模板討論:Tabs
關於分頁數量
@秋葉,tab才9個不夠艦娘用呀,一隻龍驤都有18個圖鑑+立繪……
沒有意見/問題我就改至上限50個了。
——寫作管理讀作苦力的節操菌 CFSO6459【請留言】 2015年4月30日 (四) 00:02 (CST)
- 你要改MediaWiki:Common.js,才能有用,另外那麼多個項目,分頁名字都要換行了,很明顯不太適合用這個展示啦。--Notalgia-Contαct- 2015年4月30日 (四) 00:46 (CST)
請求增加主題
請求提供一個"沒有主題"的主題, 或者說希望對於未指定 class 的 Tabs 標籤不要用 js 去設置相關的樣式
預設的樣式太不靈活, inline 的 css 會被覆蓋, 想自己做又用不了 input 標籤和 pseudo-class selector (更別提 js), 十分蛋疼 --SegFault(討論) 2016年5月8日 (日) 03:12 (CST)
請求補充兩個失效的參數
由猥瑣帝提出的編輯請求:
- 狀態: 完成
將以下內容:
參數5.LabelBackgroundColor以及參數8.TextBackgroundColor
修改為:
補充這兩個參數
_(:3」∠)_(討論) 2017年1月26日 (四) 00:25 (CST)
在使用不帶主題的tabs/core模板時,雖然調用了控制背景顏色的參數,卻不起作用,後來發現原始碼中沒有Tabs模板文檔中的5.LabelBackgroundColor與8.TextBackgroundColor這兩個參數。請求在代碼里補充上這兩個參數。--_(:3」∠)_(討論) 2017年1月26日 (四) 00:25 (CST)
BUG匯報:Tab項下使用無序列表的顯示錯誤
Season 1
Season 2
|
{| |{{Tabs |color=white |bt1=Season 1 |tab1= *1 *2 |bt2=Season 2 |tab2= *1 *2 |DefaultTab=1 }} |}
如下圖所示,在tab1和tab2內容一樣的情況下,tab2的無序列表未能正常顯示。
——以上未簽名(註)本條留言未簽名,留言後請記得用--~~~~簽名!的留言由Krowbullet(討論·貢獻)於2019年3月10日 (日) 01:45 (CST)添加。
BUG匯報:本模板無法正確顯示
如圖,我在沙盒頁面測試了一下,並打開了兩個實際使用了該模板的條目(刀劍神域/電視動畫、Forget-me-not(ReoNa),發現均無法正常顯示tabs模板(圖1)
而正常情況下應該是這樣顯示(圖2)(圖片來自本頁面上一話題,忽略無序列表問題)

這樣顯示錯誤讓許多條目一下子變長,瀏覽起來有一些不便,希望能解決。—— 哈哈哈哈爾時候 ( 戳我留言 ) 2020年1月27日 (一) 23:06 (CST) @AnnAngela--九江喵@不好好~賣☆萌~2020年1月28日 (二) 00:03 (CST)
OK,現在看已經恢復了—— 哈哈哈哈爾時候 ( 戳我留言 ) 2020年1月28日 (二) 23:56 (CST)
不知道是不是BUG
最近全站的Tabs有以下問題:Lable突然變成左對齊;Tab下的內容都帶了邊距,疑似TextPadding參數不能起作用。--Djjr(討論) 2020年3月22日 (日) 03:40 (CST)
- label本來就是左對齊,【Tab下的內容都帶了邊距,疑似TextPadding參數不能起作用】無法復現。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年3月22日 (日) 08:33 (CST)
各Label的顏色能夠單獨指定嗎
提這個問題是因為留意到doc中有以下表述:
- LabelBorderColor:指定選中的label的側邊框顏色,默認值為
#aaa;- LabelBackgroundColor:指定選中的label的背景色,默認值為頁面正文背景色;
- LabelColor:指定選中的label的頂邊框顏色,默認值為
green;
但是用沙盒試了以下,不知道如何指定選中的label,還是說我可能理解錯了,這個參數就是全局的?
- 忘記署名了--Relic5064(討論) 2020年12月8日 (二) 11:02 (CST)
- 選中的或者可以理解為被放在最上層的label,不可指定每個label各自的顏色。一共有兩套配色方案,一套是選中的(唯一的)label,另一套是沒選中的(其他的)label。--サンムル(討論) 2020年12月8日 (二) 12:05 (CST)
tabs與信息欄模板產生了衝突,該如何解決?
通過模板:信息欄2.0製作了一個模板模板:三國殺武將信息欄,但是與三國殺條目中目前使用的tabs模板產生了問題,例如Special:固定連結/5715552。
後來試了一下原本的信息欄2.0以及模板:人物信息等信息欄模板,也遇到了同樣的問題。
--天翔之心(討論) 2022年3月7日 (一) 11:47 (CST)
- 建議使用參數Float。——From AnnAngela the Bureaucrat (Talk) 2022年3月7日 (一) 13:15 (CST)
- autowidth換成float之後問題似乎更嚴重了……直接排版混亂了,原本寫在tabs後面的文字會直接跑到tabs前面的空位去,例如現在的Special:固定連結/5715707。--天翔之心(討論) 2022年3月7日 (一) 13:41 (CST)
直接把正文部分的邊框底色全改成透明了,emmm算是繞過了這個問題(--天翔之心(討論) 2022年3月7日 (一) 15:23 (CST)
在新移動端外觀下內容過長導致無法完整查看的問題
在啟用AutoWidth=yes選項時,TabContent會調節成適配內容的寬度,其實現機理從前端樣式上來看是對TabContent增加了如下樣式
.TabContent
{
display:table-cell;
}
通過這種顯示模式讓TabContent的寬度總與其內容寬度保持一致。
然而這種做法存在一個問題,當內容寬度超出顯示範圍時,table-cell依然使TabContent寬度與內容保持一致,這使得閱讀時這個標籤會因為太長而延伸到父級元素之外。而新版移動端的MoeSkin中最外層的wrapper設置了overflow:hidden;,這導致超出屏幕外的內容永遠也無法被查看到。(在原始wiki皮膚上因為外層元素沒有overflow=hidden所以瀏覽器會提供一個橫向的滾動條,而這個滾動條會滾動整個頁面)
有一種辦法可以解決這個問題:那就是不使用AutoWidth=yes,轉而在style里使用width:fit-content;display:flow-root;,其中flow-root是為了讓tab里的內容不會因存在浮動元素而被裁剪。並對內層元素套一個具有overflow-x:auto;的容器(以避免需要翻動整頁而產生一些奇怪的版式,當然,這層容器我認為甚至可以包含到模板中)。
而且使用這種方式實現時,即使內容被縮短時,TabContent也不會因此占據整行。
總之我在考慮可能用這種方式實現AutoWidth要比用table-cell要好一些。 --あの太(討論) 2023年5月9日 (二) 16:18 (CST)
- 其實本來就是使用
display:flow-root來實現autowidth的,後來我提了pr改成了現在的樣式。 - 如果使用
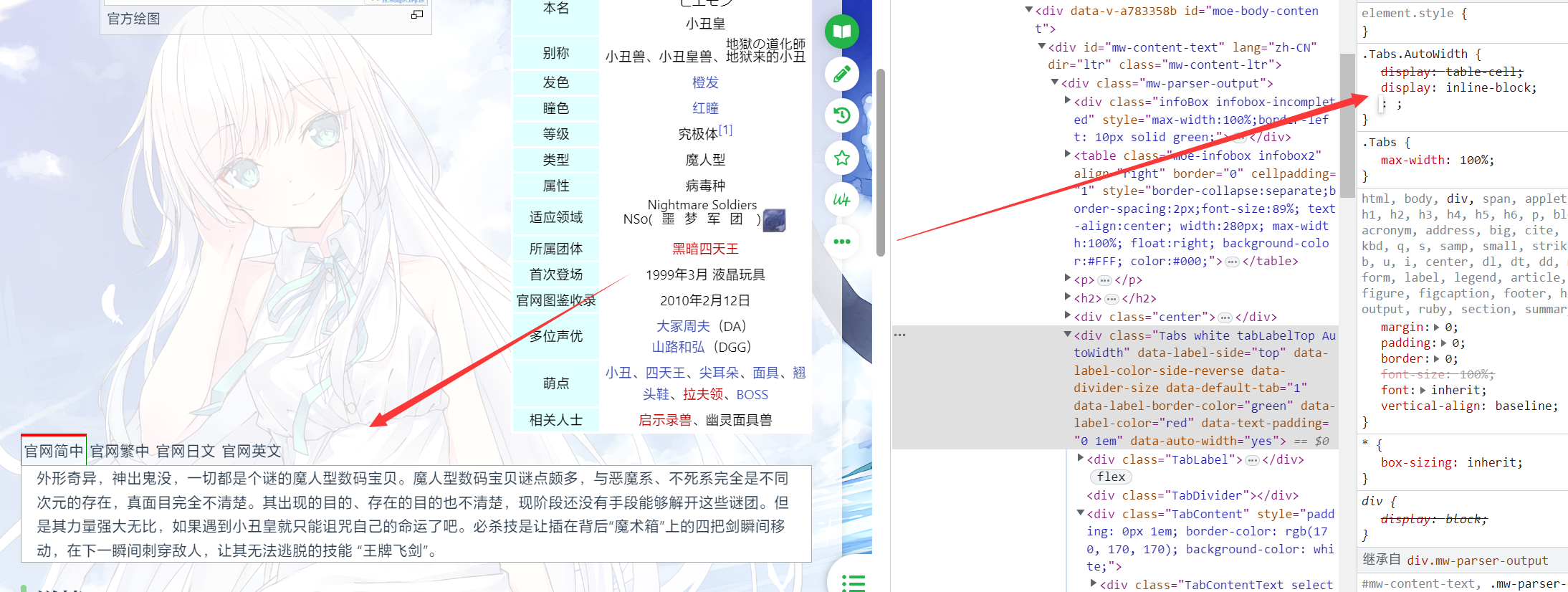
display:inline-block的話,遇到右浮動元素就會被自動拉到下面去: 
- 會產生一塊空白。——
 BearBin 「噴他 / 留名」 2023年5月9日 (二) 16:37 (CST)
BearBin 「噴他 / 留名」 2023年5月9日 (二) 16:37 (CST)
編輯請求 - BearBin - 2023.10.10
由BearBin提出的對Template:Tabs的編輯請求:
- 狀態: 完成
將以下內容:
|<div class="Tab"><div class="TabLabelText">{{{bticon{{#var:key}}|}}}{{{bt{{#var:key|}}|}}}</div><div class="TabContentText">{{#var:val}}</div></div>
}}</div></includeonly><noinclude>修改為:
|<div class="Tab"><div class="TabLabelText">{{{bticon{{#var:key}}|}}}{{{bt{{#var:key|}}|}}}</div><div class="TabContentText">{{#var:val}}
</div></div>
}}</div></includeonly><noinclude>最後一個頁簽為列表結尾時ul標籤錯亂。——![]() BearBin 「噴他 / 留名」 2023年10月10日 (二) 23:56 (CST)
BearBin 「噴他 / 留名」 2023年10月10日 (二) 23:56 (CST)
- Done.—— ほしみ 2023年10月10日 (二) 23:58 (CST)


