萌娘百科讨论:讨论版/技术实现/存档/2023年03月
讨论版【技术实现】档案馆
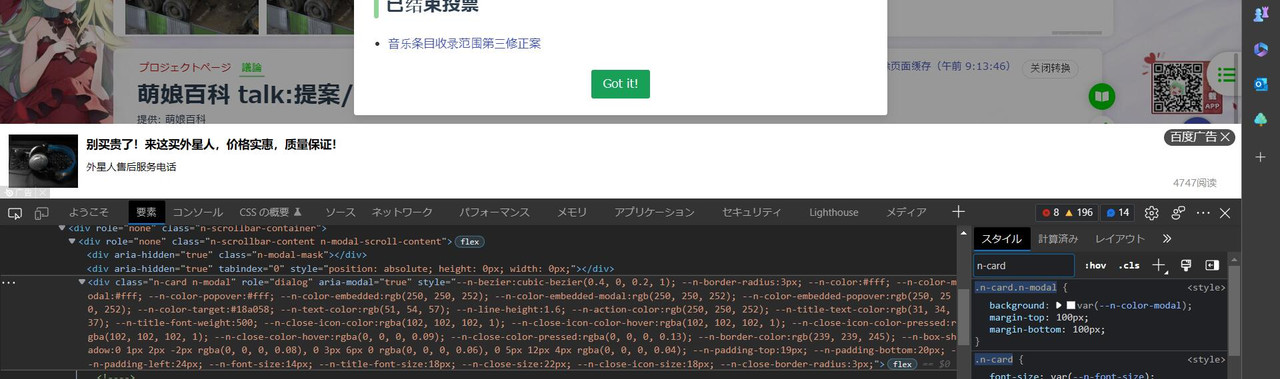
公告弹窗底部被底部广告条遮挡
现状如标题,虽然恰饭很重要,不过这样影响页面观感也不行吧:
| 现状截图 |
|---|
本地测试似乎是加个margin-bottom就能显示出来了,大概是这样:
......
.n-card.n-modal {
......
margin-top:100px;
margin-bottom:100px;
}
......
修改效果如下:
| 修改截图 |
|---|
大概就是把弹窗上下缩进一下,万一哪天写个长公告也能看完内容,希望修复。
--弥生卯月(讨论) 2023年2月21日 (二) 09:30 (CST)
关于访问图站档案时出现的问题
例子:https://img.moegirl.org.cn/common/6/6f/Hiiragi_arisa_kv.jpeg (cm:File:Hiiragi_arisa_kv.jpeg)
用任意非中国大陆IP访问时出现以下警告{"code":"40310002","msg":"region is forbidden"},想问一下有其他用户出现这个问题吗?--Soramin(讨论) 2023年2月24日 (五) 15:28 (CST)
补一句,现在是任意非中国大陆IP访问任意档案都会出现这个问题。--Soramin(讨论) 2023年2月24日 (五) 15:31 (CST)
- 收到其他用户提报,使用部分中国大陆IP也同样无法访问图站。—— Jacklin612(☎·🧾) 2023年2月25日 (六) 17:34 (CST)
- 一些中国大陆IP同样也无法访问,这是被放逐了?目前严重影响条目编写及巡查工作。--某FFF团的高级火法
 (批判一番) 2023年2月26日 (日) 00:40 (CST)
(批判一番) 2023年2月26日 (日) 00:40 (CST) - 而且不知道为什么,IP坐标美中的我百科里所有的图片都无法显示。--爱吃面包的Hooonooka(讨论) 2023年2月26日 (日) 10:54 (CST)
- 坐标澳大利亚悉尼,各条目内图片只有极个别能加载出来,点图片想看大图也遇到了相同的情况
{"code":"40310002","msg":"region is forbidden"}。--Merjoex(讨论) 2023年2月27日 (一) 00:23 (CST)
请求开启 StringFunctions
根据说明,需要手动设置$wgPFEnableStringFunctions为 True 才能打开。根据沙盒测试结果,发现这个是关掉的。
请求目的:
希望能根据用户输入同一行数据的内容,例如“12,34,56,78,xx”,自动以分隔符“,”拆分内容,并自动化作表格中的一行。
上方沙盒页面中用到的 loop 包含了自动扩充的框架代码。
这样做可以有效减少编辑者,尤其是新人编辑者的工作量,不用让编辑者一个一个变量地去填写(如果不支持,那则需要通过用 forargs 自动生成变量然后由编辑者一个个填写)。对于行/列格子数量中等偏低的情况下,我认为这种方案能有效减少工作量。
这就像是填写:[1,2,3,,5]方便还是{"1":1, "2":2,"3":3, "4":, "5", 5}方便一样。(4 这个数值是我故意跳掉的,因为实际编辑可能会出现要空掉的情况)
--中二节奏云玩家(讨论) 2023年2月26日 (日) 04:51 (CST)
- 你读过文档了,这一点很好。所以你应该知道这个选项被预设为关闭的原因。
机智的小鱼君⚡ (留言✨) 2023年2月26日 (日) 06:01 (CST)
- 原文写的是“All of these functions operate in O(n) time complexity, making them safe against DoS attacks.”O(n)还不够好吗?--中二节奏云玩家(讨论) 2023年2月26日 (日) 06:43 (CST)
- @机智的小鱼君 阁下态度恶劣在前,就不要怪我话说的太难听了。请问阁下这是作为运维的回复还是作为界管的回复?“你读过文档了,这一点很好。所以你应该知道这个选项被预设为关闭的原因。”?这种无助于解决问题的废话少讲,阁下也没那个资格评点编辑者是否“很好”。作为运营的回复而言,既不得体也不合理;作为界管回复而言,更是写弱智问答机器人把脑子写坏了的表现。麻烦阁下认清楚自己干的是服务业,自称给用户“装孙子”,这就是阁下的态度?萌百编辑者不由阁下发工资,也不是死活求着阁下运营萌百,态度放端正点儿!——From 引梦者浊华(讨论) 2023年2月26日 (日) 12:28 (CST)
- 这是技术实现讨论版,不是商业谈判桌,不建议用“你应该知道这个选项被预设为关闭的原因”这种说一半又不说明白的话语,在涉及合作作业时请务必尽量使用直观的方式回答问题。——
 BearBin 「喷他 • 留名」 2023年2月26日 (日) 12:31 (CST)
BearBin 「喷他 • 留名」 2023年2月26日 (日) 12:31 (CST) - @机智的小鱼君 是谁给你的自信在编辑者面前好为人师?-- I've known the future you people wouldn't think of 2023年2月26日 (日) 12:35 (CST)
- 没听懂,您是想实现什么?--
 单推人乐然 ✉ 亮出你的底牌、将生命压上赌桌。 2023年2月26日 (日) 11:27 (CST)
单推人乐然 ✉ 亮出你的底牌、将生命压上赌桌。 2023年2月26日 (日) 11:27 (CST) - 仅就{{#sub}}而言,可以使用{{#invoke:String|sub}}替代。--WaitSpring(讨论) 2023年2月26日 (日) 12:47 (CST)
- 用户输入“12,,34,567”,拆分为 <tr>12</tr><tr></tr><tr>34</tr><tr>567</tr>。由于长度不固定也不能认定不能出现空值,所以考虑用 explode。sub 在这里显然无法实现(因为其要求给出长度)。用 explode 在这里还能给容错防止格式跑偏,因为其可以控制生成至多 X 个段的输出。Split 的问题在于:我没找到怎么通过 loop 自动引用 foo1, foo2 等变量。
- 实际代码在这里,虽然我还没把最后两行数据改上不过代码要表达的意思应该已经在了。
- 代码中出现的 replace(也就是最后两行数据使用的代码)是我第一版的方案,后来因为各种原因决定放弃。因为用了 replace(包括 module:string 的 replace),就无法通过额外代码实现将用户输入的空掉的部分替换为默认值“-/未测定/其它等等”。
- 替换
,,为默认值也是不可行的,因为空值可能出现在最后一格。虽然可以要求用户在输入中,加上[1,2,]中外面的中括号,这样就可以通过替换掉,]达成目的,然而: - (1.)又回到了容错问题,比如用户会不会输入为
[ 1, 2, 3 ]这种格式等。 - (2.)而且此时当初这样设计输入变量的值方法的本意就没了,不如回到 forargs 让用户一个变量一个变量输入的方案。--中二节奏云玩家(讨论) 2023年2月26日 (日) 14:03 (CST)
- 感觉没有必要。wikitext的
||语法不比逗号麻烦多少,顶多就是多个表头和换行,我认为没必要为此多一层loop、增加模板展开长度、还要考虑各种点炒饭操作的容错(很早之前有人提过增加统一的人物举例模板被驳回也是出于类似考量)。退一万步讲,就算需要实现类似功能,用Lua就行了,没必要调扩展吧。-- 管理员乐然 ✉ 亮出你的底牌、将生命压上赌桌。 2023年2月26日 (日) 14:42 (CST)
管理员乐然 ✉ 亮出你的底牌、将生命压上赌桌。 2023年2月26日 (日) 14:42 (CST)
- 然而实际上表格要顾及的东西很多,实际填表格的时候量级不是只有“||”这么简单了(更不要提在各种 template 中,实际上 wikimedia 语法兼容性很差,存在必须用 html 实现的情况,例如Template:CHUNITHM/技能/基础信息模板。我不认为有人能在现有基础上只使用 wikimedia 表格语法而不出现显示错误(且不使用 magic word
#tag),因为我一开始就是这样尝试的但是发现不可行)。而且使用模板最主要的目的是简化输入+统一格式。在这里用户只需要输入数据=1,2,3,4就行了,就算写成了数据=1 , 2 , 3,4之类的,容错也很好做,在这个 case 下,甚至不需要对非空数据做任何处理(只需要替换空白数据为默认值)。 - 当然这只能反驳第一点,作为第一点的反驳理由,我认为这是充足的。第二点说实话我没真没啥好反驳的,因为我没有全站的全局视角。我体谅作为运维或者技术角度对开启这个部分有顾虑,只是写 Module 我就不知道什么时候才能改完模板了,我从来没写过也没这个自信能写好,也不知道到时候会花多少时间。--中二节奏云玩家(讨论) 2023年2月26日 (日) 15:33 (CST)
- 这样吧,从技术的角度来说您的需求使用现有资源就可以实现,这个不构成要求开启新扩展功能的充分条件。从我个人角度,我不建议你这么设计模板。不要因为有人觉得我是混蛋就觉得我是在针对你,我没那么无聊,我就是有资格给你提出建议,这是我在过去8年里写过很多自认为很酷的代码以后总结出的经验。
机智的小鱼君⚡ (留言✨) 2023年2月26日 (日) 17:19 (CST)
- 如果你说的是可以通过写 Module 的方式完成,那我无话可说。确实是可以的,只是我可能不能短时间内写出来。但是如果你说的是不通过新建 Module 能实现,我还是希望你能指出是能如何实现。Split 为什么不能实现我已经指出来了。
- 我不确定你说的“不建议这么设计模板”是说什么。希望你能明确指出。--中二节奏云玩家(讨论) 2023年2月26日 (日) 17:55 (CST)
- 你希望设计一个高冗余且传参独特的模板,那它必然不可能短时间内写出来,付出和收益是不成正比的。我不建议你设计一个入参为逗号分隔符的模板,如果将用于每一行格式化的代码单独拆分为“/行”模板可能会是更佳的选择。你为什么不选择后者?
机智的小鱼君⚡ (留言✨) 2023年2月26日 (日) 18:29 (CST)
- 高冗余是重复,对于需要每行塞入数据的情况这是不可避免的。从“将用于每一行格式化的代码单独拆分为“/行”模板可能会是更佳的选择。”这句话看来,我认为你没有理解我的需求。产生分歧的点是数据转化的方式,而不是格式化的方法。
- 在我的设计中,用户只需要通过输入版本系列代号,模板就可以自动决定表格所需的列数和首行标题内容。这是很容易做的事情,事实上这里的实现也没有任何问题。因此用户后续只需要传入数据,就可以自动转化为对应的列。拆分为不同的模板不能解决问题,因为问题的本质是输入的数据转化为表格代码方式。和样式或者格式没有任何关系。拆分为不同的行模板也就是把一个相同的代码复制了三遍,但问题本身没有得到解决,复制几遍也没用,反而增加填写数据的工作量。我不理解你为什么会提出这种方法。如果你认为你的理解没有错误,我希望你能进一步说明。
- 与此同时,之所以要这样设计,是因为目前 CHUNITHM 技能相关内容几乎全部是从零起步,实际参与技能重构的编辑,甚至直接上升到 CHUNITHM 相关词条的编辑都几乎看不到别人主要地参与构建工作,除了主词条和音乐收录词条,必须从头开始构建和设计。换句话说,目前的相关工作,全部是 fundamental 的工作,设计的时候必须考虑到后续样式统一修改和编辑者的便利程度。我总有一天是不能再参与编辑的,最终是要留给别人编辑的。
- 打个比方说:你现在看到一个系列的版本或许只有两个,以后要是出了三个或是四个呢?(和主要分歧点不相关:如果一个版本在一个地区还没推出,是不是应该加上
#if隐藏。本括号里的内容是支撑“fundamental”的论点,该需求本身实现上没有难度。) - 我其实可以选择丢个表格给后面的人去复制粘贴,这样的话连模板都不用单独做,目前纯数据只有 2x2 大小。这是很简单的。然而能考虑到的能做的,尽量还是做了比较好。不然就是“编辑一时爽,后人难入手”。这是我这样设计的考量。--中二节奏云玩家(讨论) 2023年2月26日 (日) 19:17 (CST)
- 你希望设计一个高冗余且传参独特的模板,那它必然不可能短时间内写出来,付出和收益是不成正比的。我不建议你设计一个入参为逗号分隔符的模板,如果将用于每一行格式化的代码单独拆分为“/行”模板可能会是更佳的选择。你为什么不选择后者?
- 这样吧,从技术的角度来说您的需求使用现有资源就可以实现,这个不构成要求开启新扩展功能的充分条件。从我个人角度,我不建议你这么设计模板。不要因为有人觉得我是混蛋就觉得我是在针对你,我没那么无聊,我就是有资格给你提出建议,这是我在过去8年里写过很多自认为很酷的代码以后总结出的经验。
- 然而实际上表格要顾及的东西很多,实际填表格的时候量级不是只有“||”这么简单了(更不要提在各种 template 中,实际上 wikimedia 语法兼容性很差,存在必须用 html 实现的情况,例如Template:CHUNITHM/技能/基础信息模板。我不认为有人能在现有基础上只使用 wikimedia 表格语法而不出现显示错误(且不使用 magic word
- 感觉没有必要。wikitext的
你提出这个需求的出发点是你认为“这样做可以有效减少编辑者,尤其是新人编辑者的工作量,不用让编辑者一个一个变量地去填写”,这原本就是一个伪命题。
你认为在后续维护中耽误时间的啰嗦部分,事实上是一种 coding conventions。尤其是你已经提到了,你的工作是完全从头开始的,而且也无法保证可以永远维护下去,那么就应该考虑可读性以及可扩展性。具名参数就是一种直观的提示,它提示编辑者填入模板的内容对应的是什么部分,它能很快的让第三者理解设计者的意图,也能对新人形成引导,更快的上手。你所设想的方案确实减少了输入的字符数量,与此同时带来的是心智负担,逗号分隔符是一种非常抽象的概念,它对顺序和数组长度敏感,减少工作量这一点只会在你对模板逻辑充分了解的前提下体现。
举一个实际的例子,假如有一个角色列表模板,其中角色鲍勃不是魔法师。在两种设计下分别表现为:
{{某作品角色列表
| 姓名 = 爱丽丝,鲍勃,辛迪
| 性别 = 女,男,男
| 能力 = 火焰,,冰冻
<!-- ... -->
}}
{{某作品角色列表
{{某作品角色/行| 姓名 = 爱丽丝 | 性别= 女 | 能力 = 火焰 }}
{{某作品角色/行| 姓名 = 鲍勃 | 性别= 男 | 能力 = }}
{{某作品角色/行| 姓名 = 辛迪 | 性别= 男 | 能力 = 冰冻 }}
<!-- ... -->
}}
我个人认为显然是后者更易于阅读、维护以及扩展,这样做也利好了新人编辑者。
假如这个作品在后期更新了其他角色属性,逗号分隔符的向前兼容就会变成灾难了。
题外话:你所想到的这种设计思路其实非常先进,这是很难得的(褒义),它在Google Protobuf的设计中有所体现,但是proto的约束是依靠静态类型检查来实现的,而且在编辑过程中也会有来自IDE的语法提示,MediaWiki的编辑器显然没有这么强大,它可能并不适用。机智的小鱼君⚡ (留言✨) 2023年2月26日 (日) 19:40 (CST)
(这个话题太长了来个人折叠一下,我甚至已经不知道要不要前面加 : 来缩进了。)
我反驳的点有两点:
1. 如果“逗号分隔符是一种非常抽象的概念”,那么像投稿视频或者在公共博客系统中写博文时,tag 通过逗号或空格进行分隔的也算抽象吗?我认为这是一种常见的做法。最多把逗号换成空格区分。
2. 在我看过你给的例子后,我还是觉得拆分为多行模板是不必要的。实现上来说,可以这样来:
{{#if: {{{1|}}} | 执行代码+{{#if: {{{2|}}} | 执行代码+{{#if: {{{3|}}} | 执行代码 | 结束循环 }} | 结束循环 }} | 结束循环 }}
然后复制三行对应三个输入变量即可。用 forargs 是相同的原理(大陆服数据1-x、国际服数据1-x、日服数据1-x),只不过这样有多少格用户就得输入多少的变量值。因为这种输入方法是对用户来说输入还是感觉繁琐,一旦要用这个模板做一个跨十多个版本的数据比较,恐怕头要相当大。所以我才考虑了逗号分隔的方式。--中二节奏云玩家(讨论) 2023年2月26日 (日) 20:03 (CST)。
- 我详细审阅了您的请求,$wgPFEnableStringFunctions也许能解决您的问题,但是您给出的理由不是开启此扩展选项的充分条件。现有条件完全可以满足您的需求,您可以试试使用Lua模块来实现您想要的功能,如果无法完成,我们再来讨论开启此扩展的必要性。

娜娜奇 (留言✨) 2023年2月26日 (日) 21:15 (CST)
有关窄屏版moeskin在受保护页面的UI
在任意保护等级比用户目前用户组更高的页面中,窄屏版的moeskin均没显示右上角的「三点选单」、以及编辑按钮。
对于部分用户而言,查看受保护页面的原代码、历史、加入监视列表等仍然是有用的功能,希望能加回这两项UI,或者在偏好设定内让用户选择是否加入这两项UI。--Soramin(讨论) 2023年2月13日 (一) 10:05 (CST)
- (+)支持 ——GuoPC「遠いほど燃え上がるよ そこへ行きたいと すべて乗りこえて辿り着くには」 2023年2月15日 (三) 16:34 (CST)
- @萌娘百科·娜娜奇 想问一下营运方对这个讨论串的看法,例如有否考虑加回选单吗?--Soramin(讨论) 2023年2月16日 (四) 16:30 (CST)
- @星海子,蓝羽汇,AnnAngela,屠麟傲血,机智的小鱼君,Leranjun,Bbrabbit,Luoxuchan 营运方的人员在过往9天内似乎有上线但没有对这个讨论中作出任何回应(那怕是拒绝),想请界管帮助联络相关技术人员及团队。如有任何具体意见或信息,希望转达到讨论版这里。
- 顺便,下面因CDN设定而导致的档案访问问题也应该急需让营运团队得知,也希望顺带知会技术团队。--Soramin(讨论) 2023年2月25日 (六) 17:27 (CST)
- (+)支持 才注意到有这个串,哪怕根本不用萌皮也顶一下。别因为这个把活跃编辑气走。
( ¡ )题外话 不需要设置成可选项,一是强制显示实际上并不占多大显示位置,二是,我担心有些人一看不是强制性的就直接选择蒙混过关了。-- I've known the future you people wouldn't think of 2023年2月25日 (六) 17:38 (CST) - 没有无视,单纯不喜欢作在未定位到原因的时候给出明确的答复。并非故意如此设计,没那么无聊。从技术角度来说是否登录不影响MoeSkin此组件的输出的逻辑,不知道这里在匿名状态下为什么不显示。如果你希望了解技术细节,这里引用的都是Skin基类上提供的['content_navigation']['actions']属性,如果什么链接都不显示那就意味着mw传递的此数组是空的。这个bug和编辑预览时没有分类预览的bug比较类似,都属于很难排查的那种,mw的核心文档聊胜于无,遇到这种基本上得靠读源码解决。很折磨,费眼睛,尽量修,无担保。
机智的小鱼君⚡ (留言✨) 2023年2月26日 (日) 06:18 (CST)
- 建议叔叔招个客服,或者将七海部署到技术实现版以实现在有人@“技术人员”时自动发送内容为“您提报的问题我们已经收到,将尽快解决”的回复。——来自糟糕的妹控狗头人 2023年2月26日 (日) 07:37 (CST)
关于评论区的问题
逛一个Wiki的时候看到的评论区系统  能否将其作为萌百的新评论区系统?--假面骑士01(讨论) 2023年3月5日 (日) 00:42 (CST)
能否将其作为萌百的新评论区系统?--假面骑士01(讨论) 2023年3月5日 (日) 00:42 (CST)
- 这就是mw的讨论扩展。。。—— ほしみ 2023年3月5日 (日) 00:53 (CST)
- 这玩意实际还是用在User Talk的。-- I've known the future you people wouldn't think of 2023年3月5日 (日) 14:41 (CST)
搜索一些项目时出现js代码
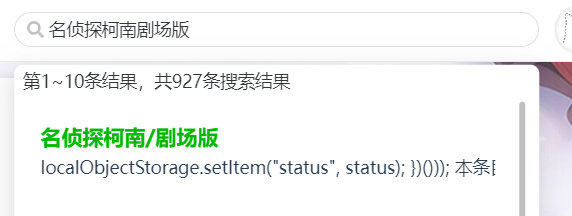
今天搜索“名侦探柯南剧场版”偶然发现的一个bug
在名侦探柯南/剧场版条目下方出现js代码
Help:
--Dragonte(讨论) 2023年2月21日 (二) 13:59 (CST)
- (i)注意 @Dragonte您上传的cm:File:BugAtSearch.png属于萌娘百科:方针#文件管理政策中“用途不当的文件”范畴内的“仅用于讨论相关名字空间的、可被替代的临时讨论文件”,若需在讨论页展示图片,请使用图床,而不应上传至共享站。另外,在讨论版发言后请使用
--~~~~进行签名。--冰风飘羽(讨论) 2023年2月21日 (二) 10:05 (CST) - 是{{专题导航}}使用的Widget:TopicNavBar导致的。不知道有什么解决办法……〔巡〕淮南皓月 🌙 2023年2月23日 (四) 16:40 (CST)
另一个账号无法绑定手机
截图[3]--祸津吹雪(讨论) 2023年3月3日 (五) 02:26 (CST)
- 可否一并提供下浏览器版本号信息?可选择打开 https://helper.annangela.cn/browserInfo.html 后将信息粘贴到下方。—— ほしみ 2023年3月3日 (五) 02:40 (CST)
| 浏览器信息 |
|---|
UserAgent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/110.0.0.0 Safari/537.36 Edg/110.0.1587.57
屏幕高度: 1440px
宽度: undefined
缩放: visualViewport.scale: 1x(可能不可靠) / devicePixelRatio: 1x(设备屏幕缩放倍数) / screen.width/visualViewport.width: 1.4365x(可见宽度与屏幕宽度之比)
可见高度: 886px
可见宽度: 1782px
方向: 宽屏模式 (0°)
localStorage 存储上限: 5242879
|
Microsoft Edge 版本 110.0.1587.57--祸津吹雪(讨论) 2023年3月3日 (五) 02:51 (CST)
有无彻底解决分类:受限视频的可能?
萌百现在有正在运营的官方B站号,能不能走那个方式来解决本站站内视频受限的问题?(统一用萌百官方号访问视频)
治标不治本是个大问题
—— ![]() 不出理律觉得世界是如此美丽(用这里找我) 2023年3月4日 (六) 23:07 (CST)
不出理律觉得世界是如此美丽(用这里找我) 2023年3月4日 (六) 23:07 (CST)
- 就您提出的方法而言,没有。我更建议保留分类以提示读者需要登录才能查看视频。(或者改一下{{BilibiliVideo}}也行吧)-- I've known the future you people wouldn't think of 2023年3月4日 (六) 23:23 (CST)
- 受限视频别用BilibiliVideo模板,换成外链不就行了。—— ほしみ 2023年3月5日 (日) 00:54 (CST)
在列表后使用;加粗文字导致行间距变化
以下是示例:
- 小标题1
- 上面是一行以
;开头的加粗文字。这是一个列表。
- 小标题2
在列表后再使用;,可以发现上一行文字和上面的列表的间距很小,和其他文字的行间距相比很不协调。
另外列表与前面的小标题的间距也比一般的行间距小一些。
- 小标题3
如果;前面是一般的文字就不会出现这种情况。
另外,只用列表时也会出现这种情况:
- 这是一个列表。
- 这是次级列表。
- 此时返回上一级,这行文字与上行文字的间距也变小了。
- 这是次级列表。
- 不过添加一个额外的换行就能解决这个问题。
——Krypton glow(讨论) 2023年2月18日 (六) 16:46 (CST)
- 默认样式里列表无下边距导致的,有必要给列表加个下边距吗?——From AnnAngela the Bureaucrat (Talk) 2023年2月21日 (二) 10:53 (CST)
- 我个人是觉得现在这样只有上边距不好看……混合列表看着有点怪。〔巡〕淮南皓月 🌙 2023年2月23日 (四) 16:42 (CST)
- 我的想法是,小标题下的内容和它前面的小标题的关系比较密切,而和它后面的小标题没有什么关系,如果它与后面的小标题更靠近的话可能会使读者产生混乱,次级列表同理。——Krypton glow(讨论) 2023年2月26日 (日) 18:14 (CST)
- 感觉可以加。 —— ほしみ 2023年3月5日 (日) 01:48 (CST)
公告栏里的“关于关于优编改制的提案”
关于关于关于优编改制的提案的提案的提案
我想不到是什么原因导致的bug(
A small case, though. ——C8H17OH(讨论) 2023年3月12日 (日) 23:06 (CST)
- 很显然,是手滑(((———— ほしみ 2023年3月12日 (日) 23:22 (CST)
- 我以为是自动化程序的问题(所以完全没有其他人发现吗(我好几天前就注意到了)??——C8H17OH(讨论) 2023年3月12日 (日) 23:36 (CST)
- 不,moeskin的公告都是手工改的。Special:差异/6724071。—— ほしみ 2023年3月12日 (日) 23:39 (CST)
- 我以为是自动化程序的问题(所以完全没有其他人发现吗(我好几天前就注意到了)??——C8H17OH(讨论) 2023年3月12日 (日) 23:36 (CST)
新版首页Popover组件未限制最大宽度
首页的Popover最大宽度默认为浏览器画面宽度,极易溢出页面。此外过长的宽度不利于阅读,建议设定一个合适的最大宽度。
|
--![]() Sheep-realms(讨论) 2023年3月20日 (一) 14:22 (CST)
Sheep-realms(讨论) 2023年3月20日 (一) 14:22 (CST)
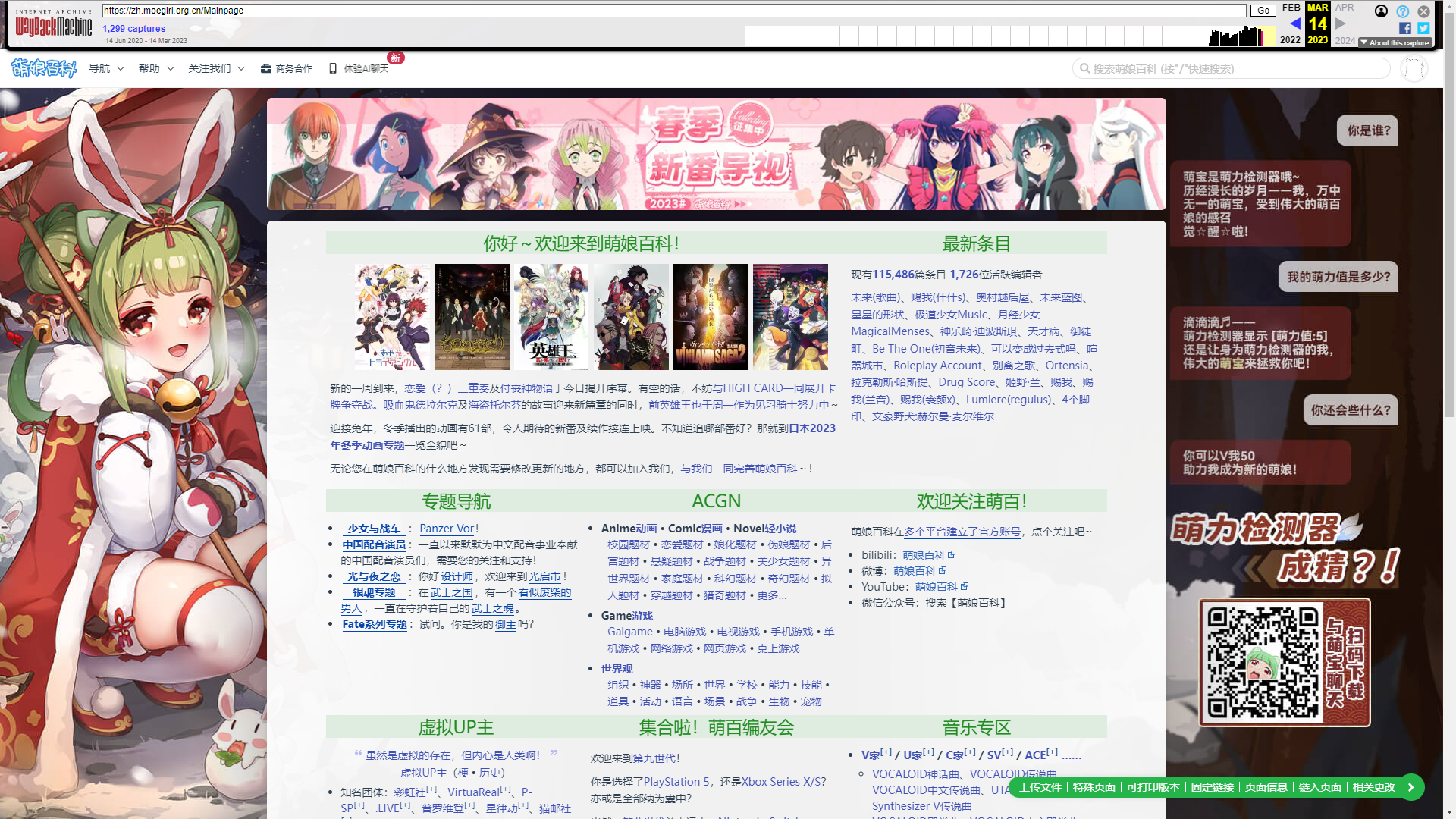
首页出现了严重错误
|
这是2023年3月14日 09:44:50(GMT)首页的wayback machine存档:https://web.archive.org/web/20230314094450/https://zh.moegirl.org.cn/Mainpage
这是2023年3月15日 04:37:35(GMT)首页的wayback machine存档:https://web.archive.org/web/20230315043735/https://zh.moegirl.org.cn/Mainpage
主要原因是有几个element加入了style="display: none;"的inline css格式,包括
#moe-article-header-container#mw-content-text .mw-parser-output
虽然wayback machine存档也出现了错误,还是想确认一下其他人的首页是否出现这个问题。--Soramin(讨论) 2023年3月15日 (三) 13:00 (CST)
- 我这边无法复现这个问题,似乎已经被修复了? BugCatcher
(讨论 / 贡献 / 萌百移民) 2023年3月15日 (三) 20:04 (CST)
- (▲)同上 可能是互联网档案馆的问题。——
 我早就是白菜的单推了~(讨论·贡献) 2023年3月15日 (三) 22:15 (CST)
我早就是白菜的单推了~(讨论·贡献) 2023年3月15日 (三) 22:15 (CST)