萌娘百科討論:討論版/技術實現/存檔/2023年03月
討論版【技術實現】檔案館
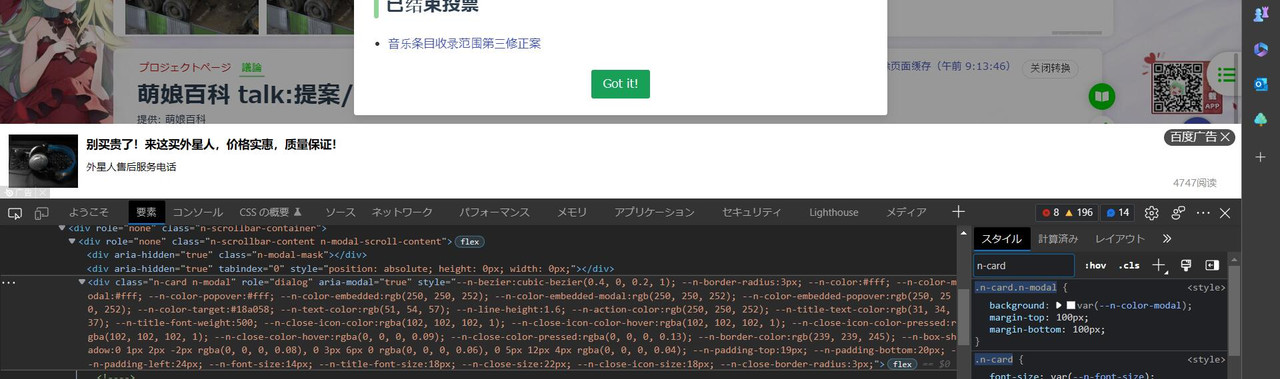
公告彈窗底部被底部廣告條遮擋
現狀如標題,雖然恰飯很重要,不過這樣影響頁面觀感也不行吧:
| 現狀截圖 |
|---|
本地測試似乎是加個margin-bottom就能顯示出來了,大概是這樣:
......
.n-card.n-modal {
......
margin-top:100px;
margin-bottom:100px;
}
......
修改效果如下:
| 修改截圖 |
|---|
大概就是把彈窗上下縮進一下,萬一哪天寫個長公告也能看完內容,希望修復。
--彌生卯月(討論) 2023年2月21日 (二) 09:30 (CST)
關於訪問圖站檔案時出現的問題
例子:https://img.moegirl.org.cn/common/6/6f/Hiiragi_arisa_kv.jpeg (cm:File:Hiiragi_arisa_kv.jpeg)
用任意非中國大陸IP訪問時出現以下警告{"code":"40310002","msg":"region is forbidden"},想問一下有其他用戶出現這個問題嗎?--Soramin(討論) 2023年2月24日 (五) 15:28 (CST)
補一句,現在是任意非中國大陸IP訪問任意檔案都會出現這個問題。--Soramin(討論) 2023年2月24日 (五) 15:31 (CST)
- 收到其他用戶提報,使用部分中國大陸IP也同樣無法訪問圖站。—— Jacklin612(☎·🧾) 2023年2月25日 (六) 17:34 (CST)
- 一些中國大陸IP同樣也無法訪問,這是被放逐了?目前嚴重影響條目編寫及巡查工作。--某FFF團的高級火法
 (批判一番) 2023年2月26日 (日) 00:40 (CST)
(批判一番) 2023年2月26日 (日) 00:40 (CST) - 而且不知道為什麼,IP坐標美中的我百科裏所有的圖片都無法顯示。--愛吃麵包的Hooonooka(討論) 2023年2月26日 (日) 10:54 (CST)
- 坐標澳大利亞悉尼,各條目內圖片只有極個別能加載出來,點圖片想看大圖也遇到了相同的情況
{"code":"40310002","msg":"region is forbidden"}。--Merjoex(討論) 2023年2月27日 (一) 00:23 (CST)
請求開啟 StringFunctions
根據說明,需要手動設置$wgPFEnableStringFunctions為 True 才能打開。根據沙盒測試結果,發現這個是關掉的。
請求目的:
希望能根據用戶輸入同一行數據的內容,例如「12,34,56,78,xx」,自動以分隔符「,」拆分內容,並自動化作表格中的一行。
上方沙盒頁面中用到的 loop 包含了自動擴充的框架代碼。
這樣做可以有效減少編輯者,尤其是新人編輯者的工作量,不用讓編輯者一個一個變量地去填寫(如果不支持,那則需要通過用 forargs 自動生成變量然後由編輯者一個個填寫)。對於行/列格子數量中等偏低的情況下,我認為這種方案能有效減少工作量。
這就像是填寫:[1,2,3,,5]方便還是{"1":1, "2":2,"3":3, "4":, "5", 5}方便一樣。(4 這個數值是我故意跳掉的,因為實際編輯可能會出現要空掉的情況)
--中二節奏雲玩家(討論) 2023年2月26日 (日) 04:51 (CST)
- 你讀過文檔了,這一點很好。所以你應該知道這個選項被預設為關閉的原因。
機智的小魚君⚡ (留言✨) 2023年2月26日 (日) 06:01 (CST)
- 原文寫的是「All of these functions operate in O(n) time complexity, making them safe against DoS attacks.」O(n)還不夠好嗎?--中二節奏雲玩家(討論) 2023年2月26日 (日) 06:43 (CST)
- @机智的小鱼君 閣下態度惡劣在前,就不要怪我話說的太難聽了。請問閣下這是作為運維的回覆還是作為界管的回覆?「你讀過文檔了,這一點很好。所以你應該知道這個選項被預設為關閉的原因。」?這種無助於解決問題的廢話少講,閣下也沒那個資格評點編輯者是否「很好」。作為運營的回覆而言,既不得體也不合理;作為界管回復而言,更是寫弱智問答機械人把腦子寫壞了的表現。麻煩閣下認清楚自己干的是服務業,自稱給用戶「裝孫子」,這就是閣下的態度?萌百編輯者不由閣下發工資,也不是死活求着閣下運營萌百,態度放端正點兒!——From 引夢者濁華(討論) 2023年2月26日 (日) 12:28 (CST)
- 這是技術實現討論版,不是商業談判桌,不建議用「你應該知道這個選項被預設為關閉的原因」這種說一半又不說明白的話語,在涉及合作作業時請務必儘量使用直觀的方式回答問題。——
 BearBin 「噴他 • 留名」 2023年2月26日 (日) 12:31 (CST)
BearBin 「噴他 • 留名」 2023年2月26日 (日) 12:31 (CST) - @机智的小鱼君 是誰給你的自信在編輯者面前好為人師?-- I've known the future you people wouldn't think of 2023年2月26日 (日) 12:35 (CST)
- 沒聽懂,您是想實現什麼?--
 單推人樂然 ✉ 亮出你的底牌、將生命壓上賭桌。 2023年2月26日 (日) 11:27 (CST)
單推人樂然 ✉ 亮出你的底牌、將生命壓上賭桌。 2023年2月26日 (日) 11:27 (CST) - 僅就{{#sub}}而言,可以使用{{#invoke:String|sub}}替代。--WaitSpring(討論) 2023年2月26日 (日) 12:47 (CST)
- 用戶輸入「12,,34,567」,拆分為 <tr>12</tr><tr></tr><tr>34</tr><tr>567</tr>。由於長度不固定也不能認定不能出現空值,所以考慮用 explode。sub 在這裏顯然無法實現(因為其要求給出長度)。用 explode 在這裏還能給容錯防止格式跑偏,因為其可以控制生成至多 X 個段的輸出。Split 的問題在於:我沒找到怎麼通過 loop 自動引用 foo1, foo2 等變量。
- 實際代碼在這裏,雖然我還沒把最後兩行數據改上不過代碼要表達的意思應該已經在了。
- 代碼中出現的 replace(也就是最後兩行數據使用的代碼)是我第一版的方案,後來因為各種原因決定放棄。因為用了 replace(包括 module:string 的 replace),就無法通過額外代碼實現將用戶輸入的空掉的部分替換為默認值「-/未測定/其它等等」。
- 替換
,,為默認值也是不可行的,因為空值可能出現在最後一格。雖然可以要求用戶在輸入中,加上[1,2,]中外面的中括號,這樣就可以通過替換掉,]達成目的,然而: - (1.)又回到了容錯問題,比如用戶會不會輸入為
[ 1, 2, 3 ]這種格式等。 - (2.)而且此時當初這樣設計輸入變量的值方法的本意就沒了,不如回到 forargs 讓用戶一個變量一個變量輸入的方案。--中二節奏雲玩家(討論) 2023年2月26日 (日) 14:03 (CST)
- 感覺沒有必要。wikitext的
||語法不比逗號麻煩多少,頂多就是多個表頭和換行,我認為沒必要為此多一層loop、增加模板展開長度、還要考慮各種點炒飯操作的容錯(很早之前有人提過增加統一的人物舉例模板被駁回也是出於類似考量)。退一萬步講,就算需要實現類似功能,用Lua就行了,沒必要調擴展吧。-- 管理員樂然 ✉ 亮出你的底牌、將生命壓上賭桌。 2023年2月26日 (日) 14:42 (CST)
管理員樂然 ✉ 亮出你的底牌、將生命壓上賭桌。 2023年2月26日 (日) 14:42 (CST)
- 然而實際上表格要顧及的東西很多,實際填表格的時候量級不是只有「||」這麼簡單了(更不要提在各種 template 中,實際上 wikimedia 語法兼容性很差,存在必須用 html 實現的情況,例如Template:CHUNITHM/技能/基礎信息模板。我不認為有人能在現有基礎上只使用 wikimedia 表格語法而不出現顯示錯誤(且不使用 magic word
#tag),因為我一開始就是這樣嘗試的但是發現不可行)。而且使用模板最主要的目的是簡化輸入+統一格式。在這裏用戶只需要輸入数据=1,2,3,4就行了,就算寫成了数据=1 , 2 , 3,4之類的,容錯也很好做,在這個 case 下,甚至不需要對非空數據做任何處理(只需要替換空白數據為默認值)。 - 當然這只能反駁第一點,作為第一點的反駁理由,我認為這是充足的。第二點說實話我沒真沒啥好反駁的,因為我沒有全站的全局視角。我體諒作為運維或者技術角度對開啟這個部分有顧慮,只是寫 Module 我就不知道什麼時候才能改完模板了,我從來沒寫過也沒這個自信能寫好,也不知道到時候會花多少時間。--中二節奏雲玩家(討論) 2023年2月26日 (日) 15:33 (CST)
- 這樣吧,從技術的角度來說您的需求使用現有資源就可以實現,這個不構成要求開啟新擴展功能的充分條件。從我個人角度,我不建議你這麼設計模板。不要因為有人覺得我是混蛋就覺得我是在針對你,我沒那麼無聊,我就是有資格給你提出建議,這是我在過去8年裏寫過很多自認為很酷的代碼以後總結出的經驗。
機智的小魚君⚡ (留言✨) 2023年2月26日 (日) 17:19 (CST)
- 如果你說的是可以通過寫 Module 的方式完成,那我無話可說。確實是可以的,只是我可能不能短時間內寫出來。但是如果你說的是不通過新建 Module 能實現,我還是希望你能指出是能如何實現。Split 為什麼不能實現我已經指出來了。
- 我不確定你說的「不建議這麼設計模板」是說什麼。希望你能明確指出。--中二節奏雲玩家(討論) 2023年2月26日 (日) 17:55 (CST)
- 你希望設計一個高冗餘且傳參獨特的模板,那它必然不可能短時間內寫出來,付出和收益是不成正比的。我不建議你設計一個入參為逗號分隔符的模板,如果將用於每一行格式化的代碼單獨拆分為「/行」模板可能會是更佳的選擇。你為什麼不選擇後者?
機智的小魚君⚡ (留言✨) 2023年2月26日 (日) 18:29 (CST)
- 高冗餘是重複,對於需要每行塞入數據的情況這是不可避免的。從「將用於每一行格式化的代碼單獨拆分為「/行」模板可能會是更佳的選擇。」這句話看來,我認為你沒有理解我的需求。產生分歧的點是數據轉化的方式,而不是格式化的方法。
- 在我的設計中,用戶只需要通過輸入版本系列代號,模板就可以自動決定表格所需的列數和首行標題內容。這是很容易做的事情,事實上這裏的實現也沒有任何問題。因此用戶後續只需要傳入數據,就可以自動轉化為對應的列。拆分為不同的模板不能解決問題,因為問題的本質是輸入的數據轉化為表格代碼方式。和樣式或者格式沒有任何關係。拆分為不同的行模板也就是把一個相同的代碼複製了三遍,但問題本身沒有得到解決,複製幾遍也沒用,反而增加填寫數據的工作量。我不理解你為什麼會提出這種方法。如果你認為你的理解沒有錯誤,我希望你能進一步說明。
- 與此同時,之所以要這樣設計,是因為目前 CHUNITHM 技能相關內容幾乎全部是從零起步,實際參與技能重構的編輯,甚至直接上升到 CHUNITHM 相關詞條的編輯都幾乎看不到別人主要地參與構建工作,除了主詞條和音樂收錄詞條,必須從頭開始構建和設計。換句話說,目前的相關工作,全部是 fundamental 的工作,設計的時候必須考慮到後續樣式統一修改和編輯者的便利程度。我總有一天是不能再參與編輯的,最終是要留給別人編輯的。
- 打個比方說:你現在看到一個系列的版本或許只有兩個,以後要是出了三個或是四個呢?(和主要分歧點不相關:如果一個版本在一個地區還沒推出,是不是應該加上
#if隱藏。本括號里的內容是支撐「fundamental」的論點,該需求本身實現上沒有難度。) - 我其實可以選擇丟個表格給後面的人去複製粘貼,這樣的話連模板都不用單獨做,目前純數據只有 2x2 大小。這是很簡單的。然而能考慮到的能做的,儘量還是做了比較好。不然就是「編輯一時爽,後人難入手」。這是我這樣設計的考量。--中二節奏雲玩家(討論) 2023年2月26日 (日) 19:17 (CST)
- 你希望設計一個高冗餘且傳參獨特的模板,那它必然不可能短時間內寫出來,付出和收益是不成正比的。我不建議你設計一個入參為逗號分隔符的模板,如果將用於每一行格式化的代碼單獨拆分為「/行」模板可能會是更佳的選擇。你為什麼不選擇後者?
- 這樣吧,從技術的角度來說您的需求使用現有資源就可以實現,這個不構成要求開啟新擴展功能的充分條件。從我個人角度,我不建議你這麼設計模板。不要因為有人覺得我是混蛋就覺得我是在針對你,我沒那麼無聊,我就是有資格給你提出建議,這是我在過去8年裏寫過很多自認為很酷的代碼以後總結出的經驗。
- 然而實際上表格要顧及的東西很多,實際填表格的時候量級不是只有「||」這麼簡單了(更不要提在各種 template 中,實際上 wikimedia 語法兼容性很差,存在必須用 html 實現的情況,例如Template:CHUNITHM/技能/基礎信息模板。我不認為有人能在現有基礎上只使用 wikimedia 表格語法而不出現顯示錯誤(且不使用 magic word
- 感覺沒有必要。wikitext的
你提出這個需求的出發點是你認為「這樣做可以有效減少編輯者,尤其是新人編輯者的工作量,不用讓編輯者一個一個變量地去填寫」,這原本就是一個偽命題。
你認為在後續維護中耽誤時間的囉嗦部分,事實上是一種 coding conventions。尤其是你已經提到了,你的工作是完全從頭開始的,而且也無法保證可以永遠維護下去,那麼就應該考慮可讀性以及可擴展性。具名參數就是一種直觀的提示,它提示編輯者填入模板的內容對應的是什麼部分,它能很快的讓第三者理解設計者的意圖,也能對新人形成引導,更快的上手。你所設想的方案確實減少了輸入的字符數量,與此同時帶來的是心智負擔,逗號分隔符是一種非常抽象的概念,它對順序和數組長度敏感,減少工作量這一點只會在你對模板邏輯充分了解的前提下體現。
舉一個實際的例子,假如有一個角色列表模板,其中角色鮑勃不是魔法師。在兩種設計下分別表現為:
{{某作品角色列表
| 姓名 = 爱丽丝,鲍勃,辛迪
| 性别 = 女,男,男
| 能力 = 火焰,,冰冻
<!-- ... -->
}}
{{某作品角色列表
{{某作品角色/行| 姓名 = 爱丽丝 | 性别= 女 | 能力 = 火焰 }}
{{某作品角色/行| 姓名 = 鲍勃 | 性别= 男 | 能力 = }}
{{某作品角色/行| 姓名 = 辛迪 | 性别= 男 | 能力 = 冰冻 }}
<!-- ... -->
}}
我個人認為顯然是後者更易於閱讀、維護以及擴展,這樣做也利好了新人編輯者。
假如這個作品在後期更新了其他角色屬性,逗號分隔符的向前兼容就會變成災難了。
題外話:你所想到的這種設計思路其實非常先進,這是很難得的(褒義),它在Google Protobuf的設計中有所體現,但是proto的約束是依靠靜態類型檢查來實現的,而且在編輯過程中也會有來自IDE的語法提示,MediaWiki的編輯器顯然沒有這麼強大,它可能並不適用。機智的小魚君⚡ (留言✨) 2023年2月26日 (日) 19:40 (CST)
(這個話題太長了來個人摺疊一下,我甚至已經不知道要不要前面加 : 來縮進了。)
我反駁的點有兩點:
1. 如果「逗號分隔符是一種非常抽象的概念」,那麼像投稿視頻或者在公共博客系統中寫博文時,tag 通過逗號或空格進行分隔的也算抽象嗎?我認為這是一種常見的做法。最多把逗號換成空格區分。
2. 在我看過你給的例子後,我還是覺得拆分為多行模板是不必要的。實現上來說,可以這樣來:
{{#if: {{{1|}}} | 执行代码+{{#if: {{{2|}}} | 执行代码+{{#if: {{{3|}}} | 执行代码 | 结束循环 }} | 结束循环 }} | 结束循环 }}
然後複製三行對應三個輸入變量即可。用 forargs 是相同的原理(大陸服數據1-x、國際服數據1-x、日服數據1-x),只不過這樣有多少格用戶就得輸入多少的變量值。因為這種輸入方法是對用戶來說輸入還是感覺繁瑣,一旦要用這個模板做一個跨十多個版本的數據比較,恐怕頭要相當大。所以我才考慮了逗號分隔的方式。--中二節奏雲玩家(討論) 2023年2月26日 (日) 20:03 (CST)。
- 我詳細審閱了您的請求,$wgPFEnableStringFunctions也許能解決您的問題,但是您給出的理由不是開啟此擴展選項的充分條件。現有條件完全可以滿足您的需求,您可以試試使用Lua模塊來實現您想要的功能,如果無法完成,我們再來討論開啟此擴展的必要性。

娜娜奇 (留言✨) 2023年2月26日 (日) 21:15 (CST)
有關窄屏版moeskin在受保護頁面的UI
在任意保護等級比用戶目前用戶組更高的頁面中,窄屏版的moeskin均沒顯示右上角的「三點選單」、以及編輯按鈕。
對於部分用戶而言,查看受保護頁面的原代碼、歷史、加入監視列表等仍然是有用的功能,希望能加回這兩項UI,或者在偏好設定內讓用戶選擇是否加入這兩項UI。--Soramin(討論) 2023年2月13日 (一) 10:05 (CST)
- (+)支持 ——GuoPC「遠いほど燃え上がるよ そこへ行きたいと すべて乗りこえて辿り着くには」 2023年2月15日 (三) 16:34 (CST)
- @萌娘百科·娜娜奇 想問一下營運方對這個討論串的看法,例如有否考慮加回選單嗎?--Soramin(討論) 2023年2月16日 (四) 16:30 (CST)
- @星海子,蓝羽汇,AnnAngela,屠麟傲血,机智的小鱼君,Leranjun,Bbrabbit,Luoxuchan 營運方的人員在過往9天內似乎有上線但沒有對這個討論中作出任何回應(那怕是拒絕),想請界管幫助聯絡相關技術人員及團隊。如有任何具體意見或信息,希望轉達到討論版這裏。
- 順便,下面因CDN設定而導致的檔案訪問問題也應該急需讓營運團隊得知,也希望順帶知會技術團隊。--Soramin(討論) 2023年2月25日 (六) 17:27 (CST)
- (+)支持 才注意到有這個串,哪怕根本不用萌皮也頂一下。別因為這個把活躍編輯氣走。
( ¡ )題外話 不需要設置成可選項,一是強制顯示實際上並不佔多大顯示位置,二是,我擔心有些人一看不是強制性的就直接選擇矇混過關了。-- I've known the future you people wouldn't think of 2023年2月25日 (六) 17:38 (CST) - 沒有無視,單純不喜歡作在未定位到原因的時候給出明確的答覆。並非故意如此設計,沒那麼無聊。從技術角度來說是否登錄不影響MoeSkin此組件的輸出的邏輯,不知道這裏在匿名狀態下為什麼不顯示。如果你希望了解技術細節,這裏引用的都是Skin基類上提供的['content_navigation']['actions']屬性,如果什麼連結都不顯示那就意味着mw傳遞的此數組是空的。這個bug和編輯預覽時沒有分類預覽的bug比較類似,都屬於很難排查的那種,mw的核心文檔聊勝於無,遇到這種基本上得靠讀源碼解決。很折磨,費眼睛,儘量修,無擔保。
機智的小魚君⚡ (留言✨) 2023年2月26日 (日) 06:18 (CST)
- 建議叔叔招個客服,或者將七海部署到技術實現版以實現在有人@「技術人員」時自動發送內容為「您提報的問題我們已經收到,將儘快解決」的回覆。——來自糟糕的妹控狗頭人 2023年2月26日 (日) 07:37 (CST)
關於評論區的問題
逛一個Wiki的時候看到的評論區系統  能否將其作為萌百的新評論區系統?--假面騎士01(討論) 2023年3月5日 (日) 00:42 (CST)
能否將其作為萌百的新評論區系統?--假面騎士01(討論) 2023年3月5日 (日) 00:42 (CST)
- 這就是mw的討論擴展。。。—— ほしみ 2023年3月5日 (日) 00:53 (CST)
- 這玩意實際還是用在User Talk的。-- I've known the future you people wouldn't think of 2023年3月5日 (日) 14:41 (CST)
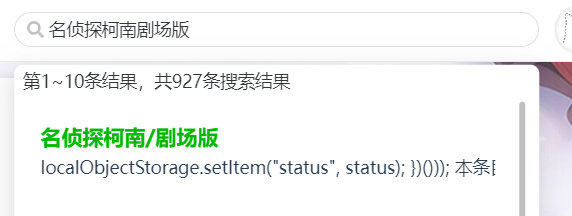
搜索一些項目時出現js代碼
今天搜索「名偵探柯南劇場版」偶然發現的一個bug
在名偵探柯南/劇場版條目下方出現js代碼
Help:
--Dragonte(討論) 2023年2月21日 (二) 13:59 (CST)
- (i)注意 @Dragonte您上傳的cm:File:BugAtSearch.png屬於萌娘百科:方針#文件管理政策中「用途不當的文件」範疇內的「僅用於討論相關命名空間的、可被替代的臨時討論文件」,若需在討論頁展示圖片,請使用圖床,而不應上傳至共享站。另外,在討論版發言後請使用
--~~~~進行簽名。--冰風飄羽(討論) 2023年2月21日 (二) 10:05 (CST) - 是{{專題導航}}使用的Widget:TopicNavBar導致的。不知道有什麼解決辦法……〔巡〕淮南皓月 🌙 2023年2月23日 (四) 16:40 (CST)
另一個賬號無法綁定手機
截圖[3]--禍津吹雪(討論) 2023年3月3日 (五) 02:26 (CST)
- 可否一併提供下瀏覽器版本號信息?可選擇打開 https://helper.annangela.cn/browserInfo.html 後將信息粘貼到下方。—— ほしみ 2023年3月3日 (五) 02:40 (CST)
| 瀏覽器信息 |
|---|
UserAgent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 Edg/110.0.1587.57
屏幕高度: 1440px
宽度: undefined
缩放: visualViewport.scale: 1x(可能不可靠) / devicePixelRatio: 1x(设备屏幕缩放倍数) / screen.width/visualViewport.width: 1.4365x(可见宽度与屏幕宽度之比)
可见高度: 886px
可见宽度: 1782px
方向: 宽屏模式 (0°)
localStorage 存储上限: 5242879
|
Microsoft Edge 版本 110.0.1587.57--禍津吹雪(討論) 2023年3月3日 (五) 02:51 (CST)
有無徹底解決分類:受限視頻的可能?
萌百現在有正在運營的官方B站號,能不能走那個方式來解決本站站內視頻受限的問題?(統一用萌百官方號訪問視頻)
治標不治本是個大問題
—— ![]() 不出理律覺得世界是如此美麗(用這裏找我) 2023年3月4日 (六) 23:07 (CST)
不出理律覺得世界是如此美麗(用這裏找我) 2023年3月4日 (六) 23:07 (CST)
- 就您提出的方法而言,沒有。我更建議保留分類以提示讀者需要登錄才能查看視頻。(或者改一下{{BilibiliVideo}}也行吧)-- I've known the future you people wouldn't think of 2023年3月4日 (六) 23:23 (CST)
- 受限視頻別用BilibiliVideo模板,換成外鏈不就行了。—— ほしみ 2023年3月5日 (日) 00:54 (CST)
在列表後使用;加粗文字導致行間距變化
以下是示例:
- 小標題1
- 上面是一行以
;開頭的加粗文字。這是一個列表。
- 小標題2
在列表後再使用;,可以發現上一行文字和上面的列表的間距很小,和其他文字的行間距相比很不協調。
另外列表與前面的小標題的間距也比一般的行間距小一些。
- 小標題3
如果;前面是一般的文字就不會出現這種情況。
另外,只用列表時也會出現這種情況:
- 這是一個列表。
- 這是次級列表。
- 此時返回上一級,這行文字與上行文字的間距也變小了。
- 這是次級列表。
- 不過添加一個額外的換行就能解決這個問題。
——Krypton glow(討論) 2023年2月18日 (六) 16:46 (CST)
- 默認樣式里列表無下邊距導致的,有必要給列表加個下邊距嗎?——From AnnAngela the Bureaucrat (Talk) 2023年2月21日 (二) 10:53 (CST)
- 我個人是覺得現在這樣只有上邊距不好看……混合列表看着有點怪。〔巡〕淮南皓月 🌙 2023年2月23日 (四) 16:42 (CST)
- 我的想法是,小標題下的內容和它前面的小標題的關係比較密切,而和它後面的小標題沒有什麼關係,如果它與後面的小標題更靠近的話可能會使讀者產生混亂,次級列表同理。——Krypton glow(討論) 2023年2月26日 (日) 18:14 (CST)
- 感覺可以加。 —— ほしみ 2023年3月5日 (日) 01:48 (CST)
公告欄里的「關於關於優編改制的提案」
關於關於關於優編改制的提案的提案的提案
我想不到是什麼原因導致的bug(
A small case, though. ——C8H17OH(討論) 2023年3月12日 (日) 23:06 (CST)
- 很顯然,是手滑(((———— ほしみ 2023年3月12日 (日) 23:22 (CST)
- 我以為是自動化程序的問題(所以完全沒有其他人發現嗎(我好幾天前就注意到了)??——C8H17OH(討論) 2023年3月12日 (日) 23:36 (CST)
- 不,moeskin的公告都是手工改的。Special:差異/6724071。—— ほしみ 2023年3月12日 (日) 23:39 (CST)
- 我以為是自動化程序的問題(所以完全沒有其他人發現嗎(我好幾天前就注意到了)??——C8H17OH(討論) 2023年3月12日 (日) 23:36 (CST)
新版首頁Popover組件未限制最大寬度
首頁的Popover最大寬度默認為瀏覽器畫面寬度,極易溢出頁面。此外過長的寬度不利於閱讀,建議設定一個合適的最大寬度。
|
--![]() Sheep-realms(討論) 2023年3月20日 (一) 14:22 (CST)
Sheep-realms(討論) 2023年3月20日 (一) 14:22 (CST)
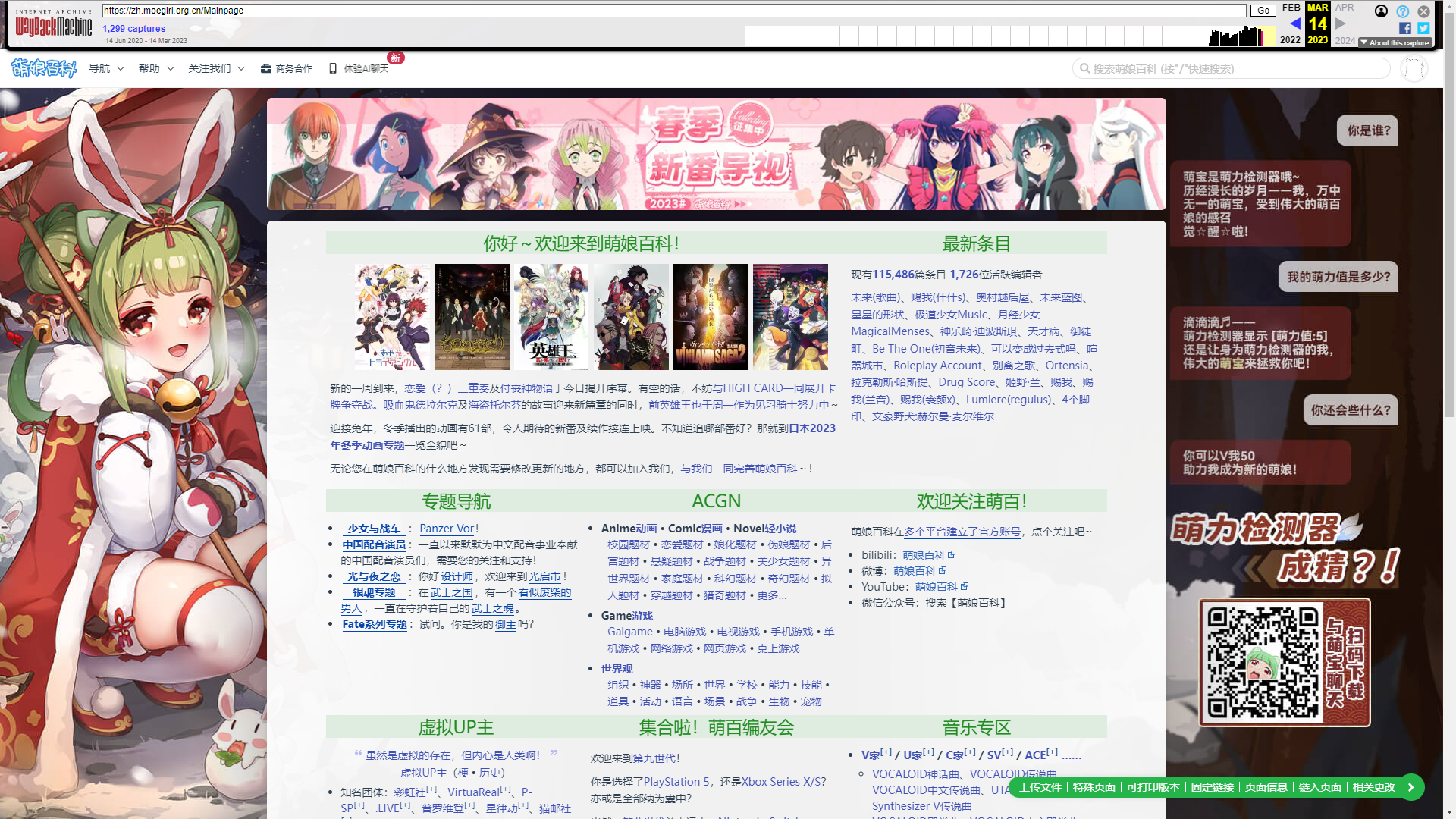
首頁出現了嚴重錯誤
|
這是2023年3月14日 09:44:50(GMT)首頁的wayback machine存檔:https://web.archive.org/web/20230314094450/https://zh.moegirl.org.cn/Mainpage
這是2023年3月15日 04:37:35(GMT)首頁的wayback machine存檔:https://web.archive.org/web/20230315043735/https://zh.moegirl.org.cn/Mainpage
主要原因是有幾個element加入了style="display: none;"的inline css格式,包括
#moe-article-header-container#mw-content-text .mw-parser-output
雖然wayback machine存檔也出現了錯誤,還是想確認一下其他人的首頁是否出現這個問題。--Soramin(討論) 2023年3月15日 (三) 13:00 (CST)
- 我這邊無法復現這個問題,似乎已經被修復了? BugCatcher
(討論 / 貢獻 / 萌百移民) 2023年3月15日 (三) 20:04 (CST)
- (▲)同上 可能是互聯網檔案館的問題。——
 我早就是白菜的單推了~(討論·貢獻) 2023年3月15日 (三) 22:15 (CST)
我早就是白菜的單推了~(討論·貢獻) 2023年3月15日 (三) 22:15 (CST)