萌娘百科討論:討論版/技術實現/存檔/2022年05月
討論版【技術實現】檔案館
關於MoeSkin中flex盒子的gap屬性
能用子元素的margin就用子元素的margin,很多國產瀏覽器並不支持flex盒子的gap屬性。
無可否認的是,有很大數量的用戶使用著這些瀏覽器。除非擺爛,否則請重視這些用戶的體驗。 あめろ 討論 2022年4月22日 (五) 21:36 (CST)
MoeSkin皮膚:td的background-color
已經給<table>設置了background-color的情況下
.mw-datatable, .mw-json, table.wikitable {
background-color: var(--theme-background-color);
border-color: var(--theme-footer-bottom-color);
color: inherit;
}
再給<td>設置background-color的意義何在?
.mw-datatable>*>tr>td, .mw-datatable>tr>td, .mw-json>*>tr>td, .mw-json>tr>td, table.wikitable>*>tr>td, table.wikitable>tr>td {
border-color: var(--theme-footer-bottom-color);
background-color: var(--theme-background-color);
}
導致出現問題的頁面有:
- Warma#視頻作品等手動設置了表格背景色的頁面;
- Help:顏色列表改動前的版本等所有使用
bgcolor賦色的表格
(對萌娘百科:MoeSkin/遷移指南所說bgcolor不受支持的質疑,另見#評萌娘百科:MoeSkin/遷移指南——MoeSkin的破壞性變更); - 使用了{{背景圖片}}並含有Wkitable的頁面;
……
我暫且當作是不小心寫重複了。要是是為了屏蔽bgcolor而故意搞的,那你們可真會給人添堵。 あめろ 討論 2022年4月26日 (二) 00:56 (CST)
- (▲)附議 確實從效果上給表格整體加背景色就足夠了。有時我們有為表格的每行添加顏色的需求,以便表示每行元素的狀態(例如比賽的輸贏、作品的完結與否等等),為每個單元格都設置默認顏色會讓這一需求的實現變得非常的麻煩。——Sirogohan(討論) 2022年4月27日 (三) 23:11 (CST)
關於MoeSkin中poem的white-space
寫到一半想起#關於新皮膚h2和poem的上下邊距過大,算了,懶得再換地方了,新開一個話題吧。
MoeSkin的樣式:
.pre, .poem {
white-space: pre-wrap;
}
<poem>不是<pre>,不要改它的white-space。參閱mw:Extension:Poem,其實現與pre-wrap毫無關係。
受害者:
<poem>test</poem>
Vector皮膚顯示:
test
MoeSkin皮膚顯示:
test
已造成所有使用<poem>的頁面出錯。 あめろ 討論 2022年4月22日 (五) 21:29 (CST)
感謝提醒,終於找到原因了,大烏龍事件。前幾天修bug的時候我就注意到這個類了,我還以為是mw自帶的,然後我才發現是我從自己的另一個項目里複製粘貼過來忘刪掉的玩意兒,正好和mw的poem擴展的類名撞車了 https://github.com/FreeNowOrg/PixivNow/blob/c461d336ac09af5b5c900fc211e290edef1167bc/src/styles/formats.sass#L21
機智的小魚君⚡ (留言✨) 2022年4月23日 (六) 00:36 (CST)
我一般不笑,除非忍不住—— ほしみ 2022年4月23日 (六) 00:45 (CST)
- 草(————「今日も一日がんばるぞい!」(沼澤 • 討論) 2022年4月28日 (四) 19:17 (CST)
新皮膚表格的顯示不正常
如special:版本,Apex英雄/武器#武器列表
例子:Apex英雄/武器#武器列表
新皮膚
老皮膚
問題在於:
- 新皮膚頁面寬度縮小,裝不下原來正常的頁面
- 內容溢出時沒有水平滾動條,直接把溢出的隱藏起來(問題在小屏幕設備上尤為明顯,比如我的平板電腦)
--二手車電商(討論) 2022年4月18日 (一) 09:41 (CST)
順便提一下,新皮膚下special:特殊頁面左欄的圓點沒了--二手車電商(討論) 2022年4月18日 (一) 09:46 (CST)
special:版本#安裝的擴展程序這個表格仍然不正常

--二手車電商(討論) 2022年4月19日 (二) 08:19 (CST)
類似的問題
打個比方:
| 摺疊 |
|---|
|
3.1415926535897932384626433832795028841971693993751058209749445923078164062862089986280348253421170679821480865132823066470938446095505822317253594081284811174502841027019385211055596446229489549303819644288109756659334461284756482337867831652712019091456485669234603486104543266482133936072602491412737245870066063155881748815209209628292540917153643678925903600113305305488204665213841469519415116094330572703657595919530921861173819326117931051185480744623799627495673518857527248912279381830119491298336733624406566430860213949463952247371907021798609437027705392171762931767523846748184676694051320005681271452635608277857713427577896091736371787214684409012249534301465495853710507922796892589235420199561121290219608640344181598136297747713099605187072113499999983729780499510597317328160963185950244594553469083026425223082533446850352619311881710100031378387528865875332083814206171776691473035982534904287554687311595628638823537875937519577818577805321712268066130019278766111959092164201989 |
舊皮膚的做法:給整個頁面加上水平滾動條
新皮膚:隱藏
由於頁面寬度縮小,可能有一些沒有自動換行的內容(比如poem內的)被隱藏
建議:
- 給用戶一個關閉右欄的選擇
- 加上水平滾動條
--二手車電商(討論) 2022年4月19日 (二) 20:17 (CST)
- 您好,對於過寬的表格類型的內容,我們有在表格最下方提供水平滾動條,沒看到可能是因為表格太長導致沒注意看呢,滾動條的存在便於我們查看完整的表格內容,也不影響條目整體的排版。對於類似於{{圆周率1000}}這種不讓換行的模板,這邊建議還是選擇允許換行的模板進行條目編輯。--萌娘百科·黑卡(討論) 2022年4月24日 (日) 10:12 (CST)
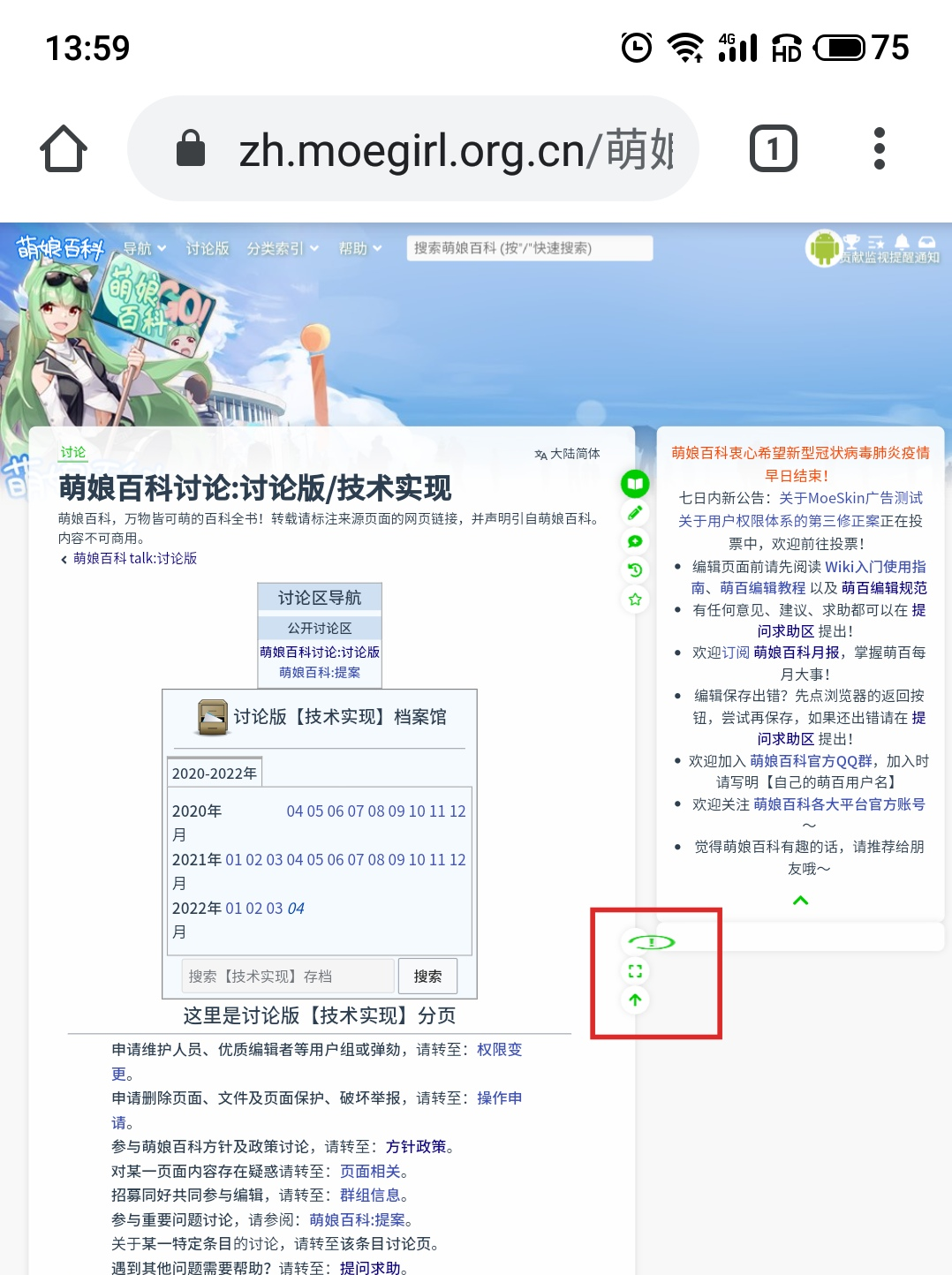
一個小bug

如圖,頁面右下角的固定框沒有完全隱藏
--二手車電商(討論) 2022年4月22日 (五) 19:53 (CST)
Disambiguation error
Hello. There is an error with this template, as the categories are not displaying properly. LiaMinina(討論) 2022年4月29日 (五) 21:38 (CST)
希望全域啟用命名空間的別稱
(是「別稱」嗎,準確說法不太清楚)
簡而言之,希望可以全域進行(包括但不限於)以下的轉換:
- Cat:xxx -> Category:xxx
- H:xxx -> Help:xxx
- T:xxx -> Template:xxx
- U:xxx -> User:xxx
目前似乎僅主站可以這樣。From Sucaiking but the Doppelganger 2022年4月27日 (三) 11:57 (CST)
- (+)同意 (▲)同上 似乎應該是「別名快捷方式」(來自U:Go)(?)--
 Takeuchi.BadEditor (討論與留名) 2022年4月27日 (三) 13:56 (CST)
Takeuchi.BadEditor (討論與留名) 2022年4月27日 (三) 13:56 (CST) - 這種東西就是這兩周。—— ほしみ 2022年4月27日 (三) 13:59 (CST)
MoeSkin下自定義 Tabs 損壞
目前Template:明日方舟幹員和Template:蔚藍檔案學生為了性能、格式、和自動化需求,使用了自定義的 Tabs 代碼:原理很簡單,摘取現有的 Template:Tabs 代碼,用 Lua 手動實現 {{#forargs:tab...的部分,最終產生的原始碼應當和 Tabs 模板生成的無大區別。但不知道為什麼這兩個模板都會在 MoeSkin 下做出與「禁用JS」相同的表現,即每一個tab頁均直接加載顯示、垂直排列;但是通過 Template:Tabs 生成的似乎就沒事兒。
瀏覽器版本:101.0.4951.41 (Official Build) (arm64) ;作業系統:macOS Version 12.3 (Build 21E230);JS引擎:V8 10.1.124.10;訪問地理位置是美國(沒準JS加載不完全啥的?)
需注意這個問題似乎不同人表現不同,有正常加載的、有不大對頭的……我敲了明日方舟編輯組和蔚藍檔案編輯組的QQ群,希望他們也能提供一些反饋。
— 用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2022年5月1日 (日) 15:07 (CST)
- 壞事,甚至Vector下都有崩潰的……大概率和JS加載不全的關係更大,不一定是 MoeSkin 本身的問題。先「撤回請求」吧。— 用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2022年5月1日 (日) 15:27 (CST)
新皮膚編輯討論版,工具欄消失
 --二手車電商(討論) 2022年5月4日 (三) 10:25 (CST)
--二手車電商(討論) 2022年5月4日 (三) 10:25 (CST)
TextToggleDisplay
Can you enable this widget, please? LiaMinina(討論) 2022年5月2日 (一) 05:59 (CST)
不知道MoeSkin的修改累計是不是沒有寫好及建議
用戶頭像看到的是(貢獻)分數123、(編輯)頁面456、更改(次數)789。很明顯,像是在測試。
提一些(&)建議 :類似於Fandom,查看正常頁面時可以將公告欄和目錄縮小成按鈕或公告欄在展開用戶頭像設置隱藏按鈕,條目頁面可以擴大閱覽範圍。--Apson 'n Jassie(討論) 2022年4月13日 (三) 17:05 (CST)
- (…)吐槽 他本來就是測試,測試還一直502……——Said by Yuzuki 2022年4月13日 (三) 17:09 (CST)
已知問題非常多,簡單列舉幾點,其他的慢慢試,大家肯定也有想說的。 不生成目錄的時候,預留的右側目錄欄不隱藏;很多小工具沒有適配(如編輯序言);窄屏炸排版;沒有h1的樣式;右側上欄現在列舉的太多了,很卡;很卡;很卡。 先這樣了,運營加油啊。From Sucaiking the WAFighter 2022年4月13日 (三) 17:18 (CST)
- 請切換到對應皮膚而不是使用useskin=moeskin的方式進行測試,它不會加載moeskin的樣式、額外加載僅限vector的小工具。
- 要h1幹嘛。—— ほしみ 2022年4月13日 (三) 17:51 (CST)
- 切了。【追加1】poem裡面換行的行間距太大了。【追加2】wikitext表格的
border="x"參數似乎沒有作用。【追加3】__NOTOC__系列狀態開關:我還有用嗎。【追加4】編輯框沒適配Bhsd/CodeMirror高亮,出現了致命錯誤。From Sucaiking the WAFighter 2022年4月13日 (三) 17:59 (CST) - 「要h1幹嘛」:小工具里就是用的h1作分割。改小工具那個頁面噠唄? From Sucaiking the WAFighter 2022年4月16日 (六) 12:11 (CST)
- 本地修復了。—— ほしみ 2022年4月16日 (六) 23:16 (CST)
- 切了。【追加1】poem裡面換行的行間距太大了。【追加2】wikitext表格的
我不知道是否只有我一個人出現這個問題:在編輯頁面的時候,使用moeskin皮膚會導致最後幾行使用右邊滑塊拖動也拖不到,根本無法查看與編輯,比如:

並且今天不止一次平時用的皮膚也會崩掉,下面會顯示一長串平時看不見的東西(什麼隱藏分類之類的),不知和這次測試是否有關 -- 花落丿天使·Player's Score·機簽頁 2022年4月13日 (三) 17:45 (CST)
花落丿天使·Player's Score·機簽頁 2022年4月13日 (三) 17:45 (CST)
試用了一會新版皮膚,我發現了幾個問題
- {{背景圖片}}{{替換側邊欄底圖}}不起作用,舉例:糖豆人_終極淘汰賽、bilibili娘
- 討論版一類的頁面原本隱藏了編輯全文的入口(即「編輯」一欄被替換成「請勿編輯全文」),新版界面下卻可以直接點擊編輯按鈕編輯全文
- 「編輯中心」是什麼玩意😂,為什麼我點了沒反應
(…)吐槽 還有我感覺這個MoeSkin界面好像B站的啊……用不習慣QwQ,我還是喜歡Vector皮膚ww —— a cup of Minteea☕ (💬) 2022年4月13日 (三) 18:28 (CST)
發現一個問題,用戶框排版爆炸了(有的寬有的窄,都對不齊)(不知道是不是我設備問題)--時間微元 delta time (討論) 2022年4月13日 (三) 18:38 (CST)
以及許多摺疊模板也不能用(比如摸魚跟擺爛),對網易雲音樂的引用似乎也沒有。--時間微元 delta time (討論) 2022年4月13日 (三) 18:45 (CST)
好吧,是我網絡問題,但至少不穩定就是了。--時間微元 delta time (討論) 2022年4月13日 (三) 19:11 (CST)
還有剛剛加載的時候頁面有右邊一條不顯示,要縮小,不知道是不是特性。--時間微元 delta time (討論) 2022年4月13日 (三) 18:46 (CST)
( ? )疑問 在電腦上用了一會新的MoeSkin皮膚,為啥有時候打不開網頁呢(一直白屏,刷新好幾次才能加載),不知道是新皮膚的問題還是我電腦的問題或者還可能是我家路由器的問題--![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年4月13日 (三) 18:58 (CST)
同時出現的菜單欄(指滑鼠移到頭像後出現的那個,和B站一樣)和頁眉的功能鍵重複(除了退出),可以考慮刪一留一嗎?--木織元(討論) 2022年4月13日 (三) 19:01 (CST)
各位提的反饋目前都已經收到並整理啦,小工具適配問題需要先上主站之後我們再在皮膚上繼續調整,一些大家都想要保留的功能也會補充的,還請給我們時間進行完善!我們真的沒有擺!--萌娘百科·黑卡(討論) 2022年4月13日 (三) 21:37 (CST)
使用新皮膚時,{{用戶 用戶頁}}會左對齊、{{灰機摺疊}}里直接給文字設置big不起作用、{{Userbox}}的info-s好像也不起作用🤪--——閒逛🧭到這個地方的Tix(◕ω◕)「工貝獻」「論論版」 2022年4月13日 (三) 22:10 (CST)

我覺得PC端屏幕利用率是否低得過於感人。——CG/SS domain GOOD CONTRIBUTOR the "Kaze Iro" Legend frog (wisdom·stupidity) 2022年4月14日 (四) 22:49 (CST)
- (+)支持 ,不過現在有小工具MoeSkin經典版,大屏體驗會好很多。--Cotton Candy2004(烤棉花糖)(討論) 2022年4月27日 (三) 19:49 (CST)
- 那使用大屏的未註冊的遊客沒有小工具怎麼辦?--夜羽と善子(討論) 2022年4月27日 (三) 22:20 (CST)
- 現在明白左右為什麼要離那麼多距離了吧。加上AD之後,占用率也不低了。--悠遠的蒼穹 (Talk with me!) 2022年4月28日 (四) 15:26 (CST)
- 那使用大屏的未註冊的遊客沒有小工具怎麼辦?--夜羽と善子(討論) 2022年4月27日 (三) 22:20 (CST)
- 個人不想看到自己的分數,頁面和更改數。
- 在閱讀模式下,目錄固定右置,比原來Vector的側邊欄占得位置更多,導致瀏覽頁面內容變得更窄。(還有編輯預覽的情況下)
- 順便問一下可視化編輯器,和MW升級,還有草稿命名空間。
- 不過只要Bhsd版的編輯框代碼高亮工具不適配我還是得用回Vector。Syntax_highlighter版的只要萌百被攻擊,渲染就非常慢。--夜羽と善子(討論) 2022年4月16日 (六) 16:01 (CST)
- 第1點我無所謂了,因為好像數據不是很準。原來第4點已經改了。
- Moeskin的背景色改為白色後,全部的{{Infobox}}如果填了「左欄顏色」參數,無法像Vector一樣用白色區分每一欄,顏色粘在一起了。(可能有些用詞不太準確,但用詞不是重點)
- 在使用Vector的情況下的表格設置了百分比寬度後,Moeskin展開和隱藏側欄的效果不一樣。隱藏側欄後文字不會擠在一起,展開側欄後文字擠在一起,而現在默認展開側欄(瀏覽者直接看到的狀態),然而編輯的時候怎麼辦,按展開還是隱藏調整,頁面內容比現在(Vector)還要窄?
- 再說Moeskin的文章區域的最小寬度為 600px,然而現在Infobox的寬度為280px,600px-280px=320px,280px比320px=7比8,看這最小寬度的比例。--夜羽と善子(討論) 2022年4月26日 (二) 03:02 (CST)
除了VAR是否有其他的方法能夠將標題作為摺疊按鈕
在模板:Toggle中,存在一個使用VAR來把標題作為內容進行摺疊的範例,直接使用模板也能達到相同的效果 但是使用VAR能夠把標題作為作為按鈕來摺疊內容,而直接使用模板則無法實現,這個有沒有可代替VAR的方法呢?——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由小呀小夢妖(討論·貢獻)於2022年5月4日 (三) 15:23 (UTC+8)添加。
- 示例中的var只是為了與toggle模板中的ID格式保持一致(ID即
mw-customtoggle-和mw-customcollapsible-後面的部分),這和「把標題作為摺疊內容」這一需求沒有直接關聯。「與toggle模板中的ID格式保持一致」這一操作實際上也沒有必要,直接把{{#var:toggle_id}}替換成別的東西即可:<div class="mw-customtoggle-别的什么东西" style="cursor:pointer">上方内容</div> <div style="clear:both"></div> <div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-别的什么东西"> == 含有标题的隐藏内容 == </div>
- ( ¡ )題外話 在討論區發言時記得用四條波浪線(
~~~~)簽名。--AdorN討論⏰2022年5月5日 (四) 08:39 (CST)
是否考慮給Moeskin環境下的W+快速編輯按鈕實裝圖片符號
如題,截至當前(即2022年4月20日 (三) 13:33 (CST)),在Moeskin環境下W+快速編輯按鈕依舊是直接標示快速編輯(而且編輯兩個字會被歷史按鈕擋住)或QuickEdit(瀏覽器非簡中環境時),是否考慮為其實裝一下圖片符號(比如あめろ有一個很好的設計成品)
--![]() Takeuchi.BadEditor (討論與留名) 2022年4月20日 (三) 13:33 (CST)
Takeuchi.BadEditor (討論與留名) 2022年4月20日 (三) 13:33 (CST)
- 草,我說我在歷史按鈕後面看到的兩個「角」是什麼……——C8H17OH(討論) 2022年4月21日 (四) 03:42 (CST)
- 上面說的設計成品:(看不見的話,該換/升級瀏覽器了)
- 如果別把
.xicon svg的長寬寫死為1em 1em(舉個例子: , ,前兩個圖形長寬一致,後兩個圖形圓比方形長寬大一些,哪個更和諧?),我這個圖標將成為絕殺(指設計時有更大發揮空間,不用拘束在14×14px,而可能會是15×13px),可是換不得。 - 對於不像W這件事,我嘗試了一上午,無能為力了。我還是覺得蠻像的,有那個寓意就行了。 あめろ 討論 2022年4月21日 (四) 14:21 (CST)
- (☩)意見 :不要圖片符號,直接使用「W+」兩個字,可以看看我的moeskin.css。--ultim_0 ( USER | TALK | WORK | 三十六方,必為大統! ) 2022年4月27日 (三) 20:36 (CST)
- 您好,很抱歉過了這麼久才在這裡回復,相關反饋確實已收到並整理,相關功能會在後續更新的版本中添加~--萌娘百科·黑卡(討論) 2022年4月28日 (四) 12:00 (CST)
moeskin有兩個返回頂部按鈕
一個是皮膚自帶的綠色上箭頭,一個是小工具黑底白字的返回頂部,功能重了,而且窄屏幕下倆按鈕幾乎挨著,建議刪除一個--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 14:26 (CST)
- 在這兒自行關閉。_USER:YOONHA~1.PAR(留言)2022年5月8日(日)06:28:21(UTC)
- 謝謝,但moeskin再過一周就會恢復默認,希望能考慮到 未登錄用戶 的體驗。--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 14:38 (CST)
- 未登錄用戶也沒辦法啟用小工具吧--by Dyhdyh (talk) 2022年5月8日 (日) 16:43 (CST)
- 請檢查自己的訪問狀態,緩存和其他配置,Special:Gadgets#gadget-GiveYouUp這個小工具根本就不會在moeskin上加載。—— ほしみ 2022年5月8日 (日) 16:50 (CST)
- 謝謝,但moeskin再過一周就會恢復默認,希望能考慮到 未登錄用戶 的體驗。--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 14:38 (CST)
- 刷新完之後,條目頁沒了,但moeskin參數設置頁仍有。按理來說,這頁不加載小工具,為什麼會有返回頂部字樣呢--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 18:03 (CST)
- 原來是在參數頁使用了widget,不錯的設計,感謝修復!--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 18:36 (CST)
- 刷新完之後,條目頁沒了,但moeskin參數設置頁仍有。按理來說,這頁不加載小工具,為什麼會有返回頂部字樣呢--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 18:03 (CST)
一個虛擬主播用到的字無法成功預覽「荳」
輸入「荳」字時,預覽條目時變成了「豆」字(如果你發現這兩個字在網站顯示時一模一樣,請點卡本條目的編輯即可知道區別——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由MrNewt(討論·貢獻)於2022年5月6日 (五) 13:57 (UTC+8)添加。
- 荳,使用
-{内容}-即可防止文字被錯誤轉換,具體參見Help:繁簡轉換。另外在討論版發言後,您需要用~~~~簽名。—— Zyszhao.GE·討論頁·留名版·坦閃組 2022年5月6日 (五) 14:08 (CST)
Zyszhao.GE·討論頁·留名版·坦閃組 2022年5月6日 (五) 14:08 (CST)
但荳字仍然無法在條目的標題顯示,一旦預覽過後,帶有荳字的條目將會被變成豆字,內容上可以用-{内容}-,但是條目的標題無法使用-{荳}- ——MrNewt(討論) 2022年5月6日 (五) 16:20 (CST)MrNewt
- {{標題替換}}。——
 Zyszhao.GE·討論頁·留名版·坦閃組 2022年5月6日 (五) 16:23 (CST)
Zyszhao.GE·討論頁·留名版·坦閃組 2022年5月6日 (五) 16:23 (CST) - Help:高級字詞轉換語法#轉換標籤,使用
-{H|荳}-,使全文不轉換「荳」字。—— あめろ 討論 2022年5月6日 (五) 17:25 (CST)
換MoeSkin後手機無法自動跳轉手機版
如題— Kathying talk contribs 2022年5月4日 (三) 19:16 (CST)
關於moeskin的排版問題
總體來看,moeskin皮膚會比舊版皮膚更加美觀,但排版上還存在缺陷。比如目錄只能置於左側,許多內容會疊加在一起,頁面混亂。個人覺得舊版的排版會更加合理,能否在美化頁面的同時保留舊版排版? P.S.新皮膚的廣告想必是有原因的,但還是實在看不慣廣告啊。--森語海聲(討論) 2022年5月2日 (一) 13:54 (CST)
不知道該怎麼說,總之用戶頁面一團糟,個人信息欄導致簽名版混亂。也有可能是我的問題,但怎麼調整都不行啊。--森語海聲(討論) 2022年5月2日 (一) 14:01 (CST)
- @森语海声 我看了一下您的用戶頁,排版亂掉並不是MoeSkin的原因,而是簽名板寫死了寬度,頁面寬度小於簽名版+信息欄的時候就炸了((
- 我擅自改了一下,看上去沒問題了。
我水平比較爛,如果抓個活躍技術編輯給你修一下更好——Ithea℗╱ 淮南皓月 🌙 2022年5月2日 (一) 18:07 (CST)
@淮南皓月 謝謝!--森語海聲(討論) 2022年5月2日 (一) 19:02 (CST)
MoeSkin的幾個小問題
- <sup>標籤影響了其所在行的行高。雖然有一條
sub,sup{line-height:1},但這條樣式被一條對一大串標籤生效的font:inherit覆蓋掉了,導致<sup>的line-height與其父元素一致,結果是有<sup>時的行高比正常的行高高出一截(一個對比:Special:固定連結/5907393)。不知是否故意而為,但私以為上下標這類東西不應該影響行距。 - <code>標籤的字體大小設置成了
.875em。正常的字體大小(14px)已經挺小的了,再縮小字體可能對於小屏桌面端用戶不太友好。 - <code>和<pre>的字體:
font-family: JetBrains Mono,Courier New,Courier,monospace;
大多數用戶的系統應該都沒有安裝JetBrains Mono,而Courier New則是多數系統的預裝字體,最終結果是:對於大多數用戶,除編輯框外的代碼塊全都變成了Courier New,而對於我這種極度不喜歡Courier New的人來說,要麼去裝JetBrains Mono,要麼自己手動在moeskin.css里覆蓋font-family。我不認為在皮膚里指定用戶該看哪種等寬字體有什麼明顯必要,直接font-family:monospace即可。
- 右下角懸浮工具條按鈕和IPE按鈕部分重疊,且收起工具條時工具條中的文字沒有正確隱藏(如右圖),在最新版Edge、Chrome、Firefox、Opera中均復現。
以及催更一下W+圖標
--AdorN討論⏰2022年5月1日 (日) 13:06 (CST)
- IPE重疊問題好像取決於屏幕大小,我的(1920*1080)就沒重疊。--Cotton Candy2004(烤棉花糖)(討論) 2022年5月1日 (日) 15:43 (CST)
- IPE可以手動拖走(好像是這樣)--
 Takeuchi.BadEditor (討論與留名) 2022年5月1日 (日) 23:01 (CST)
Takeuchi.BadEditor (討論與留名) 2022年5月1日 (日) 23:01 (CST)
對 MoeSkin 提出一點請求
可以把
span[lang] {
font-family: initial;
}
這個規則給去除嗎,這個對於在用戶CSS中使用自用字體的人很不友好 --MnO43- 2022年5月1日 (日) 15:38 (CST)
- 可這個不是MoeSkin加的啊,這是MediaWiki:Gadget-site-styles.css里的。 あめろ 討論 2022年5月1日 (日) 16:01 (CST)
希望將寬屏顯示內容的按鈕放在上方顯眼的位置
新皮膚感覺在內容顯示上面相比於之前的舊皮膚要小很多,然後想寬屏顯示卻發現按鈕放在一個很不起眼的地方,不太方便,而且寬屏顯示後目錄就會和公告一起合併了,十分不方便。希望能夠改善,謝謝! --KIRIN ICE(討論) 2022年4月30日 (六) 23:59 (CST)
MoeSkin 右下 toolbar 的在摺疊下的顯示問題
我注意到 MoeSkin 右下角工具欄在摺疊爲小齒輪後文字依然可見,這在深藍色的廣告背景前更加明顯。
User:Bhsd/moeskin.css 中,相關代碼爲: (#L1-3)
#moe-global-toolbar.is-show .toolbar-inner-container {
overflow: visible;
}
是否可以直接將 overflow 改爲 hidden?
—— Ant 1597 ( 論 , 獻 , 志 ) (回覆時請 @我, 感謝.) 2022年5月2日 (一) 02:57 (CST)
- 應該是這樣吧?
#moe-global-toolbar.is-hide .toolbar-inner-container { overflow: hidden; }--AdorN討論⏰2022年5月2日 (一) 12:14 (CST)
flashmp3顯示錯誤
 如圖--一條屑魚七罷了~(討論) 2022年5月1日 (日) 18:13 (CST)
如圖--一條屑魚七罷了~(討論) 2022年5月1日 (日) 18:13 (CST)
- 復現,F12查看應為
#mw-content-text p, .mw-parser-output p {margin: .6rem 0; line-height: 1.6;}覆蓋了SM2樣式表中的.sm2-playlist-bd .sm2-current-item {margin-top: .5px;}所致。——GuoPC · 論 · 獻 2022年5月2日 (一) 10:03 (CST)
Yugi Muto article
Why is the History section in this article hidden? LiaMinina(討論) 2022年5月3日 (二) 05:48 (CST)
- It seems like the
{{SpoilerBar}}template you're trying to use is based on{{Info}}, but in the English MPG project, the{{Info}}template is based on a<table>element rather than<div>. Note that it's not possible to have a table-based element in the title of{{Hide}}, otherwise the system will be confused which table to hide.
- As for the article you're currently working on, I would recommend you to remove the parent
{{Hide}}template, and simply use the child{{Hide}}for each episode, along with a{{SpoilerBar}}at the section top. This should be sufficient to hide all the spoiler contents. Alternatively, changing the title of the parent{{Hide}}to some normal text may also work.
- But at some point you may try to request some help from the administrators to redo the
{{Info}}template in a better approach. --Sirogohan(討論) 2022年5月3日 (二) 10:11 (CST)
表格不顯示
新版本下的部分表格不顯示
舊版本 新版本
新版本 ——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由夜醉聽濤(討論·貢獻)於2022年5月1日 (日) 16:19 (UTC+8)添加。
——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由夜醉聽濤(討論·貢獻)於2022年5月1日 (日) 16:19 (UTC+8)添加。
- @Chi_ZJ2隔壁管理員覺得此事有待商榷。下圖為她的原話

--夜醉聽濤(討論) 2022年5月2日 (一) 15:04 (CST)
zh的MoeSkin的跨語言連結呢
請問zh的MoeSkin的跨語言連結在哪裡?我沒找到跨語言連結。--夜羽と善子(討論) 2022年4月29日 (五) 01:35 (CST)
- 您好,由於en和jp暫時未安裝moeskin,通過跨語言連結跳轉過去的相關頁面仍然是vector皮膚,因此暫時未設置跨語言連結。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 18:30 (CST)
MZH語言自動轉換失效
如題 清快取也不行—— Kathying talk contribs 2022年5月12日 (四) 12:41 (CST)
- 應該與昨晚維護有關,在special:參數設置再設置一下應該就好了。--お
願( )い目覺( )めを忘( )れたままで パジャミィ(廢人) 2022年5月12日 (四) 12:47 (CST)
使用MoeSkin經典版時出現的問題
使用MoeSkin經典版且摺疊側欄後,左側工具氣泡顯示的方向錯了,導致點不到更多里的按鈕(比如移動頁面)--Cotton Candy2004(烤棉花糖)(討論) 2022年5月2日 (一) 18:32 (CST)
解決不了問題就解決出問題的功能是吧。話說改了以後在有背景圖片的條目里感覺還是以前的半透明好,現在全透明看不清字了。--Cotton Candy2004(烤棉花糖)(討論) 2022年5月3日 (二) 11:36 (CST)
- 現在又改回來了,看接下來怎麼改吧。--Cotton Candy2004(烤棉花糖)(討論) 2022年5月5日 (四) 07:02 (CST)
日文版萌娘百科,參數設置上的「顯示」欄目中沒有新版的「MoeSkin」皮膚

如圖所示。
可以發現,在日文版萌娘百科上的參數設置當中「顯示」欄目里,「皮膚」一欄里並沒有新版MoeSkin皮膚的選項。難道說這裡的技術人員並沒有重視多語言版本的萌娘百科了嗎? --一個可愛且默默的宅男而已。 2022年4月30日 (六) 23:53 (CST)
- 應該也從來沒有過移動端適配。From Sucaiking But the Doppelganger 2022年4月30日 (六) 23:54 (CST)
- 測試公告只在中文萌娘百科發布了。也不見得你重視其他語言版本的萌娘百科了。—— ほしみ 2022年5月1日 (日) 03:14 (CST)
- 您好,en和jp目前暫未實裝moeskin皮膚,根據實際需求,後續可能會在英萌和日萌中安裝,敬請期待~多語言版本的萌娘百科需要大家共同建設,各位編輯們也要多多去英萌和日萌看看哦。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 18:49 (CST)
希望在編輯框裡加入「以其他皮膚預覽」的功能
如題。MoeSkin的廣泛測試以及之後的正式實行,使得編輯者要進行更多的適配。因此需要一個功能來預覽在其他皮膚下的預覽效果。From Sucaiking But the Doppelganger 2022年4月30日 (六) 23:51 (CST)
- MW1.31下做不到。—— ほしみ 2022年4月30日 (六) 23:54 (CST)
- @星海子 要不我現在就寫一個給你?——移動版用戶 Bhsd 2022年5月1日 (日) 02:04 (CST)
- 升級之後可以一鍵解決的東西,現在做反而會導致更容易waf,值得麼?—— ほしみ 2022年5月1日 (日) 02:06 (CST)
- 第一,這兩周升級嗎?第二,請問如何導致更容易waf?——移動版用戶 Bhsd 2022年5月1日 (日) 02:09 (CST)
- 還有恕我孤陋寡聞了,請問這是哪個MW版本的哪個新功能?——移動版用戶 Bhsd 2022年5月1日 (日) 02:11 (CST)
- 升級確實有在做,更多api請求如何不導致waf。
- 1.32+即可,URL中添加useskin=vector可以正常加載gadget的vector樣式和工具,可以在useskin=vector下進行編輯和預覽。—— ほしみ 2022年5月1日 (日) 02:33 (CST)
- 殺雞焉用牛刀,這要API幹什麼?——移動版用戶 Bhsd 2022年5月1日 (日) 02:41 (CST)
- @星海子,現在就可以useskin啊?參考Mediawikiwiki:Manual:Skin_configuration,這個特性大概是1.16之前就有的。雖然中途不能簡單地切換,但是開兩個頁面預覽大概不是什麼難事。不是很清楚1.32+的魔法是什麼程度的,可以中途動態切換skin而不用再提交一次預覽請求嗎?— 用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2022年5月1日 (日) 15:36 (CST)
- 1.31及以前用useskin不會正確加載對應皮膚的樣式。例如你在vector下用useskin=moeskin,加載的小工具和所有樣式表仍然是vector的。—— ほしみ 2022年5月1日 (日) 15:40 (CST)
- 升級之後可以一鍵解決的東西,現在做反而會導致更容易waf,值得麼?—— ほしみ 2022年5月1日 (日) 02:06 (CST)
- @星海子 要不我現在就寫一個給你?——移動版用戶 Bhsd 2022年5月1日 (日) 02:04 (CST)
- 您好,我們已收到您提出的需求,我們將在認真評估該需求之後,在後續版本進行更新,還請耐心等待。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 18:40 (CST)
MoeSkin側邊按鈕顯示變形

如圖所示,頁面反饋按鈕在我手機Chrome瀏覽器上顯示變形,摺疊側欄和回到頂部按鈕顯示正常,另外想問一下,編輯首段的小工具是不是因為新皮膚不支持所以關閉了?現在如果要編輯頁頂模板和信息模板等內容就必須點編輯整個頁面了。--W3jc(討論) 2022年4月30日 (六) 16:59 (CST)
我這裡PC端有同樣的問題。--一個普通的的b站用戶 2022年5月1日 (日) 00:04 (CST)
- 可以提供一下瀏覽器和設備信息麼? —— ほしみ 2022年5月1日 (日) 00:07 (CST)
- 瀏覽器是Cent Browser 版本 4.3.9.248(正式版本) (64 位) (Chromium 86.0.4240.198)系統版本是Windows 11 專業版21H2--一個普通的的b站用戶 2022年5月1日 (日) 00:22 (CST)
- @星海子 Chrome 81.0.4044.117 Android 8.1.0 魅族16X。--W3jc(討論) 2022年5月1日 (日) 10:11 (CST)
確實,我也有這個問題,一開始還想操刀重裝設備(重度強迫症)——Aponia(討論) 2022年5月4日 (三) 09:53 (CST)
- 您好,已收到您反饋的相關問題,我們將會在核查問題後,在後續版本更新中修復該問題。
- ps.編輯序言及其他小工具還在逐步適配中,還請耐心等待。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 18:36 (CST)
關於MoeSkin皮膚廣告實現的若干看法與建議
各位好,我是Dianliang233。先自報家門,我是從中文Minecraft Wiki出來的wiki編輯者,在MCW曾經做過幾個小職;隨後與MCW一起搬(收購)到Fandom(前Wikia),做了Fandom中文社區中心管理員。
就MoeSkin整體來看,我是很喜歡這款皮膚的。這款皮膚可以看出來借鑑了很多MediaWiki皮膚的優秀設計,如頂欄作為導航,開闢右側欄等等。不能否認的是,MoeSkin確實存在或多或少的設計問題和QOL(Quality of Life)問題,但我很高興的是,開發組和產品組可以很好地、很高效地解決已經反饋的問題。然而,MoeSkin今天(2022.4.28)上線的廣告顯示,我是有一些不滿的。
首先,我還是要重複祖師爺那句話:商業本無過,廣告亦非惡。我並不是來批判廣告存在的必要的,而是來批判MoeSkin目前廣告展示方法的不足的。
MoeSkin的目前廣告展示有什麼問題呢?MoeSkin採用了把廣告鋪在頁面下方,也就是頁面背景的方式。這一個方法十分罕見,據我所知也就只有如遊民星空採用這一形式的廣告。它的優勢是很明顯的:
- 不遮擋、占用實際內容,廢物利用了因為保障閱讀體驗留白的屏幕空間。
- 很大,很顯眼,可以獲得不錯的點擊率。
然而,它的缺點也不少。
首先,頁面背景這一空間已經在萌娘百科得到了非常充分的應用,成為了編輯者展示頁面個性,配合主題內容的重要方式,起到了美化了頁面的作用。自定義頁面背景的實際應用在萌娘百科中數不勝數。廣告雖然沒有覆蓋內容,但覆蓋了這一已經被利用了的空間,這顯然是不合適的。從UX的角度,讀者為了查看頁面背景,每打開一次頁面就要關閉一次廣告,UX是很差的。
其次,頁面背景廣告面積大,這是一把雙刃劍。廣告面積大,是可以吸睛的。然而,廣告究竟是廣告,大面積的廣告是無法融入(blend)進內容和皮膚本身的。現在測試階段展示的是符合萌娘百科設計系統的APP推廣,但用戶能接受大紅色的遊戲海報(我假設這應該是萌娘百科廣告的主要客戶)出現的反差嗎?不一定。同樣,從UX的角度,大廣告極易誤觸。
而且,頁面背景廣告的應用有限,尤其很難在窄屏設備和移動端有效展示內容。
綜上所述,MoeSkin目前的廣告展示方式不適合萌娘百科。
怎麼解決廣告問題呢?我建議還是走傳統老方式:1)在桌面端添加siderail(側邊欄)/頁面首尾/底部浮動的廣告;2)在移動端的段落之間添加廣告。
不過,這也不意味著背景廣告就是完全不可利用的。我認為,背景廣告是一次很好的嘗試,只要能夠再傾注一些心思,一定是可以非常好地實現推廣效果的。我暫且想到了兩種利用頁面背景的方法:
- 企劃推廣。這類廣告有一個特點,就是不一定真的要頻繁展示,一個用戶展示5-6次即可。如果用戶對其感興趣,必然會被吸引。
- 定製廣告。如果有(在萌娘百科有產品被收錄)的企業需要定製推廣需求的話,可以在與產品相關的頁面上定向展示廣告。這樣既達成了推廣目的,又與頁面主題契合。然而,這個方案需要公司保證廣告的展示不會影響萌娘百科的編輯獨立性(editorial independence)和客觀中立的原則。且短期內可能無法實現。
以上為我作為一個其他wiki編輯者和普通萌百讀者對廣告的看法。我的wiki編輯經驗滿打滿算也就3年,且外行人可能有對萌娘百科站情與公司商業計畫不太了解的地方。如有不足或謬誤,還請各位萌百的前輩們多多批評指教。--Dianliang233(討論) 2022年4月28日 (四) 21:25 (CST)
- 我本來以為背景廣告只會在沒有背景圖和左下角圖的頁面顯示,沒想到不是,我強烈建議在背景圖片或左下角圖的情況下不要顯示廣告。——C8H17OH(討論) 2022年4月28日 (四) 21:49 (CST)
- (+)支持 我覺得廣告還是放在條目頂端的空白區域
其實我本來想官方能不能把站務通知放在條目上方偏右一點的位置的或者條目末尾好一點。--Cotton Candy2004(烤棉花糖)(討論) 2022年4月29日 (五) 01:23 (CST)
- (+)支持 MoeSkin目前的廣告展示方式對窄屏設備極其不友好,比如說 我 就 看 不 到 一 個 完 整 的 萌 百 娘 。
( ¡ )題外話 MoeSkin原來保修移動端嗎-- Takeuchi.BadEditor (討論與留名) 2022年4月29日 (五) 10:24 (CST)
Takeuchi.BadEditor (討論與留名) 2022年4月29日 (五) 10:24 (CST)
- (+)支持
MoeSkin對於部分顯示比例並不太長而又又更適合移動端視圖的設備(如安卓平板通行的16:10)來說,似乎會導致閱讀區的單行文字容納數減小而導致瘋狂換行,或是文字整體變小至視力測試水平,所以建議適當將兩側其中一個廣告作縮減處理或另尋安置處所謂實踐是檢驗真理的唯一標準,親測後發現事實是根本難以不見廣告,曝光度不足
而且存在遮擋背景圖片的風險 --Errorcode250 2022年4月29日 (五) 21:11 (CST)
- (:)回應 好不容易修好了背景圖片的問題(關於萌百新皮膚加入隱藏側欄按鈕後背景圖片的一些問題),現在換廣告擋著了
 。--Cotton Candy2004(烤棉花糖)(討論) 2022年4月29日 (五) 21:38 (CST)
。--Cotton Candy2004(烤棉花糖)(討論) 2022年4月29日 (五) 21:38 (CST)
- (:)回應 各位好,很抱歉此時才來回復各位的反饋。此前由於moeskin的廣告剛進入廣告測試階段,考慮十分欠缺,甚至出現了用戶每刷新一次網頁都會展示廣告的過失,極大地影響了各位體驗moeskin的用戶之使用體驗,在此,我身為moeskin及其廣告的負責人,向各位道歉!真的非常抱歉!
- 在收到各位的反饋之後,我們緊急修改了廣告顯示的範圍和關閉按鈕的記憶時間,極大程度上減少了廣告的呈現次數,在儘可能保留用戶體驗的情況下展示廣告。
- 同時,我們並不採用siderail(側邊欄)/頁面首尾/底部浮動的廣告,其最大的原因就是,在這些廣告出現的時候,會占用用戶對網頁內容的閱讀範圍,並且其中的廣告內容並不可控,是一種非常生硬的廣告展示方式。為了追求廣告對網頁內容最低限度的影響,和最大化廣告顯示範圍(我們認為在左右掛一個懸浮窗展示廣告有點low),我們參考了遊民星空,做出了現在這樣的廣告展現形式。但請各位放心,我們不會接受那種大紅色的、奢華浮誇的網頁遊戲廣告。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 18:13 (CST)
moeskin廣告遮擋使得{{背景圖片}}無法顯示,同時希望關閉按鈕加入記憶功能
{{背景圖片}}在廣告之下無法顯示出來。建議在含有這類模板的條目不顯示廣告,或令其index小於backgroudimage。否則這個模板的意義就不在了。同時建議為關閉按鈕加入記憶,用戶關閉廣告後在加載其他界面也不再顯示,以提升用戶使用體驗。--悠遠的蒼穹 (Talk with me!) 2022年4月28日 (四) 15:41 (CST)
- 您好,很高興能收到您的反饋。在了解您提出的需求之後,我們第一時間對廣告功能進行了修改,目前已為廣告的關閉按鈕加入了記憶時間,並限制廣告只出現在(主)命名空間的閱讀頁面。但是很抱歉,出於維持廣告的展示次數,我們暫不支持使廣告的index小於backgroudimage,若是不願意在有背景圖片的條目中見到廣告,您可以選擇關閉廣告,希望記憶時間的加入能夠在一定程度上完善您的使用體驗。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 17:44 (CST)
評萌娘百科:MoeSkin/遷移指南——MoeSkin的破壞性變更
已知舊版皮膚仍會被使用:
- Q:舊版皮膚會被刪除嗎?
- A:我們沒有刪除舊版皮膚(Vector)的計畫,不論是測試過程中亦或測試結束後,您都可以隨時切換回舊版皮膚。」
「破壞性變更」
本頁面列出了萌娘百科舊版皮膚 Vector 到 MoeSkin 的主要破壞性變更。
所言極是。這可不幽默。
模型盒子
任意元素(
*)模型盒子(box-sizing)已變更:content-box→border-box
這樣做或許對開發皮膚有好處,但對編輯者沒有任何好處。
由於MoeSkin與另外兩個皮膚上正文區的box-sizing不一致,為了在三個皮膚上都顯示正常,編輯者不論是打算使用content-box還是border-box,都需要覆蓋box-sizing(例:Special:差異/5883504),加重了編輯者的負擔。倘若編輯者僅在一個皮膚上編輯,沒有注意到其他皮膚上的效果,很有可能造成其他皮膚上非預期的結果。
如果所有皮膚正文區的box-sizing都統一為content-box,則編輯者僅需在打算使用border-box時覆蓋box-sizing。
解決方法很簡單:加一條
.mw-parser-output * { box-sizing: content-box; }即可。
我已經給出了為什麼值得統一以及可行的方法,如果不打算統一的話還請給出一個合理的理由,並千萬要把導致的問題都找到然後解決哦!
Deprecated
數個被標記為
Deprecated的 HTML 屬性不再受支持:[MESKN 1][MESKN 2]
- 全局屬性:
alignborderbgcolorcolor- <table>及相關標籤:
cellpaddingcellspacing
不知是有意不支持某些屬性的,還是在設計樣式時不得已覆蓋這些屬性的。看上去多數是不得已。
如果有的屬性是有意不支持的:
- 第一,仍有像#MoeSkin的幾個小問題的事吧?千萬要把導致的問題都找到然後解決哦!
- 第二,就算解決了當前的問題,無法保證將來使用另外兩個皮膚的編者不會繼續使用這些屬性。倘若編輯者僅在另外兩個皮膚上編輯,他使用了這些屬性,在這兩個皮膚上效果正常,很有可能造成MoeSkin上非預期的結果。用濫用過濾器防止將來的使用?——如果真用濫用過濾器了,為什麼還要皮膚來過濾呢?
如果是不得已覆蓋這些屬性的:
- 我這裡有一個辦法可以解決
bgcolor不受支持的問題,見#MoeSkin皮膚:td的background-color。
行為不一致是災難性的,徒增編輯者的負擔。—— あめろ 討論 2022年4月26日 (二) 00:56 (CST)
- @萌娘百科·娜娜奇,机智的小鱼君 不,我錯了!我給出解決
box-sizing的方法不可行,給你添麻煩了,我爬!我忘了table等一些元素默認是border-box。先撤銷更改吧。 - 如果把Vector和MinervaNeue內容區統一成border-box或許也行,就是得挨個檢查所有同時出現
height/width與border/padding的元素。 あめろ 討論 2022年4月26日 (二) 14:57 (CST)- @あめろ非常感謝您近期提出的多個建設性意見,我們也許不能完全按照您提出的建議進行修改,但是對於您的建議我們都有經過充分的會議討論。
- 您首先提到了flex盒子中的
gap屬性,我們通過google analytics的數據分析顯示,在過去的半年裡,僅有小於3%的訪問用戶瀏覽器是不支持gap屬性,因此我們暫時對其不做更改。 - 其次,有關「破壞性變更」的問題,事實上在開發過程中不可避免地會遇到,保留 Vector 並不意味著兩者完全一致,我們承認在短時間裡會給維護著複雜模板的編輯者們帶來一些困擾,但我們一定會盡最大可能降低編輯者們的負擔;
- 最後,關於內容盒子,目前瀏覽器對不同元素的內容盒子處理本身就是不一致的,因此現在主流的處理方式會把
box-sizing統一成border-box。我們承認這對一些大量使用定位元素的複雜模板造成了一些影響,但這需要我們一起做出改變。 - 再次感謝您提出的寶貴意見,我們希望能夠繼續聽取您更多的意見!--萌娘百科·黑卡(討論) 2022年4月26日 (二) 16:26 (CST)
- 《請聯繫我們領隊,他會告訴你更多》

娜娜奇 (留言✨) 2022年4月26日 (二) 16:32 (CST)
- 可以理解儘可能把
box-sizing統一成border-box的思路,但是也不宜一刀切。最典型的例子就是當前圖片的調用還是會直接指定圖片的尺寸,因此包裝圖片的盒子使用content-box的邏輯才更順。全盤使用border-box後,目前MoeSkin下所有圖片縮略圖的排版都有問題(包裝圖片的盒子不夠大,導致圖片右側的邊框消失),也導致Help:圖像中介紹的{{Multiple_image}}出現明顯的錯亂。至少希望圖片的部分可以重新考慮內容盒子的設計。content-box存在就有其存在的理由,不是說有些瀏覽器對其的處理方式有分歧就完全不用了。——Sirogohan(討論) 2022年4月27日 (三) 23:18 (CST)
- 可以理解儘可能把
- 您好,我們在moeskin中將
box-sizing統一為border-box這一行為,確實造成了部分條目的圖片排版出現問題。在收到各位用戶的反饋之後,我們也進行了相關討論和確認。針對圖片部分排版的相關問題,我們將會在之後的版本中進行修復更新,還請耐心等待。--萌娘百科·黑卡(討論) 2022年5月5日 (四) 17:36 (CST) - 感謝告知!另外可在Gitee中將本問題的狀態更改為進展中/in progress,以便追蹤進度。——Sirogohan(討論) 2022年5月5日 (四) 22:14 (CST)
- 《請聯繫我們領隊,他會告訴你更多》
關於萌皮部分表格顯示不正常的問題
頁面對表格需要滾動的內容設置了水平滾動條,但是依舊無法正常顯示。
準確的說,添加了滾動條還有問題的,如果把無法換行的長內容強制刪除或截短(沒有意義)就可以解決,而寬度不超的就沒有。
典型例子:九條裟羅#天賦
之前的類似問題回復是添加「水平滾動條」,私以為這個條目里依舊存在問題的其實就是水平滾動條。在萌百全站檢索「水平滾動條」根本看不出個所以然,沒法用這五個字解決問題,還是請技術佬詳解一下吧。 --Ether(討論) 2022年5月3日 (二) 21:02 (CST)
width:0是什麼奇技淫巧(機智的小魚君⚡ (留言✨) 2022年5月3日 (二) 22:55 (CST)
MoeSkin在未登錄的狀態下不能查看歷史版本嗎
請問MoeSkin在未登錄的狀態下不能查看歷史版本嗎?連編輯的按鈕也沒有了(或查看原始碼按鈕)。我找不到這兩個按鈕。如不能在未登錄的狀態下查看歷史版本,那這還能算MediaWiki嗎?
頁面反饋從原本的四個漢字更改為一個小的圓形圖標,這麼小能被看到嗎?--夜羽と善子(討論) 2022年5月3日 (二) 20:44 (CST)
- 1. 可以使用
https://zh.moegirl.org.cn/index.php?title=页面标题&action=history來在未登錄情況下查看絕大部分頁面的歷史(然而似乎確實沒有在頁面中找到查看歷史的連結囧rz...);2. 一部分Mediawiki站點因為某些原因,可以被設計為不登陸就無法查看其中內容(包括歷史記錄)--
 Lorsk(討論) 2022年5月3日 (二) 22:15 (CST)
Lorsk(討論) 2022年5月3日 (二) 22:15 (CST)
- MoeSkin被設計成在未登錄狀態隱藏頁面操作按鈕。這是因為我們默認未登錄用戶為訪客,並非所有訪客都關心頁面操作或熟悉MediaWiki,對於他們來說訪問的目的是閱讀條目的內容,此時功能按鈕會顯得意義不明,有可能會干擾閱讀;而我們將登入用戶視作編輯者或有MediaWiki經驗的人,因此MoeSkin並未對登入用戶隱藏任何功能按鈕。另外,MoeSkin僅僅是在特定情況下隱藏了一些按鈕,並未刪除任何MediaWiki內容管理功能。
- 「看不到歷史按鈕」就「不算是MediaWiki了」是非常片面的觀點。
- 「頁面反饋」按鈕變成圓形圖標是風格化調整。

娜娜奇 (留言✨) 2022年5月4日 (三) 01:53 (CST)
- 不要「我們默認」,「我們默認」是非常片面的觀點;
- 一個小按鈕放在內容的側邊,我是怎麼也聯繫不上「干擾閱讀」的,「干擾閱讀」是非常片面的觀點。
- 這個按鈕存在,降低了哪些人的體驗?不存在,究竟會提升哪些人的體驗?有問卷調查嗎?
- 「並非所有訪客都關心頁面操作或熟悉MediaWiki」,那麼這個按鈕對於使他人稍微了解MediaWiki難道沒有幫助嗎? あめろ 討論 2022年5月4日 (三) 02:50 (CST)
- 聽說連編輯按鈕都沒有了?藏著掖著,你們生怕別人知道任何人都可以自由編輯萌娘百科。不會這也是「我們默認」大家都知道萌娘百科人人皆可編輯吧? あめろ 討論 2022年5月4日 (三) 03:00 (CST)
- 首先,關於UI顯示的問題,discuz、Wordpress等一眾有操作按鈕的軟體在登錄狀態或用戶權限不同的時候會顯示不同的操作按鈕,這是很常見的設計;「看不到歷史按鈕」就「不算是MediaWiki了」的確不是片面的觀點,因為這是一個不成立的觀點,這就像說「MoeSkin頁腳的powered by mediawiki圖標被刪掉了,所以萌娘百科不是MediaWiki網站」一樣,不形成因果關係;
- 不可否認會出現有人好奇點開頁面操作按鈕從此開啟了wiki世界的大門這種情況,但如果只是為訪客展示操作按鈕就能對了解MediaWiki起到莫大的幫助,那展示了十數年操作按鈕的萌娘百科也不可能時至今日純粹的內容消費者(純訪客)占比依舊超過90%了。(哭
- 此外,問卷調查是獲取資料的手段之一,不是唯一依據,很多事情是從統計數據就能看出問題來的。google analytics的數據表明,對於絕大多數訪客來說操作按鈕是不被關注的,因此隱藏它並不會帶來很大的負面影響。認為wiki必須顯示歷史按鈕是站在維基人角度的慣性思維。
- 最後,@あめろ很感謝您關心到了將訪客轉化為編輯者這個問題,但我們為何不尋找其他更有效的手段,而要執著於是否為訪客顯示操作按鈕?
機智的小魚君⚡ (留言✨) 2022年5月4日 (三) 03:43 (CST)
- 你主張隱藏操作按鈕並不會帶來很大的負面影響,而我也可以說顯示操作按鈕也不會帶來很大的負面影響。
- Google Analytics無法得知訪客心態。對於絕大多數訪客來說操作按鈕不被關注,不代表操作按鈕的存在破壞會訪客體驗。同樣不代表隱藏掉操作按鈕後,多數訪客的體驗能夠得以提升,甚至重要過一些訪客因找不到入口而體驗被破壞的部分。
- 其他更有效的手段?快端上來罷,我已經等不及了。 あめろ 討論 2022年5月4日 (三) 04:23 (CST)
- 「如不能在未登錄的狀態下查看歷史版本,那這還能算MediaWiki嗎?」這是一個反問句。
- 編輯和查看歷史這兩個按鈕個人估計也只有在瀏覽者是萌娘百科的編輯者們或者熟悉萌娘百科者,且在未登錄的訪客狀態下瀏覽萌娘百科的條目,當想要查看頁面編輯歷史時,才能發現這兩個按鈕消失了吧,還有跨語言連結等其它可能消失不見的東西。
- 關於上面的回覆,我是有一堆論據可以反駁的。--夜羽と善子(討論) 2022年5月4日 (三) 10:40 (CST)
- 編輯按鈕可以在未登錄的狀態下查看原始碼。例如說我沒有註冊維基百科和Fandom的帳號,但是可以直接查看原始碼,不需要先註冊一個帳號,然後登錄,才能查看原始碼。--夜羽と善子(討論) 2022年5月4日 (三) 14:20 (CST)
- 我擔心的是萌百會不會因為隱藏「歷史」而被當做下一個「百度百科」。--お
願( )い目覺( )めを忘( )れたままで パジャミィ(廢人) 2022年5月4日 (三) 08:23 (CST) - (+)支持 為未登錄讀者開放歷史版本按鈕。並不是為了狹義的MediaWiki,而是因為網絡百科是「活」的文章,它沒有單一固定的日期戳,而是會在不同用戶的貢獻下,不斷地推出更新的版本。因此,為讀者提供更方便的歷史記錄查閱按鈕很重要。例如說我不是維百、Fandom的活躍用戶,但有時我也會點開歷史記錄對編輯內容進行查證。另外當發生疑似抄襲文章的行為時(特別是別人抄萌百的),方便的歷史記錄查閱也便於大家理清楚是非。編輯可以不對非註冊用戶開放,但是保留歷史記錄連結是個好文化。——Sirogohan(討論) 2022年5月4日 (三) 10:24 (CST)
- (-)強烈反對隱藏編輯按鈕。編輯按鈕的存在本身就是百科的內容是可以編輯的這一重要理念的體現。上面發的 GA 統計數據,90% 都是純內容消費者,有沒有可能是因為有這個編輯按鈕的存在,才共同造就了這 10% 的內容創造者呢?我覺得編輯按鈕對於將閱讀者轉化為新編輯者的作用是不可忽略的,起碼我自己(和不少於三個我認識的編輯者)就是因為嘗試性的點了一下編輯按鈕,才開始註冊帳號學習如何編輯的。再加上也沒有任何證據表明,這個按鈕會對純閱讀者有任何負面影響吧,所以完全無法理解隱藏的必要性。綜上,我的觀點是:歷史按鈕隱藏尚可接受(再討論),但編輯按鈕一定不能隱藏。——
 7sDream (討論) 2022年5月4日 (三) 18:12 (CST)
7sDream (討論) 2022年5月4日 (三) 18:12 (CST) - 如果萌娘百科目前沒有禁止未登入者(訪客、IP使用者,etc.)編輯,那麼透過預設(未來大概?)皮膚隱藏相關功能給他們憑空創造編輯技術門檻便是不妥當的,形同歧視。(如果已經禁止了,那當然沒什麼好談的。)至於編輯歷史嘛,百度百科已經給我們做了一個很糟糕的示範。就已經是名副其實的歷史了,蘊含的作用還多著(例如Sirogohan上面提到的一小部分),基本是有益無害,藏著做啥呢。說點離題的,絕對不只我一個會閒閒沒事點開萌娘百科條目的編輯歷史看看條目幾個月前或幾年前長什麼樣子,看著百科全書隨著我們一起成長可是很有趣的啊。—— Eric Liu 創造は生命(留言·留名) 2022年5月5日 (四) 12:40 (CST)
- @Ericliu1912,目前萌娘百科確實不允許未登錄用戶進行任何編輯,不過確實應該允許未登錄用戶顯示查看編輯歷史的頁面,考慮到很多沒有接觸過MW的用戶並不懂得通過url查看編輯歷史。——
 Zyszhao.GE·討論頁·留名版·坦閃組 2022年5月5日 (四) 13:52 (CST)
Zyszhao.GE·討論頁·留名版·坦閃組 2022年5月5日 (四) 13:52 (CST)
- @Ericliu1912,目前萌娘百科確實不允許未登錄用戶進行任何編輯,不過確實應該允許未登錄用戶顯示查看編輯歷史的頁面,考慮到很多沒有接觸過MW的用戶並不懂得通過url查看編輯歷史。——
- (-)強烈反對隱藏頁面歷史與編輯(查看原始碼)按鈕。為未登錄用戶隱藏歷史按鈕和編輯按鈕是絕對錯誤的選擇,如果是一個第一次到訪萌娘百科的新讀者,由於沒有頁面歷史和編輯按鈕,他可能根本不知道原來萌娘百科是可以由他來編寫的,他連「只要註冊帳號就可以查看歷史和編輯」這一事實都不知道的話,又談何為了編輯而註冊帳號呢,他從一開始就不會知道萌娘百科是任何人都可以編輯的啊,他能從哪獲知自己其實可以有資格編輯萌百這種事情呢?況且從另一方面來說,為非註冊用戶隱藏歷史記錄和頁面原始碼確定不是強迫一些(原本無需註冊帳號的)人註冊帳號嗎?就拿我自己來說,我經常訪問prts.wiki這一mw站點,會查閱歷史記錄來確認站內信息是否已跟隨遊戲更新而更新,也會經常因為一些令我迷惑或感興趣的頁面內容去查看原始碼,這個站我用了兩年了,因為我不想為它做出貢獻所以我沒有註冊帳號;這完全不影響我對該站點的使用,而萌百呢?如果我無心為萌百貢獻,不想創建帳號的話,連查看頁面歷史和原始碼的資格都沒有了嗎?我希望決定去掉這兩個按鈕的人對我的疑問做出解釋,謝謝。--Patroller 珞珝 [與我對線] 2022年5月5日 (四) 16:57 (CST)
- (+)支持 你的觀點,我也(-)強烈反對隱藏頁面歷史與編輯(查看原始碼)按鈕。
- MediaWiki可以由任何人即時更改,是其相對於百度百科之流最大的優勢之一。如今因為眾所周知的原因,更多著名的MediaWiki網站很難被大陸網民接觸,只有萌百自己能宣傳萌百自己。萌百的幫助頁面裡寫著,能允許
即使即時編輯的前提就是有公開的歷史記錄可以查證和撤回,不會因編輯造成不可逆的後果。然而任何網民都是從萌新開始的,如果沒有這些潛移默化的連結,訪客一開始就可能無從知道萌百編輯門檻很低,又怎麼會去提起興趣讀幫助文檔?又怎麼知道有這樣的制度設計?前些日子還在討論如何減少站外瀏覽者的誤區,如「萌娘百科作為一個實體要對條目內容負責」云云。有這些誤區就是因為訪客不知道MediaWiki的特性,而刪除相關按鈕顯然無益於消除誤會。 - 引以為傲的機制不應該藏著掖著。與其僅僅把它寫在文檔里,不如讓它活在頁面裡。歷史記錄按鈕自不必說;編輯按鈕即便訪客不能編輯,也可以改成「顯示原始碼」或「登錄以編輯」,但不應失蹤。--櫻桃納米粉(討論) 2022年5月5日 (四) 18:39 (CST)
- 如果只是為了隱藏按鈕,我不反對隱藏編輯按鈕,未登錄用戶本身就不能編輯。同樣的,移動版皮膚下也沒法看原始碼,會提示頁面被保護。
- 但是查閱歷史的按鈕應該被顯示,我對查閱歷史無所謂,但是歷史列表是用於展示頁面貢獻者的,依照CC協議編輯者有權對署名,這必須被顯示。或是和某些wiki一樣,通過另外方式,把所有貢獻者展示在頁面底部。
- —— ほしみ 2022年5月5日 (四) 18:00 (CST)
- (-)強烈反對對遊客隱藏編輯歷史?我天,那萌百的優勢在哪裡?百度百科人只是隱藏歷史版本內容,人歷史記錄欄可是對誰都開放的。不要和我說在地址欄輸入來訪問歷史記錄,讀者不懂的東西多了去了,你這是在傷害讀者。—— 屠麟傲血(討論) 2022年5月5日 (四) 22:55 (CST)
- (-)強烈反對個人倒是對編輯按鈕沒什麼感想。畢竟遊客本身就不能編輯,但要隱藏編輯歷史?恕個人反對。這根本不是一個網絡百科全書該做的事,要知道編輯歷史在一些爭議頁面可是十分重要的。裡面的編輯記錄有助於訪客查看來知道此條目哪些內容仍有瑕疵,哪些內容保持客觀中立。——孤獨的旅人暫時來到此地(討論) 2022年5月5日 (四) 23:56 (CST)
- (-)強烈反對對遊客隱藏編輯歷史。這純粹是瞎搞,直接阻止了瀏覽者轉化為編者的過程。萌娘百科是共筆百科,不是微信公眾號或者博客。--Ceba(討論) 2022年5月6日 (五) 17:01 (CST)
- 各位好,在認真查看各位發表的意見之後,我們將重新審視在未登錄狀態下的moeskin用戶享有的功能和權益,並結合訪客的註冊轉化率,對moeskin做出一些調整。非常感謝各位編輯對moeskin提出的意見,以及表達對於萌娘百科未來的期望和要求,確實在未登錄狀態下隱藏所有頁面操作按鈕如各位所說欠缺考慮,但是在登錄狀態下對於條目的歷史版本查看和編輯權限是對所有登錄用戶公開的(封禁用戶和未驗證電子郵件用戶等其他編輯權限要求照常),這一點我也支持各位的意見。--萌娘百科·黑卡(討論) 2022年5月6日 (五) 17:11 (CST)
關於部分表格顯示仍然不正常的問題
如圖,新皮膚下部分超界表格顯示不全的問題仍然存在,已存檔的討論說有滾動條,但是這裡( https://zh.moegirl.org.cn/ChainBeeT/%E6%9B%B2%E7%9B%AE%E5%88%97%E8%A1%A8 )有幾個超界表格並沒有滾動條:2017及以前和2022年實裝歌曲的兩個表就沒有,2018、2019、2020、2021的幾個表卻有,明明表格格式一樣。(瀏覽器:Windows, Google Chrome, 版本100.0.4896.75) ——Ntes 2022年5月3日 (二) 18:38 (CST)
- ( ¡ )題外話 閣下或許應該把您提到條目內鏈寫成ChainBeeT/曲目列表--
 Takeuchi.BadEditor (討論與留名) 2022年5月3日 (二) 19:55 (CST)
Takeuchi.BadEditor (討論與留名) 2022年5月3日 (二) 19:55 (CST)
- 鄙人編輯萌新,一時忘了可以直接用條目內鏈ChainBeeT/曲目列表#默認曲目(((
- 這個問題在我的設備(筆記本,Win10,Chrome和Edge都能)上是穩定復現的,不收起側欄時,就這兩個表格沒有水平滾動條。 ——Ntes (討論) 2022年5月4日 (三) 20:42 (CST)
- 我剛剛查看了上述條目,在我的設備上無法復現您提到的問題(系統:Win7,瀏覽器1:Google Chrome 版本 100.0.4896.60(正式版本) (64 位),瀏覽器2:Microsoft Edge 版本 101.0.1210.32 (正式版本) (64 位))--
 Takeuchi.BadEditor (討論與留名) 2022年5月3日 (二) 20:07 (CST)
Takeuchi.BadEditor (討論與留名) 2022年5月3日 (二) 20:07 (CST)
MoeSkin懸浮目錄中的錨點連結與頁內overflow:auto容器交互異常
文字可能表述不大清楚,先上圖:

示例中條目所使用的模板{{Playlist}}(該模板被大多數V+ P主條目使用)用一個overflow:auto的盒子實現,在Vector下點擊目錄中的錨點連結、或是在任意皮膚下直接點擊條目中的錨點連結時,文檔和容器都能正確跳轉到對應的錨點位置;但在MoeSkin下點擊目錄中的錨點連結時,屏幕窗口則會劃著一個優美的緩動動畫——跳轉到該錨點元素當前在文檔中的實際位置(在示例中,因為這個實際位置超出了頁面範圍,跳到了頁底),而容器沒有作出任何反應,導致這種情況下使用MoeSkin時無法用目錄跳轉至對應章節。
以及這個動畫的速度能不能調整一下,現在這個速度太慢了,在距離比較長的時候要等約3秒才能跳轉過去,正常的UI動畫不該這麼慢吧……--AdorN討論⏰2022年5月3日 (二) 17:27 (CST)
- 您好,關於您所描述的關於{{Playlist}}的問題和目錄跳轉速度的問題我們已收到,該問題我們會根據其優先級進行順位修復,還請耐心等待。--萌娘百科·黑卡(討論) 2022年5月6日 (五) 17:25 (CST)
Moeskin能否恢復嵌入式的目錄?
我經常訪問的許多條目排版都是遷就原有目錄的,在目錄移動到右側後許多元素就向上擁擠,非常不美觀,不知能否解決?
例子:

典型的排版混亂樣例

明日方舟幹員頁面的信息框顯示不全
我個人作為用戶的一點想法:能否將目錄改為懸浮式的,置於右下角且可摺疊,而且保留最上部的嵌入式目錄(位於頁面頂端時隱藏右下角的目錄),這樣一方面不影響頁面寬度,而且也對原有排版影響最小,可以節省用來修改被破壞的排版的大量人力
——Dyhgy0819(討論) 2022年5月3日 (二) 11:57 (CST)
- 設置里切換為Vector就行了 --
 宇文西修ิิۣۣۖۖۖ特拉瑟☺ 2022年5月3日 (二) 15:23 (CST)
宇文西修ิิۣۣۖۖۖ特拉瑟☺ 2022年5月3日 (二) 15:23 (CST)
- 您好,我們已收到您的需求,但是很抱歉,恕我暫時不能實現該需求,取消嵌入式的目錄是為了使更多的長目錄條目顯示更加合理,其中就包括明日方舟頁面。該條目的嵌入式目錄有展開和隱藏兩個選項,在展開時,由於右側有很長的信息欄,目錄和信息欄之間有著大片的空白,當信息欄高度更小時,空白區域將會更大,而在隱藏目錄之後,下方元素上移,其實並不會顯得非常擁擠,反而可以充分利用頁面空間,這也是moeskin取消嵌入式目錄的原因之一,另外的解決方法就是修改我們目錄的展現形式,使其並不是一列的list,充分利用空間,但相對而言前者的工作量更小。若是取消嵌入式目錄會對條目排版造成破壞性影響,或許可以考慮條目排版確實需要修改,畢竟moeskin上的條目排版與vector上隱藏目錄後條目排版幾乎一致。
- 至於明日方舟:紅豆,這屬於條目內容寬度與表格寬度衝突的問題,我們會再考慮更合適的顯示寬度--萌娘百科·黑卡(討論) 2022年5月6日 (五) 17:55 (CST)
是否可以設定瀏覽某些頁面時自動切換至Vector皮膚
正如 這條討論 所說,新皮膚新皮膚頁面寬度縮小,裝不下有些原來正常的頁面,而該表格最後一列頻繁換行非常難以閱讀。
而且原本的橫向瀏覽器滾動條也變為了只在表格最下方顯示,這對於較短的表格問題不大,但是這條討論所舉例的 Apex英雄/武器#武器列表 頁面由兩個豎向長度極長的表格組成,且不說僅是移動到橫向滾動條就要很長的距離,一邊橫向滾動一邊上下切換的操作很難正常瀏覽表格內容,如果使用解析度較低的屏幕瀏覽則更是困難。
如果僅僅是這個頁面,我倒是可以花時間將內容修改為非表格的形式,但萌百可能還存在著不少類似影響瀏覽的內容。
再次,我的個人用戶頁原本是使用__NOTOC__魔術字隱藏目錄,但在moeskin下,目錄依舊會在右側顯示:

況且原本我的用戶頁就是希望在Vector皮膚下展示而布置的
所以是否有方法為某個頁面設定,當瀏覽該頁面時,自動切換至Vector皮膚?
—— 正氣凜然的FWZ 2022年5月2日 (一) 19:07 (CST)
感覺搜索框的寬度不夠
長度已經夠了,就是感覺不夠寬!--^ ^の惡意(討論) 2022年5月1日 (日) 20:35 (CST)
- 試試看User:星海子/Gadgets#搜索欄加寬?—厚禮謝
 來喝茶吧 2022年5月1日 (日) 22:13 (CST)
來喝茶吧 2022年5月1日 (日) 22:13 (CST)
- 個人感覺挺合適的,可以自行在CSS頁面中調整:
div#simpleSearch { width: x em !important; }
- 這個x是你想要的寬度,最小為12,最大是43(大概)。--お
願( )い目覺( )めを忘( )れたままで パジャミィ(廢人) 2022年5月2日 (一) 09:31 (CST)
- 這個x是你想要的寬度,最小為12,最大是43(大概)。--お
關於MoeSkin部分動畫的性能問題
4月30日MoeSkin無差別測試第一天,我發現當設備CPU性能不足或受限時,頁面會出現嚴重卡頓。進一步測試中發現,在較長頁面中,單次或連續點擊摺疊或顯示側欄時,單個CPU線程的占用都會短時達到100%,同時頁面出現掉幀情況:
| 任務管理器截圖 | ||||||
|---|---|---|---|---|---|---|
|

據個人觀察,在顯示或摺疊動作進行時,整個頁面一直在進行文字重排版操作,這消耗了大量資源。測試機搭載的 AMD Ryzen 7 5800H 在單核和全核性能上均顯著高於萌百用戶群體的主流 CPU 性能,但這個動作依然導致了處理器滿載;而在較低性能的設備(狀態)上,此動作甚至可能導致嚴重掉幀:當我將測試機筆置於性能嚴重受限的電池模式時,摺疊或顯示過程變成兩三幀的跳躍式動畫,同時在過程中頁面會停止響應、滑鼠光標也會嚴重不流暢。
建議優化動畫展示邏輯,改為內容與邊框分離的形式,內容一次變化成型,而邊框作為蒙版平滑移動展示內容:
嘗試在DevTool中修改了動畫,實測流暢度提升顯著,且CPU占用率大幅降低。
以上,希望可以儘快優化。--Patroller 珞珝 [與我對線] 2022年5月1日 (日) 15:30 (CST)
- 您好,感謝您提出的問題以及修改建議,由於該摺疊功能是參考的vector上的摺疊側邊欄,因此並未考慮到同樣的功能會造成不同的影響。我們將會從摺疊的需求、摺疊的實現方式等方面對其再做考慮,通過調整頁面顯示寬度,使用戶減少摺疊需求,通過調整摺疊的實現方式,優化摺疊時的用戶體驗。--萌娘百科·黑卡(討論) 2022年5月6日 (五) 18:08 (CST)
moeskin首頁看不到公告
不知道為何這麼設計,條目頁大家的注意力都在條目上,很少人能做到左邊條目讀一半然後看右邊公告去,首頁又沒公告,那這公告寫給誰看。。。只針對一小部分不先讀條目而是先看皮膚的人嗎。--悠遠的蒼穹 (Talk with me!) 2022年5月1日 (日) 13:03 (CST)
- 比起Vector頁頂的那一小條公告,絕對是現在的顯示方式更顯眼吧。不過也同樣希望首頁能放一個公告板塊。——「今日も一日がんばるぞい!」(沼澤 • 討論) 2022年5月1日 (日) 13:29 (CST)
關於Moeskin的意見——大額頭和寬度
意見主要有以下幾點:
- 不太明白頁面頂部的空白區域(指
main{margin-top: 20vh;})太大。這對屏幕高度較低的用戶非常不友好。- 不知道該區域用來做什麼,難不成是廣告?
- 此前摺疊站務通知就是為了降低這一塊的高度,現在又開倒車了。
- 希望能夠降低頂部空白區域的高度,讓正文內容更靠上一些。
- PC端的頁面最大寬度太窄。這樣做使得原本顯示效果尚可的頁面,硬生生拉低到移動版的糟糕效果。
- 希望能夠增大頁面的最大寬度。
- 可以鼓勵編輯者適配窄屏幕,但別以寬屏幕顯示效果為代價。
- 絕大多數頁面都會包含Infobox,設計皮膚時務必考慮Infobox的顯示。
此意見亦發布於Gitee,但丫Gitee有奇怪敏感詞。以上。--Ceba(討論) 2022年5月1日 (日) 01:37 (CST)
- 20vh實際上是對屏幕高度較高的用戶不友好,但,嗯,不友好。 あめろ 討論 2022年5月1日 (日) 03:12 (CST)
- @ceba_robotPC端太窄的可以嘗試一下小工具里的MoeSkin經典版,應該會好很多。--Cotton Candy2004(烤棉花糖)(討論) 2022年5月1日 (日) 10:46 (CST)
- 站外討論了一下,雖然我個人其實基於便於大段文字閱讀的理由,還挺歡迎限制行寬的設計,但是萌百的現狀是條目會使用較多純文本以外的元素,特別是會需要使用一些寬度比較大的模板以及大表格,所以這裡不應直接照搬其他網頁設計的理論。當前Moeskin下條目內容的寬度最大只有1200px左右,默認只有800px,對這些元素的呈現是不太夠的,比較嚴重地惡化了這部分條目的閱讀體驗。這也打擊到了現有編者的積極性,畢竟叫大家把這些模板推倒重來也確實很麻煩。
- 我也調查了一下,其實Fandom默認也是類似的840px內容+側欄,但是展開模式下就變成了無上限寬+側欄。這種高低兩檔的搭配就比較能夠滿足各種用戶的需求。我建議把「摺疊側欄」功能改為「展開內容」,在用戶喜歡的情況下儘可能增大內容的寬度。另外默認狀態下的800px對萌百來說也確實是太窄了一點,也宜上調。
- 同時我建議把左右兩邊占滿全部空間的廣告改為左大右小,右邊的廣告用圓角矩形包起來作為側欄中與公告、目錄等並列的一個元素,這樣可以省下一個廣告的寬度用於放置內容,而且吸睛效果未必比兩個大廣告差。
- 另外ceba也提到過把infobox作為側欄的一部分的設想,我覺得這是個非常好的創意,希望設計方能有考慮和跟進。——Sirogohan(討論) 2022年5月1日 (日) 12:10 (CST)
- (+)支持 在窄屏下把infobox移出去應該會比較好看,但是可能會對全站infobox的寬度和格式產生設計要求。—— ほしみ 2022年5月1日 (日) 12:21 (CST)
- (+)響應 Ceba 的意見。對不起,雖然講起來比較難聽……但是這種可與將手機豎屏視頻加pillarbox成16:9類比的操作我屬實無法理解。如此寬大的右邊欄到底要用來幹什麼?目錄真的有必要一直保持顯示而擠占正文的顯示空間嗎?甚至說,在不再有左邊欄的情況下,還有必要在左邊留空嗎?為何不保留左邊欄或作為可選?可能我是習慣了寬屏閱讀大量文字、可能我是寫了一些比較寬的模板所以受影響更大、可能我是 Vector 看了好多年習慣了、可能我是電腦屏幕稍微太大了一點(16寸、差不多寬度2K像素)……不過Moeskin當前的電腦端體驗是真的,真的不行。— 用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2022年5月1日 (日) 14:36 (CST)
- 我自己的感覺是這種較窄內容區的設計是內容以純文字和「獨立成行的圖片」為主的網站為多——比較像的大概是微博和知乎;它同時也方便移動適配是真。但是你百的內容主體可不是「純文字和『獨立成行的圖片』」啊——再好的砍骨刀也不能用來當錘子用吧?
- 寬度寬一些吧,至少讓w=1920px的用戶體驗正常,求求了。
16自己可能會偏好什麼奇怪的"MoeVector"糅合……或許我該試試(— 用戶名是公的驅逐艦的 壹陸 討論·最近編輯 2022年5月1日 (日) 14:45 (CST)- 對16版「MoeVector」皮膚進行一個蹲,什麼時候搞出來的話務必踢我一腳讓我作先期測試員。--Patroller 珞珝 [與我對線] 2022年5月1日 (日) 23:04 (CST)
- 聽起來值得一試( —— Eric Liu 創造は生命(留言·留名) 2022年5月5日 (四) 12:51 (CST)
- 您好,針對您提到的兩個問題,有以下回覆:
- 「大額頭」的設計是出於為版頭展現更大的顯示範圍的目的(讓萌百娘更大),但確實有些本末倒置,因此,頁面頂部的空白區域將會在下一版本中減少,之後在此放置其他內容時可能會做調整。
- 頁面最大寬度,在有公告欄和目錄的情況下,頁面內容部分為900px,對部分複雜排版的條目確實過於窄小,因此在後來的更新中提供了摺疊側邊欄的選項,1200px的寬度能夠適用於絕大多數的條目。以1920*1080為例,網頁設計中的內容安全區域一般在1200px左右,根據實際情況可以進行調整,如果各位對於全屏寬的瀏覽模式確有不可或缺的需求,我們會考慮在後續版本中增加該功能。--萌娘百科·黑卡(討論) 2022年5月6日 (五) 18:33 (CST)
新皮膚投票欄顯示錯誤問題
如圖所示,皮膚的投票組件顯示錯誤。--Oreelo(討論) 2022年5月1日 (日) 00:05 (CST)
- 我也在MoeSkin皮膚下復現了這個錯誤,如果是Vector或者開啟MoeSkin經典版則不會出現,似乎是新版皮膚頁面寬度太窄了,投票組件還沒來得及更新?--W3jc(討論) 2022年5月1日 (日) 10:17 (CST)
- 您好,投票組件顯示錯誤是因為該投票組件並沒有對頁面寬度進行適配,在vector皮膚下,若是頁面寬度較窄,也會出現該問題。我們已收到您的反饋,相關問題會在之後進行調整,現在為了閱讀體驗,請在編輯時保持投票框右側空曠。--萌娘百科·黑卡(討論) 2022年5月6日 (五) 12:02 (CST)
關於Moeskin皮膚下使用模板:Main Characters Infolist的問題。
我最近在我自己的用戶子頁面測試用戶:我餓人一一/胡桃日記的時候,在Moeskin皮膚下,模板:Main Characters Infolist的內容會發生錯位。望改正。

--健健Jian_Jian(討論) 2022年5月6日 (五) 21:55 (CST)
- 主欄滿寬度的情況下顯示沒有問題,可能是窄寬度下的適配問題。——「今日も一日がんばるぞい!」(沼澤 • 討論) 2022年5月6日 (五) 22:17 (CST)
- {{Main Characters Infolist}} 確實兼容性不是太好,可以嘗試使用{{clear}}之類的格式模板進行調整。另外,像模板說明寫的那樣使用時注意在模板中對角色的簡介請儘量簡潔。--W3jc(討論) 2022年5月7日 (六) 09:31 (CST)
- 您好,相關問題並未復現。
 --萌娘百科·黑卡(討論) 2022年5月7日 (六) 10:02 (CST)
--萌娘百科·黑卡(討論) 2022年5月7日 (六) 10:02 (CST)
- 可以考慮用模板:Main Characters Infolist/responsive替代掉。—— ほしみ 2022年5月8日 (日) 18:47 (CST)
原始碼中使用模板「LyricsKai」的文本不能單獨選中original部分或translated部分
將原始碼中使用模板「LyricsKai」的文本選中時,如果需要選中多行,那麼只能左邊與右邊一起選中,不能單獨選中左邊或右邊(即original部分或translated部分),要複製只能左右一起複製。而在實際使用中,肯定會出現用戶需要單獨複製歌詞原文或單獨複製歌詞譯文的情況,即需要單獨選中original部分或單獨選中translated部分。—— Gfhjsghsdfh (討論) 2022年5月3日 (二) 17:00 (CST)
- 打開原始碼複製即可。—— ほしみ 2022年5月3日 (二) 17:07 (CST)
- 如果歌詞中混有「@1 @2」等等這種加進的特殊文字,那麼複製歌詞時還需要去掉,這樣就麻煩了些,而且去掉時也比較容易漏。—— Gfhjsghsdfh (討論) 2022年5月3日 (二) 17:23 (CST)
- 還有如果歌詞有假名注音的話,要複製原始碼就把注音模板也複製進去了,而不是括號注音了。—— Gfhjsghsdfh (討論) 2022年5月5日 (四) 16:15 (CST)
- 其實這需求我也有過,但仔細想想,這本質上和「在網頁上複製表格的一列」是比較相似的()不過LyricsKai其實應該還是能加進去一個隱藏翻譯的按鈕吧,大概。——C8H17OH(討論) 2022年5月10日 (二) 01:59 (CST)
MoeSkin的
pre, code, tt, kbd, samp, .mw-code {
font-family: monospace,monospace;
}
被初始化樣式
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, menu, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, main, menu, nav, output, ruby, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
覆蓋了。<kbd>test</kbd> → test。建議再檢查檢查還有其他被覆蓋的沒。 あめろ 討論 2022年5月10日 (二) 02:46 (CST)
關於MoeSkin的一些按鍵
- 希望可以把左上角「討論版」也設計成下拉框,底下可以直接選擇進入六個版的其中一個;
- 在大屏下適當放大所有操作按鍵,包括右邊的那一堆小圓形按鍵和下面的一長條工具欄;
在頁面右上放個強制刷新緩存按鈕(把它從可選小工具直接變成強制安裝算了)。
以上,感謝運維。——「今日も一日がんばるぞい!」(沼澤 • 討論) 2022年5月7日 (六) 21:43 (CST)
第三條當我沒說,但首頁是沒有對強制刷新緩存按鈕小工具進行適配。——「今日も一日がんばるぞい!」(沼澤 • 討論) 2022年5月7日 (六) 21:46 (CST)
- (~)補充 希望即使可以選板塊 討論版右面最好也不加下拉V符號,因為並不好看,滑鼠懸浮出現即可,而且單獨的點擊討論版也可以點擊到總版,這個功能保留。加上下拉V符號會有不能直接點擊的感覺。--悠遠的蒼穹 (Talk with me!) 2022年5月8日 (日) 14:22 (CST){{
(~)補充 ,希望能把收到討論頁留言時的提醒做得再顯眼一點,現在是只有個小紅點;一般通知或許也可以考慮調整。——「今日も一日がんばるぞい!」(沼澤 • 討論) 2022年5月8日 (日) 23:00 (CST)
- 第一條「左上角『討論版』也設計成下拉框」在官方解決前可以參考我的moeskin.js(
- 支持補充的「讓提醒和通知更顯眼」。——C8H17OH(討論) 2022年5月10日 (二) 02:04 (CST)
- @C8H17OH data-v-410df8ff 可能是可變值,不被推薦使用,建議參考Special:小工具#gadget-moeskin-topbar。—— ほしみ 2022年5月10日 (二) 02:06 (CST)
- 您好,已收到您的需求,討論版至此還未添加下拉欄,是有兩方面的原因:
- 討論版的目錄能更好地展示最近討論的情況,因此最初的設計並未添加下拉欄;
- 短期內人手安排不足,需要完善其他更優先的需求,非常抱歉!
此外,操作按鈕適當放大,以及提醒和通知更加醒目的需求也已經收到,我們會在後續的更新中參考您的意見,對其進行調整。--萌娘百科·黑卡(討論) 2022年5月11日 (三) 12:00 (CST)
關於移動端首頁樣式沒加載的問題
首頁的歡迎來到萌娘百科,最新條目等等都沒有變成桌面端的綠色,也不像原來有上下兩條灰槓,而是完全沒加載,和正文一樣,很亂,建議修復一下--悠遠的蒼穹 (Talk with me!) 2022年5月13日 (五) 20:18 (CST)
- 首先在現在這個時代,移動端用戶實際是比電腦端多的,首頁是一個網站給人留下的第一印象,希望能重視一下。其次這是個一行css代碼就能解決的問題。當然不解決對我來說也無所謂。--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 20:34 (CST)
- 是你的樣式寫錯了。。。我就說在我記憶里移動網頁首頁不是這樣的--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 21:36 (CST)
{{專題導航}}在moeskin皮膚下出現了編號點
看了下對應的css文件,是有定義list-style:none;的,但實際看頁面的時候,這個編號點卻冒了出來。然後從瀏覽器的f12工具上看似乎是moeskin皮膚下的style.css覆蓋了樣式,導致模板本身的css不生效。
本地測試時將.ztdh ul的list-style:none;改為list-style:none!important;之後問題消失。
不知道能不能改一下?——彌生卯月(討論) 2022年5月20日 (五) 17:21 (CST)
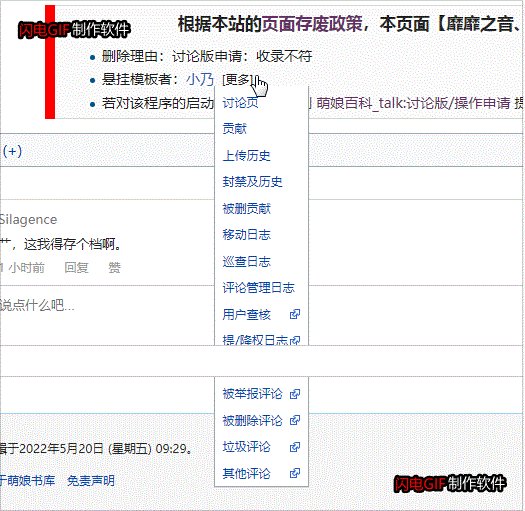
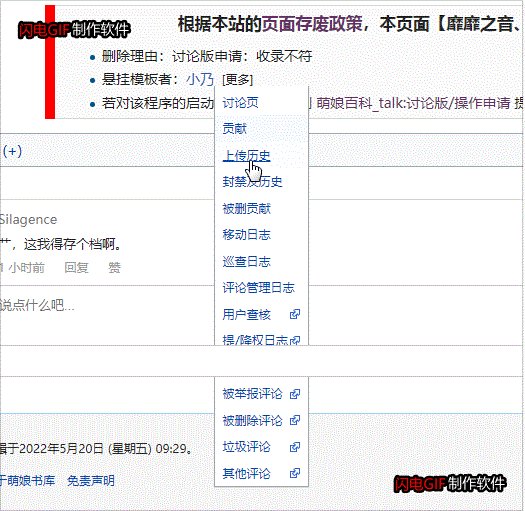
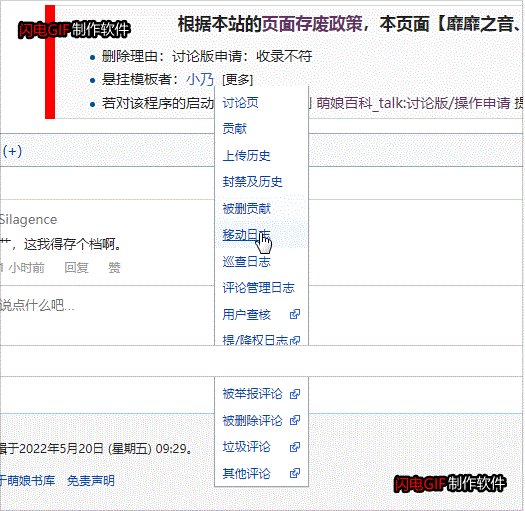
關於文庫站{{即將刪除}}中{{User}}部分顯示錯誤的問題
 (別在意水印,這不是重點)
(別在意水印,這不是重點)
如上,在已掛刪但未實施刪除的文庫頁面中(比如上圖中的這個頁面),掛刪者[更多]下拉框很長,但無法點到下面幾個按鈕(而且還被評論框擋住了),希望改正
復現方法:尋找已掛刪但未實施刪除的文庫頁面,或者掛刪一個文庫頁面
--![]() Takeuchi.BadEditor (討論與留名) 2022年5月20日 (五) 10:45 (CST)
Takeuchi.BadEditor (討論與留名) 2022年5月20日 (五) 10:45 (CST)
- 評論區太高了,應該除了主站另外都沒調整過,回頭看看。—— ほしみ 2022年5月20日 (五) 11:19 (CST)
- ?按理說後幾個不是對除管理員以外其他用戶隱藏的嗎?——東方眾⭐一位史蒂夫 (討論·貢獻)✉❶ 請問您要單推一隻小鴿子嗎? 2022年5月20日 (五) 17:52 (CST)
- 行 那還得看看需要哪些用戶組樣式,明天來。—— ほしみ 2022年5月20日 (五) 18:19 (CST)
Gitee 上的 Staff 酒館不再可用
由於 Gitee 私有化了未經人工審核的公開倉庫,公告中的 Staff 酒館 issue 頁面不再可用。以上 :D
建議不要用 Gitee 這種下載 zip 還要登錄的奇葩 Git 託管站點...
--Outvi V (Talk) 2022年5月19日 (四) 01:11 (CST)
- 您好,5月18日起Gitee執行開源倉庫審核後上線的措施,所有新上線的開源倉庫需要進行人工審核後可正式公開,staff酒館目前正在等待審核。此外,站點並不是使用gitee託管,而是用於放置用戶對於運維方的建議和反饋,並公開處理進度,以此解決討論版回復後進度不明的問題。最後感謝您的支持! --萌娘百科·黑卡(討論) 2022年5月19日 (四) 09:48 (CST)
- 為啥不用GitHub之類的( —— Eric Liu 創造は生命(留言·留名) 2022年5月20日 (五) 10:35 (CST)
- GitHub國內無法正常使用啊大哥。--お
願( )い目覺( )めを忘( )れたままで パジャミィ(廢人) 2022年5月20日 (五) 18:21 (CST)- github國內客戶端一直都可以訪問,網頁端倒是有時能有時不能。遇到連接不上的時候,你等一會也能連。說實話,這個攔的門檻很低,你能用steam都能用github。--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 20:22 (CST)
- GitHub國內無法正常使用啊大哥。--お
希望共享站的全域文件用途能檢測到萌娘文庫,enmoe,jamoe的文件使用情況
在萌娘文庫,enmoe,jamoe這三兩個站點能直接使用萌娘共享的圖片,但共享站的全域文件用途不能檢測到這三兩個站點的文件使用情況,只能檢測到zhmoe的文件使用情況。--夜羽と善子(討論) 2022年5月14日 (六) 01:07 (CST)
- 可以給出例子麼,在共享站隨便找了一個cm:File:MoegirlLibraryLogoDec12-2014.png,可以看到文庫鏈入。—— ほしみ 2022年5月14日 (六) 01:10 (CST)
- 噢,,en和ja不可以(?—— ほしみ 2022年5月14日 (六) 01:13 (CST)
- cm:File:VOCALOID senbonzakura.jpg在ja:千本櫻。cm:File:74975459_p2_master1200.jpg在en:Ayana Nana。那有可能檢測不到的只是en和ja。--夜羽と善子(討論) 2022年5月14日 (六) 01:26 (CST)
en和ja從未安裝過Global Usage擴展,所以這不是bug,是「這兩周」。—— ほしみ 2022年5月14日 (六) 01:23 (CST)
評moeskin推客戶端的迷惑性思路
為什麼要單在桌面端皮膚推手機客戶端而不是在移動端網頁推呢,明明手機訪問的是移動端,卻在電腦端推手機客戶端,移動端連提都不提(?),推倒也可以,其他網站也這麼做過,但為什麼要那麼明顯在桌面端頂欄推呢?很多頁面移動端的適配都很差,尤其是人物介紹,表格,導航等一系列模板,app完全是套殼網頁web.的網站沒有任何改善,並不比桌面端和移動端好。即使在頂欄強推套殼app也沒問題,但為什麼非要全在頂欄左邊推呢,未登錄用戶右面全是空的,左邊全是東西,看著也有點太不舒服了。。。建議換個位置,或者用戶下載app之後那裡可以被隱藏掉。--悠遠的蒼穹 (Talk with me!) 2022年5月13日 (五) 20:41 (CST)
關於Moeskin的廣告
(雖然已經有許多討論串提及這個問題了,但我還是想要另起一個來陳述)


如題,今天一早起來發現Moeskin的廣告竟然覆蓋了原有的背景,只要稍微往下滾動一些就會觸發,造成頁面觀感下降。這個問題比較嚴重,希望能夠儘早修復。--ultim_0 ( USER | TALK | WORK | 我從未見過有如此,厚↓顏↑無↑恥↓之人↑! ) 2022年5月3日 (二) 16:39 (CST)
- 我現在很擔心,擔心萌派會不會變成下一個ATM。—厚禮謝
 來喝茶吧 2022年5月3日 (二) 19:37 (CST)
來喝茶吧 2022年5月3日 (二) 19:37 (CST) - 不要緊張也不要陰謀論,這是我改MoeSkin Classic該炸了
機智的小魚君⚡ (留言✨) 2022年5月3日 (二) 20:34 (CST)
- @机智的小鱼君就算沒有bug,整個背景板全是廣告也太離譜了吧?群里問過才知道是「有意為之」,但「意」也不知是什麼,兩個公告裡隻字未提。現在是做全站測試,沒有半點告訴用戶意圖為何的通知,遊客進來看見這堪比五年前xx軟體園的廣告規模,對萌百又有何看法?不是陰謀論,前面有個拿廣告賺的盆滿缽盈的島炸了,現在萌百整這一出真的讓我很擔心啊。—厚禮謝
 來喝茶吧 2022年5月3日 (二) 23:16 (CST)
來喝茶吧 2022年5月3日 (二) 23:16 (CST)
- @机智的小鱼君就算沒有bug,整個背景板全是廣告也太離譜了吧?群里問過才知道是「有意為之」,但「意」也不知是什麼,兩個公告裡隻字未提。現在是做全站測試,沒有半點告訴用戶意圖為何的通知,遊客進來看見這堪比五年前xx軟體園的廣告規模,對萌百又有何看法?不是陰謀論,前面有個拿廣告賺的盆滿缽盈的島炸了,現在萌百整這一出真的讓我很擔心啊。—厚禮謝
- @机智的小鱼君 如果開啟MoeSkin經典版小工具還是有這個問題,而且頁面中間還有一道豎線,真的是太怪了。--W3jc(討論) 2022年5月4日 (三) 21:27 (CST)
在下覺得,其實像萌百這樣的非盈利網站為了自身正常開支和維護恰點小錢是無可厚非的,畢竟一個這麼大的網站維護成本就不低,總不能真的完全依賴用愛發電吧(之前被DDOS頻繁推到就是純公益的短板之一),現在需要注意的重點就是如何優化廣告觀感,比如對關閉的按鈕的對比度和大小進行優化,篩選一些優質的廣告也是不錯的做法。(順帶吐槽一下我的小工具今天發現被吃了)——Aponia(討論) 2022年5月13日 (五) 08:04 (CST)
希望訪客也能自由切換萌娘百科的新/舊皮膚界面,而不是僅限於有帳號的登錄用戶
1、如標題所言,另外萌百新界面右下角的小齒輪建議由「淺綠色」改為→「深綠色」,且新訪客進入時,小齒輪一開始狀態的「展開」應改為→「收納」;
2、還有,萌百新界面的條目上方開頭太寬了,應該要縮小一些。
| 例示圖 | ||
|---|---|---|
|
——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由洛翔(討論·貢獻)於2022年5月1日 (日) 22:28 (UTC+8)添加。
- 回復 @萌娘百科·黑卡 抱歉,咱撤回第2個述求,條目上方空白寬度不用修改了,主要是因為「公告」挪到了右邊「目錄」上方,感覺少了什麼,其實這樣也不錯,有明確的分界可以判斷標題與搜索框的位置;
但是另增加第3個述求,希望如上方圖示中,[頁面、公告、目錄] 之間分界線能換成類似舊皮膚界面的藍線條,現在這個淡陰影分界線辮織度太低,沒有有效起到區分作用 --洛翔(討論) 2022年5月9日 (一) 23:57 (CST) - 您好,已收到您的新建議,空白寬度我們還是會進行一定的調整,是為了提升頁面閱讀體驗。正如您所說,公告已不在頂部,因此並不需要留下其空間。此外,您的其他建議我們已收到,我們將會參考您的建議進行後續更新,謝謝!--萌娘百科·黑卡(討論) 2022年5月11日 (三) 12:11 (CST)
( ¡ )題外話 @洛翔討論區留言後請使用--~~~~簽名,感謝您的配合。--Cotton Candy2004(烤棉花糖)(討論) 2022年5月20日 (五) 00:05 (CST)- 抱歉,剛才沒看到之後簽了。太晚了腦袋不太好使--Cotton Candy2004(烤棉花糖)(討論) 2022年5月20日 (五) 00:10 (CST)
關於夜間主題
希望能補上一個夜間主題皮膚,晚上瀏覽頁面的時候看白色背景實在是太難受了—— 桂月August(討論) 2022年5月21日 (六) 01:54 (CST)
- 這兩年。1.35也不會有的,mw自己也才在弄(
- 沒有另外站內辦法 Gadget等方法會有樣式閃爍閃瞎眼。—— ほしみ 2022年5月21日 (六) 09:06 (CST)
- @桂の脌,Dark Reader。 あめろ 討論 2022年5月21日 (六) 19:14 (CST)
關於濫用過濾器在用戶JS中的攔截
我最近在自己的頁面調試用戶腳本charinsert.js。
但我在擴充內容時,由於在text:"{{标题替换}}"中完整地寫入了{{歡迎編輯}}、{{標題替換}},導致觸發過濾器12和72。
當然有辦法避免這一問題,但還是請問下有沒有辦法能讓濫用過濾器判斷頁面的內容模型,從而作出不同的操作呢?
(雖然好像mw:Extension:AbuseFilter/Rules_format沒提到直接識別頁面模型的操作,或者我沒找到)From Sucaiking the WAFighter 2022年5月13日 (五) 08:45 (CST)
- 之前編輯周刊VOCAL Character & UTAU RANKING/冠軍曲/舊周刊數據.json的時候也出現了類似的問題
,為啥json文件里行內方括號要配對、行首不能空兩格( Extension:AbuseFilter在action==edit時應該確實沒有提供內容模型相關的變量。直接檢測頁面名稱後綴名的話不知會不會有什麼安全問題(?)似乎編輯內容模型非wikitext的頁面時,new_pst,幾個變量都是空的,不知能否利用下這個特性。--AdorN討論⏰2022年5月14日 (六) 08:42 (CST)new_text, new_html理論上new_content_model+article_text(page_title)應該可以覆蓋所有非wikitext內容頁面了吧?--お願( )い目覺( )めを忘( )れたままで パジャミィ(廢人) 2022年5月14日 (六) 09:55 (CST)- 草,是我弄錯了,試驗了一下,
new_content_model有效(「See Help:ChangeContentModel for information about content model changes」,Special:濫用過濾器/examine里也沒不過能直接用的話那當然更好。new/old_content_model,搞得我還以為只有更改內容模型的時候才有這倆變量……( - 不過上面我提到的兩個過濾器好像都已經加了判斷頁面名稱後綴名,那用戶js頁的話應該也加一下這個條件就行了(--AdorN討論⏰2022年5月14日 (六) 11:32 (CST)
- 草,是我弄錯了,試驗了一下,
moeskin下討論版整理工具問題
樣例:開啟moeskin後見右側
主要問題:
- 沒有必要的margin-left
- 超寬
- 超高
——NHJR 2022年5月15日 (日) 22:55 (CST)
對Moeskin右下角工具欄的優化建議
在使用右下角小工具欄時發現的問題:  (十分抱歉現在只有這一個圖床,一定儘快換一個好用的)
(十分抱歉現在只有這一個圖床,一定儘快換一個好用的)
可以看到在有背景圖片的時候在最右邊會出現上傳文件的選項(還可以點擊)也就是說它的隱藏功能其實就是把一串小工具往右邊甩出屏幕?
雖然但是,還是希望優化這個小問題,有些影響觀感,一旦看過一次就再也忘不掉了。(稍顯尷尬)——Aponia(討論) 2022年5月14日 (六) 23:25 (CST)
圖圖爆炸了,看看這個吧,我的b站置頂動態:( https://t.bilibili.com/660152364786778166?spm_id_from=333.999.0.0 )暫時想不到別的方法了,請原諒orz——Aponia(討論) 2022年5月14日 (六) 23:30 (CST)
- 連結後要有空格,不然文字會一起解析進去。--お
願( )い目覺( )めを忘( )れたままで パジャミィ(廢人) 2022年5月14日 (六) 23:32 (CST)
#moe-global-toolbar .toolbar-inner-container[data-v-55f6c2fa]這個選擇器底下甚至特意寫了條{ overflow: visible; }……不知是不是有什麼特殊需求,如果是單純的筆誤的話希望能儘快修復吧。--AdorN討論⏰2022年5月15日 (日) 00:21 (CST)- 不是筆誤,見萌娘百科:MoeSkin/更新日誌#1.0.0-rc.4。——移動版用戶 Bhsd 2022年5月15日 (日) 01:47 (CST)
- 今天晚上突然才發現這個問題...他的隱藏是通過設置
width: 0實現的,無知的我試圖用display: none改掉,但是結果是這個玩意是控制邊距的...這一改整個按鈕就沉下去了...——NHJR 2022年5月15日 (日) 22:50 (CST)
關於當天瀏覽萌百時間
有沒有可以實現顯示當天瀏覽萌百時間的代碼串/用戶框(本人純HTML萌新)--Akkarin(討論) 2022年5月23日 (一) 15:26 (CST)
- 現在時間是2025年12月13日 (六) 01:30,更多用法可以參考幫助:魔術字/解析器函數。——By CHKO
 (Talk) @ 2022年5月23日 (一) 19:22 (CST)
(Talk) @ 2022年5月23日 (一) 19:22 (CST)
關於Wikiplus
最近用W+編輯的時候發現W+代碼高亮用不了了(我這邊是這樣的),不知道為什麼所以來反饋一下,如果是出問題了......希望會修吧(--
![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年5月22日 (日) 17:46 (CST)
問題已經沒有了(--![]() 屑NoNameK
屑NoNameK只會說"啊這"(討論) 2022年5月23日 (一) 08:39 (CST)
- @NoNameKW+代碼高亮託管在jsdelivr,這個網站因眾所周知的原因會間歇抽風。--WaitSpring(討論) 2022年5月23日 (一) 21:37 (CST)
InPageEdit現在似乎無法使用
瀏覽器版本:Chrome 91 for Android
不知不覺在兩天之前,個人在檢查全站最近更改的時候,一按下每個條目上的差異時,不再是彈入快速差異的窗口,而是直接加載到原版的頁面差異頁面當中;接著在看頁面的時候,原來放在右下角的+角標不見了,而在同時跟Wikiplus小工具啟用的情況下,例如說條目章節中只能顯示一個快速編輯按鈕,也不見第二個快速編輯按鈕(本來是給InPageEdit的)。
綜上所述,這兩天InPageEdit到底出了什麼毛病才沒有啟用??是我所用瀏覽器性能或者網絡的問題嗎?--一個可愛且默默的宅男而已。 2022年5月19日 (四) 17:37 (CST)
- 可能是您所在的地區難以連接jsdelivr,暫時無解。—— ほしみ 2022年5月19日 (四) 19:02 (CST)
- @尼米可酱我不知道是不是全部,但據我所知,幾乎大部分地區都不能用jsdelivr了,把開頭段的cdn.用fastly.代替即可完美解決。--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 19:38 (CST)
- 我就把個人的common頁面上的這個地址改好後就這樣完美解決了,謝謝大佬!--一個可愛且默默的宅男而已。 2022年5月20日 (五) 21:08 (CST)
- @尼米可酱我不知道是不是全部,但據我所知,幾乎大部分地區都不能用jsdelivr了,把開頭段的cdn.用fastly.代替即可完美解決。--悠遠的蒼穹 (Talk with me!) 2022年5月20日 (五) 19:38 (CST)
關於WAF的問題
RT,最近WAF異常的活躍,有時正常瀏覽、編輯,只是多開幾個頁面,就會被WAF,希望能優化一下。——Said by Yuzuki 🍋 2022年5月12日 (四) 15:18 (CST)
- (&)建議 關閉一些小工具或是使用移動版網頁(--TNLHK(sign • talk • Alignment) 2022年5月12日 (四) 15:21 (CST)
- 加油!—— Eric Liu 創造は生命(留言·留名) 2022年5月20日 (五) 10:38 (CST)
關於Moeskin新皮膚的問題
數日前新皮膚在網頁版得到應用。今天網頁版又恢復了老皮膚。筆者在此要提出該「新皮膚」的問題。
筆者認為,新皮膚帶的廣告能為萌百提供經濟支持,關係到萌百的存續,因此作為萌百用戶支持廣告也是應有之義。但新皮膚的排版非常有問題,在新皮膚下,頁面中條目文本相比於舊版向左擴展,導致所有在舊版中沒有問題的「替換側邊欄底圖」都會便乘被條目文本的白色半透明底蓋住一半,非常不美觀。事實上,這樣被截了一半的替換側邊欄底圖還不如沒有。 ——Rosaline(討論) 2022年5月7日 (六) 15:34 (CST)
(…)吐槽 這不是應該在技術實現版問的問題嗎……——Said by Yuzuki 🍋 2022年5月7日 (六) 16:34 (CST)
- 已協助移動。——GuoPC · 論 · 獻 2022年5月7日 (六) 18:05 (CST)
- 您好,moeskin的條目主要內容離左側頁邊距在1920*1080的解析度下為360px,即便是125%縮放顯示的筆記本屏幕上顯示也為200px左右,而vector皮膚下條目主要內容左側頁邊距為176px,小於moeskin的頁邊距,若是在vector中的側邊欄底圖顯示沒有問題,理論上來說在moeskin上也是沒有問題的。麻煩您提供一下屏幕解析度,以及出現問題的相關頁面及截圖,便於我們排查出現的問題。感謝您的反饋!希望我們能夠共同解決該問題。--萌娘百科·黑卡(討論) 2022年5月7日 (六) 18:16 (CST)
- 之前換回了舊皮膚找不到例子,現在又換成新皮膚了,示例如下:
——Rosaline(討論) 2022年5月14日 (六) 14:39 (CST)
新番導視橫幅 z-index 設置錯誤
萌娘百科的新番導視橫幅的 z-index 被設置為了 2。這導致了新番導視徵集的橫幅被顯示在了提醒和通知的上方,影響了這兩個功能的使用。McEndutalk 2022年5月24日 (二) 19:04 (CST)
- 請勿重複提報#moeskin皮膚下頁頂圖片覆蓋了通知欄。另:站內已臨時修復,請等待gadget緩存刷新。—— ほしみ 2022年5月24日 (二) 19:25 (CST)
希望個人沙盒頁可以使用h1
由於我的沙盒頁有許多不同板塊,為了在複製到內容頁面時的標題等級正確,需要使用h1對不同板塊進行分割,因此希望能允許在個人沙盒頁(比如使用了沙盒模板的頁面)使用h1。--時間微元 delta time (討論) 2022年5月24日 (二) 09:10 (CST)
- 才發現沒有用戶沙盒模板...--時間微元 delta time (討論) 2022年5月24日 (二) 09:19 (CST)
- (☩)意見 :h1在Moeskin的樣式和h6完全一樣,實在是太辣眼睛了。--ultim_0 ( USER | TALK | WORK | 為什麼我的世界沒有聲音? ) 2022年5月24日 (二) 11:21 (CST)
關於次級標題維基代碼示例,即「假標題」的問題
在編寫一篇編輯指南的時候,我希望展示一個次級標題的效果,如
=== 这是一个三级标题 === 填写一些内容
展示其實際效果的時候,這個三級標題只會根據當前皮膚(如Vector或Moeskin)按其默認樣式顯示,而不計入目錄,也不受css影響。目前Wikipedia已經有Fake heading模板可以達到這個效果,請問萌百是否有能達到類似效果的模板或方法?——準確,嚴謹,客觀。 2022年5月17日 (二) 12:30 (CST)
moeskin皮膚下頁頂圖片覆蓋了通知欄
似乎又是新皮膚的style.css的問題呢,
#moe-activities-container[data-v-e4eafeea](在新皮膚的style.css中)有定義z-index:2;;
但是通知欄(.mw-echo-ui-overlay,在頁面的<head>位置)卻定義的是z-index:1;;
希望修復。——彌生卯月(討論) 2022年5月23日 (一) 17:46 (CST)