萌娘百科討論:討論版/提問求助/存檔/2024年02月
討論版【提問求助】檔案館
關於搜索條目非得經過搜索結果的問題
我記得曾經,至少可以追溯到23年10月份,搜索某個現有詞條(比如「甘雨」「後藤一里」「麥可·傑克遜」等)的時候是可以直接跳轉對應頁面的,包括「一般指」那種的頁面(比如搜索「崩壞2」會跳轉「崩壞學園2」條目).但是我發現從23年12月時,搜索條目就不再直達對應頁面,而非得走「搜索結果」頁面了。我認為,這種機制在某些方面來講,費時間,不乾脆利落,而且迄今為止沒有任何一個百科網站能像萌百一樣非得走一遍「搜索結果」(包括維基)。我很不能理解萌百的這種做法,我希望能恢復舊制,也就是搜索詞條時,如果有對應詞條就直接跳轉的那種。--Admnn 2024年1月30日 (二) 21:22 (CST)
- 這是皮膚問題吧,您可以點擊參數設置,調一下皮膚。另外您是不是得把簽名補一下?--藍色7號(討論) 2024年1月30日 (二) 21:34 (CST)
- 萌皮的搜索欄在不敲回車的時候會直接顯示備選結果,而敲回車以後則進入搜索頁面。如果接受不了這種設置建議切換回vector皮膚,或者通過自定義js等技術手段實現跳轉。--W3jc(討論) 2024年1月31日 (三) 00:07 (CST)
- @Admnn您反饋的問題已修復,現在從搜索框直接回車,如果同名頁面存在則直接進入;點擊「查看更多結果」則進入搜索頁。--冰風飄羽(討論) 2024年2月1日 (四) 14:54 (CST)
- @Admnn您了解如何簽名後下次記得就行,就不用為此討論串再簽名了,因為這會生成現在的時間戳,而討論串的時間戳應當符合當時留言的時間。--冰風飄羽(討論) 2024年2月1日 (四) 21:23 (CST)
萌百這是怎麼了
每當本人點進其他條目的時候都有一定概率觸發滑塊驗證,而且萌百變得加載很慢,有時候本人好不容易寫完條目點擊保存出現個504或者是502
本人看萌百B站評論區下也有反饋這種情況的,所以說伺服器又被受到攻擊了嗎?o(´^`)o--僕の叫び/評價/留言/記錄 2024年2月2日 (五) 13:41 (CST)
- 為了抵抗DDOS,萌百用上了滑塊驗證……(好像有人被盜號了...萌百都有盜號的了?,連登錄狀態都重置了
——常願天子聖大臣各伊周 「議💬簽✎獻」於 2024年2月2日 (五) 13:55 (CST)
- 一直在被攻擊,最近頻率比較高。--冰風飄羽(討論) 2024年2月2日 (五) 14:19 (CST)
- 從1月中旬就開始訪問困難了,滑塊驗證應該是近幾天新採取的措施。--W3jc(討論) 2024年2月2日 (五) 17:45 (CST)
- 這個因果關係應該是:被攻擊→加載慢、出現504→用滑塊措施應對。--藍色7號(討論) 2024年2月2日 (五) 17:56 (CST)
自定義樣式內容顯示問題
我在某站點搬運了海豚的用戶子頁面(「詳情」頁)並以此創建了我的用戶子頁面(Special:重新導向/page/591996)和相關css(Special:重新導向/page/591988),但我發現頁面上那一坨彩色方塊顯示的高度大大小於原始站點(寬度不存在此問題),該問題嚴重影響該頁面的觀感。訪問二者的是同一設備的同一瀏覽器,不存在環境差異問題。想問一下如何解決。以上-- ——此生,唯大化可解戴東甫(talk|) 2024年2月12日 (一) 22:30 (CST)
- 啊?--這裡是不會破壞的
新島孝一 ,請多指教其實是荷花啦 2024年2月12日 (一) 22:42 (CST) - 建議發一個原始站點的連結。——Dreammu(討論) 2024年2月12日 (一) 22:56 (CST)
- 還有高手?—— Jacklin612(☎·🧾) 2024年2月12日 (一) 23:19 (CST)
- U:Grandom/sandbox/userpage —— 鬼影233「論|史|+」
關於圖片垂直對齊
在一行文字裡插入圖片時,可以添加middle、baseline、sub等選項調整垂直對齊,但有時候會感覺Help:圖像提供的垂直對齊選項都不是很齊,請問有沒有什麼模板能自動對齊或者自定義對齊呢?——ガガGallium(空空如也的討論頁·一點微小的貢獻) 2024年2月3日 (六) 10:22 (CST)
有關於「子」與橫劃線混用的事
就是……
子和了(<del>子</del>和<del>了</del>),真的有人分得清嗎?
兩個建議,要麼網頁中給「子」額外加一個橫劃加粗或上抬的字體(非常不現實),要麼把下劃線改細1px或下移1px。
WORD中的橫劃線在「子」一橫的下面,甚至都離開一些了。感覺這是最容易實現的。
本來想上個圖片結果圖床在維護,又不想傳萌娘共享(這種東西沒必要傳了吧),遂作罷。
註:這種分不開的情況,在我的屏幕上出現於縮放100%、150%、175%、250%時,其他縮放比例是能分開的。但是平時大家看萌百的時候一般都是100%縮放吧…… 本人屏幕Full HD,系統縮放為默認 ——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由WFLing(討論·貢獻)於2024年1月27日 (六) 03:19 (CST)添加。
↑重新簽個名,--WFLing(討論) 2024年1月27日 (六) 03:44 (CST)。我剛才手滑打了五個浪線,結果只簽了時間上去,也在此提醒一下看到這的各位,簽名是四個浪線!!!不是五個!——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由WFLing(討論·貢獻)於2024年1月27日 (六) 03:44 (CST)添加。
- 根據上下文輔助辨識應該可以吧—— Chi_ZJ2討論 2024年1月27日 (六) 09:10 (CST)
- 請問是否有出現單獨出現刪除線「了」的具體例子?個人認為一般來說是不會單獨出現的,根據一整句的語義來理解通常不會引起混淆。--W3jc(討論) 2024年1月27日 (六) 10:56 (CST)
- 見頁面子子子子及其討論頁 ,其中有一句論句法「有八個了」和「有八個子」都解釋的通,我最後是全文複製進word才看出來到底是啥,以及【別號】項中也是需要結合上下文才能理解出是【了】 --WFLing(討論) 2024年1月28日 (日) 22:26 (CST)
- 別號處的可能是故意的吧,表示帶有刪除線的了和子容易混淆。「有八個子」可以考慮使用{{jk}}替換del。另外黑幕的語義通常與刪除線有所差異,不建議替換使用。--W3jc(討論) 2024年1月29日 (一) 10:16 (CST)
- 我看了下,那「有八個子」就是用的胡話模板。然後發現在pc和手機的網頁版上效果是不同的,我的電腦網頁顯示能分清,手機就不行,當然也可能是瀏覽器問題。--藍色7號(討論) 2024年1月29日 (一) 10:51 (CST)
- 別號處的可能是故意的吧,表示帶有刪除線的了和子容易混淆。「有八個子」可以考慮使用{{jk}}替換del。另外黑幕的語義通常與刪除線有所差異,不建議替換使用。--W3jc(討論) 2024年1月29日 (一) 10:16 (CST)
- 見頁面子子子子及其討論頁 ,其中有一句論句法「有八個了」和「有八個子」都解釋的通,我最後是全文複製進word才看出來到底是啥,以及【別號】項中也是需要結合上下文才能理解出是【了】 --WFLing(討論) 2024年1月28日 (日) 22:26 (CST)
- 補充
二和三--代號 XII 2024年1月27日 (六) 14:47 (CST) - 刪除線覆蓋在字體上且無法移動位置,不自己加點啥大概不大行。我這裡提出兩種方法:
一種方法是添加下劃線並移動下劃線的位置:子子了了一二三四<span style="text-decoration: underline; text-underline-offset: -.3em;">子子了了一二三四</span>;
另一種方法是在背景設置一條灰色刪除線:子子了了一二三四<span style="background: linear-gradient(180deg, rgba(0,0,0,0) calc(50% - 1px), rgba(127,127,127,1) calc(50%), rgba(0,0,0,0) calc(50% + 1px));">子子了了一二三四</span>。——Dreammu(討論) 2024年1月29日 (一) 12:50 (CST)
關於迷宮飯條目人物圖片大小與MoeSkin不適配的問題
為啥用MoeSkin時,圖片會縮的很小,是我的設置有問題嗎? 用Vector時候就能正常顯示…——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Yahayao(討論·貢獻)於2024年2月4日(日)11:47 (CST)添加。
- 之前我就遇到過這種問題,經詢問後得知此問題疑似目前無法修復。可以考慮使用Main Characters Infolist等自適應模板
或者把圖片適當放大一些Rvthenthncyhdt(討論) 2024年2月4日 (日) 12:00 (CST) - (~)補充 一般來講只要往表格內添加圖片,就會造成這種異常縮小的問題。 Rvthenthncyhdt(討論) 2024年2月4日 (日) 12:11 (CST)
- 我這裡剛加載的時候是正常大小,加載完就成小圖了。
辣雞萌皮毀你青春!--W3jc(討論) 2024年2月4日 (日) 18:00 (CST) - ( ¡ )題外話 @Yahayao請不要使用
--~~~~為數小時前的發言補簽名,它會自動生成簽名時的時間戳,而您數小時前發言的時間戳應當符合當時的時間。--冰風飄羽(討論) 2024年2月5日 (一) 00:21 (CST)
充值了會員怎麼開具發票
RT--這裡是良辰(討論) 2024年2月12日 (一) 16:15 (CST)
關於搜索關鍵詞顯示內部錯誤的問題
站內搜索關鍵詞「大下巴」「分類:大下巴」,想看看有哪些符合該屬性的角色和相關作品,然而出現顯示內部錯誤————「[8259794384465c92b18e4c5e] 2024-02-12 04:40:30: 类型“Error”的致命错误」。不知為何,希望能解決。
--藍色7號(討論) 2024年2月12日 (一) 12:55 (CST)
有沒有直接獲取視頻封面的方法
之前寫一個V家曲的條目,作者投稿的視頻正片裡面沒有出現視頻封面,但是條目開頭需要放,所以就想問問有什麼方法可以直接獲取。(如果沒有的話就算了_(:з」∠)_)--那年盛夏,那片晴空 2024年2月2日 (五) 11:24 (CST)
- 是b站、n站還是YouTube呢。
( ¡ )題外話 難道你之前都是截圖獲取封面的嗎……——Dreammu(討論) 2024年2月2日 (五) 11:42 (CST) - 這兩個網站可以直接輸入bv號獲取封面
- 第一個:https://www.bilibiliq.com
- 第二個:https://bilicover.magecorn.com
- 另外,您真的是直接截的圖片啊?--羽木清(討論) 2024年2月10日 (六) 17:40 (CST)
關於已故現實人物頁面顯示灰色的問題
為什麼我於本年2月12日18時03分修改的圓谷一條目頁會變灰掉的?只改了「打開他!」的注釋內容,沒有修改逝世時間。--登州薛氏2004(討論) 2024年2月14日 (三) 21:27 (CST)
- @登州薛氏2004 {{已故現實人物}}就是這樣設計的吧。--W3jc(討論) 2024年2月14日 (三) 21:43 (CST)
- 設計如此,已故現實人物模板會使條目在人物忌日的±7日內變灰。——某FFF團的高級火法
 (批判一番) 2024年2月14日 (三) 21:58 (CST)
(批判一番) 2024年2月14日 (三) 21:58 (CST)
原來如此,感謝解答。--登州薛氏2004(討論) 2024年2月15日 (四) 13:26 (CST)
訪問圖站時被WAF,持續多日
如題,每天都嘗試訪問圖站,每次都提示429 Too Many Requests還有WAF 說是等一段時間就好了,但是一周多過去了還是訪問不了,試了換ip也不行,請問改如何解決--xiguayo(討論) 2024年2月14日 (三) 19:29 (CST)
- 我也有同樣的問題--Kathying(討論) 2024年2月14日 (三) 22:29 (CST)
- 之前我認識其他用戶也有長期WAF的問題,其自行修改瀏覽器UA後得以解決,可以先嘗試一下。——
 你知道嗎,二餅和鋼管是同胚的(點擊播放) 2024年2月14日 (三) 23:20 (CST)
你知道嗎,二餅和鋼管是同胚的(點擊播放) 2024年2月14日 (三) 23:20 (CST) - @Xiguayo,Kathying 實測科學上網可以解決,記得開全局——
新たな世界を見せてあげよう!(討論·貢獻) 2024年2月15日 (四) 07:02 (CST)
- 是不是相同瀏覽器UA的用戶太多了導致被WAF判定為同一用戶?--W3jc(討論) 2024年2月15日 (四) 10:37 (CST)
關於重新導向的問題
本人想創建多棲藝人中的檀健次條目,但是檀健次好像重新導向到了多棲藝人,幫忙解決一下嗎?麻煩了,感謝看到我的問題,祝大家新年快樂!——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由回憶特攝(討論·貢獻)於2024年2月11日 (日) 21:23 (CST)添加。
- @回忆特摄 進入檀健次頁面覆蓋為自己想要的內容即可,編輯時請注意收錄範圍。簽名時請帶時間戳。另外請問這位有第三個ACG經歷了?--某FFF團的高級火法
 (批判一番) 2024年2月12日 (一) 08:50 (CST)
(批判一番) 2024年2月12日 (一) 08:50 (CST)
關於吊圖和已收錄角色的有關事件是否應予以收錄的事
一些有影響的吊圖,和一些二創界的著名衝突和二創大事件是否應該收錄?是以單獨條目還是附屬標籤?--就要在這理髮店(ミカ單推人)(討論) 2024年2月15日 (四) 18:40 (CST)
- 或許可以建一個關於梗圖(吊圖)的條目,然後在裡面插入一些有名的圖片作為舉例。--那年盛夏,那片晴空 2024年2月15日 (四) 18:48 (CST)
- 那一些著名的圈內衝突和圈圈衝突事件有收錄的必要嗎?--就要在這理髮店(ミカ單推人)(討論) 2024年2月15日 (四) 19:44 (CST)
- MGP:收錄範圍:「對於「重大事件」,常常表現為擁有高知名度,且對於事件所涉及的個體之外的ACG行業其他個體也有較大影響。僅在小群體中知名的事件和影響較小的事件不應獨立收錄,但允許於相關條目下簡單敘述情況。」--某FFF團的高級火法
 (批判一番) 2024年2月15日 (四) 20:38 (CST)
(批判一番) 2024年2月15日 (四) 20:38 (CST)
- MGP:收錄範圍:「對於「重大事件」,常常表現為擁有高知名度,且對於事件所涉及的個體之外的ACG行業其他個體也有較大影響。僅在小群體中知名的事件和影響較小的事件不應獨立收錄,但允許於相關條目下簡單敘述情況。」--某FFF團的高級火法
- @未花单推人 MGP:收錄範圍:「網絡文化的流行的句式和概念,一般表現為在ACGN+作品,或者在同人創作中作為捏他和梗出現」,閣下需要闡述列明其使用方式及使用例,以體現其流行度。
- 另,新話題應添加於頁面底部,請使用頁面右上角的「添加話題」加入。--某FFF團的高級火法
 (批判一番) 2024年2月15日 (四) 20:38 (CST)
(批判一番) 2024年2月15日 (四) 20:38 (CST) - @高级火法謝謝幫助和提醒,會在編纂過程中採用的。--就要在這理髮店(ミカ單推人)(討論) 2024年2月15日 (四) 21:48 (CST)
對於「萌娘共享」用戶權限的困惑
嘗試上傳圖片時提示權限不足,無論[[Special:上传文件]]还是[[MediaWiki:Uploader]]都是如此。提示需要「自動確認使用者、STAFF、手動確認使用者」權限,點擊後跳轉到主站權限詞條。但已確認在主站擁有「自動確認使用者」權限,請問是什麼情況?--淺笑Azusa(討論) 2024年2月17日 (六) 22:22 (CST)
- 共享站的用戶組和萌娘百科主站的用戶組不一致。如果需要在共享站上傳文件的話,您可以在萌娘百科 talk:討論版/權限變更申請共享站手動確認使用者以獲得上傳文件的權限。—— 現實か虛構か?誰にもその先は解らない
「DaiGui • talk」 2024年2月17日 (六) 22:29 (CST)
萌娘文庫504 Gateway Time-out
我在訪問萌娘文庫時遇到了504 Gateway Time-out的報錯(只要訪問這個網址就會出現),不知道這是怎麼回事? --用戶頁面 用戶討論 貢獻列表 2024年2月19日 (一) 16:14 (CST)
已臨時恢復,故障根源還在調查. --Etolli(討論) 2024年2月21日 (三) 05:28 (CST)
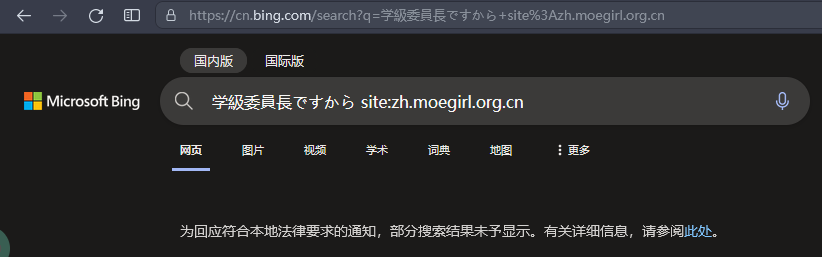
萌百被必應搜索國內版屏蔽

萌娘百科疑似被國內版必應屏蔽,如圖為cn.bing.com和bing.com的搜索結果(大陸訪問後者會被重新導向至cn)。
搞笑的是,萌百的鏡像站未受影響,導致搜索結果里鏡像站比主站還靠前。
希望相關運維人員想辦法解決一下。--PotatoChips87(討論) 2024年2月19日 (一) 16:05 (CST)
- 可能是搜尋引擎索引到mzh和mobile站點上了,您可以嘗試一下將搜索參數設置為
site:moegirl.org.cn,我這邊可以正常顯示。——Dreammu(討論) 2024年2月19日 (一) 16:14 (CST)- 確實,是我的問題。感謝。--PotatoChips87(討論) 2024年2月19日 (一) 16:17 (CST)
條目圖片顯示問題

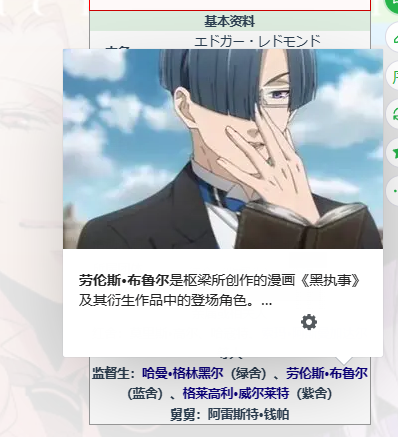
今天本人在看條目時用滑鼠滑過連結時,發現條目顯示的並非是人物信息中第一張圖片
如圖→
不光是勞倫斯·布魯爾的條目會如此,本人有時看別的條目滑過連結顯示的不是第一張而是別的圖片,有時候甚至不顯示圖片,不懂就問,這是有什麼原理在其中嗎?--僕の叫び/評價/留言/記錄 2024年2月17日 (六) 19:24 (CST)
- 隨便逛了幾個條目,發現他們的封面圖片全是對應條目里出現的第一個格式為jpg的圖片。只是大致的概括,不一定準確,可以再求證一下。之前記得在哪裡看到過封面圖片的選取規則來著,忘記在哪看的了--xiguayo(討論) 2024年2月17日 (六) 19:32 (CST)
- 可能在找:Help:頁面圖像。——GuoPC「初めてひらりひらり揺れる想い 口にしたら全てが消えそうで」 2024年2月17日 (六) 20:58 (CST)
- GuoPC說得對。 ——あめろ 2024年2月18日 (日) 00:12 (CST)
怎麼讓模塊的媒體調用變成網站的默認值
如題,我從PRTS那裡借了個 模塊 來整理這裡明日方舟頁面的音樂一覽頁面,但是原模塊媒體播放調用的是h5media,這個程序在這裡似乎是壞掉的,根本調不起來。而我又看不懂這堆代碼函數,一改就出錯。。。
所以我想知道該怎麼修代碼可以讓媒體模塊調用網站的默認值(現在的音樂一覽頁面似乎調用的就是默認值),還請各位不吝賜教,萬分感謝。--
又去看了一遍代碼,發現表述有誤,那個網站是用一個微件直接調用瀏覽器的播放功能,但這裡似乎不是,好像是用了某個插件實現的,所以模塊代碼在這裡水土不服。不過這個插件具體名稱如何,我不知道。所以還是得勞煩各位大佬指教了--
我稍微測試了一下,用開發者工具插入<audio>可以正常顯示播放器並播放音樂,感覺不太像是「某個插件」的問題—— Chi_ZJ2討論 2024年2月23日 (五) 00:16 (CST)- (…)吐槽 我搞明白你指的是什麼了—— Chi_ZJ2討論 2024年2月23日 (五) 00:25 (CST)
- 失眠了,於是對症下藥查了下mw文檔
然後成功困了,發現把63、64行代碼改為: - local player_args = {"Html5media", url=piece_file, width=300, height=54}
- table.insert(res_table, frame:callParserFunction{name = '#Widget', args = player_args})
- 播放器就能成功播放網易雲源和萌百源的音樂,但PRTS源的音樂死活加載不了。這可能是W:Html5media或PRTS自己的問題,因為PRTS那邊的W:Html5Audio估計是他們自己寫的。
- 具體是怎麼回事就超出我能力了。希望能拋磚引玉。睡了。—— Chi_ZJ2討論 2024年2月23日 (五) 01:41 (CST)
- 破案了,我也順著路去查了查,發現H5media這個控制項只能通過標籤調用,不能直接填寫在模塊代碼里的。感謝指引,我知道下一步該咋整了,不過在這之前我得找一個有微件編輯權限的人…--
五七言 2024年2月23日 (五) 08:58 (CST)
- 失眠了,於是對症下藥查了下mw文檔
- (…)吐槽 我搞明白你指的是什麼了—— Chi_ZJ2討論 2024年2月23日 (五) 00:25 (CST)
好了,不用了,誤打誤撞的把這個網站的真實播放模塊給撞出來了。。。--
- ( ¿ ) 喵喵喵?我還以為你知道呢,你沒看過明日方舟/音樂嗎…—— Chi_ZJ2討論 2024年2月23日 (五) 09:43 (CST)
- 看過,但我昨天死活找不出來他用的是哪個模塊,結果剛剛發現他根本就沒用h5media,用的是player_args.src。。。虧我還想著怎麼把缺的h5audio補上去,十幾分鐘前還去群里搖人,現在看來不用了。。。--
五七言 2024年2月23日 (五) 10:13 (CST) - 你說的是TimedMediaHandler嗎?那是一個mw的擴展,而不是類似Widget:Html5media的小部件,插入本地文件連結即可使用,此外還有幫助:MP3播放器。--W3jc(討論) 2024年2月23日 (五) 10:24 (CST)
- 應該就是,反正終於讓我把這個東西給挖出來了,剛剛扔上頁面測試感覺還行,先這樣吧,感謝各位解答!--
五七言 2024年2月23日 (五) 10:33 (CST)
誤觸發過濾器?
是這樣的,今天本人編輯謝林·伯艮第的條目時,被顯示觸發過濾器被紅色的濫用過濾器彈窗警告,彈窗顯示本人幽默模板連續調用(請見這個的第一條),可是本人只是給條目添加幾個分類就被警告了嚇得本人都沒有保存編輯內容,而且本人看了全條目根本沒有黑幕和刪除線/胡話連續使用的地方,所以說是誤觸發了?
--僕の叫び/評價/留言/記錄 2024年2月23日 (五) 22:07 (CST)
