萌娘百科讨论:讨论版/技术实现/存档/2023年05月
讨论版【技术实现】档案馆
申请创建轮播图小部件
如题,申请创建轮播图的小插件。起初目的是为了给碧蓝航线首页的本期活动部分做一个轮播图展示,后经过一些大佬指点改成通用模板,遂决定来申请创建小部件。
效果展示:User:甜的白萝卜/Sandbox_2
相关js代码:User:甜的白萝卜/Sandbox_2.js
相关css代码:User:甜的白萝卜/Sandbox_2/styles.css。
不过还是需要大佬们进行审查,如果有问题还望大佬们指点一二!谢谢大佬们! ——甜的白萝卜(讨论) 2023年4月26日 (三) 01:25 (CST)
- 这个点击切换的方向好反直觉,是不是写反了( —— 鬼影233「论|史|+」
- 有些let可以改成const吧。—— 屠麟傲血(讨论) 2023年4月26日 (三) 21:33 (CST)
- 为什么我这里没看到图片,只看到几个点,点击箭头也毫无反应。——来自糟糕的妹控狗头人 2023年4月26日 (三) 21:06 (CST)
- 你这个问题有点多=。=,我下周帮你改一下。——From AnnAngela the Bureaucrat (Talk) 2023年4月29日 (六) 17:23 (CST)
- 建议直接参考首页轮播图的样式和代码。—— ほしみ 2023年4月29日 (六) 21:48 (CST)
- 鬼门~屠门~安门~星门~熊门~ ——性感航母在线空袭,美女战列免费试射☛快来玩碧蓝航线吧(骂我|打工史) 2023年4月29日 (六) 23:13 (CST)
- 参见T:Carousel、Widget:Carousel、T:Carousel/styles.css。——From AnnAngela the Bureaucrat (Talk) 2023年5月3日 (三) 16:43 (CST)
申请更新{{Aktext}}
0. widget:aktext主体替换为:
<style>.aktext{backdrop-filter:blur(1em)}.akSolidColor{aspect-ratio:1/0.5626}</style><script>
// 这里放[[U:鬼影233/aktext.js]]
</script>
1. 以U:鬼影233/aktext.css创建/移动到T:Aktext/style.css
2. 以U:鬼影233/aktext/music.json创建/移动到T:Aktext/music.json
3. {{Aktext}}主体替换为:
<templatestyles src="Aktext/style.css" />{{#widget:aktext}}
(由于滥用过滤器限制请将
♯替换为#)
4. 明日方舟/剧情/、明日方舟/干员密录/作为前缀索引:
- 4.0. 将页面中
/{{Aktext\|\s*\n*\s*<pre>\s*\n*\s*(.+?)\s*\n*\s*<\/pre>\s*\n*\s*}}/gis替换为<pre class="akPre">$1</pre> - 4.1. 将页面中
/({{明日方舟:导航.*?}})/替换为{{aktext}}\n$1 - 4.2. 将页面中
下文中,“萌百娘”处为博士的名字,随玩家名字变化。替换为下文中,“{{UserName}}”处为博士的名字,随用户名字变化。
已在镜像站对几乎所有的相应页面进行过初步的报错检查。
- (i)注意
window.RLQ.push(["jquery",func(){}])是1.32开始才有的,1.31这么写没用。另外模板里不应该是{{♯widget:aktext}}吗?—— 屠麟傲血(讨论) 2023年5月5日 (五) 09:15 (CST) - 1-3条已完成,第4条我摸了.jpg——From AnnAngela the Bureaucrat (Talk) 2023年5月5日 (五) 11:02 (CST)
- 已在明日方舟/剧情/初始验证。——From AnnAngela the Bureaucrat (Talk) 2023年5月5日 (五) 11:39 (CST)
Edge浏览萌百图片的渲染质量有问题
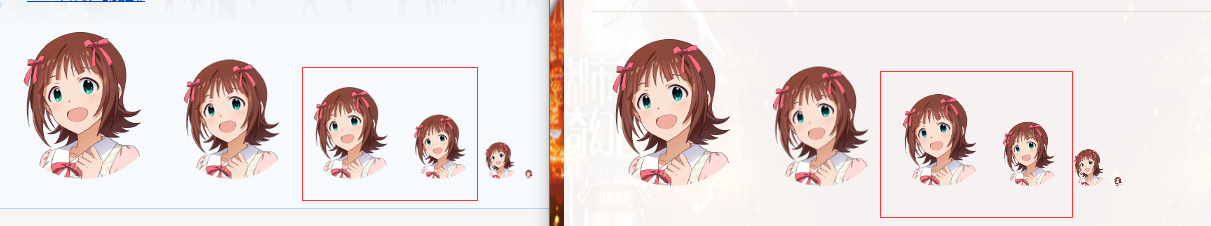
Edge浏览萌百缩放后图片的渲染质量很差,有严重锯齿,只有把图片缩放回接近原始大小或接近50%原有大小才能看到一个比较正常的效果,截图来自{{偶像大师}},而用萌百不推荐的Firefox访问则能获得相对讨喜的效果别告诉我Firefox是错的而大Edge才是对的


——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 02:42 (CST)
- Edge浏览器设置里的【隐私、搜索和服务】标签最下方有个增强图像的功能,不知道是否和那个有关,我这里同时用Edge和火狐放大300%没发现有差别,Edge我同时打开了硬件加速和增强图像,火狐则是默认设置 ——性感航母在线空袭,美女战列免费试射☛快来玩碧蓝航线吧(骂我|打工史) 2023年5月9日 (二) 03:07 (CST)
- 开启/关闭增强图像后如故;另外问题在使用比原图像小的时候,使用图像比原图像大是比较正常的,参照{{偶像大师/本家/角色头像}}中的示例,用原大头像时一切正常,160->60的头像时edge已经飞了。
- 另外这问题出现在使用background-image显示大家族头像时比较明显,如{{偶像大师}}及{{蔚蓝档案}}等,部分用{{image-clip}}裁剪的图片则是缩小后会较明显的模糊。——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 07:44 (CST)
- 我在沙盒里用{{偶像大师/本家/角色头像}}按不同大小依次排序对比了一下,确实没看出来区别,
可能是我眼瞎了。——性感航母在线空袭,美女战列免费试射☛快来玩碧蓝航线吧(骂我|打工史) 2023年5月9日 (二) 20:00 (CST) 对照
对照- 我觉得到3/4大小还是挺明显的(左火狐右Edge)——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 20:19 (CST)
- 我在沙盒里用{{偶像大师/本家/角色头像}}按不同大小依次排序对比了一下,确实没看出来区别,
- 是有一点轻微的锯齿感,不过也算可接受范围?(
只要用火狐的人少,就不会有人发现这个问题,更何况对于游客来说,我觉得现在APP的浏览体验要好于网页端,至少广告少很多。——性感航母在线空袭,美女战列免费试射☛快来玩碧蓝航线吧(骂我|打工史) 2023年5月9日 (二) 20:44 (CST)
- 是有一点轻微的锯齿感,不过也算可接受范围?(
time参数不允许为空。凌晨) 存档;U:Legend_frog没有留言。
@运维,能否考虑引入image-rendering之类的解决方案?不然就只能一个大小一个图了——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 23:16 (CST)
- Chromium算法就是这样,不能接受就换浏览器吧,要么向浏览器反馈,这不是网站能解决的。 あめろ 讨论 2023年5月9日 (二) 23:52 (CST)
- 我用
百毒乱搜的方案说样式表加image-rendering可解决,然后萌百里加会提示“有不被认可或不受支持的属性”,另外该换浏览器的不是我而是会投诉“这个传了这么糊的图的编辑”不知道是浏览器的锅的一般读者(x——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 00:48 (CST) - 感觉是浏览器CSS图片硬缩的结果?底图是Sprite图,每个正方单元似乎是160px(Sprite图排布为10*4,所以是1600px*640px),而模板中显示的话是60px,而且直接拿原图缩到600px长来适配。不确定是不是这样拿原图浏览器缩放后导致的锯齿问题?——Cwek(讨论) 2023年5月10日 (三) 11:16 (CST)
- @Legend_frog,试一下Sprite图不要调取原图,调取根据显示格大小的Sprite图缩略图。(例如:显示格60px,底图单元格160px,10*4总长1600px,那显示格调用底图的缩略图总长为(60/160*1600=600)px)略微试过,锯齿感不明显了。——Cwek(讨论) 2023年5月10日 (三) 11:21 (CST)
- 还有这种操作(x)。反正常用的大小也就几个可以试着针对着加css,之前是想过最暴力的方法——用哪个大小就传相应大小的图的。--CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 12:35 (CST)
- 效果很差,糊成一团,不作多想——搞到连我主力浏览器都没法看就得不偿失了。——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 21:21 (CST)
- 还有这种操作(x)。反正常用的大小也就几个可以试着针对着加css,之前是想过最暴力的方法——用哪个大小就传相应大小的图的。--CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 12:35 (CST)
- wikicode源码似乎不能直接嵌入内链style的background-image,而templatestyle又不能注入参数来修改引用的css内容,如果暴力解决的话,可能建立对应不同单元格大小的Sprite图的templatestyle,根据单元格大小的不同来引入。(晕)——Cwek(讨论) 2023年5月10日 (三) 11:56 (CST)
- 我用
申请MoeSkin添加侧边栏折叠功能
继萌娘百科_talk:讨论版/技术实现/存档/2023年04月#MoeSkin的设计建议,我在体验一阵子MoeSkin之后有了另外的一个建议。@萌娘百科·娜娜奇 @机智的小鱼君
MoeSkin本身的就有部分类似移动端视图的css退化的特点,加上广告+侧边栏的宽度挤压,实际上让PC端的体验变成了窄屏设备。有部分具有特有UI的页面或者模板本身其div的宽度声明是基于Vector的,这就导致了在PC端使用MoeSkin在部分体验上会和移动端一样差劲。
而广告其实挤压空间比较小,本质上也算是个背景图,而且对于萌百来说很有用所以不必动刀。
真正让PC端体验变成和窄屏一样的是侧边栏所在的div里,源代码上它的class是“inner-wrapper flex flex-column gap-1”。
首先,使用MoeSkin的时候本身就会自动弹出公告,再把公告常驻于右边显得意义不明。
其次,做为维基类网站,目录可以折叠是很正常甚至是必要的功能,一直常驻在右侧也是完全没必要的。Vector下的目录也是可以折叠的。
最后,侧边栏广告也在这个div里,但是侧边栏广告都提供关闭功能,而侧边栏却连折叠都无法做到,强行使得PC端拥有窄屏设备的体验,这是不合理的。
以上。--∷∷by Selfice![]() 🏠|📭 2023年5月4日 (四) 10:19 (CST)
🏠|📭 2023年5月4日 (四) 10:19 (CST)
- @BearBin 啊,很抱歉造成了打扰,原来此功能已经有了,但是其图标的样式为“全屏”,与旧的“编辑序言”的图标一样不够直观。
- 建议这些图标上的没什么意义,“>>”我甚至也可以理解为下一页,这东西一个人一个理解 ——性感航母在线空袭,美女战列免费试射☛快来玩碧蓝航线吧(骂我|打工史) 2023年5月9日 (二) 19:50 (CST)
- (☩)意见 可以通过自定义CSS(特殊:我的用户页/moeskin.css)来更改特定图标的样式,具体操作请自行探究。--ultim_0 ( USER | TALK | WORK | 萌百要以和为贵,不要搞窝里斗 ) 2023年5月9日 (二) 23:46 (CST)
- (~)追加:一个简单的示例如下(复制以下代码到特殊:我的用户页/moeskin.css以使用):
- (☩)意见 可以通过自定义CSS(特殊:我的用户页/moeskin.css)来更改特定图标的样式,具体操作请自行探究。--ultim_0 ( USER | TALK | WORK | 萌百要以和为贵,不要搞窝里斗 ) 2023年5月9日 (二) 23:46 (CST)
/* 隐藏原来的图标 */
#moe-sidenav-toggle-btn > span > a {
display: none;
}
/* 改用自定义文本代替 */
#moe-sidenav-toggle-btn > span::before {
content: '>>'; /* 此处设置要显示的文本 */
align-self:center;
}
- 但缺点也是显而易见的:无论侧边栏是否展开,图标的内容总是设定的“>>”。以上,谨供参考。--ultim_0 ( USER | TALK | WORK | 主公,我无异心啊…… ) 2023年5月10日 (三) 15:11 (CST)
共享站批量上传器在国内网络环境无法正常打开
共享站批量上传器在国内网络环境无法正常打开,需切换网络环境(然而这样会导致上传失败率极高),请安排下检查。——CINDERELLA GIRLS topic DILIGENT CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月14日 (日) 23:10 (CST)
关于Template:TemplateAsyncLoad/禁止套娃
最近发现在页面禁止套娃中多次展开附加内容时出现了一些问题:
- 用法举例一节中的{{MathJax}}模板会多次返回预设的TeX公式。
- 原文为$a! = (a-1)! \times a$(不过有$0! = 1$才没有无限套娃);
- 展开第一层附加内容时,该层中的公式变为$a! = (a-1)! \times a$(不过有$0! = 1$$0! = 1$才没有无限套娃);
- 展开第二层附加内容时,该层中的公式变为$a! = (a-1)! \times a$(不过有$0! = 1$$0! = 1$$0! = 1$才没有无限套娃);
- 每展开一层,其中的
$0! = 1$就会多一个。
- 同样是该段落,末尾的{{toggle}}在附加内容中点击了却没有反应,但点击原文中的{{toggle}}会使得第一次附加内容中对应的{{toggle}}同时展开/收起,而更深层次的附加内容中对应的{{toggle}}却没有任何变化。
虽然这些问题可能无伤大雅,但我还是希望能够修复这些问题。以上。--ultim_0 ( USER | TALK | WORK | 巡查姬不能两次回退同一个编辑 ) 2023年5月4日 (四) 17:21 (CST)
@Bhsd感谢--ultim_0 ( USER | TALK | WORK | 十万之众至,请为大王拒之! ) 2023年5月11日 (四) 11:43 (CST)
www.moegirl.org.cn的ssl过期了
chrome有时候会自动加上www?总之今天访问(我输入moegirl然后按enter跳转)的时候跳出来ssl过期。然后看了一下moegirl.org.cn和zh.moegirl.org.cn的ssl都续期了,但www.moegirl.org.cn的ssl提示过期。 --Jyeric(讨论) 2023年5月15日 (一) 00:52 (CST)
关于App无法通过内链访问部分条目的问题
如题,在App查看条目强风大背头,点击内链周刊VOCAL Character & UTAU排行榜,无法进入对应条目,并显示“页面不存在”。但该页面的重定向VOCARAN可以进入,且网页版没有这个问题。
此问题同样出现在T:SeeU中,点击I = fantasy也无法进入对应条目。
可能是有特殊符号的原因,但这个应该是技术类问题,而不是条目命名问题,MGP:条目命名指引里也写了&和=可以使用,故上板提问。
App版本:3.4.7-220(230428)
—— Wecury 讨论 贡献 签名 2023年5月6日 (六) 20:47 (CST)
- @萌娘百科·Barry —— ほしみ 2023年5月10日 (三) 00:26 (CST)
账号注销是修好了吧
我怎么办,我这个号注销完成了吗?还是注销终止了?“将修复可以登录的bug”包含我吗?在之后的一定时间内我这个账号会如何处理?谢谢。--在下荷花,请多指教 2023年5月18日 (四) 11:25 (CST)
- 所有标记为「请求被接受」的均为曾完成注销,将在相关扩展修复后无法通过曾经的bug登录。
- 已完成注销的用户的部分个人数据已被移除,故没有计划为曾经已完成注销的用户(含通过bug再次登录账号的用户)执行取消程序。
- 即,您的账号会被正式注销。—— ほしみ 2023年5月18日 (四) 11:38 (CST)
{{切换显示}}出现问题
见{{沙盒}},在该页面内的第一个切换显示内容并未在选择其他选项后隐藏。未知是否由于使用大量切换显示或在切换显示内使用{{嵌入片段}}而导致。请求修复。--Soramin(讨论) 2023年5月18日 (四) 10:29 (CST)
模板【Tourabu-dialog】在APP中的问题
Template:Tourabu-dialog是用于普通回想111-120等页面的模板,显示角色台词,点击话框可以播放语音。但我在测试时发现如果在APP(IOS)中点击话框,页面会自动回到最顶端。
这对给阅读造成了很大困扰,希望有一个解决方法(修改模板或等APP更新),非常感谢。--Sailors-bh(讨论) 2023年5月12日 (五) 01:22 (CST)
萌百验证系统的修改密码功能不能正常工作
因为一些个人原因,需要修改密码。在 Special:参数设置 里面的修改密码会提示 RPC 错误[1],无法修改。
刚才测试了一下,通过 MW 系统内置的 Special:重置密码 向用户绑定的电子邮箱中送临时密码的方式可以成功重置密码,且不需要短信验证码即可重置。
请检查一下是哪里出了问题,或者不需要的话可以指向正确的链接,就不要在这里浪费头疼的时间了。客户端情况不知道,别问我。-- | 风湮 | 留言 2023年5月9日 (二) 12:01 (CST)
- @风湮 RpcError已经成为萌百的月经问题了。搜了下之前的讨论(可能不全),唯一的有效的办法就是换浏览器。
- 要是换了浏览器还不行恐怕就是真不行了,毕竟提报了这么多次也没修好。 ——好哥哥一起来游戏吧 你的二次元老婆于2023年5月10日 (三) 10:54 (CST)
模板{{info}}在移动界面显示的问题
注意到在萌百MoeSkin皮肤下,移动端视图查看模板{{info}}生成的效果时,左侧的图片在某些情况下(如本讨论版的header)出现了一定的挤压导致图片变形拉长。看看有没有可能将{{info}}模板相关参数调整一下,使其在更多的场景下避免出现由于页面宽度不够造成图片被挤压的情况。-- Zorua 签名猛戳→ User talk:Zorua 2023年4月26日 (三) 17:42 (CST)
- 我于2023年4月19日 17:22就在技编群内向娜娜奇提报此问题并提供了解决方案,不过没有得到回应。——
 BearBin 「喷他 / 留名」 2023年4月26日 (三) 20:41 (CST)
BearBin 「喷他 / 留名」 2023年4月26日 (三) 20:41 (CST) - 萌皮都上线多久了还有bug啊?
难道是逼用户用app?--W3jc(讨论) 2023年5月5日 (五) 10:10 (CST) - M a r k a s W O N T F I X -- Zorua 签名猛戳→
User talk:Zorua 2023年5月6日 (六) 17:56 (CST)
@Takeuchi仅通过MSP解决,问题实际未解决。 —— 鬼影233「论|史|+」
- 抱歉,没看清楚就挂了MAR。ping一下娜娜奇和ta的主账号@萌娘百科·娜娜奇,机智的小鱼君--
 Takeuchi.BadEditor (讨论与留名) 2023年5月9日 (二) 12:03 (CST)
Takeuchi.BadEditor (讨论与留名) 2023年5月9日 (二) 12:03 (CST) - 移动至技术实现版以试图吸引运维注意力--
 Takeuchi.BadEditor (讨论与留名) 2023年5月10日 (三) 12:13 (CST)
Takeuchi.BadEditor (讨论与留名) 2023年5月10日 (三) 12:13 (CST)
- 上周提过了,但我觉得这个在他们那边优先级不高,所以直接在全站css内临时修复了这个问题。如果觉得OK可以先挂mar了。—— ほしみ 2023年5月13日 (六) 20:21 (CST)
gif在页面中的播放
大gif缩小之后(譬如一个大小为400px*400px的gif文件以[[File:XX.gif|150px]]插入页面中),有的能在页面之中自动播放,有的不能播放,需要点开之后才能播放,请问原因是什么?——NicTiger(讨论) 2023年5月13日 (六) 22:31 (CST)
- 好像是跟缩略图生成有关,gif分辨率太大帧数量太多的话缩略图就不会动。--W3jc(讨论) 2023年5月15日 (一) 17:37 (CST)
- 由于MediaWiki技术限制,高分辨率GIF图像(长宽帧超过1.25e7)的缩略图的动画处理可能出现各种各样的问题。下面的问题同理。—— ほしみ 2023年5月25日 (四) 21:08 (CST)
- 似乎有的情况下还会出现播放问题,比如恋爱绮谭~不存在的真相~中的File:Meng_Yetong_02.gif,其在条目中的略缩图显然存在问题,但点开后的原图不会。——4O74Y74L74J7(讨论) 2023年5月15日 (一) 17:57 (CST)
- 考虑了一下,这个内容似乎更应当放在技术实现版,同时也是避免被存档,故进行移动。——4O74Y74L74J7(讨论) 2023年5月25日 (四) 20:21 (CST)
移动端黑幕的Bug反馈
之前我有过一次关于黑幕下链接的使用反馈,当时这个问题仅iPad这类请求桌面网页的大屏移动设备有,所以好像是没引起重视。不过现在看来这个bug好像扩散了...
黑幕应该是检测了鼠标的进入事件然后展示黑幕内容,如果里面有链接,则需要点击才会跳转。
但是这里有个问题,如果一位用户使用的是触控设备,例如iPad(这种大屏设备并不适合使用移动页面),根本就没有鼠标移入这个事件,手指的点击将会直接触发链接跳转进入新的页面,而不是展示黑幕内容,如果用户使用后退键退回原来的界面,将会弹出一个无法关闭的“预览新页面错误”的提示框,在体验上很不友好。
在以往手机端网页和app的解决方案是点击跳转后会有一个弹窗确认是否跳转到新页面,因此不会直接跳过去,而是要二次确认,体验上影响不大。
但似乎在某次更新过后不仅仅是触控的大屏设备例如iPad,手机端申请的网页包括移动端的app(ios v1.120)都会有这个bug存在。(不过app在返回原界面后不会弹出预览新页面错误的提示)
可以在移动端点击这个黑幕实际测试下->萌百娘
建议的把黑幕下链接的跳转做一个确认,如果没有鼠标移入事件而是直接获取到了鼠标点击事件,则不触发黑幕下的链接跳转
——For1774191445(贡献)2023年5月18日 (四) 17:29 (CST)
- 您的签名不满足萌娘百科:讨论区管理方针#签名中所要求的“包含指向您的用户页、用户讨论页和(或)贡献页的内部链接(以上三个中的一个或多个)”,请及时更正。——
 BearBin 「喷他 / 留名」 2023年5月18日 (四) 18:03 (CST)
BearBin 「喷他 / 留名」 2023年5月18日 (四) 18:03 (CST)
- 很抱歉我已更正,...emm或许我也需要个性化一下 ——For1774191445(贡献)2023年5月18日 (四) 18:34 (CST)
在移动端首页动画部分加入视觉图的讨论
如题,受{{ActivityBanner}}启发,想研究一下可不可以通过这个模板,在移动端的首页也加入动画视觉图,效果见沙盒的草稿。--Soramin(讨论) 2023年5月13日 (六) 19:53 (CST)
- @冰风飘羽 我的留言中包含了具体解决方案,我并不是在寻求技术支援,而是希望讨论应不应该加入相关部分,请求移动回页面相关讨论板。--Soramin(讨论) 2023年5月13日 (六) 20:01 (CST)
 GuoPC觉得这挺赞的。 ——GuoPC「壊れそうなほど 不確かだけれど 君が照らすから 輝いてるんだ」 2023年5月13日 (六) 21:06 (CST)
GuoPC觉得这挺赞的。 ——GuoPC「壊れそうなほど 不確かだけれど 君が照らすから 輝いてるんだ」 2023年5月13日 (六) 21:06 (CST)
想问一下这是否代表在未来季度将不会更新旧版首页的新番导览内容?--Soramin(讨论) 2023年5月18日 (四) 10:33 (CST)
- 旧版首页的新番导视一直都是编辑者自己维护的,只要首页还在就可以自行更新。只不过最近写过首页的几位(Ring ke,小乃,Siv,FLK)要么退站要么活跃度较低,所以下一个季度可能会出现没有人愿意带头整理首页文案和更新首页的尴尬情况。写新番的好像还有声编和正云明宏比较活跃?如果您愿意,可以去问一下有没有相关编辑有兴趣更新,没有的话您自己带头也可以。
- 还有就是现在的新番专题仅限巡查姬编辑,但是这是个临时措施,等星海把机器人设置改完应该就好了。
- @星海子 任务队列的问题已经修复了,所以User:AnnAngela/bot/protect/config.json的临时改动是不是可以撤回了? ——好哥哥一起来游戏吧 制尻工坊于2023年5月18日 (四) 13:49 (CST)
- 我认为主要矛盾点是这样的:
- 如果这个部分不打算更新也不允许更新,代表未来的新番导览内容在换季后也不会更新,即7月的时候该部分会继续挂着4月的内容。
- 如果这个部分打算更新也允许更新,那作为一个延伸保护页面,我有权利在经讨论后对这个部分作出更改。
- 我现在只是在询问目前是情况1还是情况2。--Soramin(讨论) 2023年5月18日 (四) 15:04 (CST)
- 我不是星海子,但是我个人认为星海拒绝的原因是:运维动动手指头就可以让旧首页消失,任何试图改善旧首页体验的尝试可能第二天就没了。在这种情况下,更新首页就是浪费时间,所以他自然不愿意花自己的时间去检查您的修改是否合理。我觉得这点可以理解。
- 至于“不打算更新也不允许更新”。我寻思星海也只是说了“没有更新计划”,也就是说各大专题会停止更新。但是如果您愿意7月的时候写7月番,我不觉得有人会拦着您...
- 所以我认为1和2都不对,现在的状况是允许更新首页,但是大家都摆烂不愿意在首页上花时间了。 ——好哥哥一起来游戏吧 制尻工坊于2023年5月18日 (四) 23:45 (CST)
- 之前的没@到,刚看到讨论串并改了机器人设定。—— ほしみ 2023年5月19日 (五) 00:16 (CST)
- 我认为主要矛盾点是这样的:

