Talk:我们存在的理由
关于歌词排版的一些疑问
 |
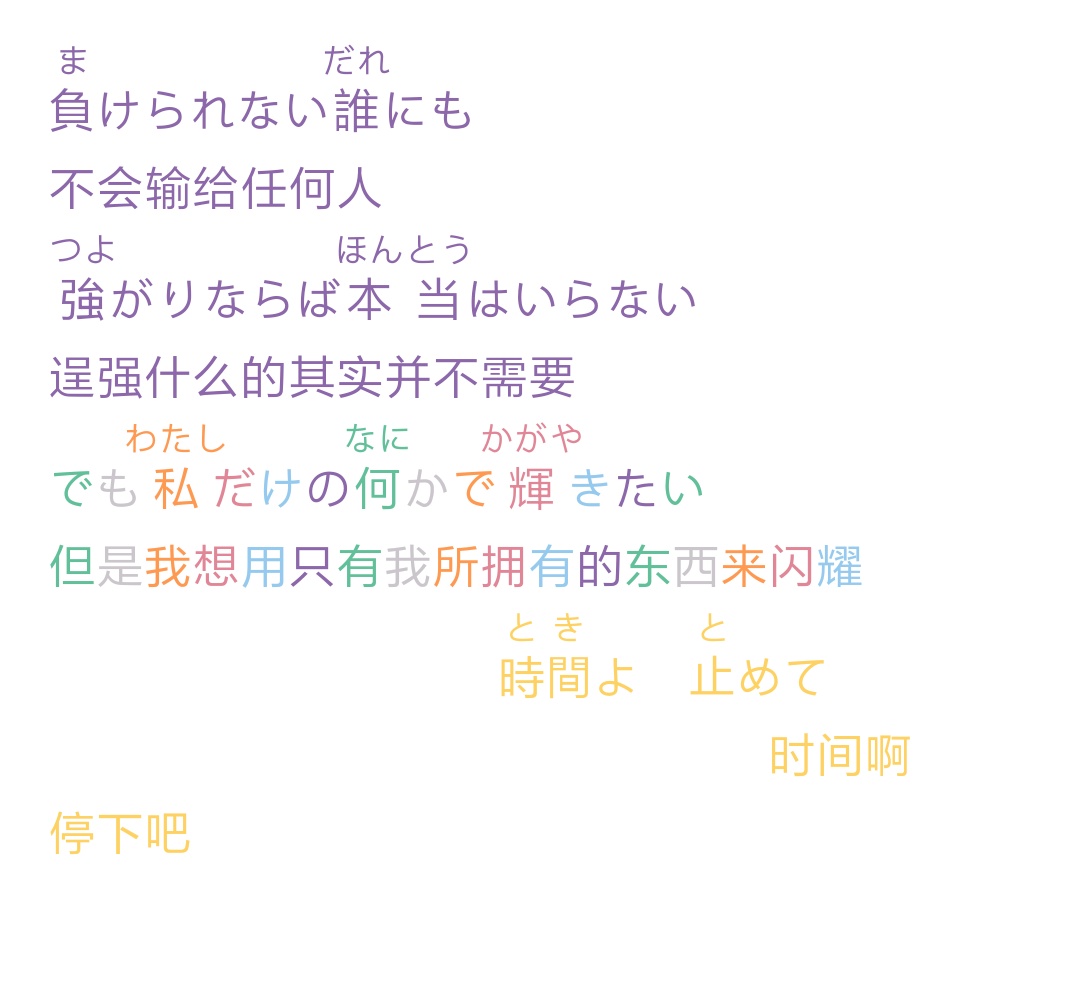
首先感谢@サンムル的{{Utawari}},但是我对目前的对齐方式有一些疑惑,现在翻译对齐是按照日文中对顺序对齐的,例如「でも私だけの何かで輝きたい」和「時間よ 止めて」两句,因为歌唱时「時間」对齐「輝き」,因此翻译里的“时间”也对齐了“闪耀”,这样虽然保留了原文的一些信息,但是这在移动版或屏幕宽度较小的机器上可能体验不是很好(见图),此时应如何取舍。
此外,这首歌中两句同时唱的部分(如上文提到的「でも私だけの何かで輝きたい」和「時間よ 止めて」),现在外观上与两句独立的歌词无异,我曾经尝试减小行间距,但频繁变化的行高容易导致排版混乱,而且在有{{Ruby}}的情况下效果不明显,不知是否有更好的解决办法?--Nzh21(讨论) 2018年11月19日 (一) 19:25 (CST)
用全角空格 占位就不会错位啦--Silverpearl(讨论) 2018年11月19日 (一) 20:09 (CST)
- 我个人觉得没有问题。{{LyricsKai/colors}}在窄屏机器上会自动收缩成一列,这样已经足够了。而且我甚至认为,没有必要为窄屏机器提供这样精细的服务。
才不是因为懒! - 你这张截图再往上去一点,甚至有可能看到「これが私に与えられた人生の舞台だから」这句话的最后一个「ら」神隐了。
- @Silverpearl另外,因为有{{ruby}}这个可爱又可恨的小妖精在作怪,全角空格是没有用的,这个解决方案一开始就被枪毙掉了。--サンムル(讨论) 2018年11月19日 (一) 20:19 (CST)
- 我之前用全角空格的时候没有发现问题,难道浏览器版本不一样?(虽然这个编辑版本时按照原文与翻译的开头对齐,而非歌唱的顺序对齐)
html搞得我头大 - 用全角空格或者{{0}}对齐这种细节倒是无所谓,我现在不是很确定“时间”对齐翻译的“闪耀”还是原文的「時間」--Nzh21(讨论) 2018年11月19日 (一) 20:32 (CST)
- 我是觉得,歌词的翻译无法完全对应日文原文,很多时候语序都必须改变,所以我一直主张歌词译文不上色不排版,只对齐行就可以了。
- 举个栗子,比如我这里有这么句歌词。ミライを変えたい,译文是“想要就此改变未来”,那么翻译该怎么上色?
- ミライを変えたい
- ①按照字数对齐上色想要就此改变未来
- ②按照词义对应上色想要就此改变未来
- ③不上色 想要就此改变未来
- 我喜欢③--Silverpearl(讨论) 2018年11月19日 (一) 20:48 (CST)
- 我之前用全角空格的时候没有发现问题,难道浏览器版本不一样?(虽然这个编辑版本时按照原文与翻译的开头对齐,而非歌唱的顺序对齐)
本段落中所使用的歌词,其著作权属于原著作权人,仅以介绍为目的引用。
全角空格自然是可以的。所以我打了删除线嘛,这个问题的主要矛盾是中日歌词长度不一样,要在移动端也实现对齐确实不太容易。--Silverpearl(讨论) 2018年11月19日 (一) 20:29 (CST)
- 遗憾的是,我创建我们存在的理由这个条目时就各种方法试了一天了。@Silverpearl的这个全角空格+{{ruby}}、在The Star Knows里面用过的
<span style="display:inline-block;vertical-align:middle"><span style="display:block">第一行内容</span><span style="display:block">第二行内容</span></span>等等方法都效果不理想,再加上我又不想放弃加上{{ruby}}(因为歌词里有写作oo读作xx这样的词语存在),所以只好简单地加了全角空格粗略对齐了一下。 - 我来告诉你@Silverpearl全角空格+{{ruby}}为什么不理想:
- 遗憾的是,我创建我们存在的理由这个条目时就各种方法试了一天了。@Silverpearl的这个全角空格+{{ruby}}、在The Star Knows里面用过的
| “ | 一位访问者访问了页面……访问者想要复制歌词……访问者用鼠标指针在网页上框选了起来……噫!这些锯齿状的看不见的是什么东西!!……为什么复制下来是这样的!?
でも私だけの何かで輝きたい但是我想用只有我所拥有的东西来闪耀 時間よ 止めて 时间啊停下吧 大切な人と与重要的人 一人じゃない 并不是一个人一点都不对齐,太糟糕了! |
” |
夢ゆめの前まえでは大おおきく 人ひとの前まえでは小ちいさくなる でも本当ほんとうの私わたしを知しりたくて いつもその笑顔えがおに憧あこがれていた
--Silverpearl(讨论) 2018年11月19日 (一) 20:56 (CST)
{{LyricsKai
|original=
{{Utawari|
でも{{沙盒|私|わたし}}だけの{{沙盒|何|なに}}かで#2{{沙盒|輝|かがや}}きたい|
{{沙盒|時間|とき}}よ {{沙盒|止|と}}めて
}}
{{Utawari|
{{沙盒|大切|たいせつ}}な{{沙盒|人|ひと}}と#2|
{{沙盒|一人|ひとり}}じゃない
}}
{{Utawari|
{{沙盒|夢|ゆめ}}の{{沙盒|舞台|ぶたい}}#2へと|
{{沙盒|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{沙盒|浴|あ}}びるまで#3|
{{沙盒|打|う}}ち{{沙盒|破|やぶ}}って|
{{沙盒|負|ま}}けられない{{沙盒|自分|じぶん}}に
}}}}
{{沙盒|button=点击这里隐藏ruby}}--迟昫123(讨论) 2018年11月20日 (二) 00:23 (CST)
- 噫!厉害了!(鼓掌)总之先把这模板存档了。
ToggleRuby |
|---|
|
作者:迟昫123 模版: {{#if: {{{button|{{{butten|}}}}}} | <div class="mw-customtoggle-ruby" style="cursor:pointer" title="{{{title|}}}">{{{button|{{{butten}}}}}}</div>|<ruby {{#if:{{{class|}}}|class="{{{class|}}}"}} {{#if:{{{style|{{{css|}}}}}}|style="{{{style|{{{css|}}}}}}"}}><rb {{#if:{{{rbclass|}}}|class="{{{rbclass|}}}"}} {{#if:{{{rbsize|}}}|style="font-size:{{{rbsize|}}}"}}>{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{1}}}}}|{{{1}}}}}</rb><rp>(</rp><rt class="mw-collapsible {{#if:{{{rtclass|}}}|{{{rtclass|}}}}}" id="mw-customcollapsible-ruby" style="font-size:{{{rtsize|0.75em}}}">{{#if:{{{4|}}}|{{lang|{{{4}}}|{{{2}}}}}|{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{2}}}}}|{{{2}}}}}}}</rt><rp>)</rp></ruby>}}{{#widget:toggle}}
使用: {{LyricsKai
|original=
{{Utawari|
でも{{ToggleRuby|私|わたし}}だけの{{ToggleRuby|何|なに}}かで#2{{ToggleRuby|輝|かがや}}きたい|
{{ToggleRuby|時間|とき}}よ {{ToggleRuby|止|と}}めて
}}
{{Utawari|
{{ToggleRuby|大切|たいせつ}}な{{ToggleRuby|人|ひと}}と#2|
{{ToggleRuby|一人|ひとり}}じゃない
}}
{{Utawari|
{{ToggleRuby|夢|ゆめ}}の{{ToggleRuby|舞台|ぶたい}}#2へと|
{{ToggleRuby|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{ToggleRuby|浴|あ}}びるまで#3|
{{ToggleRuby|打|う}}ち{{ToggleRuby|破|やぶ}}って|
{{ToggleRuby|負|ま}}けられない{{ToggleRuby|自分|じぶん}}に
}}}}
{{ToggleRuby|button=点击这里隐藏ruby}}
|
复制吧复制吧复制吧复制吧
@迟昫123添加了group参数,现在可以自由指定哪个显示/隐藏按钮管理哪些ToggleRuby了。
ToggleRuby |
|---|
|
模板: <includeonly>{{#if: {{{button|{{{butten|}}}}}} | <div class="mw-customtoggle-ruby{{{group|}}}" style="cursor:pointer" title="{{{title|}}}">{{{button|{{{butten}}}}}}</div>|<ruby {{#if:{{{class|}}}|class="{{{class|}}}"}} {{#if:{{{style|{{{css|}}}}}}|style="{{{style|{{{css|}}}}}}"}}><rb {{#if:{{{rbclass|}}}|class="{{{rbclass|}}}"}} {{#if:{{{rbsize|}}}|style="font-size:{{{rbsize|}}}"}}>{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{1}}}}}|{{{1}}}}}</rb><rp>(</rp><rt class="mw-collapsible {{#if:{{{rtclass|}}}|{{{rtclass|}}}}}" id="mw-customcollapsible-ruby{{{group|}}}" style="font-size:{{{rtsize|0.75em}}}">{{#if:{{{4|}}}|{{lang|{{{4}}}|{{{2}}}}}|{{#if:{{{3|}}}|{{lang|{{{3}}}|{{{2}}}}}|{{{2}}}}}}}</rt><rp>)</rp></ruby>}}{{#widget:toggle}}</includeonly>}
使用: {{ToggleRuby|button=显示/隐藏第一段注音|group=1}}
{{ToggleRuby|button=显示/隐藏第二段注音|group=2}}
{{ToggleRuby|button=显示/隐藏第三段注音|group=3}}
{{ToggleRuby|button=显示/隐藏第四段注音|group=4}}
{{LyricsKai
|original=
{{Utawari|
でも{{ToggleRuby|group=1|私|わたし}}だけの{{ToggleRuby|group=1|何|なに}}かで#2{{ToggleRuby|group=1|輝|かがや}}きたい|
{{ToggleRuby|group=1|時間|とき}}よ {{ToggleRuby|group=1|止|と}}めて
}}
{{Utawari|
{{ToggleRuby|group=2|大切|たいせつ}}な{{ToggleRuby|group=2|人|ひと}}と#2|
{{ToggleRuby|group=2|一人|ひとり}}じゃない
}}
{{Utawari|
{{ToggleRuby|group=3|夢|ゆめ}}の{{ToggleRuby|group=3|舞台|ぶたい}}#2へと|
{{ToggleRuby|group=3|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{ToggleRuby|group=4|浴|あ}}びるまで#3|
{{ToggleRuby|group=4|打|う}}ち{{ToggleRuby|group=4|破|やぶ}}って|
{{ToggleRuby|group=4|負|ま}}けられない{{ToggleRuby|group=4|自分|じぶん}}に
}}}}
效果: {{沙盒|button=显示/隐藏第一段注音|group=1}}
{{沙盒|button=显示/隐藏第二段注音|group=2}}
{{沙盒|button=显示/隐藏第三段注音|group=3}}
{{沙盒|button=显示/隐藏第四段注音|group=4}}
{{LyricsKai
|original=
{{Utawari|
でも{{沙盒|group=1|私|わたし}}だけの{{沙盒|group=1|何|なに}}かで#2{{沙盒|group=1|輝|かがや}}きたい|
{{沙盒|group=1|時間|とき}}よ {{沙盒|group=1|止|と}}めて
}}
{{Utawari|
{{沙盒|group=2|大切|たいせつ}}な{{沙盒|group=2|人|ひと}}と#2|
{{沙盒|group=2|一人|ひとり}}じゃない
}}
{{Utawari|
{{沙盒|group=3|夢|ゆめ}}の{{沙盒|group=3|舞台|ぶたい}}#2へと|
{{沙盒|group=3|恐怖|きょうふ}}を
}}
{{Utawari|
ライト#2を{{沙盒|group=4|浴|あ}}びるまで#3|
{{沙盒|group=4|打|う}}ち{{沙盒|group=4|破|やぶ}}って|
{{沙盒|group=4|負|ま}}けられない{{沙盒|group=4|自分|じぶん}}に
}}}}
|
@Nzh21关于解决缩进太多的歌词的问题,我想到了一个解决思路——采用上述toggle的原理,让用户自己开启/关闭,
- 可以用下面这种方式来实现只在移动版/桌面版显示不同的内容,不过如果用户用电脑还强行把浏览器宽度调小的话就没办法了。
<span class="mobileonly">只在移动版显示</span> <span class="nomobile">只在非移动版显示</span>
- --Nzh21(讨论) 2018年11月20日 (二) 12:11 (CST)
- @サンムル用css类在屏幕小于多少时隐藏缩进如何,或者直接禁止断行来保持格式。比如
- <s><templatestyles src="沙盒/common.css" /><span class="lu">我是占位符</span>一行歌词</s><templatestyles src="沙盒/common.css" /><div class="mw-parser-output"><span class="lu">我是占位符</span>一行歌词</div>--迟昫123(讨论) 2018年11月21日 (三) 06:03 (CST)
- 这个效果可以的,但是有兼容问题——能兼容大部分浏览器,但萌百的安卓APP不能正常显示,甚至连“我是占位符”五字都会被显示出来。--サンムル(讨论) 2018年11月21日 (三) 13:51 (CST)
- 已解决,根据Extension:TemplateStyles,应该把内容放在
<div class="mw-parser-output">...</div>中,如:
- 已解决,根据Extension:TemplateStyles,应该把内容放在
- 这个效果可以的,但是有兼容问题——能兼容大部分浏览器,但萌百的安卓APP不能正常显示,甚至连“我是占位符”五字都会被显示出来。--サンムル(讨论) 2018年11月21日 (三) 13:51 (CST)
<templatestyles src="沙盒/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>一行歌词 </div>
<templatestyles src="沙盒/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>一行歌词 </div>--サンムル(讨论) 2018年11月21日 (三) 16:53 (CST)
- @Nzh21,迟昫123,Silverpearl测试通过。
- 存档代码:
| 移动/网页端缩进样式 |
|---|
|
模版目录下css: @media ( max-width: 720px ) {
.lu{
display:none;
}
/*.Lyrics.Lyrics-original,.Lyrics.Lyrics-translated {
white-space: nowrap;
}*/
}
.lu{
speak:none;visibility:hidden;
}
使用: <templatestyles src="Utawari/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>当你使用网页端,你会看到缩进;如果是移动端,你会看不到缩进。 </div> 效果: <templatestyles src="沙盒/common.css" /> <div class="mw-parser-output"> <span class="lu">我是占位符</span>当你使用网页端,你会看到缩进;如果是移动端,你会看不到缩进。 </div> |
关于歌割り的处理像这样在鼠标指针指上去时改变背景色如何?别看源代码,很丑,有时间我会改的--Nzh21(讨论) 2018年11月21日 (三) 18:05 (CST)
修改完成 @Nzh21,迟昫123,Silverpearl感谢各位的付出,日后编写模块:Utawari文档时会将各位列入贡献者一栏。--サンムル(讨论) 2018年11月22日 (四) 00:35 (CST)
不懂就问
看LS们这几天讨论得热烈,卧问一句题外话。
音乐剧是少女歌剧的2.5次元企划展开,通常地,这一类LIVE CD的名义上应该是声优或接口三次元组合名义(表记 九九组(小山百代,……)),而不是像现在条目里写的、像TV动画一样用角色名义或二次元九九组名义(九九组(爱城华恋,……))。卧手上没盘,官方应该是有意无意地回避了这个问题导致网上查不到资料。剧学家有兴趣可以查证一下。——在卧(讨论) 2018年11月22日 (四) 00:13 (CST)
- @在卧这个问题我也很迷惑,甚至连大家族模板里的Starlight九九组(声优组合)也没敢去写(本来还想在里面写一下三个小组的……
红蓝组、情热组、夜店组/红钻石组)--サンムル(讨论) 2018年11月22日 (四) 00:28 (CST) - 在官方网站上就是这么写的(比如这个和这个),不过我对2.5次元企划也不是很了解,如有错误还请指出--Nzh21(讨论) 2018年11月22日 (四) 01:06 (CST)
#Hover特效的问题
@Nzh21桌面版可以正常显示,但移动端显示异常。--サンムル(讨论) 2018年11月22日 (四) 20:35 (CST)