User:鬼影233/MoeSkinPlus
MoeSkinPlus,又称M+、MSP,是基于MoeSkin皮肤的一款皮肤样式扩展,以在MoeSkin与Vector中寻找平衡为初衷进行开发并迭代。
主要特征
MoeSkinPlus的主要特点包括但不限于:
视觉类
- 调换了页面主体左右分栏的位置并增加了页面主体(MainArticle)宽度,侧边栏将与Vector类似显示在左侧;
- 更加容易美观或容易识别的内容;
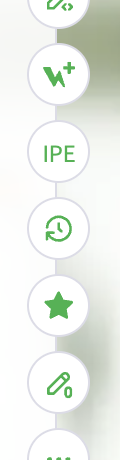
- Wikiplus右侧按钮有了图标,感谢U:あめろ的提供。
- 右侧序言编辑按钮也有了图标,感谢U:GuoPC的提供。
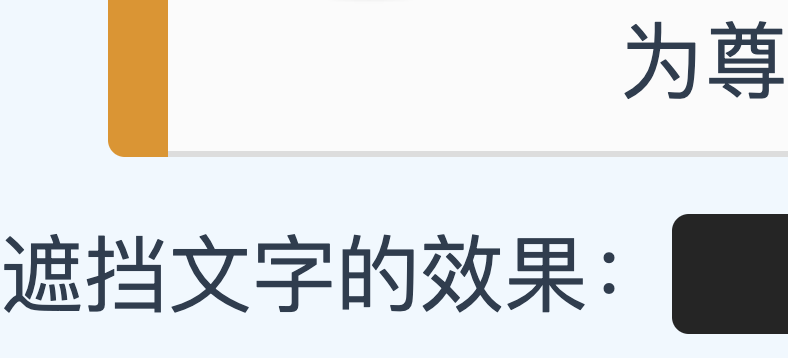
- 与皮肤相称的更多的圆角,例如{{黑幕}}将会呈现出一定的圆角;
- 节假日限定主题,在一些节假日MoeSkinPlus会提供节日限定的主题色;
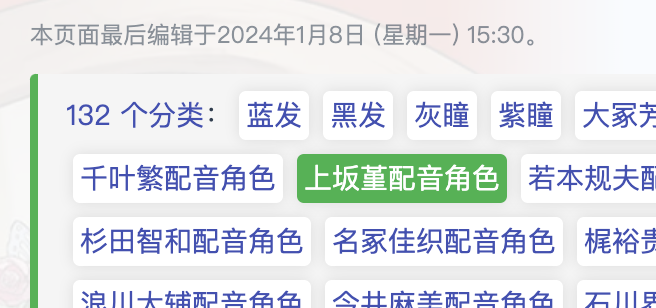
- 更加好看的底部分类显示。
技术类
- 开源(废话),长期支持与更新,以及代码注释,且在版本更新的编辑基本也有编辑注释;
- 版本号,在每次新增或删除样式时会更新版本号(位于左上角Logo右侧),非破坏性更改不会更新版本号;
- 遵从颜色变量,M+尽可能的通过修改变量来调整颜色而不是直接覆盖,而专属的颜色也通过写进变量后引用(例如{{胡话}}的划线、文字颜色的调整,用户可以更方便对M+的一些颜色进行调整;
- 没什么用的
moeskinplusonly与nomoskinplus类,效果与mobileonly、nomoblie类似,但moeskinplusonly需要同时使用display:none;样式。 - moeskin.css与common.css内均可以引用,不会影响到其他皮肤。
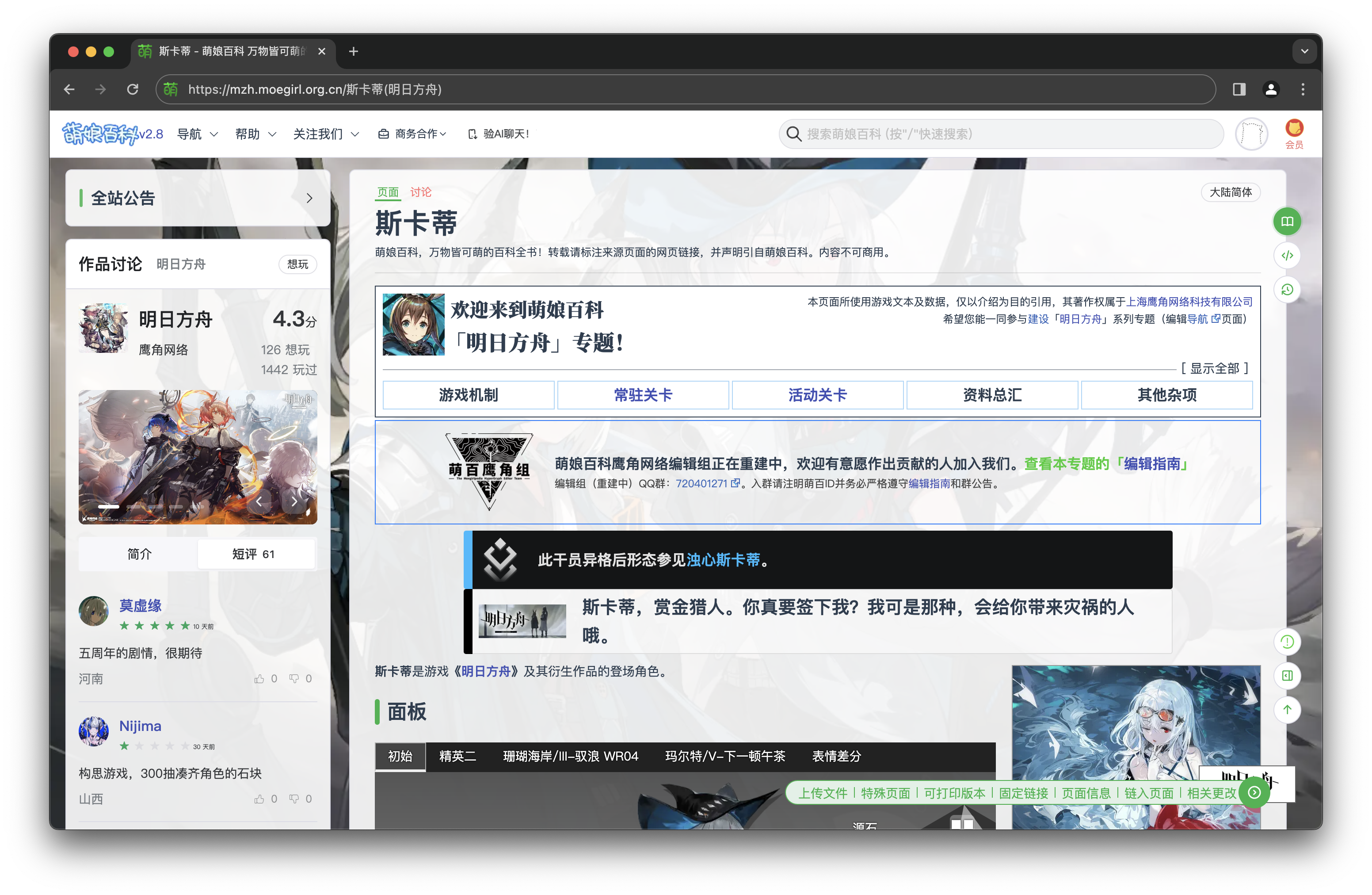
视觉图





如何使用
在 moeskin.css 或 common.css(的前面)插入引用代码:@import url('//zh.moegirl.org.cn/index.php?title=U:鬼影233/moeskinplus.css&action=raw&ctype=text/css');
当然你也可以选择手动复制U:鬼影233/moeskinplus.css的代码到上述页面来手动控制具体内容。
主题包
用户们自我发布的基于MoeSkin且支持MoeSkinPlus的主题包,可在此也进行一定篇幅的宣传。
@import代码一般应该放在#如何使用的顶部,MoeSkinPlus之后(若有);:root代码一般应该放在页面最后。
或也可选择合并导入,例如:
@import url("//zh.moegirl.org.cn/load.php?modules=wiki:U:GuoPC/MoeLatte.css|wiki:U:鬼影233/nord-moeskin.css|wiki:U:鬼影233/moeskinplus.css&only=styles");
Nord
引用代码:@import url('//zh.moegirl.org.cn/index.php?title=U:鬼影233/nord-moeskin.css&action=raw&ctype=text/css');
Nord主题包,源自Nord,主题包制作:鬼影233,MoeSkin与MoeSkinPlus均可使用。
现已对代码高亮工具D 阅读时高亮显示页面上的代码块。、CodeMirror(Wikiplus代码高亮E 由Bhsd开发。)进行了颜色调整。
MoeLatte

引用代码:@import url('/index.php?title=U:GuoPC/MoeLatte.css&action=raw&ctype=text/css');
MoeLatte是基于Catppuccin Theme中的Latte调色风格制作的一款用于MoeSkin皮肤的主题包。采用了Latte中的绿—蓝系列色作为主要配色,并进行了一定调整。
主题包制作:GuoPC
写在开头
- 感谢あめろ提供的W+图标;
- 感谢GuoPC提供的序言编辑图标;
- 感谢公的驱逐舰曾说要写一个类似的但一直没开始写导致我自己写了一个;
- 感谢各位的支持与宣传,欢迎各位提出意见,采不采纳另说;
- 感谢Wikiplus拯救了我这个起名废;
- 由于样式更改导致的对条目实际显示判断失误,甚至上版提问,概不负责。