討論:我們存在的理由
關於歌詞排版的一些疑問
 |
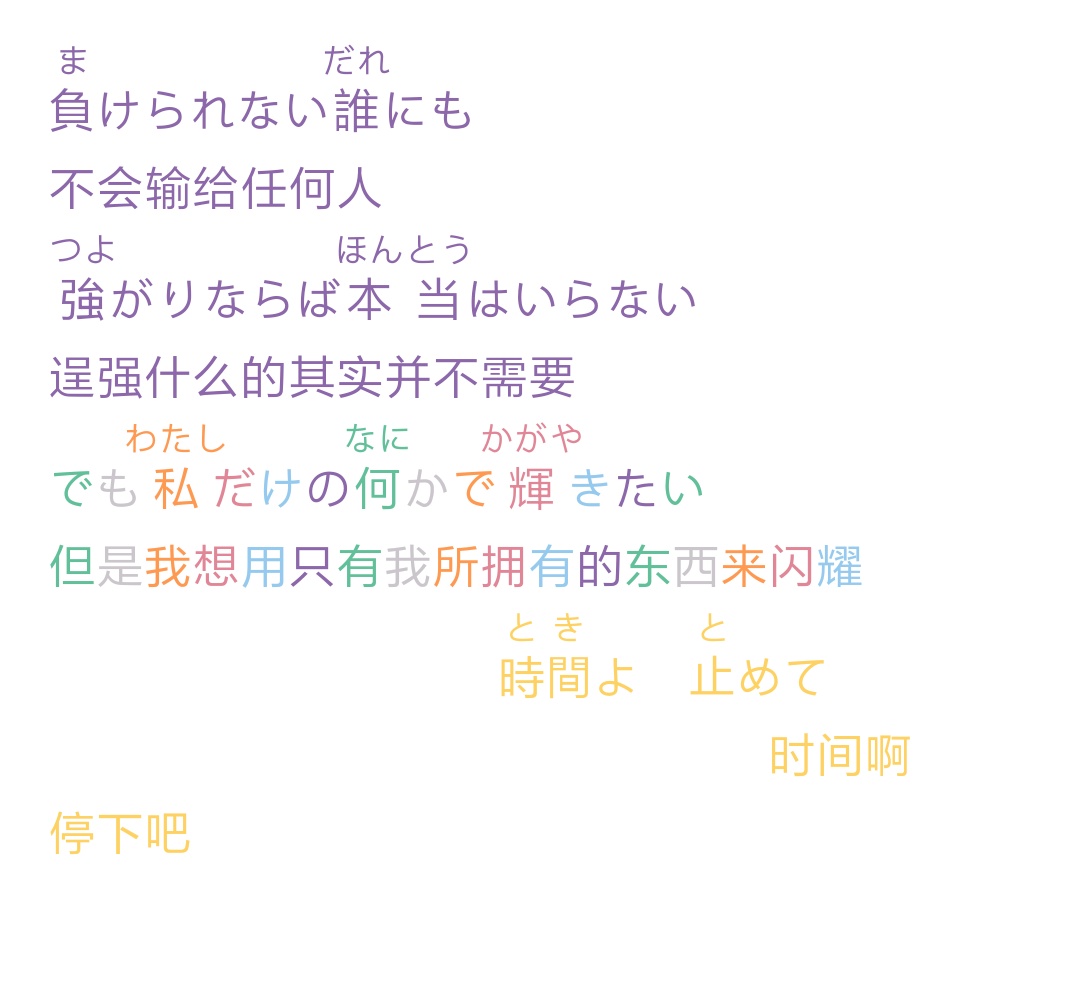
首先感謝@サンムル的{{Utawari}},但是我對目前的對齊方式有一些疑惑,現在翻譯對齊是按照日文中對順序對齊的,例如「でも私だけの何かで輝きたい」和「時間よ 止めて」兩句,因為歌唱時「時間」對齊「輝き」,因此翻譯里的「時間」也對齊了「閃耀」,這樣雖然保留了原文的一些信息,但是這在移動版或屏幕寬度較小的機器上可能體驗不是很好(見圖),此時應如何取捨。
此外,這首歌中兩句同時唱的部分(如上文提到的「でも私だけの何かで輝きたい」和「時間よ 止めて」),現在外觀上與兩句獨立的歌詞無異,我曾經嘗試減小行間距,但頻繁變化的行高容易導致排版混亂,而且在有{{Ruby}}的情況下效果不明顯,不知是否有更好的解決辦法?--Nzh21(討論) 2018年11月19日 (一) 19:25 (CST)
用全形空格 占位就不會錯位啦--Silverpearl(討論) 2018年11月19日 (一) 20:09 (CST)
- 我個人覺得沒有問題。{{LyricsKai/colors}}在窄屏機器上會自動收縮成一列,這樣已經足夠了。而且我甚至認為,沒有必要為窄屏機器提供這樣精細的服務。
才不是因為懶! - 你這張截圖再往上去一點,甚至有可能看到「これが私に與えられた人生の舞台だから」這句話的最後一個「ら」神隱了。
- @Silverpearl另外,因為有{{ruby}}這個可愛又可恨的小妖精在作怪,全形空格是沒有用的,這個解決方案一開始就被槍斃掉了。--サンムル(討論) 2018年11月19日 (一) 20:19 (CST)
- 我之前用全形空格的時候沒有發現問題,難道瀏覽器版本不一樣?(雖然這個編輯版本時按照原文與翻譯的開頭對齊,而非歌唱的順序對齊)
html搞得我頭大 - 用全形空格或者{{0}}對齊這種細節倒是無所謂,我現在不是很確定「時間」對齊翻譯的「閃耀」還是原文的「時間」--Nzh21(討論) 2018年11月19日 (一) 20:32 (CST)
- 我是覺得,歌詞的翻譯無法完全對應日文原文,很多時候語序都必須改變,所以我一直主張歌詞譯文不上色不排版,只對齊行就可以了。
- 舉個栗子,比如我這裡有這麼句歌詞。ミライを変えたい,譯文是「想要就此改變未來」,那麼翻譯該怎麼上色?
- ミライを変えたい
- ①按照字數對齊上色想要就此改變未來
- ②按照詞義對應上色想要就此改變未來
- ③不上色 想要就此改變未來
- 我喜歡③--Silverpearl(討論) 2018年11月19日 (一) 20:48 (CST)
- 我之前用全形空格的時候沒有發現問題,難道瀏覽器版本不一樣?(雖然這個編輯版本時按照原文與翻譯的開頭對齊,而非歌唱的順序對齊)
本段落中所使用的歌詞,其著作權屬於原著作權人,僅以介紹為目的引用。
全形空格自然是可以的。所以我打了刪除線嘛,這個問題的主要矛盾是中日歌詞長度不一樣,要在移動端也實現對齊確實不太容易。--Silverpearl(討論) 2018年11月19日 (一) 20:29 (CST)
- 遺憾的是,我創建我們存在的理由這個條目時就各種方法試了一天了。@Silverpearl的這個全形空格+{{ruby}}、在The Star Knows裡面用過的
<span style="display:inline-block;vertical-align:middle"><span style="display:block">第一行内容</span><span style="display:block">第二行内容</span></span>等等方法都效果不理想,再加上我又不想放棄加上{{ruby}}(因為歌詞裡有寫作oo讀作xx這樣的詞語存在),所以只好簡單地加了全形空格粗略對齊了一下。 - 我來告訴你@Silverpearl全形空格+{{ruby}}為什麼不理想:
- 遺憾的是,我創建我們存在的理由這個條目時就各種方法試了一天了。@Silverpearl的這個全形空格+{{ruby}}、在The Star Knows裡面用過的
| “ | 一位訪問者訪問了頁面……訪問者想要複製歌詞……訪問者用滑鼠指針在網頁上框選了起來……噫!這些鋸齒狀的看不見的是什麼東西!!……為什麼複製下來是這樣的!?
でも私だけの何かで輝きたい但是我想用只有我所拥有的东西来闪耀 時間よ 止めて 时间啊停下吧 大切な人と与重要的人 一人じゃない 并不是一个人一點都不對齊,太糟糕了! |
” |
夢ゆめの前まえでは大おおきく 人ひとの前まえでは小ちいさくなる でも本当ほんとうの私わたしを知しりたくて いつもその笑顔えがおに憧あこがれていた
--Silverpearl(討論) 2018年11月19日 (一) 20:56 (CST)
{{LyricsKai
|original=
{{Utawari|
でも{{沙盒|私|わたし}}だけの{{沙盒|何|なに}}かで#2{{沙盒|輝|かがや}}きたい|
{{沙盒|時間|とき}}よ {{沙盒|止|と}}めて
}}
{{Utawari|
{{沙盒|大切|たいせつ}}な{{沙盒|人|ひと}}と#2|
{{沙盒|一人|ひとり}}じゃない
}}
{{Utawari|
{{沙盒|夢|ゆめ}}の{{沙盒|舞台|ぶたい}}#2へと|
{{沙盒|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{沙盒|浴|あ}}びるまで#3|
{{沙盒|打|う}}ち{{沙盒|破|やぶ}}って|
{{沙盒|負|ま}}けられない{{沙盒|自分|じぶん}}に
}}}}
{{沙盒|button=点击这里隐藏ruby}}--遲昫123(討論) 2018年11月20日 (二) 00:23 (CST)
- 噫!厲害了!(鼓掌)總之先把這模板存檔了。
ToggleRuby |
|---|
|
作者:遲昫123 模版: {{#if: {{{button|{{{butten|}}}}}} | <div class="mw-customtoggle-ruby" style="cursor:pointer" title="{{{title|}}}">{{{button|{{{butten}}}}}}</div>|<ruby {{#if:{{{class|}}}|class="{{{class|}}}"}} {{#if:{{{style|{{{css|}}}}}}|style="{{{style|{{{css|}}}}}}"}}><rb {{#if:{{{rbclass|}}}|class="{{{rbclass|}}}"}} {{#if:{{{rbsize|}}}|style="font-size:{{{rbsize|}}}"}}>{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{1}}}}}|{{{1}}}}}</rb><rp>(</rp><rt class="mw-collapsible {{#if:{{{rtclass|}}}|{{{rtclass|}}}}}" id="mw-customcollapsible-ruby" style="font-size:{{{rtsize|0.75em}}}">{{#if:{{{4|}}}|{{lang|{{{4}}}|{{{2}}}}}|{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{2}}}}}|{{{2}}}}}}}</rt><rp>)</rp></ruby>}}{{#widget:toggle}}
使用: {{LyricsKai
|original=
{{Utawari|
でも{{ToggleRuby|私|わたし}}だけの{{ToggleRuby|何|なに}}かで#2{{ToggleRuby|輝|かがや}}きたい|
{{ToggleRuby|時間|とき}}よ {{ToggleRuby|止|と}}めて
}}
{{Utawari|
{{ToggleRuby|大切|たいせつ}}な{{ToggleRuby|人|ひと}}と#2|
{{ToggleRuby|一人|ひとり}}じゃない
}}
{{Utawari|
{{ToggleRuby|夢|ゆめ}}の{{ToggleRuby|舞台|ぶたい}}#2へと|
{{ToggleRuby|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{ToggleRuby|浴|あ}}びるまで#3|
{{ToggleRuby|打|う}}ち{{ToggleRuby|破|やぶ}}って|
{{ToggleRuby|負|ま}}けられない{{ToggleRuby|自分|じぶん}}に
}}}}
{{ToggleRuby|button=点击这里隐藏ruby}}
|
複製吧複製吧複製吧複製吧
@迟昫123添加了group參數,現在可以自由指定哪個顯示/隱藏按鈕管理哪些ToggleRuby了。
ToggleRuby |
|---|
|
模板: <includeonly>{{#if: {{{button|{{{butten|}}}}}} | <div class="mw-customtoggle-ruby{{{group|}}}" style="cursor:pointer" title="{{{title|}}}">{{{button|{{{butten}}}}}}</div>|<ruby {{#if:{{{class|}}}|class="{{{class|}}}"}} {{#if:{{{style|{{{css|}}}}}}|style="{{{style|{{{css|}}}}}}"}}><rb {{#if:{{{rbclass|}}}|class="{{{rbclass|}}}"}} {{#if:{{{rbsize|}}}|style="font-size:{{{rbsize|}}}"}}>{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{1}}}}}|{{{1}}}}}</rb><rp>(</rp><rt class="mw-collapsible {{#if:{{{rtclass|}}}|{{{rtclass|}}}}}" id="mw-customcollapsible-ruby{{{group|}}}" style="font-size:{{{rtsize|0.75em}}}">{{#if:{{{4|}}}|{{lang|{{{4}}}|{{{2}}}}}|{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{2}}}}}|{{{2}}}}}}}</rt><rp>)</rp></ruby>}}{{#widget:toggle}}</includeonly>}
使用: {{ToggleRuby|button=显示/隐藏第一段注音|group=1}}
{{ToggleRuby|button=显示/隐藏第二段注音|group=2}}
{{ToggleRuby|button=显示/隐藏第三段注音|group=3}}
{{ToggleRuby|button=显示/隐藏第四段注音|group=4}}
{{LyricsKai
|original=
{{Utawari|
でも{{ToggleRuby|group=1|私|わたし}}だけの{{ToggleRuby|group=1|何|なに}}かで#2{{ToggleRuby|group=1|輝|かがや}}きたい|
{{ToggleRuby|group=1|時間|とき}}よ {{ToggleRuby|group=1|止|と}}めて
}}
{{Utawari|
{{ToggleRuby|group=2|大切|たいせつ}}な{{ToggleRuby|group=2|人|ひと}}と#2|
{{ToggleRuby|group=2|一人|ひとり}}じゃない
}}
{{Utawari|
{{ToggleRuby|group=3|夢|ゆめ}}の{{ToggleRuby|group=3|舞台|ぶたい}}#2へと|
{{ToggleRuby|group=3|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{ToggleRuby|group=4|浴|あ}}びるまで#3|
{{ToggleRuby|group=4|打|う}}ち{{ToggleRuby|group=4|破|やぶ}}って|
{{ToggleRuby|group=4|負|ま}}けられない{{ToggleRuby|group=4|自分|じぶん}}に
}}}}
效果: {{沙盒|button=显示/隐藏第一段注音|group=1}}
{{沙盒|button=显示/隐藏第二段注音|group=2}}
{{沙盒|button=显示/隐藏第三段注音|group=3}}
{{沙盒|button=显示/隐藏第四段注音|group=4}}
{{LyricsKai
|original=
{{Utawari|
でも{{沙盒|group=1|私|わたし}}だけの{{沙盒|group=1|何|なに}}かで#2{{沙盒|group=1|輝|かがや}}きたい|
{{沙盒|group=1|時間|とき}}よ {{沙盒|group=1|止|と}}めて
}}
{{Utawari|
{{沙盒|group=2|大切|たいせつ}}な{{沙盒|group=2|人|ひと}}と#2|
{{沙盒|group=2|一人|ひとり}}じゃない
}}
{{Utawari|
{{沙盒|group=3|夢|ゆめ}}の{{沙盒|group=3|舞台|ぶたい}}#2へと|
{{沙盒|group=3|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{沙盒|group=4|浴|あ}}びるまで#3|
{{沙盒|group=4|打|う}}ち{{沙盒|group=4|破|やぶ}}って|
{{沙盒|group=4|負|ま}}けられない{{沙盒|group=4|自分|じぶん}}に
}}}}
|
@Nzh21關於解決縮進太多的歌詞的問題,我想到了一個解決思路——採用上述toggle的原理,讓用戶自己開啟/關閉,
- 可以用下面這種方式來實現只在移動版/桌面版顯示不同的內容,不過如果用戶用電腦還強行把瀏覽器寬度調小的話就沒辦法了。
<span class="mobileonly">只在移动版显示</span> <span class="nomobile">只在非移动版显示</span>
- --Nzh21(討論) 2018年11月20日 (二) 12:11 (CST)
- @サンムル用css類在屏幕小於多少時隱藏縮進如何,或者直接禁止斷行來保持格式。比如
- <s><templatestyles src="沙盒/common.css" /><span class="lu">我是占位符</span>一行歌词</s><templatestyles src="沙盒/common.css" /><div class="mw-parser-output"><span class="lu">我是占位符</span>一行歌词</div>--遲昫123(討論) 2018年11月21日 (三) 06:03 (CST)
- 這個效果可以的,但是有兼容問題——能兼容大部分瀏覽器,但萌百的安卓APP不能正常顯示,甚至連「我是占位符」五字都會被顯示出來。--サンムル(討論) 2018年11月21日 (三) 13:51 (CST)
- 已解決,根據Extension:TemplateStyles,應該把內容放在
<div class="mw-parser-output">...</div>中,如:
- 已解決,根據Extension:TemplateStyles,應該把內容放在
- 這個效果可以的,但是有兼容問題——能兼容大部分瀏覽器,但萌百的安卓APP不能正常顯示,甚至連「我是占位符」五字都會被顯示出來。--サンムル(討論) 2018年11月21日 (三) 13:51 (CST)
<templatestyles src="沙盒/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>一行歌词 </div>
<templatestyles src="沙盒/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>一行歌词 </div>--サンムル(討論) 2018年11月21日 (三) 16:53 (CST)
- @Nzh21,迟昫123,Silverpearl測試通過。
- 存檔代碼:
| 移動/網頁端縮進樣式 |
|---|
|
模版目錄下css: @media ( max-width: 720px ) {
.lu{
display:none;
}
/*.Lyrics.Lyrics-original,.Lyrics.Lyrics-translated {
white-space: nowrap;
}*/
}
.lu{
speak:none;visibility:hidden;
}
使用: <templatestyles src="Utawari/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>当你使用网页端,你会看到缩进;如果是移动端,你会看不到缩进。 </div> 效果: <templatestyles src="沙盒/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>当你使用网页端,你会看到缩进;如果是移动端,你会看不到缩进。 </div> |
關於歌割り的處理像這樣在滑鼠指針指上去時改變背景色如何?別看原始碼,很醜,有時間我會改的--Nzh21(討論) 2018年11月21日 (三) 18:05 (CST)
修改完成 @Nzh21,迟昫123,Silverpearl感謝各位的付出,日後編寫模塊:Utawari文檔時會將各位列入貢獻者一欄。--サンムル(討論) 2018年11月22日 (四) 00:35 (CST)
不懂就問
看LS們這幾天討論得熱烈,臥問一句題外話。
音樂劇是少女歌劇的2.5次元企劃展開,通常地,這一類LIVE CD的名義上應該是聲優或接口三次元組合名義(表記 九九組(小山百代,……)),而不是像現在條目里寫的、像TV動畫一樣用角色名義或二次元九九組名義(九九組(愛城華戀,……))。臥手上沒盤,官方應該是有意無意地迴避了這個問題導致網上查不到資料。劇學家有興趣可以查證一下。——在臥(討論) 2018年11月22日 (四) 00:13 (CST)
- @在卧這個問題我也很迷惑,甚至連大家族模板里的Starlight九九組(聲優組合)也沒敢去寫(本來還想在裡面寫一下三個小組的……
紅藍組、情熱組、夜店組/紅鑽石組)--サンムル(討論) 2018年11月22日 (四) 00:28 (CST) - 在官方網站上就是這麼寫的(比如這個和這個),不過我對2.5次元企劃也不是很了解,如有錯誤還請指出--Nzh21(討論) 2018年11月22日 (四) 01:06 (CST)
#Hover特效的問題
@Nzh21桌面版可以正常顯示,但移動端顯示異常。--サンムル(討論) 2018年11月22日 (四) 20:35 (CST)