模板討論:註解
可能會適合使用本模板的情況
本模板文檔建議避免使用本模板,而用<ref></ref>的形式撰寫注釋,但我認為在某些情況下使用本模板可能會有較大的優勢:
- 當頁面中有較多內容需要註解,尤其是系統性地需要註解時,使用
<ref></ref>可能會造成頁腳處有大量意義不明的注釋,而用本模板可以較為美觀地解決問題,例如愛蜜莉雅(公主連結)的歷史版本。 - 有時用
<ref></ref>會造成註解的範圍有歧義,需要在注釋中解釋,比較囉嗦,而本模板不會遇到這個問題,例如:某活動將會舉辦兩次,時間分別為5月20日和6月29日(註)暫定。 - 當需要註解的內容出現在某些模板(例如頁頂模板)中時,將註解放在頁腳不一定合理。
如果大家普遍同意的話,希望能夠把這些情況加到本模板的文檔頁,我們也可以再來考慮如何對本模板進行改進。--Bbbbbbbbba(討論) 2021年6月15日 (二) 10:43 (CST)
- 題外話。不懂就問,移動設備網頁版要怎麼看這個註解?--Bete1geuse(1個標籤:打嗝) 2021年6月15日 (二) 10:58 (CST)
- @Bete1geuse 移動版會直接在上標的位置寫出註解罷,大概像這樣:
- 電腦版:BPM(注)
- 手機版:BPM(Beat Per Minute,每分鐘節拍數)
- ——
 GuoPC「信じよう 一人じゃないから 歩きだせる」 2021年6月15日 (二) 11:26 (CST)
GuoPC「信じよう 一人じゃないから 歩きだせる」 2021年6月15日 (二) 11:26 (CST)
- @Bete1geuse 移動版會直接在上標的位置寫出註解罷,大概像這樣:
摘錄一下我在Help:註腳里寫的,供參考:
| “ | 該模板可以將需要註解的文字高亮化,並在鼠標懸停於文字時顯示註解(PC版)或在右上角顯示註解(移動版)。例如:
注意:
|
” |
把優劣都列出來我覺得是好的。這兩個模板文檔頁和幫助文檔的內容可以同步一下。——C8H17OH(討論) 2021年6月15日 (二) 12:46 (CST)
- 嗯,很合理,這個模板的文檔頁面確實明顯是有些過時了,我一會可以編輯一下。
- 其實我剛剛又想起來,像TV Tropes那種note(平時顯示為上標「note」,點擊展開,並可以再次摺疊)挺好的,在很多情況下可以代替黑幕刮刮樂,更美觀更易讀,要說缺點的話可能就是沒有見過這種形式的新用戶可能會不知道怎麼操作(鼠標懸停時像正常的鏈接一樣顯示下劃線應該會好一些)。相比之下現在這種注釋在電腦版上需要一定時間懸停(比點擊慢),在移動版上又會出現過長顯示效果差的問題,當然這些也都不是什麼大問題就是了。--Bbbbbbbbba(討論) 2021年6月15日 (二) 14:10 (CST)
- 其實我有時候會用{{HideInline}},不過迄今都是用在討論頁。——C8H17OH(討論) 2021年6月15日 (二) 14:52 (CST)
編輯請求 - BearBin - 2023.06.14
由BearBin提出的對Widget:Annotation和{{註解}}的編輯請求:
- 狀態: 撤回
在Widget:Annotation(或其他名字的頁面,隨便想的名字)的主體新增以下內容:
<script>
"use strict";
window.RLQ = window.RLQ || [];
window.RLQ.push(async () => {
await mw.loader.using(["oojs-ui"]);
$(".annotation").each((_, ele) => {
const popup = new OO.ui.PopupWidget({
$content: $(ele).children(".annotation-content"),
padded: true,
autoFlip: false,
});
$(ele)
.append(popup.$element)
.on("mouseover", () => {
popup.toggle(true);
})
.on("mouseout", () => {
popup.toggle(false);
});
});
});
</script><style>
.annotation>span {
cursor: pointer;
}
.annotation .oo-ui-popupWidget {
z-index: 10;
}
.annotation .oo-ui-popupWidget-popup {
width: fit-content !important;
}
.annotation .oo-ui-popupWidget-body {
width: fit-content;
min-width: 5.5em;
max-width: 18em !important;
overflow: auto;
}
</style>
隨後,將{{註解}}的內容改為
<includeonly><span style="background-color:{{{bgcolor|#F0FFB3}}}">{{{1|}}}</span><sup class="annotation"><span class="annotation-content">{{{2|}}}</span><span style="color:{{{color|blue}}}">(-{zh:注;zh-hans:注;zh-hant:註}-)</span></sup>{{#Widget:Annotation}}</includeonly><noinclude>{{Documentation}}</noinclude>
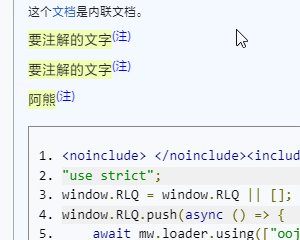
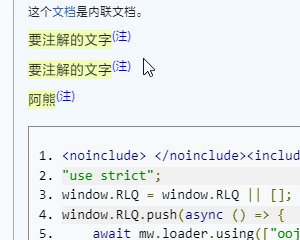
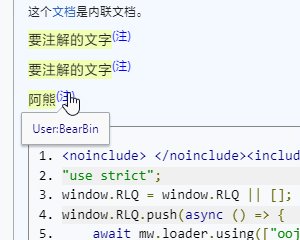
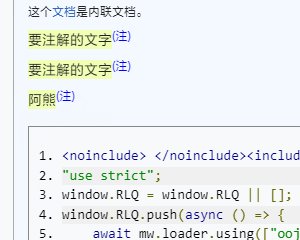
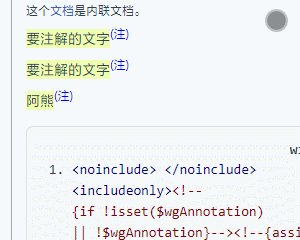
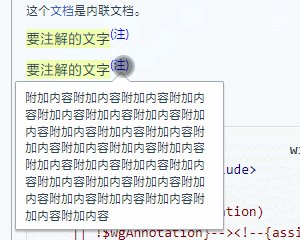
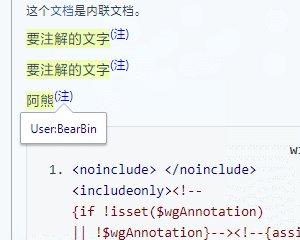
效果可見 https://moegirl.uk/_?curid=717899 ;在萌百通過控制台測試效果如下:


考慮到本模板數次被提及適配問題(如萌娘百科_talk:討論版/提問求助/存檔/2022年08月#關於模版「註解」({{註解}})),基於oojs-ui提出一種適配移動端實現方法。對於「是否存廢此模板」和「是否選用ooui」不發表意見。
相比於原模板,除了適配以外,還額外支持了在參數2中使用wikitext,並且避免了出現>、"等符號時導致的解析錯誤。——![]() BearBin 「噴他 / 留名」 2023年6月14日 (三) 08:54 (CST)
BearBin 「噴他 / 留名」 2023年6月14日 (三) 08:54 (CST)
- 建議寫入全站js而不是用widget。—— ほしみ 2023年6月18日 (日) 17:58 (CST)
編輯請求 - ばけもの - 2025.02.04
由ばけもの提出的對Template:註解的編輯請求:
- 狀態: 已於技術實現版討論
增加以下內容:
<span style="background-color:{{{bgcolor|#F0FFB3}}}">{{{1|}}}</span><sup class="annotation"><span style="color:{{{color|blue}}}">[''原文如此,en:sic'']</span>{{#if:{{{2|}}}|<span class="annotation-content">應為「{{{2|}}}」。</span>}}</sup>
並且可以考慮逐步改進相關條目。我認為萌娘百科需要一個更規範的「原文如此」而並非簡單的「注」字。——ばけもの(討論) 2025年2月4日 (二) 21:51 (CST)
- 你不是建了{{Sic}}嗎?——
 Chi_ZJ2討論 2025年2月4日 (二) 23:03 (CST)
Chi_ZJ2討論 2025年2月4日 (二) 23:03 (CST) - 可是功能有太多重合的地方了,最好還是合併起來。我建Template:Sic只是因為Template:註解無法編輯,並且Template:Sic此前曾因為不必要刪除過多次。——ばけもの(討論) 2025年2月5日 (三) 00:51 (CST)
