萌娘百科 talk:讨论版/技术实现/存档/2022年06月
讨论版【技术实现】档案馆
关于使用Vector皮肤访问本站时会出现502页面的问题
如题,当我将皮肤设置为Vector时,不到一秒就出现了502 Bad Gateway,需要反复刷新才能正常访问;但当我用MoeSkin访问时却可以直接正常访问。
请问这是什么原因造成的?
另:我并不喜欢如今MoeSkin的部分设计,比如侧栏显示几乎能占用我iPad娘屏幕1/3的面积……(我用iPad Pro 9.7)
--一个萌百人(讨论) 2022年5月28日 (六) 23:17 (CST)
突然发现,这个问题应该挪到技术实现版,焯!(其实我之前一直在提问求助、页面相关和技术实现之间犹豫)-一个萌百人(讨论) 2022年5月28日 (六) 23:23 (CST)
- @禹杨杨我帮你挪了……(不过不清楚那边的movedto到底用的是否正确,原来的标题还需不需要留QAQ) --邪战平安镜玩家花落丿天使·
 ·
· 2022年5月28日 (六) 23:29 (CST)
2022年5月28日 (六) 23:29 (CST) - 只是偏差而已,我换成moeskin照样502…--WaitSpring(讨论) 2022年5月28日 (六) 23:34 (CST)
- 和皮肤无关,为CC攻击。遇到问题就刷新吧,没有办法。—— ほしみ 2022年5月29日 (日) 00:03 (CST)
关于表格显示的问题
这个问题之前反馈过了,参见萌娘百科 talk:讨论版/技术实现/存档/2022年05月#表格不显示
当时你们说可以修复这个问题,但是直到今天也没见到个影。所以来问一下是咋个回事。--夜醉听涛(讨论) 2022年5月27日 (五) 19:13 (CST)
- 估计要6月中旬。—— ほしみ 2022年5月28日 (六) 21:40 (CST)
网页端弹窗“显示此预览时出现问题”强制遮挡内容的问题
具体问题主题写得明明白白了 每次出现这个弹窗都会把一部分内容挡住还不能关闭 哪怕设置一个取消键也可以 plz——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Kaseaki(讨论·贡献)于2022年5月20日 (五) 03:47 (UTC+8)添加。
- @Kaseaki阁下是否可以丢一张图图上来以便更加清晰地描述这种情况?因为我貌似并没有遇到过类似的情况orz——靠咖啡续命的Aponia(讨论) 2022年5月20日 (五) 09:48 (CST)
- 这是因为防火墙的原因,我有时也会遇到,其他站点没有这个问题,所以无解。--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 19:42 (CST)
补图: 对不起对不起对不起 我不会用萌百的插入图片 蓝奏还不能上传图片文件 麻烦各位大佬下载之后再解压 谢谢了qwq https://wwc.lanzout.com/iLi3o056k6ad——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Kaseaki(讨论·贡献)于2022年5月21日 (六) 02:26 (UTC+8)添加。
- ( ¡ )题外话 @Kaseaki讨论区留言后请使用
--~~~~签名,感谢您的配合。--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月21日 (六) 15:49 (CST)
{{总俱信息栏}}的边框怎么解决?
我搞了一个叫{{总俱信息栏}}的信息模板,但是边框及它的颜色不知该怎么写了☹️(修改标签)--Ha_chan (贡献★讨论)ヘタリア🌍?★ちのちの、ついにあけるみよ🐰~2022年5月19日(日)23:09(CST)
- IMG 0707.png补图(不知道能不能贴上来)
——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Hrsaytd(讨论·贡献)于2022年5月21日 (六) 07:14 (UTC+8)添加。
关于mzh广告遮挡
目前看到的mzh广告是于页面底端的窄条,在划至最底部时会遮挡“隐私权政策”及“桌面版”按钮。注意到当上划至最顶部时广告会与“返回顶部”按钮一同隐去,可否让广告在划至最底部时也隐去?--某FFF团的高级火法 ![]() (批判一番) 2022年5月14日 (六) 16:07 (CST)
(批判一番) 2022年5月14日 (六) 16:07 (CST)
附议,顺带一提有时候广告在划倒最底端的时候会抽风鬼畜顺带吃掉底下全部东西(还是说只有我一个人?)——Aponia(讨论) 2022年5月14日 (六) 23:34 (CST)
- 移动端条目页还有闪烁呢,加载完页面还会往里面缩一下。。。--悠远的苍穹 (Talk with me!) 2022年5月20日 (五) 20:37 (CST)
- 也有人遇到了广告div遮挡移动端全部内容导致点哪都跳转的问题,因为他没有萌百账号所以我帮忙反馈一下w
- —— YEW-studio[讨论] 2022年5月22日 (日) 10:31 (CST)
Genshin Impact template problem
Why are there two "related" sections on this template? LiaMinina(讨论) 2022年5月13日 (五) 02:29 (CST)
- Game related: officially released game related information.
- Related terms: information such as game related terms summarized and used by players.
- --Peter gyb(讨论) 2022年5月16日 (一) 08:25 (CST)
原神模板问题
为什么原神模板上有两个“相关”部分?
--Peter gyb(讨论) 2022年5月16日 (一) 08:25 (CST)
@Peter gyb Sorry... wrong template. I meant to say this one. This template has two "related" parameters... LiaMinina(讨论) 2022年5月16日 (一) 21:58 (CST)
- This page can not be found. Please check the name and try again.
- --Peter gyb(讨论) 2022年5月21日 (六) 19:58 (CST)
不清楚t:tab是不是坏了
如题,在我查看minecraft和mojang时,发现t:Company Infobox和t:Video Game Infobox的tabs都失效了,没有折叠起来。但是几天前编辑时还好的。不知道是坏了,还是有更改--Al Birdhaun 2022年5月30日 (一) 09:48 (CST)
- 没坏,遇到js没加载上就刷新吧。—— ほしみ 2022年5月30日 (一) 09:55 (CST)
关于电脑端批量上传页面的问题
- https://commons.moegirl.org.cn/MediaWiki:Uploader
- 好怪,手机端网页桌面版能用,电脑端一直加载不出来,是出了什么问题吗——
 不出理律觉得世界是如此美丽(用这里找我) 2022年5月29日 (日) 10:42 (CST)
不出理律觉得世界是如此美丽(用这里找我) 2022年5月29日 (日) 10:42 (CST)
- 请检查您电脑的网络环境是否可以访问jsdelivr。—— ほしみ 2022年5月29日 (日) 10:59 (CST)
- 它突然好了,刚才应该是我的这边环境的问题,多谢——
 不出理律觉得世界是如此美丽(用这里找我) 2022年5月29日 (日) 11:10 (CST)
不出理律觉得世界是如此美丽(用这里找我) 2022年5月29日 (日) 11:10 (CST)
- 它突然好了,刚才应该是我的这边环境的问题,多谢——
- 请检查您电脑的网络环境是否可以访问jsdelivr。—— ほしみ 2022年5月29日 (日) 10:59 (CST)
关于MoeSkin皮肤背景广告与Header文字和图标对比度的意见
https://www.w3.org/Translations/WCAG21-zh/#contrast-minimum
WCAG AA标准要求文本图像至少要有4.5:1的对比度才能保证不“干扰用户使用整个页面的能力”。根据我的计算,目前背景的主要颜色是白色(#ffffff)。Header的文字颜色是#ffffff。把text-shadow剔除后,在仔细的验证和计算下,我得出的结论是Header文本与背景的对比度整整有1:1之多,i.e. 完全无法辨别。
修罢--Dianliang233(讨论) 2022年5月22日 (日) 14:30 (CST)
- 另:在页面稍微滚下来之后顶部会使用rgb(142, 212, 149),它和白色(rgb(255, 255, 255))的contrast也只有1.75,换罢--Dianliang233(讨论) 2022年5月22日 (日) 14:37 (CST)
- to whom it may concern(应某人要求):WCGA是由W3C组织制订的,涵盖了使Web内容更易于访问的各种建议。WCGA标准被广泛认可,检测WCGA合规的功能被内置在Chrome和Firefox的开发者工具中。遵循这些准则不仅将使更多残疾人更容易获取网站内容,也会使网站内容对用户更有用。--Dianliang233(讨论) 2022年5月22日 (日) 14:49 (CST)
- ( ¡ )题外话
我的广告关闭键呢?--Cotton Candy2004(烤棉花糖)(讨论) 2022年5月22日 (日) 16:14 (CST)
- (…)吐槽 :头一次见到把“底色和文字都是白色导致看不清”这么一件事表述得如此复杂的,这样反而会降低讨论的“accessibility”,导致大家看不懂你在说什么。
- (+)倾向支持在使用白底色的广告时,对页顶菜单栏的配色做修正,例如一开始就维持菜单栏绿色底色的设计,而不是向下滚动后才出现绿色。另外(&)建议 对使用{{背景图片}}的条目也这么做。
- (-)反对 仅仅以“当前contrast值 < WCAG标准”就要去换配色的做法,这太机械了。WCAG标准显然是照顾各种弱势群体、各种显示效果欠佳的屏幕硬件、各种文字和字体、各种排版需求所制定的一个比较保守的规则。萌百作为一个ACG向的小众网站,面向的群体和设备比较单一,本身就没必要自找麻烦在这种地方跟进。更何况涉事文字是菜单的小段词语而不是大段正文、使用了无衬线字体,也配置了文字阴影加强对比。实践出真知,至少我觉得当前的“萌百绿”配合“文字阴影”的设计没导致什么阅读障碍,如果有很多用户抱怨看不清那才要考虑修正。——Sirogohan(讨论) 2022年5月22日 (日) 23:53 (CST)
- 已解决,背景换成了绿底的。--萌娘百科·黑卡(讨论) 2022年5月24日 (二) 17:50 (CST)
【BUG】萌娘百科App收藏加载不正常
- 问题
萌娘百科App的收藏(a.k.a.监视列表)在点入条目后返回再下拉加载就会无限循环已经刷出的条目
- 复现步骤
- 进入收藏,并点击进入某一条目
- 返回,并下拉至最底部进行加载
- 期望行为
点入条目返回返回后可正常加载出未出现的受监视条目
- 影响范围
App
--某FFF团的高级火法 ![]() (批判一番) 2022年5月20日 (五) 09:54 (CST)
(批判一番) 2022年5月20日 (五) 09:54 (CST)
- 您好,非常感谢您的反馈。在收到您的反馈后,我们按照您所提供的复现步骤进行尝试,但是暂时未能完成问题复现,因此暂不能对此问题采取相应的有效错误。但是之后我们会着重注意收藏功能,在检查出问题原因所在之后第一时间进行修复。再次感谢您的反馈!--萌娘百科·黑卡(讨论) 2022年5月20日 (五) 18:38 (CST)
- 请问一下App是什么版本?手机操作系统是什么样的版本?这些信息能帮助我们复现这个bug。App版本在侧边栏->关于选项卡内。Etolli(讨论) 2022年5月20日 (五) 20:22 (CST)
- App:3.0.7-88 (220516);OS:HarmonyOS 2.0.0.223(C00E207R8P2)。--某FFF团的高级火法
 (批判一番) 2022年5月20日 (五) 20:32 (CST)
(批判一番) 2022年5月20日 (五) 20:32 (CST)
- App:3.0.7-88 (220516);OS:HarmonyOS 2.0.0.223(C00E207R8P2)。--某FFF团的高级火法
- 稳定复现,怀疑是api限制(——兽耳控⭐一位史蒂夫 (讨论·贡献)✏编辑自分身账户一位史蒂夫小跟班 2022年5月21日 (六) 19:54 (CST)
- 该问题已成功复现并修复,预计于5.25下午发布的新版本中更新此问题。--萌娘百科·黑卡(讨论) 2022年5月25日 (三) 10:58 (CST)
未来是否可以在萌娘百科app上进行编辑和评论
如题,萌娘百科app上目前好像只有查看功能,并不能进行编辑和讨论,不知道是否正在逐步建设?为了能够用上app我还专门换了一个手机就是为了可以不在我的阴间浏览器网页上边编辑吃饼如果只是作为一个词典的话就感觉有点尴尬了。我觉得应该会有的吧,毕竟连讨论板都安排上了——泡在咖啡壶里的Aponia想和你聊会儿天! 2022年6月3日 (五) 20:52 (CST)
现在就可以,不过得是第三方。指路:萌娘百科_talk:讨论版/提问求助/存档/2022年05月#广告:欢迎大家使用我开发的萌百安卓第三方APP——Moegirl+。--悠远的苍穹 (Talk with me!) 2022年6月3日 (五) 22:36 (CST)
- 这可比某百好用多了(——泡在咖啡壶里的Aponia想和你聊会儿天! 2022年6月3日 (五) 23:03 (CST)
- 讨论存档里面的酷安市场链接炸了,可以改用这个链接下载:https://koharu-common-assets-worker.koharu.top/Moegirl+.apk --東東君(讨论) 2022年6月3日 (五) 23:48 (CST)
- 萌娘百科的APP之后会提供编辑和评论功能,目前这两个功能暂不支持主要有两方面原因:
- 1.资质相关,要上架用户能够编辑、发布内容的app,需要要求用户提供实名信息(至少是手机号)、还要准备相关资质证书,以及对应的评论管理、智能筛选等功能,前者目前在编辑者群体内推广尚有难度,证书尚在申请中,后者虽然有现成的flowthread,但是这并不好用,而且也不希望将审核的压力进一步给到巡查姬和管理员;
- 2.技术相关,若是使用h5进行编辑和评论,确实目前有现成的功能,但是目前的编辑并不适合在移动端操作,因此这两者我们都将会以原生的方式来实现,移动端编辑希望能够更加便捷,此外,有其他更优先的功能需要先进行开发。
感谢您的支持,我们正努力开发更好的app给大家!--萌娘百科·黑卡(讨论) 2022年6月6日 (一) 19:24 (CST)
反馈建议
| XXXX | |
| 原名 | YYYY |
| 常用译名 | xxxx yyyy |
| 導演 | abc |
建议在番剧中增加可编辑内容:标签
该内容将出现于Infobox Film中
例(通过编辑页面查看):
——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Moon_miracle(讨论·贡献)于2022年5月30日 (一) 22:46 (CST)添加。
- 你大概想要Category:作品题材,在作品条目直接添加正确的分类就行。个人觉得没必要做进{{Infobox_Film}}里。
- 以及请正确使用“四个浪线”签名。再以及不要滥用
<big>。From Sucaiking the WAFighter 2022年5月30日 (一) 23:16 (CST)
- 1.本人想要在Infobox Film中增加标签的原因为:
- 本人想要通过番剧介绍页面了解该番剧的大体叙述方向,但又不想看到剧情(即不想被剧透)。(其实是在其他平台得到了他人的推荐番剧,但不知道是否符和自己的兴趣,想要通过标签来了解番剧类型)
- 关于你所提到的作品题材,其无法满足本人的上述需求,而且在'作品题材'中只有少量内容,所以无法满足需求。
- 2.关于正确使用及滥用语法问题(虽说<big>只是想显眼一些),因为本人未全面学习语法,我表示抱歉其实是懒。
- ——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Moon_miracle(讨论·贡献)于2022年5月31日 (二) 14:19 (CST)添加。
- 1.本人想要在Infobox Film中增加标签的原因为:
- 我觉得如果真的有需要可以直接用{{信息栏2.0}}来写,可以完全自定义。而且这个题材其实在分类里已经写过了(不过确实移动版视图是看不到的
那移动版用户直接访问电脑视图不就好了吗),分类都分类好了再手动加一遍太麻烦了而且没必要。我觉得或许让移动端也能查看到页面分类会更好?( ¡ )题外话 请在发言末尾手动添加“--~~~~签名。--DDBB520(讨论) 2022年6月1日 (三) 13:42 (CST)
- @DDBB520
- 不过分类中的内容有点少(你说的应该是这个Category:作品题材),而且无法在番剧页面知道这是什么类型的番剧
- --Moon miracle(讨论)/(留言) 2022年6月2日 (四) 08:18 (CST)
- 其实这个分类挺细致的了,如果作品没加分类的话你可以手动添加,建议使用小组件HotCat来更便捷地对页面进行分类,在 Special:参数设置-小工具-编辑工具 中可以勾选开启。如果你觉得还需要再细致一些可以自己建立一个(不过太细致的分类是会被打回的,不确定的话建议讨论版先搜一下或者问一问大家意见)。
- 然后电脑端视图是能够看到分类的,在页面底部。我觉得这个分类在开头看不到或者手机端看不到分类其实不是什么大问题,因为在正文开头也会写这个番剧到底是什么类型就连维基都没有在infobox里面写作品分类,我觉得萌娘就更没必要这么做了--DDBB520(讨论) 2022年6月2日 (四) 20:23 (CST)
- @DDBB520
- 感谢回复,目前该问题在本人这里并非完全解决,但需一段时间的摸索与思考,再次感谢
- --Moon miracle(讨论)/(留言) 2022年6月3日 (五) 15:39 (CST)
- @Moon_miracle目前如果在{{Infobox}}中加入分类的话会导致无法使用 Hotcat 添加分类小工具,所以在这个模板中加入分类是行不通的,我觉得用{{信息栏2.0}}挺好的,不过若是想要具体仔细的添加标签大概需要经过复杂的讨论吧,尽量避免编辑战。顺带一提,如果希望避免剧透的话可以使用{{剧透提醒}}、{{hide}}模板,并且在页面开头用简短的话语对该番剧进行介绍应该更能帮助大伙了解该番剧吧。——甜的白萝卜(讨论) 2022年6月2日 (四) 22:35 (CST)
- @甜的白萝卜
- 感谢回复,目前该问题在本人这里并非完全解决,但需一段时间的摸索与思考,再次感谢
- --Moon miracle(讨论)/(留言) 2022年6月3日 (五) 15:39 (CST)
关于SVG的渲染问题
目前似乎会将SVG渲染为PNG文件,然后再显示给用户。这似乎并没有什么意义:
- 绝大多数SVG都是用于显示不太复杂的图标,文件体积本身就很小了,转为PNG并不能让文件体积有质的变化。
- SVG是矢量图形,无论用户怎样放大缩小页面都不会糊;PNG是位图,当用户手动放大页面时会直接糊掉。
- 将SVG渲染成PNG势必会额外消耗服务器资源,现在主流浏览器都支持SVG显示,实在没有必要再服务器端渲染。
- 当用户使用高DPI屏幕时,其显示器实际显示的像素数量和逻辑像素数量不一定一致,客户端渲染会有更好的显示效果。
总之,将SVG渲染PNG非常画蛇添足。期望能够恢复到以前的状态,关闭将SVG渲染为PNG的功能。--Ceba(讨论) 2022年5月6日 (五) 16:54 (CST)
- 其实$wgSVGConverter本身就会把SVG转换为PNG,这是预期行为。现在由于APP等需要,所以修复了此前没渲染为PNG的bug,之前没把svg转换成png似乎是因为妹冰不会弄(((—— ほしみ 2022年5月6日 (五) 17:00 (CST)
- 您好,我们将svg渲染成PNG再显示出来,是因为在开发APP的原生界面时,遇到了调取svg图片会导致图片无法显示、颜色配置错误等问题,目前所有原生、flutter等技术都不支持调用svg,还请谅解!--萌娘百科·黑卡(讨论) 2022年5月11日 (三) 18:06 (CST)
- 经本人测试,APP是可以正常显示svg的(上面的图片没有被转换为png)。Android 10; org.moegirl.moegirlview/3.0.5-86(220428); 是在兼容旧版本吗?
-- u i o +2022年5月12日 (四) 22:20 (CST) - 您好,经过核实,使用外链显示的svg图片无法转化为png,该转换只对直接插入的图片有效。--萌娘百科·黑卡(讨论) 2022年5月16日 (一) 11:51 (CST)
- 为了避免引起其他人误解,特此解释我上一条发言内容:“我在官方手机APP上浏览页面时是可以正常显示svg图片的,即使没有被转换” 然后是版本信息以及图例。
- 同时对官方的回应表示非常满意。
-- u i o +2022年5月17日 (二) 15:07 (CST)
之前没把svg转换成png是因为我提过一个技术错误(Talk:讨论版/存档/2020年04月#关于svg图标缩略图生成的问题),时任站长Baskice[更多]安装了插件将svg直接输出避免了这些问题。另外我记得当时(2020年4月左右)我用萌百app(大概是非官方版本)的时候是能显示svg图片的,只不过显示的尺寸有问题。我觉得app显示svg的技术问题应该是能解决的吧,svg原图直出的好处就是清晰、不怕放大,而且还能减轻服务器压力,避免svg转换成png这步出现技术错误。——Xzonn(聊天) 2022年5月27日 (五) 11:27 (CST)
Module:Souku_color/Dataset的代码为什么不能提交?
- 我不知道为什么😳--Ha_chan (贡献★讨论)ヘタリア🌍?★ちのちの、ついにあけるみよ🐰~2022年5月28日 (六) 12:07(CST)
萌百js偶尔加载失败的问题
今日,偶然发现用户js偶尔会失效,后抓包发现,在在加载站点js时,服务端有概率在完成传输前关闭连接,更具体地说,断开连接时总是在16kb的边界上。
- 详细信息
控制台中显示为net::ERR_INCOMPLETE_CHUNKED_ENCODING 200 (OK),wireshark抓包部分结果如下:
231
.w....(....b.....$.. .K..R .nY...{.-.j.v....b.".vx|.}.../u.b..B.&:..2}....uD...#\...-....u
.S;.8.5......'..v>
.....nR..9..Q..j.[.,\.P.KR.C.......o......'..o..S....^3+;...(.
.../V`..M.
F....U.$-j...Uhc.D.>[email protected]]..c.\v..)..G...G......%.B..Y.8.....r<.^..m..I.....P...F....[.lvk....
......b!.f..._...>8?8x..T..W.dZ.O..S.Y...n.....?.m.[,j...*#Z.e;........T~.0.^...]..+M.G.~.M.]...F.....q?,....+..n..........<.4
[email protected]|...[..6>.........$V.a.m9.....]/.:v.........
.HN......u..c=...C7]..?.....1MJ}.2.^......&.......(..F.....)k_2.lK.A
..
..
显然地,在这个长度为0x321地chunk之后,并未接着用于结束chunk传输的0\r\n,而是直接关闭了tls连接,同时,如果我们累加此响应中服务器返回的字节数,总是不多不少地正好是16k地整倍数。
对于这一现象,也可以使用curl复现(请编辑url尾部的_=12345,以保证绕过缓存,并把curl_waf替换为curl):
curl_waf 'https://zh.moegirl.org.cn/load.php?debug=false&lang=zh&modules=ext.popups%7Cjquery.accessKeyLabel%2Cclient%2Ccookie%2CmakeCollapsible%2Cthrottle-debounce%7Cmediawiki.RegExp%2CString%2CTitle%2CUri%2Capi%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Cnotify%2Crouter%2Cstorage%2Ctemplate%2Cuser%2Cutil%2Cviewport%7Cmediawiki.api.options%2Cuser%7Cmediawiki.language.data%2Cinit%7Cmediawiki.legacy.wikibits%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.gallery%2Cstartup%7Cmediawiki.template.hogan%2Cregexp%7Cmediawiki.ui.anchor%2Cinput%7Cmmv.bootstrap%2Chead%7Cmmv.bootstrap.autostart%7Cmobile.ajax.styles%7Cmobile.editor.api%7Cmobile.init%2Cissues%2Creferences%2Csearch%2Cstartup%2Ctoggle%2Cwatchstar%7Cmobile.issues.images%7Cmobile.loggingSchemas.mobileWebSearch%7Cmobile.pagelist.scripts%2Cstyles%7Cmobile.pagesummary.styles%7Cmobile.references.gateway%2Cimages%7Cmobile.search.api%2Cimages%2Cutil%7Cmobile.startup.images%7Cmobile.startup.images.variants%7Cmoment%2Coojs%2Coojs-router%2Coojs-ui%2Coojs-ui-core%2Coojs-ui-toolbars%2Coojs-ui-widgets%2Coojs-ui-windows%2Csite%7Coojs-ui-core.styles%7Coojs-ui.styles.icons-alerts%2Cicons-content%2Cicons-editing-advanced%2Cicons-interactions%2Cicons-moderation%2Cicons-movement%2Cindicators%2Ctextures%7Cskins.minerva.editor%2CmainMenu%2Cnotifications%2Cscripts%2Ctoggling%7Cskins.minerva.icons.images.scripts%2Cvariants%7Cskins.minerva.mainMenu.icons%2Cstyles%7Cskins.minerva.notifications.badge%7Cskins.minerva.scripts.top%7Cuser.defaults&skin=minerva&version=1logj1p&_=12345' \ -H 'Cache-Control: no-cache' \ -H 'Connection: keep-alive' \ -H 'DNT: 1' \ -H 'Pragma: no-cache' \ -H 'Referer: https://zh.moegirl.org.cn/index.php?title=Mainpage&useskin=minerva' \ -H 'Sec-Fetch-Dest: empty' \ -H 'Sec-Fetch-Mode: cors' \ -H 'Sec-Fetch-Site: same-origin' \ -H 'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.64 Safari/537.36 Edg/101.0.1210.53' \ -H 'accept: */*' \ -H 'accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6' \ -H 'sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="101", "Microsoft Edge";v="101"' \ -H 'sec-ch-ua-mobile: ?0' \ -H 'sec-ch-ua-platform: "Windows"' \ --compressed \ -v -o ./a.txt
其输出如下:
* Connected to zh.moegirl.org.cn (1.116.173.120) port 443 (#0)
* ALPN, offering h2
* ALPN, offering http/1.1
* CAfile: C:/Program Files/Git/mingw64/ssl/certs/ca-bundle.crt
* CApath: none
} [5 bytes data]
* TLSv1.3 (OUT), TLS handshake, Client hello (1):
} [512 bytes data]
* TLSv1.3 (IN), TLS handshake, Server hello (2):
{ [112 bytes data]
* TLSv1.2 (IN), TLS handshake, Certificate (11):
{ [4064 bytes data]
* TLSv1.2 (IN), TLS handshake, Server key exchange (12):
{ [300 bytes data]
* TLSv1.2 (IN), TLS handshake, Server finished (14):
{ [4 bytes data]
* TLSv1.2 (OUT), TLS handshake, Client key exchange (16):
} [37 bytes data]
* TLSv1.2 (OUT), TLS change cipher, Change cipher spec (1):
} [1 bytes data]
* TLSv1.2 (OUT), TLS handshake, Finished (20):
} [16 bytes data]
* TLSv1.2 (IN), TLS handshake, Finished (20):
{ [16 bytes data]
* SSL connection using TLSv1.2 / ECDHE-RSA-CHACHA20-POLY1305
* ALPN, server accepted to use http/1.1
* Server certificate:
* subject: CN=*.moegirl.org.cn
* start date: May 22 03:39:51 2022 GMT
* expire date: Aug 20 03:39:50 2022 GMT
* subjectAltName: host "zh.moegirl.org.cn" matched cert's "*.moegirl.org.cn"
* issuer: C=US; O=Let's Encrypt; CN=R3
* SSL certificate verify ok.
} [5 bytes data]
> GET /load.php?debug=false&lang=zh&modules=ext.popups%7Cjquery.accessKeyLabel%2Cclient%2Ccookie%2CmakeCollapsible%2Cthrottle-debounce%7Cmediawiki.RegExp%2CString%2CTitle%2CUri%2Capi%2Ccldr%2Ccookie%2Cexperiments%2CjqueryMsg%2Clanguage%2Cnotify%2Crouter%2Cstorage%2Ctemplate%2Cuser%2Cutil%2Cviewport%7Cmediawiki.api.options%2Cuser%7Cmediawiki.language.data%2Cinit%7Cmediawiki.legacy.wikibits%7Cmediawiki.libs.pluralruleparser%7Cmediawiki.page.gallery%2Cstartup%7Cmediawiki.template.hogan%2Cregexp%7Cmediawiki.ui.anchor%2Cinput%7Cmmv.bootstrap%2Chead%7Cmmv.bootstrap.autostart%7Cmobile.ajax.styles%7Cmobile.editor.api%7Cmobile.init%2Cissues%2Creferences%2Csearch%2Cstartup%2Ctoggle%2Cwatchstar%7Cmobile.issues.images%7Cmobile.loggingSchemas.mobileWebSearch%7Cmobile.pagelist.scripts%2Cstyles%7Cmobile.pagesummary.styles%7Cmobile.references.gateway%2Cimages%7Cmobile.search.api%2Cimages%2Cutil%7Cmobile.startup.images%7Cmobile.startup.images.variants%7Cmoment%2Coojs%2Coojs-router%2Coojs-ui%2Coojs-ui-core%2Coojs-ui-toolbars%2Coojs-ui-widgets%2Coojs-ui-windows%2Csite%7Coojs-ui-core.styles%7Coojs-ui.styles.icons-alerts%2Cicons-content%2Cicons-editing-advanced%2Cicons-interactions%2Cicons-moderation%2Cicons-movement%2Cindicators%2Ctextures%7Cskins.minerva.editor%2CmainMenu%2Cnotifications%2Cscripts%2Ctoggling%7Cskins.minerva.icons.images.scripts%2Cvariants%7Cskins.minerva.mainMenu.icons%2Cstyles%7Cskins.minerva.notifications.badge%7Cskins.minerva.scripts.top%7Cuser.defaults&skin=minerva&version=1logj1p&_=12345 HTTP/1.1
> Host: zh.moegirl.org.cn
> Accept-Encoding: deflate, gzip, br, zstd
> Cache-Control: no-cache
> Connection: keep-alive
> DNT: 1
> Pragma: no-cache
> Referer: https://zh.moegirl.org.cn/index.php?title=Mainpage&useskin=minerva
> Sec-Fetch-Dest: empty
> Sec-Fetch-Mode: cors
> Sec-Fetch-Site: same-origin
> User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/101.0.4951.64 Safari/537.36 Edg/101.0.1210.53
> accept: */*
> accept-language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,en-US;q=0.6
> sec-ch-ua: " Not A;Brand";v="99", "Chromium";v="101", "Microsoft Edge";v="101"
> sec-ch-ua-mobile: ?0
> sec-ch-ua-platform: "Windows"
>
{ [5 bytes data]
* Mark bundle as not supporting multiuse
< HTTP/1.1 200 OK
< Server: TencentWAF
< Date: Mon, 23 May 2022 17:24:58 GMT
< Content-Type: text/javascript; charset=utf-8
< Transfer-Encoding: chunked
< Connection: keep-alive
< x-content-type-options: nosniff
< etag: W/"1logj1p"
< cache-control: public, max-age=2592000, s-maxage=2592000
< expires: Wed, 22 Jun 2022 17:24:58 GMT
< content-encoding: gzip
< vary: Accept-Encoding
< age: 0
< accept-ranges: bytes
< x-envoy-upstream-service-time: 421
<
{ [3659 bytes data]
100 207k 0 207k 0 0 115k 0 --:--:-- 0:00:01 --:--:-- 115k* TLSv1.2 (IN), TLS alert, close notify (256):
{ [2 bytes data]
* transfer closed with outstanding read data remaining
100 208k 0 208k 0 0 113k 0 --:--:-- 0:00:01 --:--:-- 113k
* Closing connection 0
} [5 bytes data]
* TLSv1.2 (OUT), TLS alert, close notify (256):
} [2 bytes data]
curl: (18) transfer closed with outstanding read data remaining
此时208k=13*16k,也是一个字节不差。
这一现象在Vector和Minerva下均可出现 MoeSkin没用过;在本地与一台腾讯云的cvm上均可出现,应该可以排除本地的网络问题。
运维是不是又把waf配错了啊?
--Nzh21(讨论) 2022年5月24日 (二) 01:43 (CST)
- 已提报。—— ほしみ 2022年5月29日 (日) 00:05 (CST)
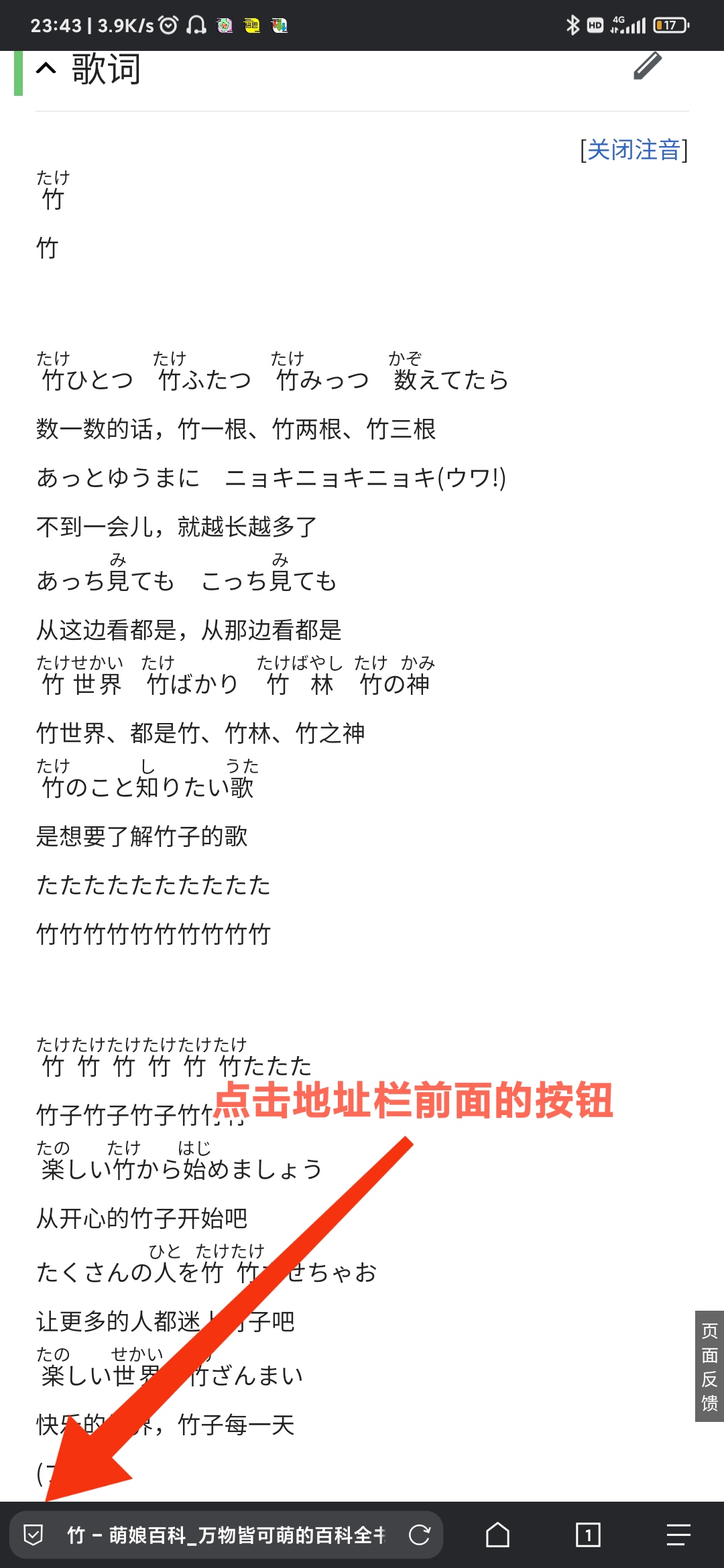
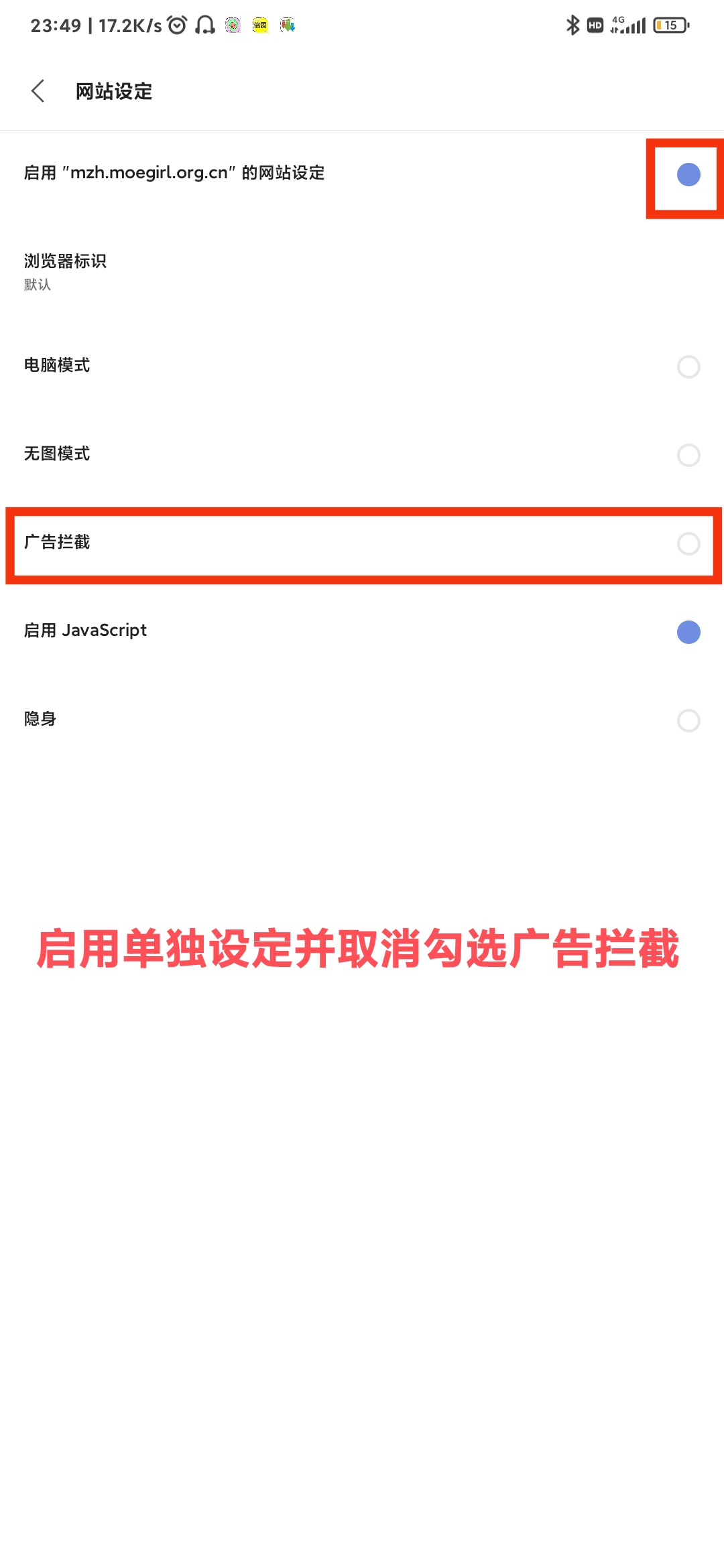
关于部分用户在安卓设备中访问mzh误点广告的问题
我最近也发现了这个问题,并且B站萌百官方账号的评论区也有人反映这个问题,具体表现为
广告不可见广告会覆盖下半屏点击页面的下半部分(包括但不限于显示黑幕,展开章节,链接跳转等)会跳转到广告对应界面长按页面下半部分,选择查看图片可以看到广告使用的图片
经过个人排查,我发现该问题会出现在自带广告过滤的via浏览器中。同样带有广告过滤的夸克浏览器和小米浏览器没有这个问题
如果使用文本选择功能,广告会被选中,如图。

via浏览器使用的Adblock plus规则来管理广告拦截,自带订阅规则为AdFilters,不过我感觉应该不是规则的问题。
电脑版chrome浏览器使用Adblock plus并使用相同的规则AdFilters,并且在开发者模式中适配手机并没有复现。
如果关闭广告拦截,广告能正常在页面下方显示。但是via浏览器的广告拦截并不支持白名单,所以并不是很好的解决方法。
考虑到使用via浏览器的人数较多(至少在小米应用商店中超过2千万下载),所以我觉得这个问题可能需要解决一下,特别是前几天页面下方的广告是“萌娘百科app”可能会带来强制引流app的不好印象。
--小狸卡(讨论) 2022年5月23日 (一) 10:24 (CST)
另外,mzh底下能不能留一点空白区域,这种条形广告会挡住一部分页面(虽然不会影响正文) --小狸卡(讨论) 2022年5月23日 (一) 10:41 (CST)
这个问题能修复吗?请给一个明确的答复。--小狸卡(讨论) 2022年5月25日 (三) 23:40 (CST)
- 同via,我的情况可能更严重一些,点哪都是广告页面(甚至包括上半屏)。在官群问到的说更新webview可能有用,死马当活马医可以试试…… --邪战平安镜玩家花落丿天使·
 ·
· 2022年5月26日 (四) 00:04 (CST)
2022年5月26日 (四) 00:04 (CST)
无意发现的解决方法


所以应该可以不用考虑适配问题了,但这个问题需要专门公示一下吗?——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由BITSALLEE(讨论·贡献)于2022年5月26日 (四) 00:18 (UTC+8)添加。
--小狸卡(讨论) 2022年5月26日 (四) 00:20 (CST)
- 试了下,我认为是via的广告屏蔽插件的问题,这个bug可能需要提报给via。临时解决方案是更换浏览器或者解除广告屏蔽。—— ほしみ 2022年5月29日 (日) 00:06 (CST)
关于手机端网页版里“APP内打开”的这个按键的一些问题
我知道咱是为了推广自家的APP而加入的此功能,但是像我这种习惯了使用网页端的用户目前浏览网页端时感觉页面中间偏下的位置“APP内打开”的按键特别碍事,虽然遮挡的内容不多,但是看了总是感觉很别扭。而且无法消除掉。所以请问能不能至少在设置里可以像PC的网页端似的可以自定义手机端网页版的样式啊?而且这个按键也不是真的有多好用,点了之后总是会闪退或者进入Apple Store的商店页面,并不会主动进入APP由于刚刚在错误的地方提问而且还忘了签名结果麻烦管理员大哥帮忙提醒了一下,真的太抱歉了QAQ以及谢谢管理员大哥--戴假发的一粒傻白(讨论) 2022年6月3日 (五) 00:16 (CST)戴假发的一粒傻白
- @戴假发的一粒傻白可以的。新建皮肤的css页面,对你来说是User:戴假发的一粒傻白/minerva.css,然后加上以下代码
.open-in-app-wrapper {
display: none !important;
}
- 并保存。接下来只要在手机端登录即可去掉按钮。我自己测试的时候成功把它去掉了。 —— ā Petrō(对线|黑历史|签名墙)Magnō于2022年6月3日(五)00:34(CST)
- 成功了,感谢感谢❤--戴假发的一粒傻白(讨论) 2022年6月3日 (五) 10:01 (CST)
模板中wikitable里一个音频按钮无法居中的问题
表格正文第二行“修行归来”一栏中的音频按钮无法居中,虽然问题无伤大雅,但只有它一个无法居中对于强迫症编辑/读者来说也确实无法忽视。
自行排查无果,如果有知道如何处理的大佬望不吝赐教。--Sailors-bh(讨论) 2022年6月9日 (四) 00:33 (CST)
- 还是@下()@Sailors-bh——甜的白萝卜(讨论) 2022年6月9日 (四) 02:15 (CST)
- 非常感谢!--Sailors-bh(讨论) 2022年6月9日 (四) 20:42 (CST)
申请T:背景图片加入T:背景图片区域#imgclass
原因:在修改暂停!让我查攻略页面后,发现新添加的竖版图会优先在桌面端显示,更改为区域后又无法全屏幕显示。移动端则仍为白色背景。另外希望可以除有已添加的移动端辨别后还可以有辨别横屏与竖屏的显示方案。--Apson 'n Jassie(讨论) 2022年6月4日 (六) 12:21 (CST)
关于自确的WAF豁免权限提议
如题,希望自确及以上(或者优编及以上)的用户可以获得WAF的豁免权限,或者调低WAF频率也行。from tamsui |「antipathy world」 |「 论 | 史 」| 2022年6月12日(日)18:03(CST)
- (+)强烈支持最近真是被WAF搞吐了(&)建议 优编以上,毕竟破坏者想自确还是比较容易的。(~)补充 星海那边的说法是影响反破坏,我就想不通除了a13,有哪个破坏者当上过优编?!——北湖3(讨论) 2022年6月12日 (日) 18:34 (CST)
- 系临时的防御措施,已更改waf。豁免存在大量技术问题,恕不开放。—— ほしみ 2022年6月12日 (日) 18:46 (CST)
waf疑似出现拥堵,麻烦维护一下
每次只看三个页面就会被阻断,严重影响使用。电脑根本上不去,手机编辑可能不太熟练。--Peter gyb(讨论) 2022年6月12日 (日) 15:53 (CST)
- @Peter gyb 根据MGP:讨论区管理方针#签名,阁下的签名应当包含指向您的用户页、用户讨论页和(或)贡献页的内部链接(以上三个中的一个或多个),我已将阁下的签名更改为默认样式。--某FFF团的高级火法
 (批判一番) 2022年6月12日 (日) 15:58 (CST)
(批判一番) 2022年6月12日 (日) 15:58 (CST)
- 最近又受到攻击,waf拉高了,请谅解。——工具人乐然
 ✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:54 (CST)
✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:54 (CST)
- @Leranjun好的,知道了,但是拉的这么高,可咋用啊,一次浏览三个……--Peter gyb(讨论) 2022年6月12日 (日) 21:21 (CST)
- (i)注意 悬挂模板:MarkAsResolved后,请在模板:MarkAsResolved上方回复。已移动。--夜羽と善子(讨论) 2022年6月12日 (日) 22:16 (CST)
- @Peter gyb 见下方讨论串。目前只能等待攻击结束、waf下调。--OIer乐然
 ✉ ※※※感光性受容体異常※※※ 2022年6月13日 (一) 11:44 (CST)
✉ ※※※感光性受容体異常※※※ 2022年6月13日 (一) 11:44 (CST)
- @Leranjun好的,知道了,但是拉的这么高,可咋用啊,一次浏览三个……--Peter gyb(讨论) 2022年6月12日 (日) 21:21 (CST)
关于维护组的WAF豁免权限
我最近在一个编辑群里听说维护组成员拥有一个WAF豁免的权限,于是有两个问题:
- 未必。
- 否。
- 技术限制,影响反破坏。—— ほしみ 2022年6月12日 (日) 01:08 (CST)
- ( ? )疑问 (~)补充 如果某一被社群充分信任的非维护组用户持有一个公网固定IP/IP段,那其是否可以向维护组/运维申请将该IP/IP段加入WAF豁免行列?——北湖3(讨论) 2022年6月12日 (日) 07:24 (CST)
- 否,WAF豁免权限暂时不会提供给非维护组用户。--单推人乐然
 ✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:56 (CST)
✉ ※※※感光性受容体異常※※※ 2022年6月12日 (日) 16:56 (CST)
- 否,WAF豁免权限暂时不会提供给非维护组用户。--单推人乐然
- ( ? )疑问 (~)补充 如果某一被社群充分信任的非维护组用户持有一个公网固定IP/IP段,那其是否可以向维护组/运维申请将该IP/IP段加入WAF豁免行列?——北湖3(讨论) 2022年6月12日 (日) 07:24 (CST)
关于触摸屏电脑和搜索框
萌娘百科MoeSkin的搜索框没有“搜索”按钮
触屏Windows10电脑使用微软自带输入法软键盘时,点击软键盘上的搜索(回车)按钮萌娘百科不会自动搜索。
而是要在开始→Windows 轻松使用→屏幕键盘 的软键盘按回车键才能搜索,造成了一些不便。
希望能加个搜索按钮或者解决按微软自带输入法软键盘按回车键搜不了的问题(百度等网站能正常搜,不知道是哪里有问题)
--Peter gyb(讨论) 2022年6月4日 (六) 21:30 (CST)
反馈萌娘百科app安卓端shotcut无图标的问题
如图,在桌面激活萌娘百科的shotcut时,快捷方式的图标消失。

系统版本:安卓12,MIUI13 22.6.1这一定是MIUI干的.jpg
萌娘百科版本号:3.0.81-90 (220530)
望开发者大大检查下问题,谢谢!--FAN 讨论 2022年6月4日 (六) 16:47 (CST)
- 手动将上文所有的shotcut替换成shortcut,orz--FAN
讨论 2022年6月4日 (六) 16:49 (CST)
- 您好,已收到您反馈的问题,相关技术人员已在排查该问题,预计在周四会进行更新,以解决该问题。--萌娘百科·黑卡(讨论) 2022年6月6日 (一) 19:02 (CST)
关于手机端黑幕内链接容易误触
手机端用户在点开黑幕的时候,如果黑幕内有链接,就会有概率点进链接然后页面跳转
所以本质上这是运气问题(doge)
(心跳文学部(比如这种)(随便找的不要在意)
虽然这个问题对电脑端用户没有影响,但是对手机端用户影响真的很大(包括用手机端浏览器看桌面版网站的用户(没错就是我)毕竟电脑端UI真的好看)
是否可以在第一次点进黑幕后不会进行链接跳转,只是显示文字,在第二次点击的时候才会链接跳转
--麦凯(讨论) 2022年6月14日 (二) 11:16 (CST)
- 这和设备有关吧,我在ios上没有这个问题。——移动版用户 Bhsd 2022年6月14日 (二) 18:55 (CST)
- 无法复现,点击黑幕后内链会弹框“您点击了一个链接,地址为:(以下略)”。--某FFF团的高级火法
 (批判一番) 2022年6月14日 (二) 23:07 (CST)
(批判一番) 2022年6月14日 (二) 23:07 (CST)
- 噢原来说的是手机上桌面版吗?--某FFF团的高级火法
 (批判一番) 2022年6月14日 (二) 23:09 (CST)
(批判一番) 2022年6月14日 (二) 23:09 (CST)
- 噢原来说的是手机上桌面版吗?--某FFF团的高级火法
- 在手机上使用桌面版不在修复范围内。—— ほしみ 2022年6月14日 (二) 23:35 (CST)
MoeSkin下T:Tabs覆盖信息栏等浮动元素
我总觉得有别人说过了,但这个版上还真没有……总之再提一次吧免得忘了:参见Special:固定链接/6034642。这个bug相当恶性,希望能排在高优先级尽快修复。——C8H17OH(讨论) 2022年6月5日 (日) 19:48 (CST)
- 和MoeSkin无关,在Vector下把目录收起来,一样会覆盖。可以通过给{{tabs}}加上
|style=display:flow-root;让它们位置上不重叠({{LyricsKai}}就是默认采用的这个方法)。— 葫芦又留言 2022年6月5日 (日) 22:21 (CST)
移动端的“APP内打开”按钮会挡住脚注
这个按钮会挡住比较长的脚注,且无法挪开。--对⑨当歌,CuSO4几何! 2022年6月2日 (四) 22:02 (CST)
- 为了推APP,破坏网页用户的体验。 あめろ 讨论 2022年6月2日 (四) 22:06 (CST)
- 而且现在App还不能编辑,虽然我没用过第三方App,不过mzh对于手机编辑还是很重要的。--某FFF团的高级火法
 (批判一番) 2022年6月3日 (五) 00:23 (CST)
(批判一番) 2022年6月3日 (五) 00:23 (CST)
- 而且现在App还不能编辑,虽然我没用过第三方App,不过mzh对于手机编辑还是很重要的。--某FFF团的高级火法
- 您好,该按钮会挡住脚注、创建页面按钮等情况我们已经切实收到,并以提出新的显示方案,预计在本周五正式部署新的按钮显示方案。--萌娘百科·黑卡(讨论) 2022年6月8日 (三) 17:41 (CST)
在参数设置的时区里添加“亚洲/Beijing”
今天在调整设置时 发现没有找到北京时间的选项 不知道是不是因为我不会找的缘故 如果不是 希望加上
◇ 难忘欧莉普的笑颜 ◇ 2022年6月17日 (五) 19:14 (CST)
- 请选择
亚洲/Shanghai作为你的时区配置。出现这种情况涉及到了一些历史原因,你可以参考这篇知乎回答,或是自行搜索有关“时区信息数据库”(TZ database)的更多信息。这并非萌百的问题。_USER:YOONHA~1.PAR(留言)2022年6月17日(五)11:41:42(UTC)
关于萌娘百科APP的一些UI设计问题
听说萌娘百科做了个APP,我立马下了个玩玩。开屏动画做得还不错,然而下一秒给我的使用体验整了个断崖式下跌。这里就先不讨论套壳浏览器的部分,这个确实难搞,咱们先来讨论讨论刚进入APP能看到的几个模块。
元素布局不合理
首先映入眼帘的是“推荐”页面,采用瀑布流的布局方式推送条目。想必大家都看得出来,这个页面没有为整个页面主体设置边距,导致视觉体验非常糟糕。继续检查其他页面,我发现整个APP似乎没有规范统一的页面外边距。就目前看来,某些页面的外边距过于狭窄,在部分手机屏幕上(例如无边框屏幕)会影响阅读。
“今日新番”、“最新条目”等页面内的元素又是全宽元素,部分图片过长导致下方文本说明甚至被挤出屏幕。作为一名想查阅百科的访客来说,其实我并不是很关心条目的配图,我更关心它叫什么名字,它是什么东西。这些我有可能并不需要的内容占据了大部分版面,影响了我的浏览体验。为此我建议和“推荐”页面一样采用瀑布流布局,或者左图右字的卡片布局,可以大幅度减少单个元素的面积,增加信息密度。
仔细观察左侧导航抽屉和搜索框,可以发现图标和文字并没有完美对齐。搜索框内的提示文本过于偏下,而导航栏内的图标和文本基于底线对齐,而图标本身又比文本高,导致图标高出了文本,视觉效果不太好。另外,导航栏内的图标过于靠左或者文本过于靠右,图标和文本的间隙过大。
美术风格不统一
除了上面提到的外边距问题之外,还有很多风格不统一的细节问题。
例如,“推荐”页面和“今日新番”页面的元素间距不一致。我认为“推荐”页面的元素间距比较合适,而“今日新番”页面的元素间距过小。
搜索框中的图标具有一个向下的投影,然而导航栏中用户名旁边的用户组图标却是向左下的投影,投影的方向不一致。
还有一个很明显的问题就是字体大小不规范。在首页浏览时,条目的正文内容字体过小,在运动的环境中(如地铁、公交车)或视力障碍人士阅读困难。同样是按钮文本,导航栏按钮文本和设置页面按钮文本的大小不一致;同样是标题,条目内容页标题和设置页面标题大小不一致,给人一种字体忽大忽小的感觉。
总结
我不知道这个APP开发了多久,我个人的感受是这个APP仍然是一个组装了各种框架做开发尝试的开发版本,甚至代码写了一半的快照。我个人非常需要一个便于使用的萌娘百科APP,所以我看好这个APP的发展。我自己也是做开发的,所以我只提出现有的问题,这些问题你们甚至可能已经注意到了,至于将来有什么规划,我暂时不插嘴,到时候有问题再提。如果可以的话,建议APP开发组设计一套美术风格规范,来规范各种样式的使用,保证视觉风格的统一。
--![]() Sheep-realms(讨论) 2022年6月3日 (五) 23:51 (CST)
Sheep-realms(讨论) 2022年6月3日 (五) 23:51 (CST)
- 您好,很高兴能够收到您如此真诚的反馈,我们也意识到了该问题。目前该App的UI设计上确实有很多不规范、不统一之处,给您造成了不好的体验,非常抱歉!目前已经在最小范围对UI进行了调整,虽然整体风格依旧欠佳,但是至少达到了相对的统一。我们也有计划整体升级app的UI,使其更符合现代优秀app的UI设计风格。由于目前开发时间较短,尚有许多缺陷,欢迎多多提出bug和修改意见!--萌娘百科·黑卡(讨论) 2022年6月7日 (二) 19:19 (CST)
- 你这样还不如直接把东东君的收编了算了(恼)——NHJR 2022年6月10日 (五) 16:55 (CST)
能否默认不显示站务通知
包括顶部的通知以及左上方小窗口的通知
在参数设置里面没有找到选项 不知道有没有这个功能?
--◇ 难忘欧莉普的笑颜 ◇ 2022年6月19日 (日) 11:09 (CST)
#mw-notification-area { display: none; }
#siteNotice { display: none; }
- 我能想到的就是往vector皮肤的css页加这样一段,干掉这两个元素。之后页面大标题顶头有点难看,还要再调……
- 也许有更好的解法,但我只想到这个。要隐藏其他或者更具体的元素的话,打开F12找吧。—— ☑小编辑 用户库德里尔 2022年6月19日 (日) 11:31 (CST)
每次签名时部分显示文字/样式随机显示是如何实现的?
对着几位大佬的签名页代码研究了一阵子没搞懂,感谢——量産型伝蛙第331号(量産工場) 2022年6月19日 (日) 10:41 (CST)
- 好像懂了,#choose好像就够了,TEST——量産型伝蛙第754号(量産工場) 2022年6月19日 (日) 11:06 (CST)
- 唔,好像把代码带过来了,可能还需要照着Amero大佬的修饰下——量産型伝蛙第853号(量産工場) 2022年6月19日 (日) 11:10 (CST)
关于web端的header遮挡以及mobile端注脚跳转无效问题
题外话:实在是太久没回萌百编辑了,不知道怎么写wiki了都快,一边写讨论一边看萌百编辑简明指南了属于是www
rt,我以细谷佳正的“经历”一节的第一段唯一一个注脚为例。
- web端:
- 当使用该注脚跳转时,网页的header会遮挡外链。然而另外试了两三个条目,却没有此现象。
mobile端:- 当使用该注脚跳转时,有时可以跳出查看引用的黑框但不能查看引用的外链,其余时候无反应。另外试了两三个条目,却没有此现象。
- 清除缓存后仍能复现
抛出一个无关紧要的问题:萌百InPageEdit的那个蓝色的控件把下层“回到顶层”的控件遮挡住了,所以怎么调整InPageEdit的位置啊? --FINAL|MoeManOffcial所属 2022年6月17日 (五) 22:17 (CST)
- @FINAL 移动端出现这种现象可能是由于缺少
<references />,已修改。——GuoPC「見つめた時わかるんだよ 何を求めてるかが 本当の自分のVoice」 2022年6月17日 (五) 22:32 (CST)- 感谢,恢复正常了--FINAL|MoeManOffcial所属 2022年6月17日 (五) 22:50 (CST)
移动页面时下拉选框问题
chrome浏览器移动页面时,下拉选框如图:

常用的主空间选项被挡在了菜单栏底下,且仅通过上下拖动滚动条无法解决,只能进行页面缩放。但是,如果在进入“移动页面”前已经进行过页面缩放,选框仍然会遇到一样的问题,只能再次进行页面缩放。—— 弋茵 2022年6月12日 (日) 12:59 (CST)
Spoiler template problem
When I inserted this template into the History section of this page, it hides the content. What happened? LiaMinina(讨论) 2022年6月13日 (一) 23:51 (CST)
在移动网页端和电脑网页端同时登陆,电脑端会被设定为移动端的ui缺少浏览器ui识别功能,以及条目背景问题
如题,先登陆移动网页端,再登陆电脑端即可触发此bug——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由TNT191(讨论·贡献)于2022年6月13日 (一) 11:28 (UTC+8)添加。 然后测试了一下,发现根本就没有浏览器ui识别的功能。。。无论从哪里进入萌娘百科主站都是移动web端的ui(直接输入网址回车进入的)。。。以及,广告替换背景会覆盖掉条目原先的背景,建议改为浮动窗的形式。——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由TNT191(讨论·贡献)于2022年6月13日 (一) 12:25 (UTC+8)添加。
- 请问您输入的网址是(?)
- 后者此前有过解释说明,这是预期行为,以达到广告的曝光度,您可以点击右上方临时关闭按钮以隐藏。
- —— ほしみ 2022年6月13日 (一) 12:46 (CST)
- 您输入的网址是mzh还是zh?from
tamsui |「antipathy world」 |「 论 | 史 」| 2022年6月13日(一)13:51(CST)
“左右缩进(blockquote)”未缩进
你们好。我在Help:萌百编辑简明指南/wikitext语法基础#左右缩进中发现“显示效果及介绍”内的“额外效果字符”没有被左右缩进,如下:
额外效果字符额外效果字符额外效果字符额外效果字符额外效果字符额外效果字符额外效果字符额外效果字符额外效果字符额外效果字符
使用Chrome的DevTools查看样式,发现该blockquote块的 user agent stylesheet 为:
blockquote {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 40px;
margin-inline-end: 40px;
}
同时在 https://app.moegirl.org.cn/wiki/skins/MoeSkin/dist/style.css 中有:
... blockquote, ... {
margin: 0;
...
}
因此计算出的样式为:
margin-block-end 0px margin-block-start 0px margin-inline-end 0px margin-inline-start 0px
测试环境:
- Firefox 101.0 (64-bit)
- Google Chrome Version 102.0.5005.63 (Official Build) (64-bit)
- Microsoft Edge Version 102.0.1245.39 (Official build) (64-bit)
- Safari Version 13.1.3 (15609.4.1)
若需要截图,我会回复到这个讨论串下。
谢谢。 --SummerHDL(讨论) 2022年6月12日 (日) 21:57 (CST)
关于 Moeskin 的随机页面快捷键
发现 Moeskin 的随机页面快捷键(Alt+X / Alt+Shift+X)失效,希望尽快修复。 --Patroller 珞珝 [与我对线] 2022年6月12日 (日) 01:15 (CST)
- ( ¡ )题外话 (~)补充 缺少的快捷键还有“访问首页”Z及“最近更改”R。——GuoPC「笑って そこにいてくれるだけで 羽ばたけるよ もっと」 2022年6月12日 (日) 08:51 (CST)
对于点击目录长达三秒的滚动动画的意见
rt,由于感觉没什么好扯的,故言简意赅阐明问题:点击目录后,需要等待长达三秒的动画才能滚动完成,十分影响阅读体验。大部分网站点击目录要么立刻把对应内容拍上去,要么就播放一个几乎不可感的滚动动画,绝没有让用户干等三秒的。望改善。--Dianliang233(讨论) 2022年6月11日 (六) 14:53 (CST)
- (+)同意 我个人认为应该和Vector的“返回顶部”按钮的速度相当。萌皮肤的滚动速度实在令人捉鸡。--小萌貓-瀧澤さくね(討論) 2022年6月11日 (六) 19:17 (CST)
- (~)补充 Vector下返回顶部的速度是130ms。——GuoPC「笑って そこにいてくれるだけで 羽ばたけるよ もっと」 2022年6月11日 (六) 20:10 (CST)
(~)补充 萌娘百科_talk:讨论版/技术实现/存档/2022年05月#关于MoeSkin部分动画的性能问题。あめろ 讨论 2022年6月11日 (六) 19:32 (CST)- (~)补充 萌娘百科_talk:讨论版/技术实现/存档/2022年05月##MoeSkin悬浮目录中的锚点链接与页内overflow:auto容器交互异常,当时也提到了动画速度的问题,不过看来要修这个应该还得等一段时间(--AdorN讨论⏰2022年6月12日 (日) 11:09 (CST)
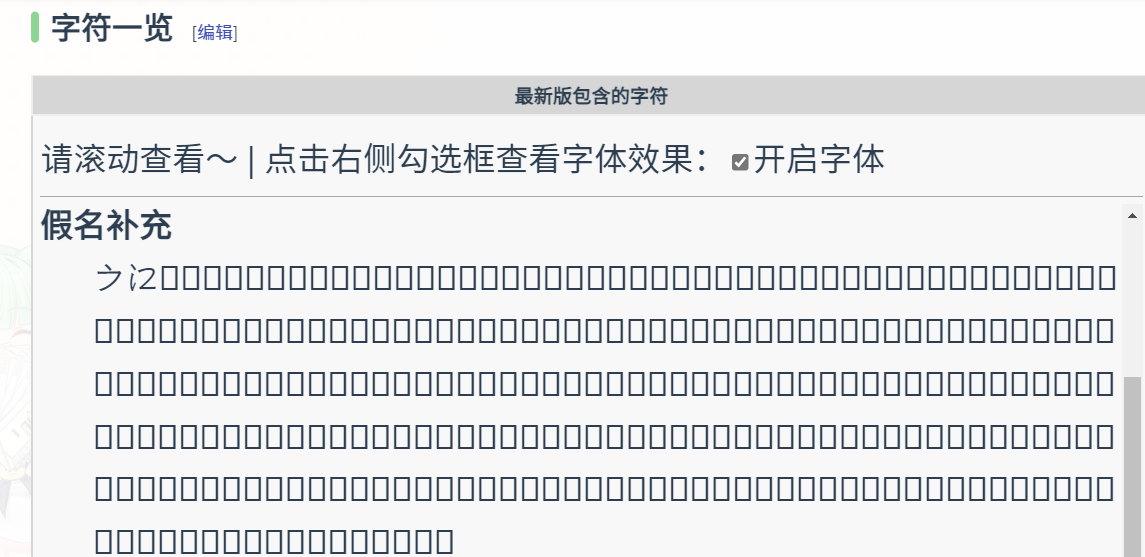
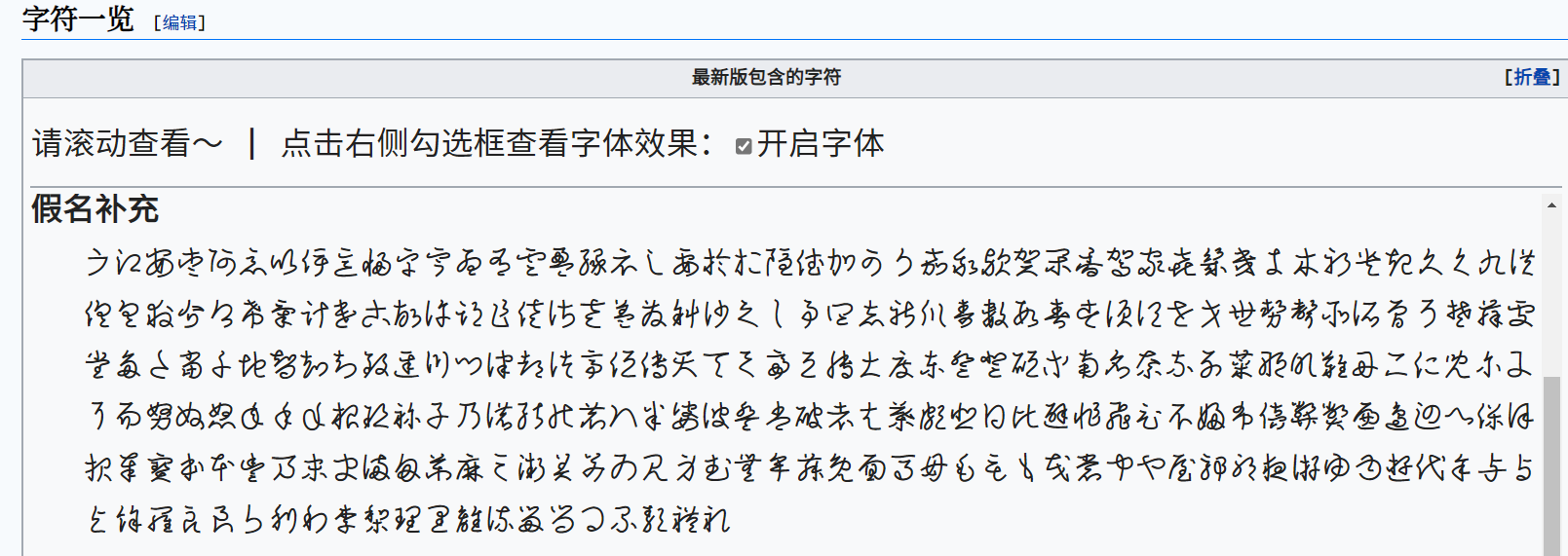
MoeSkin 导致 NospzGothicMoe 无法显示
如题。现象如下图,使用浏览器为新版 Edge。
| 见图 |
|---|
 MoeSkin  Vector |
—ɪᴎↄʜɜɪ 2022年6月15日 (三) 13:45 (CST)
关于页面广告
本日(6月11日)投放的页面广告为魂器学院广告,点击页面右侧或底部空白会直接下载魂器学院app,个人认为点击就直接下载这个操作对用户来说不太友好,特别是手机用户更容易误触,而且app体积很大有可能造成用户意外消耗较多的移动网络流量。建议更改为点击广告跳转到广告页面或者只是显示下载二维码,而不是点击直接开始下载。--W3jc(讨论) 2022年6月11日 (六) 20:11 (CST)
- 搞得我百像三流小网站一样
。——
 byeLihua 2022年6月11日 (六) 20:19 (CST)
byeLihua 2022年6月11日 (六) 20:19 (CST) - 點擊到就直接下載也太可怕了。—— Eric Liu 創造は生命(留言・留名) 2022年6月12日 (日) 11:51 (CST)
- 确实啊,打广告的话,跳转到一个介绍这个游戏的页面也许更好吧2333
(或者改方针允许魂器学院条目顶部放个下载链接然后跳转到这个条目(逃——C8H17OH(讨论) 2022年6月12日 (日) 21:46 (CST) - @萌娘百科·娜娜奇,萌娘百科·源初,萌娘百科·黑卡 建议及时修改。--W3jc(讨论) 2022年6月13日 (一) 10:41 (CST)
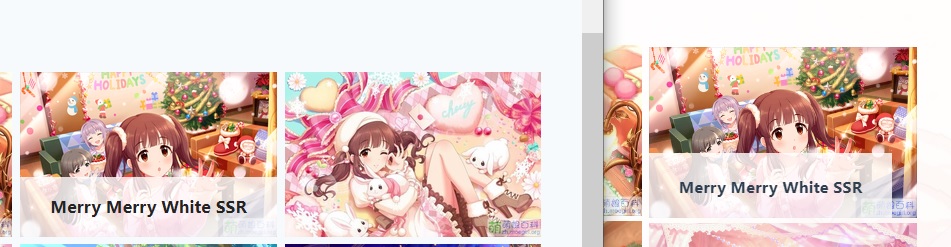
萌皮使用<gallery mode=packed-hover>时效果与vector有微细差异
RT。

——量産型伝蛙第345号(量産工場) 2022年6月19日 (日) 22:02 (CST)

