萌娘百科討論:討論版/技術實現/存檔/2023年05月
討論版【技術實現】檔案館
申請創建輪播圖小部件
如題,申請創建輪播圖的小插件。起初目的是為了給碧藍航線首頁的本期活動部分做一個輪播圖展示,後經過一些大佬指點改成通用模板,遂決定來申請創建小部件。
效果展示:User:甜的白蘿蔔/Sandbox_2
相關js代碼:User:甜的白蘿蔔/Sandbox_2.js
相關css代碼:User:甜的白蘿蔔/Sandbox_2/styles.css。
不過還是需要大佬們進行審查,如果有問題還望大佬們指點一二!謝謝大佬們! ——甜的白蘿蔔(討論) 2023年4月26日 (三) 01:25 (CST)
- 這個點擊切換的方向好反直覺,是不是寫反了( —— 鬼影233「論|史|+」
- 有些let可以改成const吧。—— 屠麟傲血(討論) 2023年4月26日 (三) 21:33 (CST)
- 為什麼我這裏沒看到圖片,只看到幾個點,點擊箭頭也毫無反應。——來自糟糕的妹控狗頭人 2023年4月26日 (三) 21:06 (CST)
- 你這個問題有點多=。=,我下周幫你改一下。——From AnnAngela the Bureaucrat (Talk) 2023年4月29日 (六) 17:23 (CST)
- 建議直接參考首頁輪播圖的樣式和代碼。—— ほしみ 2023年4月29日 (六) 21:48 (CST)
- 鬼門~屠門~安門~星門~熊門~ ——性感航母在線空襲,美女戰列免費試射☛快來玩碧藍航線吧(罵我|打工史) 2023年4月29日 (六) 23:13 (CST)
- 參見T:Carousel、Widget:Carousel、T:Carousel/styles.css。——From AnnAngela the Bureaucrat (Talk) 2023年5月3日 (三) 16:43 (CST)
申請更新{{Aktext}}
0. widget:aktext主體替換為:
<style>.aktext{backdrop-filter:blur(1em)}.akSolidColor{aspect-ratio:1/0.5626}</style><script>
// 這裏放[[U:鬼影233/aktext.js]]
</script>
1. 以U:鬼影233/aktext.css創建/移動到T:Aktext/style.css
2. 以U:鬼影233/aktext/music.json創建/移動到T:Aktext/music.json
3. {{Aktext}}主體替換為:
<templatestyles src="Aktext/style.css" />{{#widget:aktext}}
(由於濫用過濾器限制請將
♯替換為#)
4. 明日方舟/劇情/、明日方舟/幹員密錄/作為前綴索引:
- 4.0. 將頁面中
/{{Aktext\|\s*\n*\s*<pre>\s*\n*\s*(.+?)\s*\n*\s*<\/pre>\s*\n*\s*}}/gis替換為<pre class="akPre">$1</pre> - 4.1. 將頁面中
/({{明日方舟:导航.*?}})/替換為{{aktext}}\n$1 - 4.2. 將頁面中
下文中,“萌百娘”处为博士的名字,随玩家名字变化。替換為下文中,“{{UserName}}”处为博士的名字,随用户名字变化。
已在鏡像站對幾乎所有的相應頁面進行過初步的報錯檢查。
- (i)注意
window.RLQ.push(["jquery",func(){}])是1.32開始才有的,1.31這麼寫沒用。另外模板里不應該是{{♯widget:aktext}}嗎?—— 屠麟傲血(討論) 2023年5月5日 (五) 09:15 (CST) - 1-3條已完成,第4條我摸了.jpg——From AnnAngela the Bureaucrat (Talk) 2023年5月5日 (五) 11:02 (CST)
- 已在明日方舟/劇情/初始驗證。——From AnnAngela the Bureaucrat (Talk) 2023年5月5日 (五) 11:39 (CST)
Edge瀏覽萌百圖片的渲染質量有問題
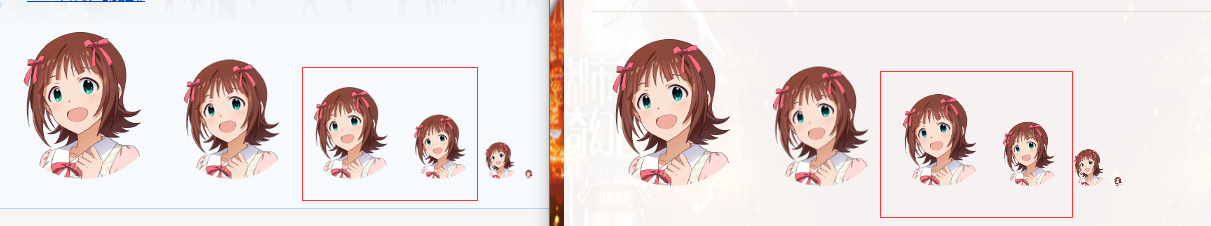
Edge瀏覽萌百縮放後圖片的渲染質量很差,有嚴重鋸齒,只有把圖片縮放回接近原始大小或接近50%原有大小才能看到一個比較正常的效果,截圖來自{{偶像大師}},而用萌百不推薦的Firefox訪問則能獲得相對討喜的效果別告訴我Firefox是錯的而大Edge才是對的


——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 02:42 (CST)
- Edge瀏覽器設置里的【私隱、搜索和服務】標籤最下方有個增強圖像的功能,不知道是否和那個有關,我這裏同時用Edge和火狐放大300%沒發現有差別,Edge我同時打開了硬件加速和增強圖像,火狐則是默認設置 ——性感航母在線空襲,美女戰列免費試射☛快來玩碧藍航線吧(罵我|打工史) 2023年5月9日 (二) 03:07 (CST)
- 開啟/關閉增強圖像後如故;另外問題在使用比原圖像小的時候,使用圖像比原圖像大是比較正常的,參照{{偶像大師/本家/角色頭像}}中的示例,用原大頭像時一切正常,160->60的頭像時edge已經飛了。
- 另外這問題出現在使用background-image顯示大家族頭像時比較明顯,如{{偶像大師}}及{{蔚藍檔案}}等,部分用{{image-clip}}裁剪的圖片則是縮小後會較明顯的模糊。——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 07:44 (CST)
- 我在沙盒里用{{偶像大師/本家/角色頭像}}按不同大小依次排序對比了一下,確實沒看出來區別,
可能是我眼瞎了。——性感航母在線空襲,美女戰列免費試射☛快來玩碧藍航線吧(罵我|打工史) 2023年5月9日 (二) 20:00 (CST) 對照
對照- 我覺得到3/4大小還是挺明顯的(左火狐右Edge)——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 20:19 (CST)
- 我在沙盒里用{{偶像大師/本家/角色頭像}}按不同大小依次排序對比了一下,確實沒看出來區別,
- 是有一點輕微的鋸齒感,不過也算可接受範圍?(
只要用火狐的人少,就不會有人發現這個問題,更何況對於遊客來說,我覺得現在APP的瀏覽體驗要好於網頁端,至少廣告少很多。——性感航母在線空襲,美女戰列免費試射☛快來玩碧藍航線吧(罵我|打工史) 2023年5月9日 (二) 20:44 (CST)
- 是有一點輕微的鋸齒感,不過也算可接受範圍?(
time參數不允許為空。凌晨) 存檔;U:Legend_frog沒有留言。
@運維,能否考慮引入image-rendering之類的解決方案?不然就只能一個大小一個圖了——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月9日 (二) 23:16 (CST)
- Chromium算法就是這樣,不能接受就換瀏覽器吧,要麼向瀏覽器反饋,這不是網站能解決的。 あめろ 討論 2023年5月9日 (二) 23:52 (CST)
- 我用
百毒亂搜的方案說樣式表加image-rendering可解決,然後萌百里加會提示「有不被認可或不受支持的屬性」,另外該換瀏覽器的不是我而是會投訴「這個傳了這麼糊的圖的編輯」不知道是瀏覽器的鍋的一般讀者(x——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 00:48 (CST) - 感覺是瀏覽器CSS圖片硬縮的結果?底圖是Sprite圖,每個正方單元似乎是160px(Sprite圖排布為10*4,所以是1600px*640px),而模板中顯示的話是60px,而且直接拿原圖縮到600px長來適配。不確定是不是這樣拿原圖瀏覽器縮放後導致的鋸齒問題?——Cwek(討論) 2023年5月10日 (三) 11:16 (CST)
- @Legend_frog,試一下Sprite圖不要調取原圖,調取根據顯示格大小的Sprite圖縮略圖。(例如:顯示格60px,底圖單元格160px,10*4總長1600px,那顯示格調用底圖的縮略圖總長為(60/160*1600=600)px)略微試過,鋸齒感不明顯了。——Cwek(討論) 2023年5月10日 (三) 11:21 (CST)
- 還有這種操作(x)。反正常用的大小也就幾個可以試着針對着加css,之前是想過最暴力的方法——用哪個大小就傳相應大小的圖的。--CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 12:35 (CST)
- 效果很差,糊成一團,不作多想——搞到連我主力瀏覽器都沒法看就得不償失了。——CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 21:21 (CST)
- 還有這種操作(x)。反正常用的大小也就幾個可以試着針對着加css,之前是想過最暴力的方法——用哪個大小就傳相應大小的圖的。--CINDERELLA GIRLS topic CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月10日 (三) 12:35 (CST)
- wikicode源碼似乎不能直接嵌入內鏈style的background-image,而templatestyle又不能注入參數來修改引用的css內容,如果暴力解決的話,可能建立對應不同單元格大小的Sprite圖的templatestyle,根據單元格大小的不同來引入。(暈)——Cwek(討論) 2023年5月10日 (三) 11:56 (CST)
- 我用
申請MoeSkin添加側邊欄摺疊功能
繼萌娘百科_talk:討論版/技術實現/存檔/2023年04月#MoeSkin的設計建議,我在體驗一陣子MoeSkin之後有了另外的一個建議。@萌娘百科·娜娜奇 @机智的小鱼君
MoeSkin本身的就有部分類似移動端視圖的css退化的特點,加上廣告+側邊欄的寬度擠壓,實際上讓PC端的體驗變成了窄屏設備。有部分具有特有UI的頁面或者模板本身其div的寬度聲明是基於Vector的,這就導致了在PC端使用MoeSkin在部分體驗上會和移動端一樣差勁。
而廣告其實擠壓空間比較小,本質上也算是個背景圖,而且對於萌百來說很有用所以不必動刀。
真正讓PC端體驗變成和窄屏一樣的是側邊欄所在的div里,原始碼上它的class是「inner-wrapper flex flex-column gap-1」。
首先,使用MoeSkin的時候本身就會自動彈出公告,再把公告常駐於右邊顯得意義不明。
其次,做為維基類網站,目錄可以摺疊是很正常甚至是必要的功能,一直常駐在右側也是完全沒必要的。Vector下的目錄也是可以摺疊的。
最後,側邊欄廣告也在這個div里,但是側邊欄廣告都提供關閉功能,而側邊欄卻連摺疊都無法做到,強行使得PC端擁有窄屏設備的體驗,這是不合理的。
以上。--∷∷by Selfice![]() 🏠|📭 2023年5月4日 (四) 10:19 (CST)
🏠|📭 2023年5月4日 (四) 10:19 (CST)
- @BearBin 啊,很抱歉造成了打擾,原來此功能已經有了,但是其圖標的樣式為「全屏」,與舊的「編輯序言」的圖標一樣不夠直觀。
- 建議這些圖標上的沒什麼意義,「>>」我甚至也可以理解為下一頁,這東西一個人一個理解 ——性感航母在線空襲,美女戰列免費試射☛快來玩碧藍航線吧(罵我|打工史) 2023年5月9日 (二) 19:50 (CST)
- (☩)意見 可以通過自定義CSS(特殊:我的用戶頁/moeskin.css)來更改特定圖標的樣式,具體操作請自行探究。--ultim_0 ( USER | TALK | WORK | 萌百要以和為貴,不要搞窩裏鬥 ) 2023年5月9日 (二) 23:46 (CST)
- (~)追加:一個簡單的示例如下(複製以下代碼到特殊:我的用戶頁/moeskin.css以使用):
- (☩)意見 可以通過自定義CSS(特殊:我的用戶頁/moeskin.css)來更改特定圖標的樣式,具體操作請自行探究。--ultim_0 ( USER | TALK | WORK | 萌百要以和為貴,不要搞窩裏鬥 ) 2023年5月9日 (二) 23:46 (CST)
/* 隐藏原来的图标 */
#moe-sidenav-toggle-btn > span > a {
display: none;
}
/* 改用自定义文本代替 */
#moe-sidenav-toggle-btn > span::before {
content: '>>'; /* 此处设置要显示的文本 */
align-self:center;
}
- 但缺點也是顯而易見的:無論側邊欄是否展開,圖標的內容總是設定的「>>」。以上,謹供參考。--ultim_0 ( USER | TALK | WORK | 主公,我無異心啊…… ) 2023年5月10日 (三) 15:11 (CST)
共享站批量上傳器在國內網絡環境無法正常打開
共享站批量上傳器在國內網絡環境無法正常打開,需切換網絡環境(然而這樣會導致上傳失敗率極高),請安排下檢查。——CINDERELLA GIRLS topic DILIGENT CONTRIBUTOR THE Legend frog (SUMMON) 2023年5月14日 (日) 23:10 (CST)
關於Template:TemplateAsyncLoad/禁止套娃
最近發現在頁面禁止套娃中多次展開附加內容時出現了一些問題:
- 用法舉例一節中的{{MathJax}}模板會多次返回預設的TeX公式。
- 原文為$a! = (a-1)! \times a$(不過有$0! = 1$才沒有無限套娃);
- 展開第一層附加內容時,該層中的公式變為$a! = (a-1)! \times a$(不過有$0! = 1$$0! = 1$才沒有無限套娃);
- 展開第二層附加內容時,該層中的公式變為$a! = (a-1)! \times a$(不過有$0! = 1$$0! = 1$$0! = 1$才沒有無限套娃);
- 每展開一層,其中的
$0! = 1$就會多一個。
- 同樣是該段落,末尾的{{toggle}}在附加內容中點擊了卻沒有反應,但點擊原文中的{{toggle}}會使得第一次附加內容中對應的{{toggle}}同時展開/收起,而更深層次的附加內容中對應的{{toggle}}卻沒有任何變化。
雖然這些問題可能無傷大雅,但我還是希望能夠修復這些問題。以上。--ultim_0 ( USER | TALK | WORK | 巡查姬不能兩次回退同一個編輯 ) 2023年5月4日 (四) 17:21 (CST)
@Bhsd感謝--ultim_0 ( USER | TALK | WORK | 十萬之眾至,請為大王拒之! ) 2023年5月11日 (四) 11:43 (CST)
www.moegirl.org.cn的ssl過期了
chrome有時候會自動加上www?總之今天訪問(我輸入moegirl然後按enter跳轉)的時候跳出來ssl過期。然後看了一下moegirl.org.cn和zh.moegirl.org.cn的ssl都續期了,但www.moegirl.org.cn的ssl提示過期。 --Jyeric(討論) 2023年5月15日 (一) 00:52 (CST)
關於App無法通過內鏈訪問部分條目的問題
如題,在App查看條目強風大背頭,點擊內鏈周刊VOCAL Character & UTAU排行榜,無法進入對應條目,並顯示「頁面不存在」。但該頁面的重新導向VOCARAN可以進入,且網頁版沒有這個問題。
此問題同樣出現在T:SeeU中,點擊I = fantasy也無法進入對應條目。
可能是有特殊符號的原因,但這個應該是技術類問題,而不是條目命名問題,MGP:條目命名指引里也寫了&和=可以使用,故上板提問。
App版本:3.4.7-220(230428)
—— Wecury 討論 貢獻 簽名 2023年5月6日 (六) 20:47 (CST)
- @萌娘百科·Barry —— ほしみ 2023年5月10日 (三) 00:26 (CST)
賬號註銷是修好了吧
我怎麼辦,我這個號註銷完成了嗎?還是註銷終止了?「將修復可以登錄的bug」包含我嗎?在之後的一定時間內我這個賬號會如何處理?謝謝。--在下荷花,請多指教 2023年5月18日 (四) 11:25 (CST)
- 所有標記為「請求被接受」的均為曾完成註銷,將在相關擴展修復後無法通過曾經的bug登錄。
- 已完成註銷的用戶的部分個人數據已被移除,故沒有計劃為曾經已完成註銷的用戶(含通過bug再次登錄賬號的用戶)執行取消程序。
- 即,您的賬號會被正式註銷。—— ほしみ 2023年5月18日 (四) 11:38 (CST)
{{切換顯示}}出現問題
見{{沙盒}},在該頁面內的第一個切換顯示內容並未在選擇其他選項後隱藏。未知是否由於使用大量切換顯示或在切換顯示內使用{{嵌入片段}}而導致。請求修復。--Soramin(討論) 2023年5月18日 (四) 10:29 (CST)
模板【Tourabu-dialog】在APP中的問題
Template:Tourabu-dialog是用於普通回想111-120等頁面的模板,顯示角色台詞,點擊話框可以播放語音。但我在測試時發現如果在APP(IOS)中點擊話框,頁面會自動回到最頂端。
這對給閱讀造成了很大困擾,希望有一個解決方法(修改模板或等APP更新),非常感謝。--Sailors-bh(討論) 2023年5月12日 (五) 01:22 (CST)
萌百驗證系統的修改密碼功能不能正常工作
因為一些個人原因,需要修改密碼。在 Special:參數設置 裏面的修改密碼會提示 RPC 錯誤[1],無法修改。
剛才測試了一下,通過 MW 系統內置的 Special:重置密碼 向用戶綁定的電子郵箱中送臨時密碼的方式可以成功重置密碼,且不需要短訊驗證碼即可重置。
請檢查一下是哪裏出了問題,或者不需要的話可以指向正確的連結,就不要在這裏浪費頭疼的時間了。客戶端情況不知道,別問我。-- | 風湮 | 留言 2023年5月9日 (二) 12:01 (CST)
- @风湮 RpcError已經成為萌百的月經問題了。搜了下之前的討論(可能不全),唯一的有效的辦法就是換瀏覽器。
- 要是換了瀏覽器還不行恐怕就是真不行了,畢竟提報了這麼多次也沒修好。 ——好哥哥一起來遊戲吧 你的二次元老婆於2023年5月10日 (三) 10:54 (CST)
模板{{info}}在移動界面顯示的問題
注意到在萌百MoeSkin皮膚下,移動端視圖查看模板{{info}}生成的效果時,左側的圖片在某些情況下(如本討論版的header)出現了一定的擠壓導致圖片變形拉長。看看有沒有可能將{{info}}模板相關參數調整一下,使其在更多的場景下避免出現由於頁面寬度不夠造成圖片被擠壓的情況。-- Zorua 簽名猛戳→ User talk:Zorua 2023年4月26日 (三) 17:42 (CST)
- 我於2023年4月19日 17:22就在技編群內向娜娜奇提報此問題並提供了解決方案,不過沒有得到回應。——
 BearBin 「噴他 / 留名」 2023年4月26日 (三) 20:41 (CST)
BearBin 「噴他 / 留名」 2023年4月26日 (三) 20:41 (CST) - 萌皮都上線多久了還有bug啊?
難道是逼用戶用app?--W3jc(討論) 2023年5月5日 (五) 10:10 (CST) - M a r k a s W O N T F I X -- Zorua 簽名猛戳→
User talk:Zorua 2023年5月6日 (六) 17:56 (CST)
@Takeuchi僅通過MSP解決,問題實際未解決。 —— 鬼影233「論|史|+」
- 抱歉,沒看清楚就掛了MAR。ping一下娜娜奇和ta的主賬號@萌娘百科·娜娜奇,机智的小鱼君--
 Takeuchi.BadEditor (討論與留名) 2023年5月9日 (二) 12:03 (CST)
Takeuchi.BadEditor (討論與留名) 2023年5月9日 (二) 12:03 (CST) - 移動至技術實現版以試圖吸引運維注意力--
 Takeuchi.BadEditor (討論與留名) 2023年5月10日 (三) 12:13 (CST)
Takeuchi.BadEditor (討論與留名) 2023年5月10日 (三) 12:13 (CST)
- 上周提過了,但我覺得這個在他們那邊優先級不高,所以直接在全站css內臨時修復了這個問題。如果覺得OK可以先掛mar了。—— ほしみ 2023年5月13日 (六) 20:21 (CST)
gif在頁面中的播放
大gif縮小之後(譬如一個大小為400px*400px的gif文件以[[File:XX.gif|150px]]插入頁面中),有的能在頁面之中自動播放,有的不能播放,需要點開之後才能播放,請問原因是什麼?——NicTiger(討論) 2023年5月13日 (六) 22:31 (CST)
- 好像是跟縮略圖生成有關,gif解像度太大幀數量太多的話縮略圖就不會動。--W3jc(討論) 2023年5月15日 (一) 17:37 (CST)
- 由於MediaWiki技術限制,高解像度GIF圖像(長寬幀超過1.25e7)的縮略圖的動畫處理可能出現各種各樣的問題。下面的問題同理。—— ほしみ 2023年5月25日 (四) 21:08 (CST)
- 似乎有的情況下還會出現播放問題,比如戀愛綺譚~不存在的真相~中的File:Meng_Yetong_02.gif,其在條目中的略縮圖顯然存在問題,但點開後的原圖不會。——4O74Y74L74J7(討論) 2023年5月15日 (一) 17:57 (CST)
- 考慮了一下,這個內容似乎更應當放在技術實現版,同時也是避免被存檔,故進行移動。——4O74Y74L74J7(討論) 2023年5月25日 (四) 20:21 (CST)
移動端黑幕的Bug反饋
之前我有過一次關於黑幕下連結的使用反饋,當時這個問題僅iPad這類請求桌面網頁的大屏流動裝置有,所以好像是沒引起重視。不過現在看來這個bug好像擴散了...
黑幕應該是檢測了鼠標的進入事件然後展示黑幕內容,如果裏面有連結,則需要點擊才會跳轉。
但是這裏有個問題,如果一位用戶使用的是觸控設備,例如iPad(這種大屏設備並不適合使用移動頁面),根本就沒有鼠標移入這個事件,手指的點擊將會直接觸發連結跳轉進入新的頁面,而不是展示黑幕內容,如果用戶使用後退鍵退回原來的界面,將會彈出一個無法關閉的「預覽新頁面錯誤」的提示框,在體驗上很不友好。
在以往手機端網頁和app的解決方案是點擊跳轉後會有一個彈窗確認是否跳轉到新頁面,因此不會直接跳過去,而是要二次確認,體驗上影響不大。
但似乎在某次更新過後不僅僅是觸控的大屏設備例如iPad,手機端申請的網頁包括移動端的app(ios v1.120)都會有這個bug存在。(不過app在返回原界面後不會彈出預覽新頁面錯誤的提示)
可以在移動端點擊這個黑幕實際測試下->萌百娘
建議的把黑幕下連結的跳轉做一個確認,如果沒有鼠標移入事件而是直接獲取到了鼠標點擊事件,則不觸發黑幕下的連結跳轉
——For1774191445(貢獻)2023年5月18日 (四) 17:29 (CST)
- 您的簽名不滿足萌娘百科:討論區管理方針#簽名中所要求的「包含指向您的用戶頁、用戶討論頁和(或)貢獻頁的內部連結(以上三個中的一個或多個)」,請及時更正。——
 BearBin 「噴他 / 留名」 2023年5月18日 (四) 18:03 (CST)
BearBin 「噴他 / 留名」 2023年5月18日 (四) 18:03 (CST)
- 很抱歉我已更正,...emm或許我也需要個性化一下 ——For1774191445(貢獻)2023年5月18日 (四) 18:34 (CST)
在移動端首頁動畫部份加入視覺圖的討論
如題,受{{ActivityBanner}}啟發,想研究一下可不可以通過這個模板,在移動端的首頁也加入動畫視覺圖,效果見沙盒的草稿。--Soramin(討論) 2023年5月13日 (六) 19:53 (CST)
- @冰风飘羽 我的留言中包含了具體解決方案,我並不是在尋求技術支援,而是希望討論應不應該加入相關部分,請求移動回頁面相關討論板。--Soramin(討論) 2023年5月13日 (六) 20:01 (CST)
 GuoPC說讚。 ——GuoPC「壊れそうなほど 不確かだけれど 君が照らすから 輝いてるんだ」 2023年5月13日 (六) 21:06 (CST)
GuoPC說讚。 ——GuoPC「壊れそうなほど 不確かだけれど 君が照らすから 輝いてるんだ」 2023年5月13日 (六) 21:06 (CST)
想問一下這是否代表在未來季度將不會更新舊版首頁的新番導覽內容?--Soramin(討論) 2023年5月18日 (四) 10:33 (CST)
- 舊版首頁的新番導視一直都是編輯者自己維護的,只要首頁還在就可以自行更新。只不過最近寫過首頁的幾位(Ring ke,小乃,Siv,FLK)要麼退站要麼活躍度較低,所以下一個季度可能會出現沒有人願意帶頭整理首頁文案和更新首頁的尷尬情況。寫新番的好像還有聲編和正雲明宏比較活躍?如果您願意,可以去問一下有沒有相關編輯有興趣更新,沒有的話您自己帶頭也可以。
- 還有就是現在的新番專題僅限巡查姬編輯,但是這是個臨時措施,等星海把機械人設置改完應該就好了。
- @星海子 任務隊列的問題已經修復了,所以User:AnnAngela/bot/protect/config.json的臨時改動是不是可以撤回了? ——好哥哥一起來遊戲吧 制尻工坊於2023年5月18日 (四) 13:49 (CST)
- 我認為主要矛盾點是這樣的:
- 如果這個部分不打算更新也不允許更新,代表未來的新番導覽內容在換季後也不會更新,即7月的時候該部分會繼續掛着4月的內容。
- 如果這個部分打算更新也允許更新,那作為一個延伸保護頁面,我有權利在經討論後對這個部分作出更改。
- 我現在只是在詢問目前是情況1還是情況2。--Soramin(討論) 2023年5月18日 (四) 15:04 (CST)
- 我不是星海子,但是我個人認為星海拒絕的原因是:運維動動手指頭就可以讓舊首頁消失,任何試圖改善舊首頁體驗的嘗試可能第二天就沒了。在這種情況下,更新首頁就是浪費時間,所以他自然不願意花自己的時間去檢查您的修改是否合理。我覺得這點可以理解。
- 至於「不打算更新也不允許更新」。我尋思星海也只是說了「沒有更新計劃」,也就是說各大專題會停止更新。但是如果您願意7月的時候寫7月番,我不覺得有人會攔着您...
- 所以我認為1和2都不對,現在的狀況是允許更新首頁,但是大家都擺爛不願意在首頁上花時間了。 ——好哥哥一起來遊戲吧 制尻工坊於2023年5月18日 (四) 23:45 (CST)
- 之前的沒@到,剛看到討論串並改了機械人設定。—— ほしみ 2023年5月19日 (五) 00:16 (CST)
- 我認為主要矛盾點是這樣的:

