"1logj1p"
< cache-control: public, max-age=2592000, s-maxage=2592000
< expires: Wed, 22 Jun 2022 17:24:58 GMT
< content-encoding: gzip
< vary: Accept-Encoding
< age: 0
< accept-ranges: bytes
< x-envoy-upstream-service-time: 421
<
{ [3659 bytes data]
100 207k 0 207k 0 0 115k 0 --:--:-- 0:00:01 --:--:-- 115k* TLSv1.2 (IN), TLS alert, close notify (256):
{ [2 bytes data]
* transfer closed with outstanding read data remaining
100 208k 0 208k 0 0 113k 0 --:--:-- 0:00:01 --:--:-- 113k
* Closing connection 0
} [5 bytes data]
* TLSv1.2 (OUT), TLS alert, close notify (256):
} [2 bytes data]
curl: (18) transfer closed with outstanding read data remaining
此時208k=13*16k,也是一個字節不差。
這一現象在Vector和Minerva下均可出現 MoeSkin沒用過;在本地與一台騰訊雲的cvm上均可出現,應該可以排除本地的網絡問題。
運維是不是又把waf配錯了啊?
--Nzh21(討論) 2022年5月24日 (二) 01:43 (CST)
- 已提報。—— ほしみ 2022年5月29日 (日) 00:05 (CST)
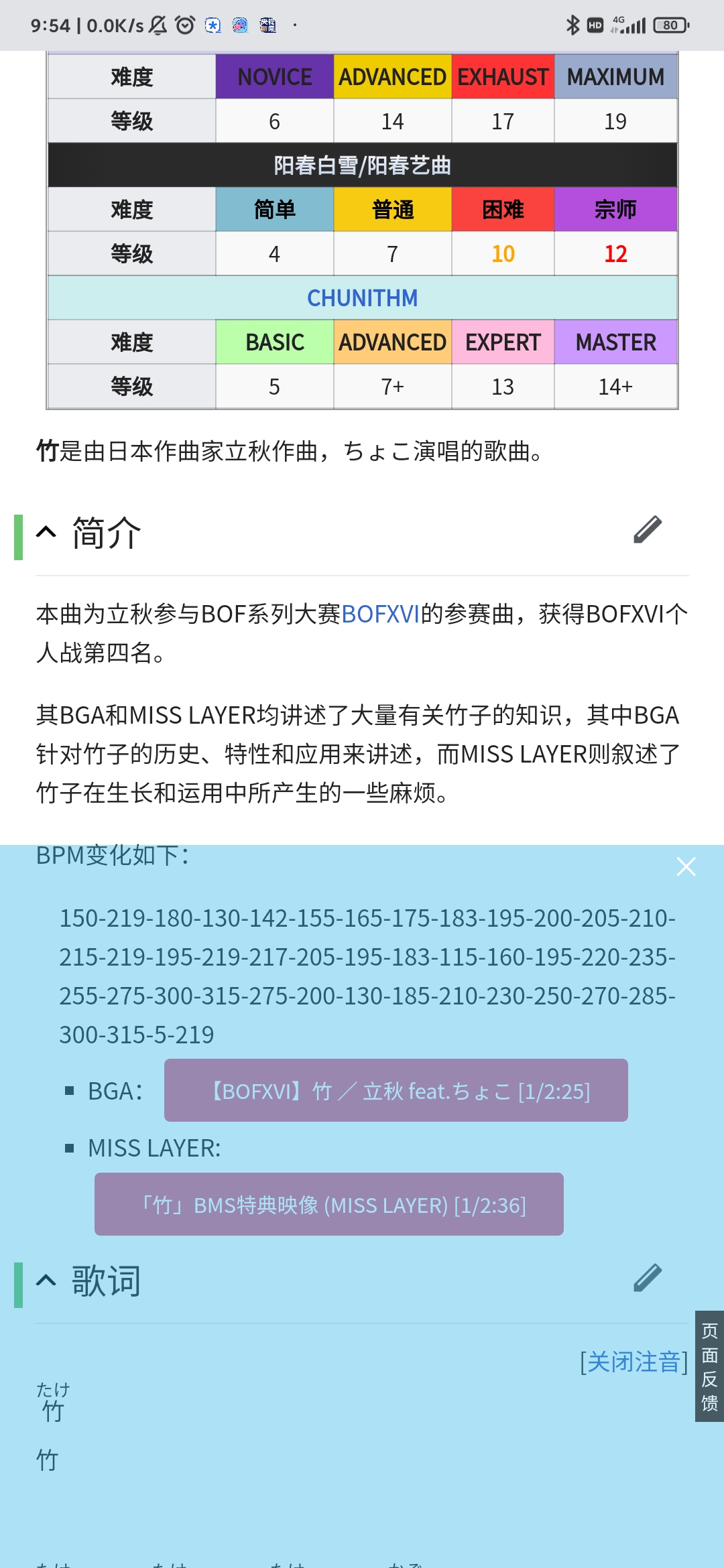
關於部分用戶在安卓設備中訪問mzh誤點廣告的問題
我最近也發現了這個問題,並且B站萌百官方帳號的評論區也有人反映這個問題,具體表現為
廣告不可見廣告會覆蓋下半屏點擊頁面的下半部分(包括但不限於顯示黑幕,展開章節,連結跳轉等)會跳轉到廣告對應界面長按頁面下半部分,選擇查看圖片可以看到廣告使用的圖片
經過個人排查,我發現該問題會出現在自帶廣告過濾的via瀏覽器中。同樣帶有廣告過濾的夸克瀏覽器和小米瀏覽器沒有這個問題
如果使用文本選擇功能,廣告會被選中,如圖。

via瀏覽器使用的Adblock plus規則來管理廣告攔截,自帶訂閱規則為AdFilters,不過我感覺應該不是規則的問題。
電腦版chrome瀏覽器使用Adblock plus並使用相同的規則AdFilters,並且在開發者模式中適配手機並沒有復現。
如果關閉廣告攔截,廣告能正常在頁面下方顯示。但是via瀏覽器的廣告攔截並不支持白名單,所以並不是很好的解決方法。
考慮到使用via瀏覽器的人數較多(至少在小米應用商店中超過2千萬下載),所以我覺得這個問題可能需要解決一下,特別是前幾天頁面下方的廣告是「萌娘百科app」可能會帶來強制引流app的不好印象。
--小狸卡(討論) 2022年5月23日 (一) 10:24 (CST)
另外,mzh底下能不能留一點空白區域,這種條形廣告會擋住一部分頁面(雖然不會影響正文) --小狸卡(討論) 2022年5月23日 (一) 10:41 (CST)
這個問題能修復嗎?請給一個明確的答覆。--小狸卡(討論) 2022年5月25日 (三) 23:40 (CST)
- 同via,我的情況可能更嚴重一些,點哪都是廣告頁面(甚至包括上半屏)。在官群問到的說更新webview可能有用,死馬當活馬醫可以試試…… --邪戰平安鏡玩家花落丿天使·
 ·
· 2022年5月26日 (四) 00:04 (CST)
2022年5月26日 (四) 00:04 (CST)
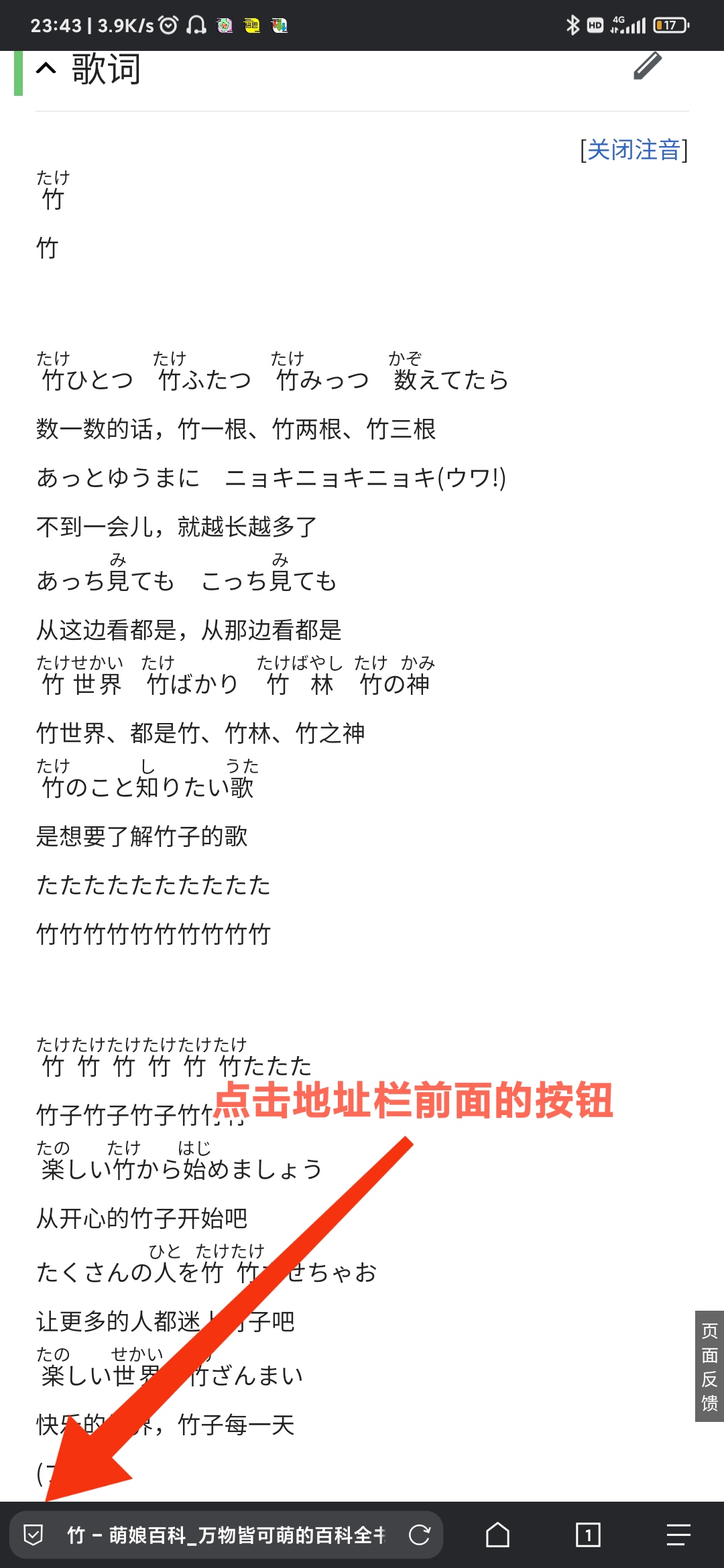
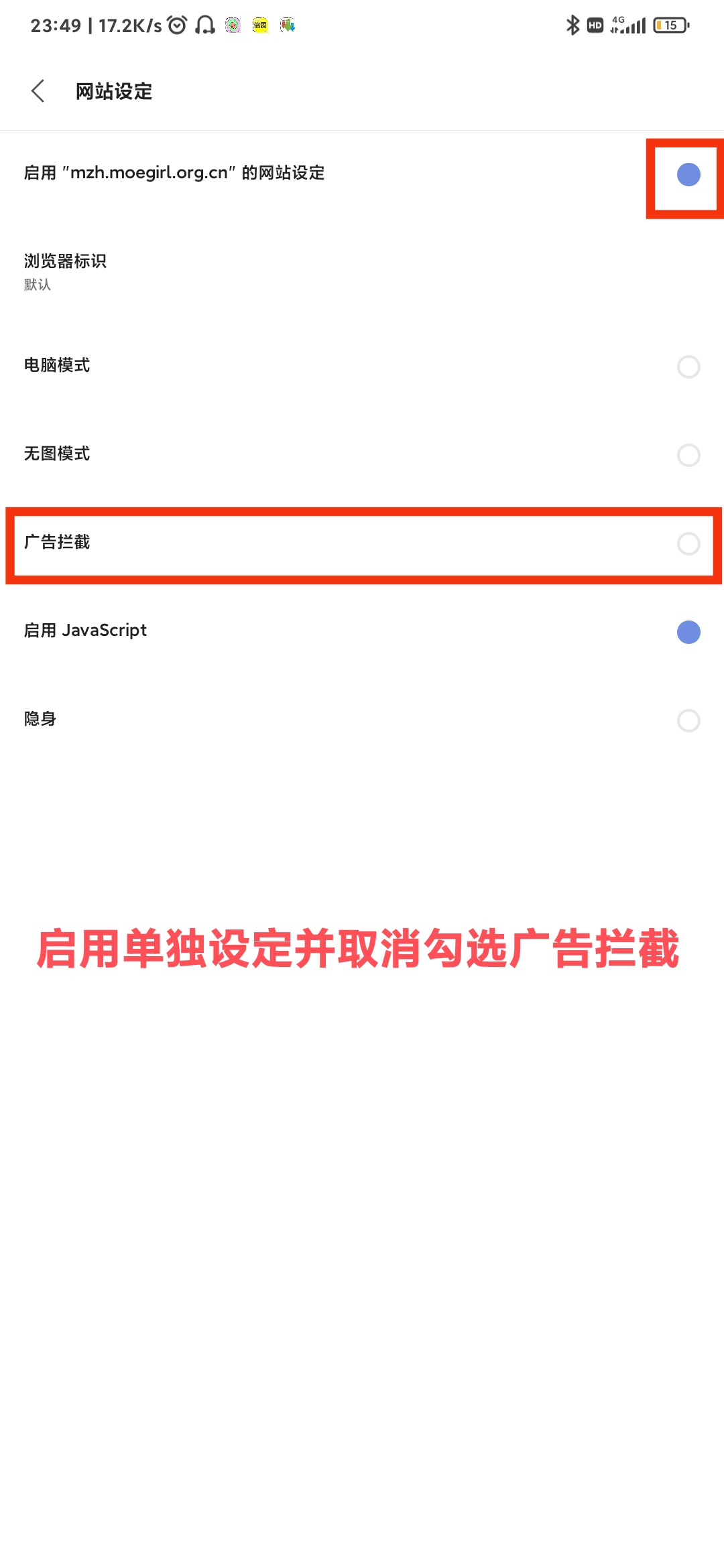
無意發現的解決方法


所以應該可以不用考慮適配問題了,但這個問題需要專門公示一下嗎?——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由BITSALLEE(討論·貢獻)於2022年5月26日 (四) 00:18 (UTC+8)添加。
--小狸卡(討論) 2022年5月26日 (四) 00:20 (CST)
- 試了下,我認為是via的廣告屏蔽插件的問題,這個bug可能需要提報給via。臨時解決方案是更換瀏覽器或者解除廣告屏蔽。—— ほしみ 2022年5月29日 (日) 00:06 (CST)
關於手機端網頁版里「APP內打開」的這個按鍵的一些問題
我知道咱是為了推廣自家的APP而加入的此功能,但是像我這種習慣了使用網頁端的用戶目前瀏覽網頁端時感覺頁面中間偏下的位置「APP內打開」的按鍵特別礙事,雖然遮擋的內容不多,但是看了總是感覺很彆扭。而且無法消除掉。所以請問能不能至少在設置里可以像PC的網頁端似的可以自定義手機端網頁版的樣式啊?而且這個按鍵也不是真的有多好用,點了之後總是會閃退或者進入Apple Store的商店頁面,並不會主動進入APP由於剛剛在錯誤的地方提問而且還忘了簽名結果麻煩管理員大哥幫忙提醒了一下,真的太抱歉了QAQ以及謝謝管理員大哥--戴假髮的一粒傻白(討論) 2022年6月3日 (五) 00:16 (CST)戴假髮的一粒傻白
- @戴假发的一粒傻白可以的。新建皮膚的css頁面,對你來說是User:戴假髮的一粒傻白/minerva.css,然後加上以下代碼
.open-in-app-wrapper {
display: none !important;
}
- 並保存。接下來只要在手機端登錄即可去掉按鈕。我自己測試的時候成功把它去掉了。 —— ā Petrō(對線|黑歷史|簽名牆)Magnō於2022年6月3日(五)00:34(CST)
- 成功了,感謝感謝❤--戴假髮的一粒傻白(討論) 2022年6月3日 (五) 10:01 (CST)
模板中wikitable里一個音頻按鈕無法居中的問題
表格正文第二行「修行歸來」一欄中的音頻按鈕無法居中,雖然問題無傷大雅,但只有它一個無法居中對於強迫症編輯/讀者來說也確實無法忽視。
自行排查無果,如果有知道如何處理的大佬望不吝賜教。--Sailors-bh(討論) 2022年6月9日 (四) 00:33 (CST)
- 還是@下()@Sailors-bh——甜的白蘿蔔(討論) 2022年6月9日 (四) 02:15 (CST)
- 非常感謝!--Sailors-bh(討論) 2022年6月9日 (四) 20:42 (CST)
申請T:背景圖片加入T:背景圖片區域#imgclass
原因:在修改暫停!讓我查攻略頁面後,發現新添加的豎版圖會優先在桌面端顯示,更改為區域後又無法全屏幕顯示。移動端則仍為白色背景。另外希望可以除有已添加的移動端辨別後還可以有辨別橫屏與豎屏的顯示方案。--Apson 'n Jassie(討論) 2022年6月4日 (六) 12:21 (CST)
關於自確的WAF豁免權限提議
如題,希望自確及以上(或者優編及以上)的用戶可以獲得WAF的豁免權限,或者調低WAF頻率也行。from tamsui |「antipathy world」 |「 論 | 史 」| 2022年6月12日(日)18:03(CST)
- (+)強烈支持最近真是被WAF搞吐了(&)建議 優編以上,畢竟破壞者想自確還是比較容易的。(~)補充 星海那邊的說法是影響反破壞,我就想不通除了a13,有哪個破壞者當上過優編?!——北湖3(討論) 2022年6月12日 (日) 18:34 (CST)
- 系臨時的防禦措施,已更改waf。豁免存在大量技術問題,恕不開放。—— ほしみ 2022年6月12日 (日) 18:46 (CST)
waf疑似出現擁堵,麻煩維護一下
每次只看三個頁面就會被阻斷,嚴重影響使用。電腦根本上不去,手機編輯可能不太熟練。--Peter gyb(討論) 2022年6月12日 (日) 15:53 (CST)
- @Peter gyb 根據MGP:討論區管理方針#簽名,閣下的簽名應當包含指向您的用戶頁、用戶討論頁和(或)貢獻頁的內部連結(以上三個中的一個或多個),我已將閣下的簽名更改為默認樣式。--某FFF團的高級火法
 (批判一番) 2022年6月12日 (日) 15:58 (CST)
(批判一番) 2022年6月12日 (日) 15:58 (CST)
- 最近又受到攻擊,waf拉高了,請諒解。——工具人樂然
 ✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:54 (CST)
✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:54 (CST)
- @Leranjun好的,知道了,但是拉的這麼高,可咋用啊,一次瀏覽三個……--Peter gyb(討論) 2022年6月12日 (日) 21:21 (CST)
- (i)注意 懸掛模板:MarkAsResolved後,請在模板:MarkAsResolved上方回復。已移動。--夜羽と善子(討論) 2022年6月12日 (日) 22:16 (CST)
- @Peter gyb 見下方討論串。目前只能等待攻擊結束、waf下調。--OIer樂然
 ✉ ※※※感光性受容体異常※※※ 2022年6月13日 (一) 11:44 (CST)
✉ ※※※感光性受容体異常※※※ 2022年6月13日 (一) 11:44 (CST)
- @Leranjun好的,知道了,但是拉的這麼高,可咋用啊,一次瀏覽三個……--Peter gyb(討論) 2022年6月12日 (日) 21:21 (CST)
關於維護組的WAF豁免權限
我最近在一個編輯群里聽說維護組成員擁有一個WAF豁免的權限,於是有兩個問題:
- 未必。
- 否。
- 技術限制,影響反破壞。—— ほしみ 2022年6月12日 (日) 01:08 (CST)
- ( ? )疑問 (~)補充 如果某一被社群充分信任的非維護組用戶持有一個公網固定IP/IP段,那其是否可以向維護組/運維申請將該IP/IP段加入WAF豁免行列?——北湖3(討論) 2022年6月12日 (日) 07:24 (CST)
- 否,WAF豁免權限暫時不會提供給非維護組用戶。--單推人樂然
 ✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:56 (CST)
✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:56 (CST)
- 否,WAF豁免權限暫時不會提供給非維護組用戶。--單推人樂然
- ( ? )疑問 (~)補充 如果某一被社群充分信任的非維護組用戶持有一個公網固定IP/IP段,那其是否可以向維護組/運維申請將該IP/IP段加入WAF豁免行列?——北湖3(討論) 2022年6月12日 (日) 07:24 (CST)
關於觸控螢幕電腦和搜索框
萌娘百科MoeSkin的搜索框沒有「搜索」按鈕
觸屏Windows10電腦使用微軟自帶輸入法軟鍵盤時,點擊軟鍵盤上的搜索(回車)按鈕萌娘百科不會自動搜索。
而是要在開始→Windows 輕鬆使用→屏幕鍵盤 的軟鍵盤按回車鍵才能搜索,造成了一些不便。
希望能加個搜索按鈕或者解決按微軟自帶輸入法軟鍵盤按回車鍵搜不了的問題(百度等網站能正常搜,不知道是哪裡有問題)
--Peter gyb(討論) 2022年6月4日 (六) 21:30 (CST)
反饋萌娘百科app安卓端shotcut無圖標的問題
如圖,在桌面激活萌娘百科的shotcut時,快捷方式的圖標消失。

系統版本:安卓12,MIUI13 22.6.1這一定是MIUI干的.jpg
萌娘百科版本號:3.0.81-90 (220530)
望開發者大大檢查下問題,謝謝!--FAN 討論 2022年6月4日 (六) 16:47 (CST)
- 手動將上文所有的shotcut替換成shortcut,orz--FAN
討論 2022年6月4日 (六) 16:49 (CST)
- 您好,已收到您反饋的問題,相關技術人員已在排查該問題,預計在周四會進行更新,以解決該問題。--萌娘百科·黑卡(討論) 2022年6月6日 (一) 19:02 (CST)
關於手機端黑幕內連結容易誤觸
手機端用戶在點開黑幕的時候,如果黑幕內有連結,就會有概率點進連結然後頁面跳轉
所以本質上這是運氣問題(doge)
(心跳文學部(比如這種)(隨便找的不要在意)
雖然這個問題對電腦端用戶沒有影響,但是對手機端用戶影響真的很大(包括用手機端瀏覽器看桌面版網站的用戶(沒錯就是我)畢竟電腦端UI真的好看)
是否可以在第一次點進黑幕後不會進行連結跳轉,只是顯示文字,在第二次點擊的時候才會連結跳轉
--麥凱(討論) 2022年6月14日 (二) 11:16 (CST)
- 這和設備有關吧,我在ios上沒有這個問題。——移動版用戶 Bhsd 2022年6月14日 (二) 18:55 (CST)
- 無法復現,點擊黑幕後內鏈會彈框「您點擊了一個連結,地址為:(以下略)」。--某FFF團的高級火法
 (批判一番) 2022年6月14日 (二) 23:07 (CST)
(批判一番) 2022年6月14日 (二) 23:07 (CST)
- 噢原來說的是手機上桌面版嗎?--某FFF團的高級火法
 (批判一番) 2022年6月14日 (二) 23:09 (CST)
(批判一番) 2022年6月14日 (二) 23:09 (CST)
- 噢原來說的是手機上桌面版嗎?--某FFF團的高級火法
- 在手機上使用桌面版不在修復範圍內。—— ほしみ 2022年6月14日 (二) 23:35 (CST)
MoeSkin下T:Tabs覆蓋信息欄等浮動元素
我總覺得有別人說過了,但這個版上還真沒有……總之再提一次吧免得忘了:參見Special:固定連結/6034642。這個bug相當惡性,希望能排在高優先級儘快修復。——C8H17OH(討論) 2022年6月5日 (日) 19:48 (CST)
- 和MoeSkin無關,在Vector下把目錄收起來,一樣會覆蓋。可以通過給{{tabs}}加上
|style=display:flow-root;讓它們位置上不重疊({{LyricsKai}}就是默認採用的這個方法)。— 葫蘆又留言 2022年6月5日 (日) 22:21 (CST)
移動端的「APP內打開」按鈕會擋住腳註
這個按鈕會擋住比較長的腳註,且無法挪開。--對⑨當歌,CuSO4幾何! 2022年6月2日 (四) 22:02 (CST)
- 為了推APP,破壞網頁用戶的體驗。 あめろ 討論 2022年6月2日 (四) 22:06 (CST)
- 而且現在App還不能編輯,雖然我沒用過第三方App,不過mzh對於手機編輯還是很重要的。--某FFF團的高級火法
 (批判一番) 2022年6月3日 (五) 00:23 (CST)
(批判一番) 2022年6月3日 (五) 00:23 (CST)
- 而且現在App還不能編輯,雖然我沒用過第三方App,不過mzh對於手機編輯還是很重要的。--某FFF團的高級火法
- 您好,該按鈕會擋住腳註、創建頁面按鈕等情況我們已經切實收到,並以提出新的顯示方案,預計在本周五正式部署新的按鈕顯示方案。--萌娘百科·黑卡(討論) 2022年6月8日 (三) 17:41 (CST)
在參數設置的時區里添加「亞洲/Beijing」
今天在調整設置時 發現沒有找到北京時間的選項 不知道是不是因為我不會找的緣故 如果不是 希望加上
◇ 難忘歐莉普的笑顏 ◇ 2022年6月17日 (五) 19:14 (CST)
- 請選擇
亚洲/Shanghai作為你的時區配置。出現這種情況涉及到了一些歷史原因,你可以參考這篇知乎回答,或是自行搜索有關「時區信息資料庫」(TZ database)的更多信息。這並非萌百的問題。_USER:YOONHA~1.PAR(留言)2022年6月17日(五)11:41:42(UTC)
關於萌娘百科APP的一些UI設計問題
聽說萌娘百科做了個APP,我立馬下了個玩玩。開屏動畫做得還不錯,然而下一秒給我的使用體驗整了個斷崖式下跌。這裡就先不討論套殼瀏覽器的部分,這個確實難搞,咱們先來討論討論剛進入APP能看到的幾個模塊。
元素布局不合理
首先映入眼帘的是「推薦」頁面,採用瀑布流的布局方式推送條目。想必大家都看得出來,這個頁面沒有為整個頁面主體設置邊距,導致視覺體驗非常糟糕。繼續檢查其他頁面,我發現整個APP似乎沒有規範統一的頁面外邊距。就目前看來,某些頁面的外邊距過於狹窄,在部分手機屏幕上(例如無邊框屏幕)會影響閱讀。
「今日新番」、「最新條目」等頁面內的元素又是全寬元素,部分圖片過長導致下方文本說明甚至被擠出屏幕。作為一名想查閱百科的訪客來說,其實我並不是很關心條目的配圖,我更關心它叫什麼名字,它是什麼東西。這些我有可能並不需要的內容占據了大部分版面,影響了我的瀏覽體驗。為此我建議和「推薦」頁面一樣採用瀑布流布局,或者左圖右字的卡片布局,可以大幅度減少單個元素的面積,增加信息密度。
仔細觀察左側導航抽屜和搜索框,可以發現圖標和文字並沒有完美對齊。搜索框內的提示文本過於偏下,而導航欄內的圖標和文本基於底線對齊,而圖標本身又比文本高,導致圖標高出了文本,視覺效果不太好。另外,導航欄內的圖標過於靠左或者文本過於靠右,圖標和文本的間隙過大。
美術風格不統一
除了上面提到的外邊距問題之外,還有很多風格不統一的細節問題。
例如,「推薦」頁面和「今日新番」頁面的元素間距不一致。我認為「推薦」頁面的元素間距比較合適,而「今日新番」頁面的元素間距過小。
搜索框中的圖標具有一個向下的投影,然而導航欄中用戶名旁邊的用戶組圖標卻是向左下的投影,投影的方向不一致。
還有一個很明顯的問題就是字體大小不規範。在首頁瀏覽時,條目的正文內容字體過小,在運動的環境中(如地鐵、公交車)或視力障礙人士閱讀困難。同樣是按鈕文本,導航欄按鈕文本和設置頁面按鈕文本的大小不一致;同樣是標題,條目內容頁標題和設置頁面標題大小不一致,給人一種字體忽大忽小的感覺。
總結
我不知道這個APP開發了多久,我個人的感受是這個APP仍然是一個組裝了各種框架做開發嘗試的開發版本,甚至代碼寫了一半的快照。我個人非常需要一個便於使用的萌娘百科APP,所以我看好這個APP的發展。我自己也是做開發的,所以我只提出現有的問題,這些問題你們甚至可能已經注意到了,至於將來有什麼規劃,我暫時不插嘴,到時候有問題再提。如果可以的話,建議APP開發組設計一套美術風格規範,來規範各種樣式的使用,保證視覺風格的統一。
--![]() Sheep-realms(討論) 2022年6月3日 (五) 23:51 (CST)
Sheep-realms(討論) 2022年6月3日 (五) 23:51 (CST)
- 您好,很高興能夠收到您如此真誠的反饋,我們也意識到了該問題。目前該App的UI設計上確實有很多不規範、不統一之處,給您造成了不好的體驗,非常抱歉!目前已經在最小範圍對UI進行了調整,雖然整體風格依舊欠佳,但是至少達到了相對的統一。我們也有計畫整體升級app的UI,使其更符合現代優秀app的UI設計風格。由於目前開發時間較短,尚有許多缺陷,歡迎多多提出bug和修改意見!--萌娘百科·黑卡(討論) 2022年6月7日 (二) 19:19 (CST)
- 你這樣還不如直接把東東君的收編了算了(惱)——NHJR 2022年6月10日 (五) 16:55 (CST)
能否默認不顯示站務通知
包括頂部的通知以及左上方小窗口的通知
在參數設置裡面沒有找到選項 不知道有沒有這個功能?
--◇ 難忘歐莉普的笑顏 ◇ 2022年6月19日 (日) 11:09 (CST)
#mw-notification-area { display: none; }
#siteNotice { display: none; }
- 我能想到的就是往vector皮膚的css頁加這樣一段,幹掉這兩個元素。之後頁面大標題頂頭有點難看,還要再調……
- 也許有更好的解法,但我只想到這個。要隱藏其他或者更具體的元素的話,打開F12找吧。—— ☑小編輯 用戶庫德里爾 2022年6月19日 (日) 11:31 (CST)
每次簽名時部分顯示文字/樣式隨機顯示是如何實現的?
對著幾位大佬的簽名頁代碼研究了一陣子沒搞懂,感謝——量産型伝蛙第331号(量産工場) 2022年6月19日 (日) 10:41 (CST)
- 好像懂了,#choose好像就夠了,TEST——量産型伝蛙第478号(量産工場) 2022年6月19日 (日) 11:06 (CST)
- 唔,好像把代碼帶過來了,可能還需要照著Amero大佬的修飾下——量産型伝蛙第853号(量産工場) 2022年6月19日 (日) 11:10 (CST)
關於web端的header遮擋以及mobile端註腳跳轉無效問題
題外話:實在是太久沒回萌百編輯了,不知道怎麼寫wiki了都快,一邊寫討論一邊看萌百編輯簡明指南了屬於是www
rt,我以細谷佳正的「經歷」一節的第一段唯一一個註腳為例。
- web端:
- 當使用該註腳跳轉時,網頁的header會遮擋外鏈。然而另外試了兩三個條目,卻沒有此現象。
mobile端:- 當使用該註腳跳轉時,有時可以跳出查看引用的黑框但不能查看引用的外鏈,其餘時候無反應。另外試了兩三個條目,卻沒有此現象。
- 清除緩存後仍能復現
拋出一個無關緊要的問題:萌百InPageEdit的那個藍色的控制項把下層「回到頂層」的控制項遮擋住了,所以怎麼調整InPageEdit的位置啊? --FINAL|MoeManOffcial所屬 2022年6月17日 (五) 22:17 (CST)
- @FINAL 移動端出現這種現象可能是由於缺少
<references />,已修改。——GuoPC「見つめた時わかるんだよ 何を求めてるかが 本当の自分のVoice」 2022年6月17日 (五) 22:32 (CST)- 感謝,恢復正常了--FINAL|MoeManOffcial所屬 2022年6月17日 (五) 22:50 (CST)
移動頁面時下拉選框問題
chrome瀏覽器移動頁面時,下拉選框如圖:

常用的主空間選項被擋在了菜單欄底下,且僅通過上下拖動滾動條無法解決,只能進行頁面縮放。但是,如果在進入「移動頁面」前已經進行過頁面縮放,選框仍然會遇到一樣的問題,只能再次進行頁面縮放。—— 弋茵 2022年6月12日 (日) 12:59 (CST)
Spoiler template problem
When I inserted this template into the History section of this page, it hides the content. What happened? LiaMinina(討論) 2022年6月13日 (一) 23:51 (CST)
在移動網頁端和電腦網頁端同時登陸,電腦端會被設定為移動端的ui缺少瀏覽器ui識別功能,以及條目背景問題
如題,先登陸移動網頁端,再登陸電腦端即可觸發此bug——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由TNT191(討論·貢獻)於2022年6月13日 (一) 11:28 (UTC+8)添加。 然後測試了一下,發現根本就沒有瀏覽器ui識別的功能。。。無論從哪裡進入萌娘百科主站都是移動web端的ui(直接輸入網址回車進入的)。。。以及,廣告替換背景會覆蓋掉條目原先的背景,建議改為浮動窗的形式。——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由TNT191(討論·貢獻)於2022年6月13日 (一) 12:25 (UTC+8)添加。
- 請問您輸入的網址是(?)
- 後者此前有過解釋說明,這是預期行為,以達到廣告的曝光度,您可以點擊右上方臨時關閉按鈕以隱藏。
- —— ほしみ 2022年6月13日 (一) 12:46 (CST)
- 您輸入的網址是mzh還是zh?from
tamsui |「antipathy world」 |「 論 | 史 」| 2022年6月13日(一)13:51(CST)
「左右縮進(blockquote)」未縮進
你們好。我在Help:萌百編輯簡明指南/wikitext語法基礎#左右縮進中發現「顯示效果及介紹」內的「額外效果字符」沒有被左右縮進,如下:
額外效果字符額外效果字符額外效果字符額外效果字符額外效果字符額外效果字符額外效果字符額外效果字符額外效果字符額外效果字符
使用Chrome的DevTools查看樣式,發現該blockquote塊的 user agent stylesheet 為:
blockquote {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 40px;
margin-inline-end: 40px;
}
同時在 https://app.moegirl.org.cn/wiki/skins/MoeSkin/dist/style.css 中有:
... blockquote, ... {
margin: 0;
...
}
因此計算出的樣式為:
margin-block-end 0px margin-block-start 0px margin-inline-end 0px margin-inline-start 0px
測試環境:
- Firefox 101.0 (64-bit)
- Google Chrome Version 102.0.5005.63 (Official Build) (64-bit)
- Microsoft Edge Version 102.0.1245.39 (Official build) (64-bit)
- Safari Version 13.1.3 (15609.4.1)
若需要截圖,我會回復到這個討論串下。
謝謝。 --SummerHDL(討論) 2022年6月12日 (日) 21:57 (CST)
關於 Moeskin 的隨機頁面快捷鍵
發現 Moeskin 的隨機頁面快捷鍵(Alt+X / Alt+Shift+X)失效,希望儘快修復。 --Patroller 珞珝 [與我對線] 2022年6月12日 (日) 01:15 (CST)
- ( ¡ )題外話 (~)補充 缺少的快捷鍵還有「訪問首頁」Z及「最近更改」R。——GuoPC「笑って そこにいてくれるだけで 羽ばたけるよ もっと」 2022年6月12日 (日) 08:51 (CST)
對於點擊目錄長達三秒的滾動動畫的意見
rt,由於感覺沒什麼好扯的,故言簡意賅闡明問題:點擊目錄後,需要等待長達三秒的動畫才能滾動完成,十分影響閱讀體驗。大部分網站點擊目錄要麼立刻把對應內容拍上去,要麼就播放一個幾乎不可感的滾動動畫,絕沒有讓用戶乾等三秒的。望改善。--Dianliang233(討論) 2022年6月11日 (六) 14:53 (CST)
- (+)同意 我個人認為應該和Vector的「返回頂部」按鈕的速度相當。萌皮膚的滾動速度實在令人捉雞。--小萌貓-瀧澤さくね(討論) 2022年6月11日 (六) 19:17 (CST)
- (~)補充 Vector下返回頂部的速度是130ms。——GuoPC「笑って そこにいてくれるだけで 羽ばたけるよ もっと」 2022年6月11日 (六) 20:10 (CST)
(~)補充 萌娘百科_talk:討論版/技術實現/存檔/2022年05月#關於MoeSkin部分動畫的性能問題。あめろ 討論 2022年6月11日 (六) 19:32 (CST)- (~)補充 萌娘百科_talk:討論版/技術實現/存檔/2022年05月##MoeSkin懸浮目錄中的錨點連結與頁內overflow:auto容器交互異常,當時也提到了動畫速度的問題,不過看來要修這個應該還得等一段時間(--AdorN討論⏰2022年6月12日 (日) 11:09 (CST)
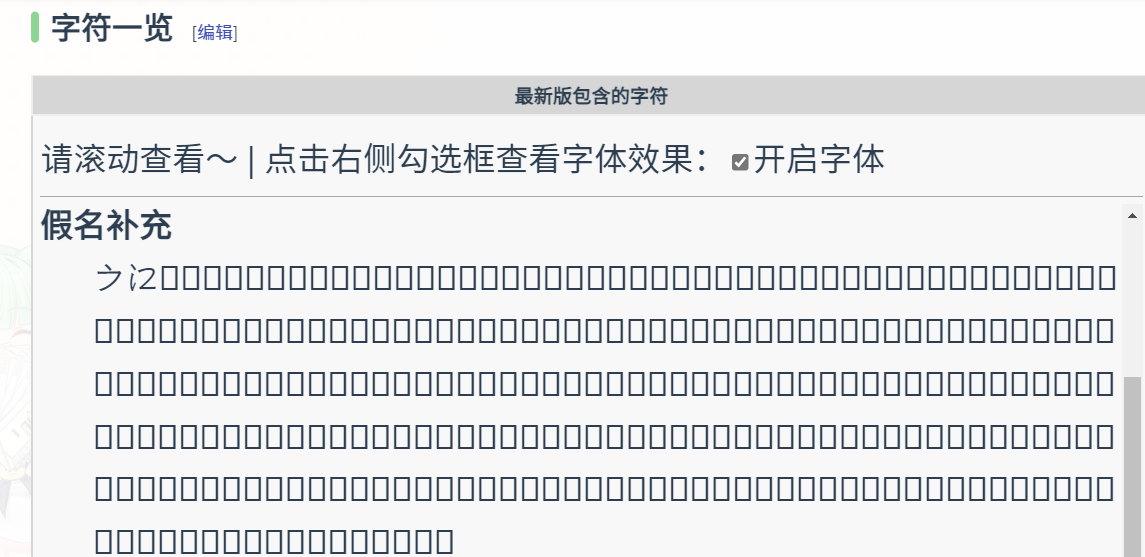
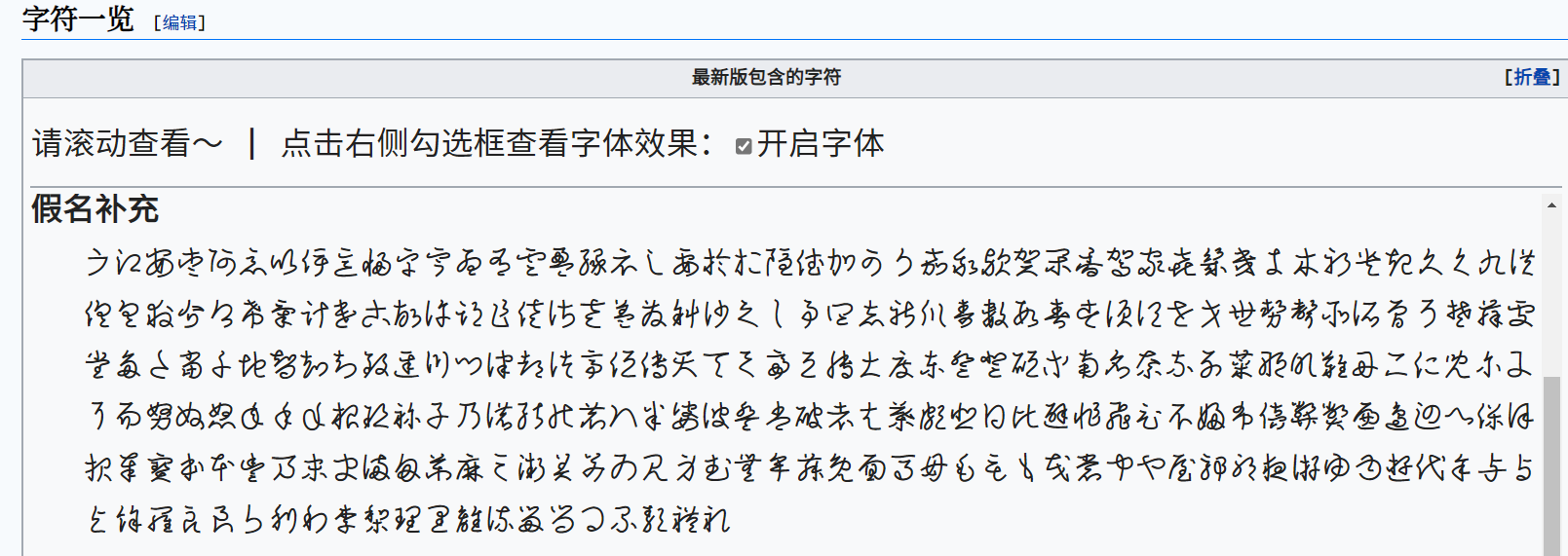
MoeSkin 導致 NospzGothicMoe 無法顯示
如題。現象如下圖,使用瀏覽器為新版 Edge。
| 見圖 |
|---|
 MoeSkin  Vector |
—ɪᴎↄʜɜɪ 2022年6月15日 (三) 13:45 (CST)
關於頁面廣告
本日(6月11日)投放的頁面廣告為魂器學院廣告,點擊頁面右側或底部空白會直接下載魂器學院app,個人認為點擊就直接下載這個操作對用戶來說不太友好,特別是手機用戶更容易誤觸,而且app體積很大有可能造成用戶意外消耗較多的行動網路流量。建議更改為點擊廣告跳轉到廣告頁面或者只是顯示下載二維碼,而不是點擊直接開始下載。--W3jc(討論) 2022年6月11日 (六) 20:11 (CST)
- 搞得我百像三流小網站一樣
。——
 byeLihua 2022年6月11日 (六) 20:19 (CST)
byeLihua 2022年6月11日 (六) 20:19 (CST) - 點擊到就直接下載也太可怕了。—— Eric Liu 創造は生命(留言·留名) 2022年6月12日 (日) 11:51 (CST)
- 確實啊,打廣告的話,跳轉到一個介紹這個遊戲的頁面也許更好吧2333
(或者改方針允許魂器學院條目頂部放個下載連結然後跳轉到這個條目(逃——C8H17OH(討論) 2022年6月12日 (日) 21:46 (CST) - @萌娘百科·娜娜奇,萌娘百科·源初,萌娘百科·黑卡 建議及時修改。--W3jc(討論) 2022年6月13日 (一) 10:41 (CST)
萌皮使用<gallery mode=packed-hover>時效果與vector有微細差異
RT。

——量産型伝蛙第345号(量産工場) 2022年6月19日 (日) 22:02 (CST)

