User:无心十二载/个人笔记/HTML语法
请随意编辑 反正能退回
前言
这想必会是一个天坑,我尽量补完它,就像真嗣一样
这是我的个人笔记,而我学习HTML的时候目的只是为了玩,最高目标也只是做一个自己的网站(我当时甚至不知道blog的存在),因此可能并不适合所有人作为入门参考
教材:MDN-学习Web开发
HTML
基本介绍
介绍:HTML,全称
现在你心中只需要有一个概念:网页是由若干个“元素”(element)组成。标题是一个元素,文本是一个元素,图片是一个元素……所谓的HTML代码就是一个个元素的堆叠、嵌套。
我们先从一个十分基本的例子引入学习:我要做个网页,要求不是很高,页面只要一句话“欢迎访问我的网页”。
- 要达成这个目的,我们先随便挑一个地方新建一个文本文档(
.txt文件) - 将文档重命名为
index.html(其中.html是文件扩展名而不是文件名。windows用户请选择“显示文件扩展名”,不懂的自行百度) - 右键文件,在“打开方式”中选择“记事本”打开这个文档
- 在里面原封不动地
输入( )以下内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Teaching example</title>
</head>
<body>
<p>欢迎访问我的网页</p>
</body>
</html>
保存,关闭文档。
随便找一个浏览器打开这个文件(打开的方式也请自行百度)
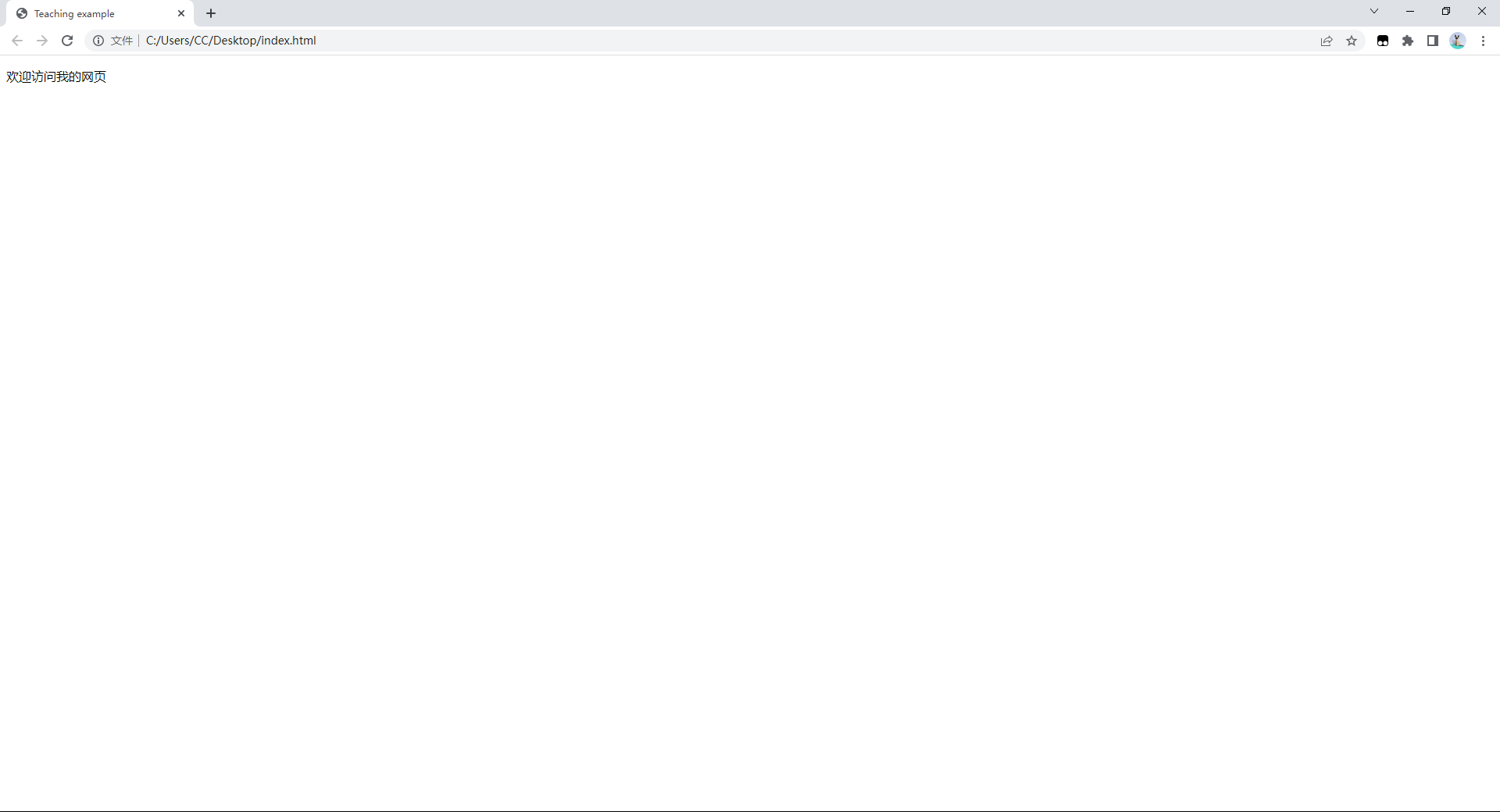
如果在如此敷衍的指导下你还是历经万难完成了所有的操作,那么你应该看到了以下界面(我这里选择的浏览器是Google Chrome,不过不同的浏览器也不会差太多):


然后我们可以开始学习一些HTML上的基本概念了,它们分别是:元素、元素名称、标签、开始标签、结束标签、内容、属性、属性名称、属性值
以<p>欢迎访问我的网页</p>这一“元素”为例

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为
<p>),被大于号、小于号所包围。表示元素从这里开始或开始起作用。 - 结束标签(Closing tag):与开始标签相似,只是增加了一个斜杠。这表示着元素的结尾。
- 内容(Content):元素的内容,本例中就是所输入的文本“欢迎访问我的网页”本身
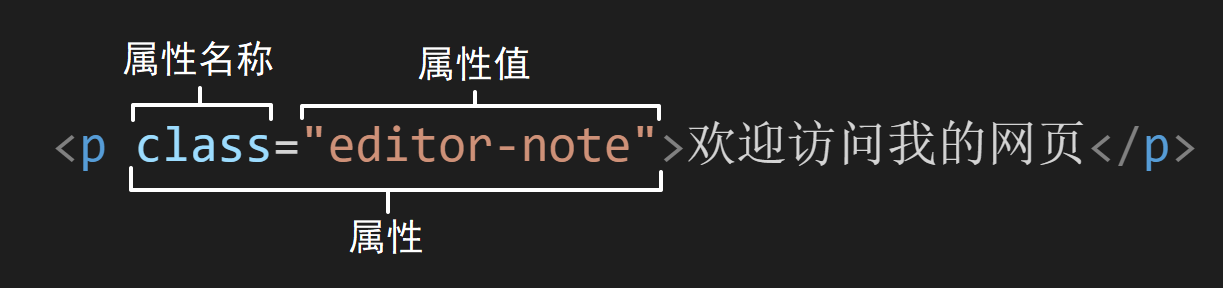
元素也可以有属性(Attribute):

属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class是属性名称,editor-note是属性的值。class属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包括:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并衔上一个等号。
- 由引号所包围的属性值。
注:有些简单的属性值可以不使用引号,但还是建议将所有的属性值用引号括起来,这样的代码一致性更佳,更易于阅读。
然后我们来看刚才我们写的代码都是些什么意思
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Teaching example</title>
</head>
<body>
<p>欢迎访问我的网页</p>
</body>
</html>
<!DOCTYPE html>:文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。<html></html>:html元素。该元素包含整个页面的内容,也称作根元素。<head></head>:head元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。<meta charset="uft-8">:元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。<title></title>:title元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述性文字。<body></body>:body元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。<p></p>:p元素。该元素表示文本的一个段落,通常表现为一整块与相邻文本分离的文本。
关于大小写和空格的事项
- 有很多场合对于大小写很敏感,所以要留心。
- 不同场合对于空格的处理方式不一样,有时会认为空格两侧是两个文件,有时会把空格用"%20"(URL中空格的字符代码)替换导致出错。因此在文件名中应该尽可能使用连字符
-(不是下划线_)代替空格。
网站应该使用什么结构
要做一个网站并不是一个html文档就能解决的 虽然暂时我们不会用到其他的文件 ,如何管理这些文件就成了一个问题(你总不能全丢桌面吧 好像也不是不行)
以下只是我的建议
- 在一个合适的地方(比如D盘)创建一个名为
web-projects的文件夹,它是你所有网站项目的存放地。 - 在这个文件夹中创建另一个文件夹来存放你的网站。我第一个网站取的名字是
test-site。
以下的文件或文件夹都建立在test-site文件夹之下。
index.html:这个文件一般会包含主页内容。images文件夹:用于存放网站上使用的所有图片。styles文件夹:用于存放所有 CSS 代码。scripts文件夹:用于存放所有 JavaScript 代码。
文件路径( )
URL有相对URL与绝对URL两种
相对URL:
- 若引用的目标文件与原文件同级,只需直接使用文件名。
目标文件名.文件类型 - 要引用子目录中的文件,请在路径前面写上目录名,再加上一个正斜杠。
文件夹名/文件夹名/.../文件夹名/目标文件名.文件类型 - 若引用的目标文件位于原文件的上级,需要加上两个点。
../目标文件名.文件类型 - 以上方法可以随意组合。例如:
../../web-projects/test-site/styles/style.css
文档级元数据元素
- HTML的
<head>元素与<body>元素不同,它的内容不会再浏览器中显示,它的作用是保存页面的一些'元数据。
以下的所有标签都是<head>元素的内容(的一部分)
标题
- 运用
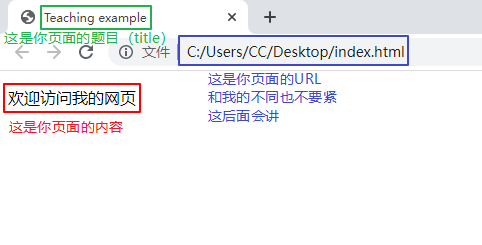
<title>标签给页面设定标题,注意与<h1>标签的区别。
<h1>元素是页面(或 HTML 文档)中内容的一个标题<title>元素是一项元数据,用于表示整个页面(或 HTML 文档)的标题,而不是页面(或 HTML 文档)内容
元素名称:title
是否为空元素:否
属性:全局属性
<title>my first web</title>
添加元数据
- 运用
<meta>标签添加其他元数据。
元素名称:meta
属性:
charset:用于指定文档的字符编码。属性值用utf-8就行了name:与content搭配使用,用于说明该元素包含了什么类型的信息。任意字符串。content:用于指定该元素的元数据内容。任意字符串。
注意事项:
- “name”和“content”参数对文档本身的内容不会有什么影响,但它可以给搜素引擎或希望联系作者的人提供便利。
- 一般来说出现“name”参数就会出现“content”参数,但出现“content”参数不一定会出现“name”参数
<meta charset="utf-8"/>
<meta name="author" content="Mark Chen"/>
<meta name="my email" content="[email protected]"/>
<meta name="description" content="This is my first web"/>
为文档设定主语言
严格来说这不算是元数据,因为其并不是写在<head>元素中,但是我还是将其分到这个类别之下。
- 通过给
<html>标签添加参数来设定文档的主语言
如果你想把文档的主语言设定为中文,那么只需要将原来的<html>变为<html lang="zh-CN">
引用
元素名称:blockquote
元素名称:q
缩略语
元素名称:abbr
标记联系方式
元素名称:address
上下标
元素名称:sup
元素名称:sub
页眉
元素名称:header
导航栏
元素名称:nav
主内容
元素名称:main
侧边栏
元素名称:aside
注:经常嵌套在<main>中
页脚
元素名称:footer
无语义元素
元素名称:span
元素名称:div
注:它们非常便利,因此经常被滥用。但由于它们没有语义值,会使HTML代码变得混乱。只有在没有更好的语义方案时才选择它,而且要尽可能少用。否则文档的升级和维护工作会非常困难。
水平分割线
元素名称:hr