Template talk:Tabs
关于分页数量
@秋叶,tab才9个不够舰娘用呀,一只龙骧都有18个图鉴+立绘……
没有意见/问题我就改至上限50个了。
——写作管理读作苦力的节操菌 CFSO6459【请留言】 2015年4月30日 (四) 00:02 (CST)
- 你要改MediaWiki:Common.js,才能有用,另外那麼多個項目,分頁名字都要換行了,很明顯不太適合用這個展示啦。--Notalgia-Contαct- 2015年4月30日 (四) 00:46 (CST)
请求增加主题
请求提供一个"没有主题"的主题, 或者说希望对于未指定 class 的 Tabs 标签不要用 js 去设置相关的样式
预设的样式太不灵活, inline 的 css 会被覆盖, 想自己做又用不了 input 标签和 pseudo-class selector (更别提 js), 十分蛋疼 --SegFault(讨论) 2016年5月8日 (日) 03:12 (CST)
请求补充两个失效的参数
由猥琐帝提出的编辑请求:
- 状态: 完成
将以下内容:
参数5.LabelBackgroundColor以及参数8.TextBackgroundColor
修改为:
补充这两个参数
_(:3」∠)_(讨论) 2017年1月26日 (四) 00:25 (CST)
在使用不带主题的tabs/core模板时,虽然调用了控制背景颜色的参数,却不起作用,后来发现源代码中没有Tabs模板文档中的5.LabelBackgroundColor与8.TextBackgroundColor这两个参数。请求在代码里补充上这两个参数。--_(:3」∠)_(讨论) 2017年1月26日 (四) 00:25 (CST)
BUG汇报:Tab项下使用无序列表的显示错误
Season 1
Season 2
|
{| |{{Tabs |color=white |bt1=Season 1 |tab1= *1 *2 |bt2=Season 2 |tab2= *1 *2 |DefaultTab=1 }} |}
如下图所示,在tab1和tab2内容一样的情况下,tab2的无序列表未能正常显示。
——以上未签名(注)本条留言未签名,留言后请记得用--~~~~签名!的留言由Krowbullet(讨论·贡献)于2019年3月10日 (日) 01:45 (CST)添加。
BUG汇报:本模板无法正确显示
如图,我在沙盒页面测试了一下,并打开了两个实际使用了该模板的条目(刀剑神域/电视动画、Forget-me-not(ReoNa),发现均无法正常显示tabs模板(图1)
而正常情况下应该是这样显示(图2)(图片来自本页面上一话题,忽略无序列表问题)

这样显示错误让许多条目一下子变长,浏览起来有一些不便,希望能解决。—— 哈哈哈哈尔时候 ( 戳我留言 ) 2020年1月27日 (一) 23:06 (CST) @AnnAngela--九江喵@不好好~卖☆萌~2020年1月28日 (二) 00:03 (CST)
OK,现在看已经恢复了—— 哈哈哈哈尔时候 ( 戳我留言 ) 2020年1月28日 (二) 23:56 (CST)
不知道是不是BUG
最近全站的Tabs有以下问题:Lable突然变成左对齐;Tab下的内容都带了边距,疑似TextPadding参数不能起作用。--Djjr(讨论) 2020年3月22日 (日) 03:40 (CST)
- label本来就是左对齐,【Tab下的内容都带了边距,疑似TextPadding参数不能起作用】无法复现。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年3月22日 (日) 08:33 (CST)
各Label的颜色能够单独指定吗
提这个问题是因为留意到doc中有以下表述:
- LabelBorderColor:指定选中的label的侧边框颜色,默认值为
#aaa;- LabelBackgroundColor:指定选中的label的背景色,默认值为页面正文背景色;
- LabelColor:指定选中的label的顶边框颜色,默认值为
green;
但是用沙盒试了以下,不知道如何指定选中的label,还是说我可能理解错了,这个参数就是全局的?
- 忘记署名了--Relic5064(讨论) 2020年12月8日 (二) 11:02 (CST)
- 选中的或者可以理解为被放在最上层的label,不可指定每个label各自的颜色。一共有两套配色方案,一套是选中的(唯一的)label,另一套是没选中的(其他的)label。--サンムル(讨论) 2020年12月8日 (二) 12:05 (CST)
tabs与信息栏模板产生了冲突,该如何解决?
通过模板:信息栏2.0制作了一个模板模板:三国杀武将信息栏,但是与三国杀条目中目前使用的tabs模板产生了问题,例如Special:固定链接/5715552。
后来试了一下原本的信息栏2.0以及模板:人物信息等信息栏模板,也遇到了同样的问题。
--天翔之心(讨论) 2022年3月7日 (一) 11:47 (CST)
- 建议使用参数Float。——From AnnAngela the Bureaucrat (Talk) 2022年3月7日 (一) 13:15 (CST)
- autowidth换成float之后问题似乎更严重了……直接排版混乱了,原本写在tabs后面的文字会直接跑到tabs前面的空位去,例如现在的Special:固定链接/5715707。--天翔之心(讨论) 2022年3月7日 (一) 13:41 (CST)
直接把正文部分的边框底色全改成透明了,emmm算是绕过了这个问题(--天翔之心(讨论) 2022年3月7日 (一) 15:23 (CST)
在新移动端外观下内容过长导致无法完整查看的问题
在启用AutoWidth=yes选项时,TabContent会调节成适配内容的宽度,其实现机理从前端样式上来看是对TabContent增加了如下样式
.TabContent
{
display:table-cell;
}
通过这种显示模式让TabContent的宽度总与其内容宽度保持一致。
然而这种做法存在一个问题,当内容宽度超出显示范围时,table-cell依然使TabContent宽度与内容保持一致,这使得阅读时这个标签会因为太长而延伸到父级元素之外。而新版移动端的MoeSkin中最外层的wrapper设置了overflow:hidden;,这导致超出屏幕外的内容永远也无法被查看到。(在原始wiki皮肤上因为外层元素没有overflow=hidden所以浏览器会提供一个横向的滚动条,而这个滚动条会滚动整个页面)
有一种办法可以解决这个问题:那就是不使用AutoWidth=yes,转而在style里使用width:fit-content;display:flow-root;,其中flow-root是为了让tab里的内容不会因存在浮动元素而被裁剪。并对内层元素套一个具有overflow-x:auto;的容器(以避免需要翻动整页而产生一些奇怪的版式,当然,这层容器我认为甚至可以包含到模板中)。
而且使用这种方式实现时,即使内容被缩短时,TabContent也不会因此占据整行。
总之我在考虑可能用这种方式实现AutoWidth要比用table-cell要好一些。 --あの太(讨论) 2023年5月9日 (二) 16:18 (CST)
- 其实本来就是使用
display:flow-root来实现autowidth的,后来我提了pr改成了现在的样式。 - 如果使用
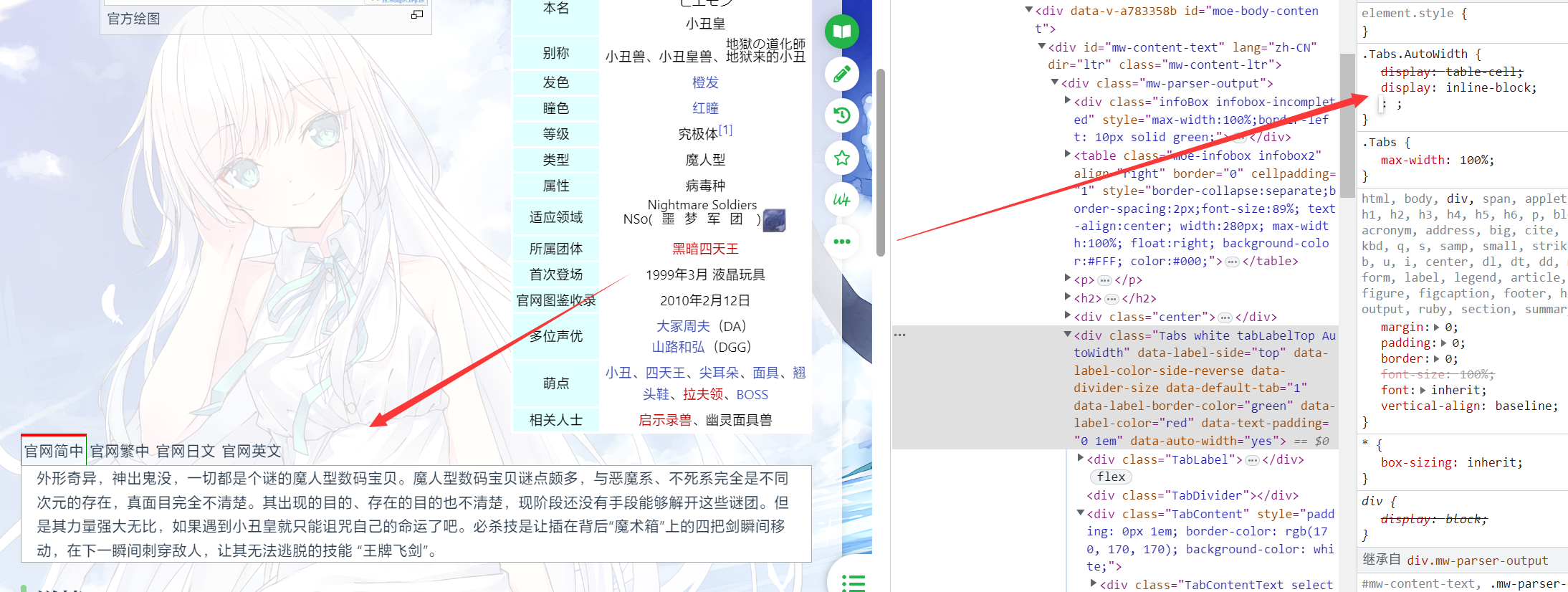
display:inline-block的话,遇到右浮动元素就会被自动拉到下面去: 
- 会产生一块空白。——
 BearBin 「喷他 / 留名」 2023年5月9日 (二) 16:37 (CST)
BearBin 「喷他 / 留名」 2023年5月9日 (二) 16:37 (CST)
编辑请求 - BearBin - 2023.10.10
由BearBin提出的对Template:Tabs的编辑请求:
- 状态: 完成
将以下内容:
|<div class="Tab"><div class="TabLabelText">{{{bticon{{#var:key}}|}}}{{{bt{{#var:key|}}|}}}</div><div class="TabContentText">{{#var:val}}</div></div>
}}</div></includeonly><noinclude>修改为:
|<div class="Tab"><div class="TabLabelText">{{{bticon{{#var:key}}|}}}{{{bt{{#var:key|}}|}}}</div><div class="TabContentText">{{#var:val}}
</div></div>
}}</div></includeonly><noinclude>最后一个页签为列表结尾时ul标签错乱。——![]() BearBin 「喷他 / 留名」 2023年10月10日 (二) 23:56 (CST)
BearBin 「喷他 / 留名」 2023年10月10日 (二) 23:56 (CST)
- Done.—— ほしみ 2023年10月10日 (二) 23:58 (CST)


