使用者:無心十二載/個人筆記/HTML語法
請隨意編輯 反正能退回
前言
這想必會是一個天坑,我儘量補完它,就像真嗣一樣
這是我的個人筆記,而我學習HTML的時候目的只是為了玩,最高目標也只是做一個自己的網站(我當時甚至不知道blog的存在),因此可能並不適合所有人作為入門參考
教材:MDN-學習Web開發
HTML
基本介紹
介紹:HTML,全稱
現在你心中只需要有一個概念:網頁是由若干個「元素」(element)組成。標題是一個元素,文本是一個元素,圖片是一個元素……所謂的HTML代碼就是一個個元素的堆疊、嵌套。
我們先從一個十分基本的例子引入學習:我要做個網頁,要求不是很高,頁面只要一句話「歡迎訪問我的網頁」。
- 要達成這個目的,我們先隨便挑一個地方新建一個文本文檔(
.txt文件) - 將文檔重命名為
index.html(其中.html是文件擴展名而不是文件名。windows用戶請選擇「顯示文件擴展名」,不懂的自行百度) - 右鍵文件,在「打開方式」中選擇「記事本」打開這個文檔
- 在裡面原封不動地
輸入( )以下內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Teaching example</title>
</head>
<body>
<p>欢迎访问我的网页</p>
</body>
</html>
保存,關閉文檔。
隨便找一個瀏覽器打開這個文件(打開的方式也請自行百度)
如果在如此敷衍的指導下你還是歷經萬難完成了所有的操作,那麼你應該看到了以下界面(我這裡選擇的瀏覽器是Google Chrome,不過不同的瀏覽器也不會差太多):


然後我們可以開始學習一些HTML上的基本概念了,它們分別是:元素、元素名稱、標籤、開始標籤、結束標籤、內容、屬性、屬性名稱、屬性值
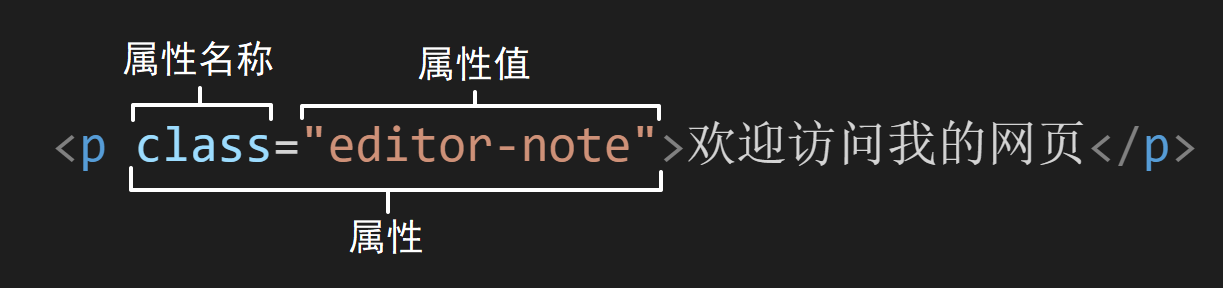
以<p>欢迎访问我的网页</p>這一「元素」為例

這個元素的主要部分有:
- 開始標籤(Opening tag):包含元素的名稱(本例為
<p>),被大於號、小於號所包圍。表示元素從這裡開始或開始起作用。 - 結束標籤(Closing tag):與開始標籤相似,只是增加了一個斜槓。這表示著元素的結尾。
- 內容(Content):元素的內容,本例中就是所輸入的文本「歡迎訪問我的網頁」本身
元素也可以有屬性(Attribute):

屬性包含了關於元素的一些額外信息,這些信息本身不應顯現在內容中。本例中,class是屬性名稱,editor-note是屬性的值。class屬性可為元素提供一個標識名稱,以便進一步為元素指定樣式或進行其他操作時使用。
屬性應該包括:
- 在屬性與元素名稱(或上一個屬性,如果有超過一個屬性的話)之間的空格符。
- 屬性的名稱,並銜上一個等號。
- 由引號所包圍的屬性值。
註:有些簡單的屬性值可以不使用引號,但還是建議將所有的屬性值用引號括起來,這樣的代碼一致性更佳,更易於閱讀。
然後我們來看剛才我們寫的代碼都是些什麼意思
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Teaching example</title>
</head>
<body>
<p>欢迎访问我的网页</p>
</body>
</html>
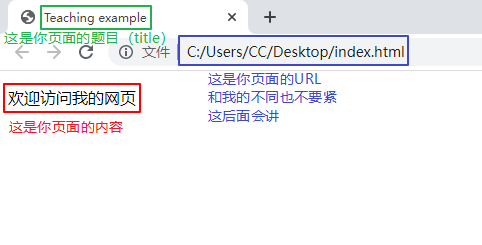
<!DOCTYPE html>:文檔類型。混沌初分,HTML 尚在襁褓(大約是 1991/92 年)之時,DOCTYPE用來連結一些 HTML 編寫守則,比如自動查錯之類。DOCTYPE在當今作用有限,僅用於保證文檔正常讀取。現在知道這些就足夠了。<html></html>:html元素。該元素包含整個頁面的內容,也稱作根元素。<head></head>:head元素。該元素的內容對用戶不可見,其中包含例如面向搜尋引擎的搜索關鍵字(keywords)、頁面描述、CSS 樣式表和字符編碼聲明等。<meta charset="uft-8">:元素指定文檔使用 UTF-8 字符編碼 ,UTF-8 包括絕大多數人類已知語言的字符。基本上 UTF-8 可以處理任何文本內容,還可以避免以後出現某些問題,沒有理由再選用其他編碼。<title></title>:title元素。該元素設置頁面的標題,顯示在瀏覽器標籤頁上,也作為收藏網頁的描述性文字。<body></body>:body元素。該元素包含期望讓用戶在訪問頁面時看到的內容,包括文本、圖像、視頻、遊戲、可播放的音軌或其他內容。<p></p>:p元素。該元素表示文本的一個段落,通常表現為一整塊與相鄰文本分離的文本。
關於大小寫和空格的事項
- 有很多場合對於大小寫很敏感,所以要留心。
- 不同場合對於空格的處理方式不一樣,有時會認為空格兩側是兩個文件,有時會把空格用"%20"(URL中空格的字符代碼)替換導致出錯。因此在文件名中應該儘可能使用連字符
-(不是下劃線_)代替空格。
網站應該使用什麼結構
要做一個網站並不是一個html文檔就能解決的 雖然暫時我們不會用到其他的文件 ,如何管理這些文件就成了一個問題(你總不能全丟桌面吧 好像也不是不行)
以下只是我的建議
- 在一個合適的地方(比如D盤)創建一個名為
web-projects的文件夾,它是你所有網站項目的存放地。 - 在這個文件夾中創建另一個文件夾來存放你的網站。我第一個網站取的名字是
test-site。
以下的文件或文件夾都建立在test-site文件夾之下。
index.html:這個文件一般會包含主頁內容。images文件夾:用於存放網站上使用的所有圖片。styles文件夾:用於存放所有 CSS 代碼。scripts文件夾:用於存放所有 JavaScript 代碼。
文件路徑( )
URL有相對URL與絕對URL兩種
相對URL:
- 若引用的目標文件與原文件同級,只需直接使用文件名。
目标文件名.文件类型 - 要引用子目錄中的文件,請在路徑前面寫上目錄名,再加上一個正斜槓。
文件夹名/文件夹名/.../文件夹名/目标文件名.文件类型 - 若引用的目標文件位於原文件的上級,需要加上兩個點。
../目标文件名.文件类型 - 以上方法可以隨意組合。例如:
../../web-projects/test-site/styles/style.css
文檔級元數據元素
- HTML的
<head>元素與<body>元素不同,它的內容不會再瀏覽器中顯示,它的作用是保存頁面的一些'元數據。
以下的所有標籤都是<head>元素的內容(的一部分)
標題
- 運用
<title>標籤給頁面設定標題,注意與<h1>標籤的區別。
<h1>元素是頁面(或 HTML 文檔)中內容的一個標題<title>元素是一項元數據,用於表示整個頁面(或 HTML 文檔)的標題,而不是頁面(或 HTML 文檔)內容
元素名稱:title
是否為空元素:否
屬性:全局屬性
<title>my first web</title>
添加元數據
- 運用
<meta>標籤添加其他元數據。
元素名稱:meta
屬性:
charset:用於指定文檔的字符編碼。屬性值用utf-8就行了name:與content搭配使用,用於說明該元素包含了什麼類型的信息。任意字符串。content:用於指定該元素的元數據內容。任意字符串。
注意事項:
- 「name」和「content」參數對文檔本身的內容不會有什麼影響,但它可以給搜素引擎或希望聯繫作者的人提供便利。
- 一般來說出現「name」參數就會出現「content」參數,但出現「content」參數不一定會出現「name」參數
<meta charset="utf-8"/>
<meta name="author" content="Mark Chen"/>
<meta name="my email" content="[email protected]"/>
<meta name="description" content="This is my first web"/>
為文檔設定主語言
嚴格來說這不算是元數據,因為其並不是寫在<head>元素中,但是我還是將其分到這個類別之下。
- 通過給
<html>標籤添加參數來設定文檔的主語言
如果你想把文檔的主語言設定為中文,那麼只需要將原來的<html>變為<html lang="zh-CN">
引用
元素名稱:blockquote
元素名稱:q
縮略語
元素名稱:abbr
標記聯繫方式
元素名稱:address
上下標
元素名稱:sup
元素名稱:sub
頁眉
元素名稱:header
導航欄
元素名稱:nav
主內容
元素名稱:main
側邊欄
元素名稱:aside
註:經常嵌套在<main>中
頁腳
元素名稱:footer
無語義元素
元素名稱:span
元素名稱:div
註:它們非常便利,因此經常被濫用。但由於它們沒有語義值,會使HTML代碼變得混亂。只有在沒有更好的語義方案時才選擇它,而且要儘可能少用。否則文檔的升級和維護工作會非常困難。
水平分割線
元素名稱:hr