模板讨论:注解
可能会适合使用本模板的情况
本模板文档建议避免使用本模板,而用<ref></ref>的形式撰写注释,但我认为在某些情况下使用本模板可能会有较大的优势:
- 当页面中有较多内容需要注解,尤其是系统性地需要注解时,使用
<ref></ref>可能会造成页脚处有大量意义不明的注释,而用本模板可以较为美观地解决问题,例如爱蜜莉雅(公主连结)的历史版本。 - 有时用
<ref></ref>会造成注解的范围有歧义,需要在注释中解释,比较啰嗦,而本模板不会遇到这个问题,例如:某活动将会举办两次,时间分别为5月20日和6月29日(注)暂定。 - 当需要注解的内容出现在某些模板(例如页顶模板)中时,将注解放在页脚不一定合理。
如果大家普遍同意的话,希望能够把这些情况加到本模板的文档页,我们也可以再来考虑如何对本模板进行改进。--Bbbbbbbbba(讨论) 2021年6月15日 (二) 10:43 (CST)
- 题外话。不懂就问,移动设备网页版要怎么看这个注解?--Bete1geuse(1个标签:打嗝) 2021年6月15日 (二) 10:58 (CST)
- @Bete1geuse 移动版会直接在上标的位置写出注解罢,大概像这样:
- 电脑版:BPM(注)
- 手机版:BPM(Beat Per Minute,每分钟节拍数)
- ——
 GuoPC「信じよう 一人じゃないから 歩きだせる」 2021年6月15日 (二) 11:26 (CST)
GuoPC「信じよう 一人じゃないから 歩きだせる」 2021年6月15日 (二) 11:26 (CST)
- @Bete1geuse 移动版会直接在上标的位置写出注解罢,大概像这样:
摘录一下我在Help:注脚里写的,供参考:
| “ | 该模板可以将需要注解的文字高亮化,并在鼠标悬停于文字时显示注解(PC版)或在右上角显示注解(移动版)。例如:
注意:
|
” |
把优劣都列出来我觉得是好的。这两个模板文档页和帮助文档的内容可以同步一下。——C8H17OH(讨论) 2021年6月15日 (二) 12:46 (CST)
- 嗯,很合理,这个模板的文档页面确实明显是有些过时了,我一会可以编辑一下。
- 其实我刚刚又想起来,像TV Tropes那种note(平时显示为上标“note”,点击展开,并可以再次折叠)挺好的,在很多情况下可以代替黑幕刮刮乐,更美观更易读,要说缺点的话可能就是没有见过这种形式的新用户可能会不知道怎么操作(鼠标悬停时像正常的链接一样显示下划线应该会好一些)。相比之下现在这种注释在电脑版上需要一定时间悬停(比点击慢),在移动版上又会出现过长显示效果差的问题,当然这些也都不是什么大问题就是了。--Bbbbbbbbba(讨论) 2021年6月15日 (二) 14:10 (CST)
- 其实我有时候会用{{HideInline}},不过迄今都是用在讨论页。——C8H17OH(讨论) 2021年6月15日 (二) 14:52 (CST)
编辑请求 - BearBin - 2023.06.14
由BearBin提出的对Widget:Annotation和{{注解}}的编辑请求:
- 状态: 撤回
在Widget:Annotation(或其他名字的页面,随便想的名字)的主体新增以下内容:
<script>
"use strict";
window.RLQ = window.RLQ || [];
window.RLQ.push(async () => {
await mw.loader.using(["oojs-ui"]);
$(".annotation").each((_, ele) => {
const popup = new OO.ui.PopupWidget({
$content: $(ele).children(".annotation-content"),
padded: true,
autoFlip: false,
});
$(ele)
.append(popup.$element)
.on("mouseover", () => {
popup.toggle(true);
})
.on("mouseout", () => {
popup.toggle(false);
});
});
});
</script><style>
.annotation>span {
cursor: pointer;
}
.annotation .oo-ui-popupWidget {
z-index: 10;
}
.annotation .oo-ui-popupWidget-popup {
width: fit-content !important;
}
.annotation .oo-ui-popupWidget-body {
width: fit-content;
min-width: 5.5em;
max-width: 18em !important;
overflow: auto;
}
</style>
随后,将{{注解}}的内容改为
<includeonly><span style="background-color:{{{bgcolor|#F0FFB3}}}">{{{1|}}}</span><sup class="annotation"><span class="annotation-content">{{{2|}}}</span><span style="color:{{{color|blue}}}">(-{zh:注;zh-hans:注;zh-hant:註}-)</span></sup>{{#Widget:Annotation}}</includeonly><noinclude>{{Documentation}}</noinclude>
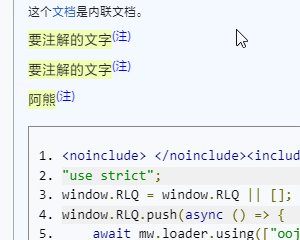
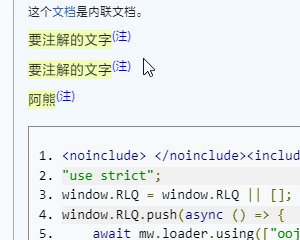
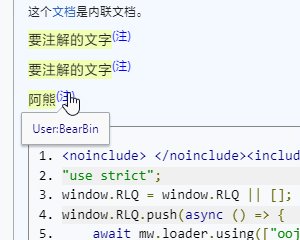
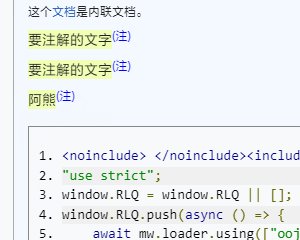
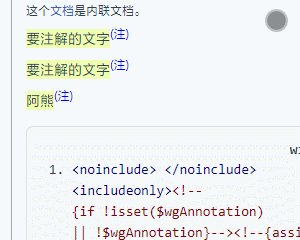
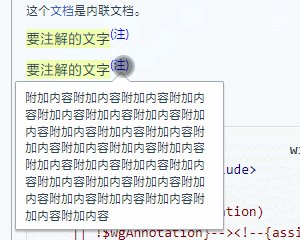
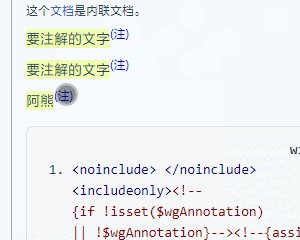
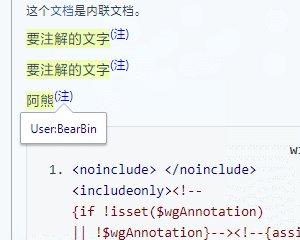
效果可见 https://moegirl.uk/_?curid=717899 ;在萌百通过控制台测试效果如下:


考虑到本模板数次被提及适配问题(如萌娘百科_talk:讨论版/提问求助/存档/2022年08月#关于模版“注解”({{注解}})),基于oojs-ui提出一种适配移动端实现方法。对于“是否存废此模板”和“是否选用ooui”不发表意见。
相比于原模板,除了适配以外,还额外支持了在参数2中使用wikitext,并且避免了出现>、"等符号时导致的解析错误。——![]() BearBin 「喷他 / 留名」 2023年6月14日 (三) 08:54 (CST)
BearBin 「喷他 / 留名」 2023年6月14日 (三) 08:54 (CST)
- 建议写入全站js而不是用widget。—— ほしみ 2023年6月18日 (日) 17:58 (CST)
编辑请求 - ばけもの - 2025.02.04
由ばけもの提出的对Template:注解的编辑请求:
- 状态: 已于技术实现版讨论
增加以下内容:
<span style="background-color:{{{bgcolor|#F0FFB3}}}">{{{1|}}}</span><sup class="annotation"><span style="color:{{{color|blue}}}">[''原文如此'']</span>{{#if:{{{2|}}}|<span class="annotation-content">应为“{{{2|}}}”。</span>}}</sup>
并且可以考虑逐步改进相关条目。我认为萌娘百科需要一个更规范的“原文如此”而并非简单的“注”字。——ばけもの(讨论) 2025年2月4日 (二) 21:51 (CST)
- 你不是建了{{Sic}}吗?——
 Chi_ZJ2讨论 2025年2月4日 (二) 23:03 (CST)
Chi_ZJ2讨论 2025年2月4日 (二) 23:03 (CST) - 可是功能有太多重合的地方了,最好还是合并起来。我建Template:Sic只是因为Template:注解无法编辑,并且Template:Sic此前曾因为不必要删除过多次。——ばけもの(讨论) 2025年2月5日 (三) 00:51 (CST)
