模板讨论:背景图片
关于修改代码
{{#Widget:SideBarPic}}{{#if:{{filepath:{{PAGENAME:{{{1|{{{url|}}}}}}}}}}|<div class="nomobile sidebar-character" data-align="bottom" style="width:100%; height:100%; object-fit:cover; left:0;">[[file:{{PAGENAME:{{{1|{{{url|}}}}}}}}|link=]]</div>|<img src="{{{1|{{{url|}}}}}}" class="nomobile sidebar-character" style="width:100%; height:100%; object-fit:cover; left:0;" />}}{{#if:{{NAMESPACE}}||[[分类:侧边栏有彩蛋的条目]]}}<noinclude>[[分类:影响页面内容的模板]]{{doc}}</noinclude>
改变:1.内外链同时支持。2.去掉了background以及参数defaultColor,因为设置了“object-fit:cover”后图片一定大于等于背景。
@Tuxzz,这可能打扰了您对代码后续的维护计划,请问我可以这样修改吗?--东东君(讨论) 2018年1月24日 (三) 18:22 (CST)
@東東君:
1. 内链图片支持似乎是不可行的,外层div添加object-fit以及宽高属性无法影响内部img元素的宽高,结果内部图片不会随窗口自动缩放。
2. defaultColor是为了在图像加载前使用一个和图像颜色相近的纯色填充背景,缓解颜色突变对观感的破坏(彻底解决应该用Data URI)。因为萌百上一张100k左右的图片可能需要1-2秒加载,如果图片本身不是渐进的且图片颜色与默认背景颜色相差太多,颜色突变会十分严重。
这个参数建议在任何时候都应该设置,所以我没有设置为可选参数,实在不想要默认颜色可以设置为transparent。 --Tuxzz(讨论) 2018年1月25日 (四) 12:32 (CST)
{{#Widget:SideBarPic}}<img src="{{#if:{{filepath:{{PAGENAME:{{{1|{{{url|}}}}}}}}}}|{{filepath:{{{1|{{{url|}}}}}}}}|{{{1|{{{url|}}}}}}}}" class="nomobile sidebar-character" style="width:100%; height:100%; background:{{{defaultColor}}}; object-fit:cover; left:0;" />{{#if:{{NAMESPACE}}||[[分类:侧边栏有彩蛋的条目]]}}<noinclude>[[分类:影响页面内容的模板]]{{doc}}</noinclude>
- 这样应该就能支持内链了,至少我测试后没有问题。还有talk:提问求助区#关于img元素的width css属性,不会自动改变图片大小已经修复了。--东东君(讨论) 2018年1月26日 (五) 08:53 (CST)
- 因为您较长时间没有答复,而且这段代码我认为并无不妥,所以决定进行更改,若是还有什么错误或不足之处请指正。另外defaultColor参数改成了可选,默认透明,因为即使规定必选就算不填浏览器也会自动算作无效样式,背景还是透明,虽说可以写成判断不填defaultColor就不显示背景图片,不过我感觉这是多余的。--东东君(讨论) 2018年1月30日 (二) 15:34 (CST)
希望添加功能:缩减侧边栏因背景图片覆盖主站Logo产生的空白
具体效果如下图。
 _yoonhɑkcher(留言) 2018年12月25日 (二) 10:44 (CST)
_yoonhɑkcher(留言) 2018年12月25日 (二) 10:44 (CST)
- 要改这个得召唤安娜酱了@AnnAngela,顺便再把侧栏背景不透明度从0.9降低至0.5怎么样,感觉看着能舒服点--东东君(讨论) 2018年12月25日 (二) 13:13 (CST)
- 没懂啥意思=。=——From AnnAngela the sysop (Talk) 2018年12月25日 (二) 22:03 (CST)

- 如图,现在(左图)在“首页 随机页面 最近更改……”上方有一片空白,希望可以改为右图的形式--Nzh21(讨论) 2018年12月27日 (四) 21:55 (CST)
- 那个空白是留给logo的,但是目前的情况是logo整合在背景图里,所以替换背景图后就无法显示logo了,只留下logo链接占位。如果要实现你说的需求的话需要改动Widget:SideBarPic,那我明天看一下8。——From AnnAngela the sysop (Talk) 2018年12月27日 (四) 23:53 (CST)
- 个人觉得如果在全部使用背景图片模板的条目里应用以上更改的话,可能对像工作细胞这种利用替换侧边栏底图模板来填补logo空白的条目会产生一点影响,不知道有没有什么好的解决办法,比如说加个可选的选项来控制是否调整侧边栏位置,麻烦各位dalao了 :D ——MCPE White(讨论) 2018年12月28日 (五) 20:24 (CST)
- 那个空白是留给logo的,但是目前的情况是logo整合在背景图里,所以替换背景图后就无法显示logo了,只留下logo链接占位。如果要实现你说的需求的话需要改动Widget:SideBarPic,那我明天看一下8。——From AnnAngela the sysop (Talk) 2018年12月27日 (四) 23:53 (CST)
- 没懂啥意思=。=——From AnnAngela the sysop (Talk) 2018年12月25日 (二) 22:03 (CST)
关于最近更新代码导致的替换侧边栏底图模板失效
今天维护页面的时候突然发现看不到之前的替换侧边栏底图效果了,于是看了一下相关模板的更新记录,发现可能是背景图片这个模板导致的,请问有什么解决办法么?@東東君
我自己在沙盒里测试过,单独使用替换侧边栏底图模板是没有问题的,但是当添加了背景图片模板以后,不管替换侧边栏底图模板放在背景图片模板的上面还是下面都会遮盖掉,导致显示不出来
MCPE White(讨论) 2018年12月27日 (四) 19:35 (CST)
Bug报告
如Special:永久链接/3532402、Special:永久链接/3532892、Special:永久链接/3532912与Special:永久链接/3532938所示,
{{背景图片}}<div id="mw-navigation"></div>这段代码会导致用户无法通过页面上方的编辑按钮编辑页面的Bug--Lyhic(Talk) 2020年4月3日 (五) 02:10 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年4月3日 (五) 08:56 (CST)
- 似乎还有(引出?)更恶性的Bug?
Bug报告
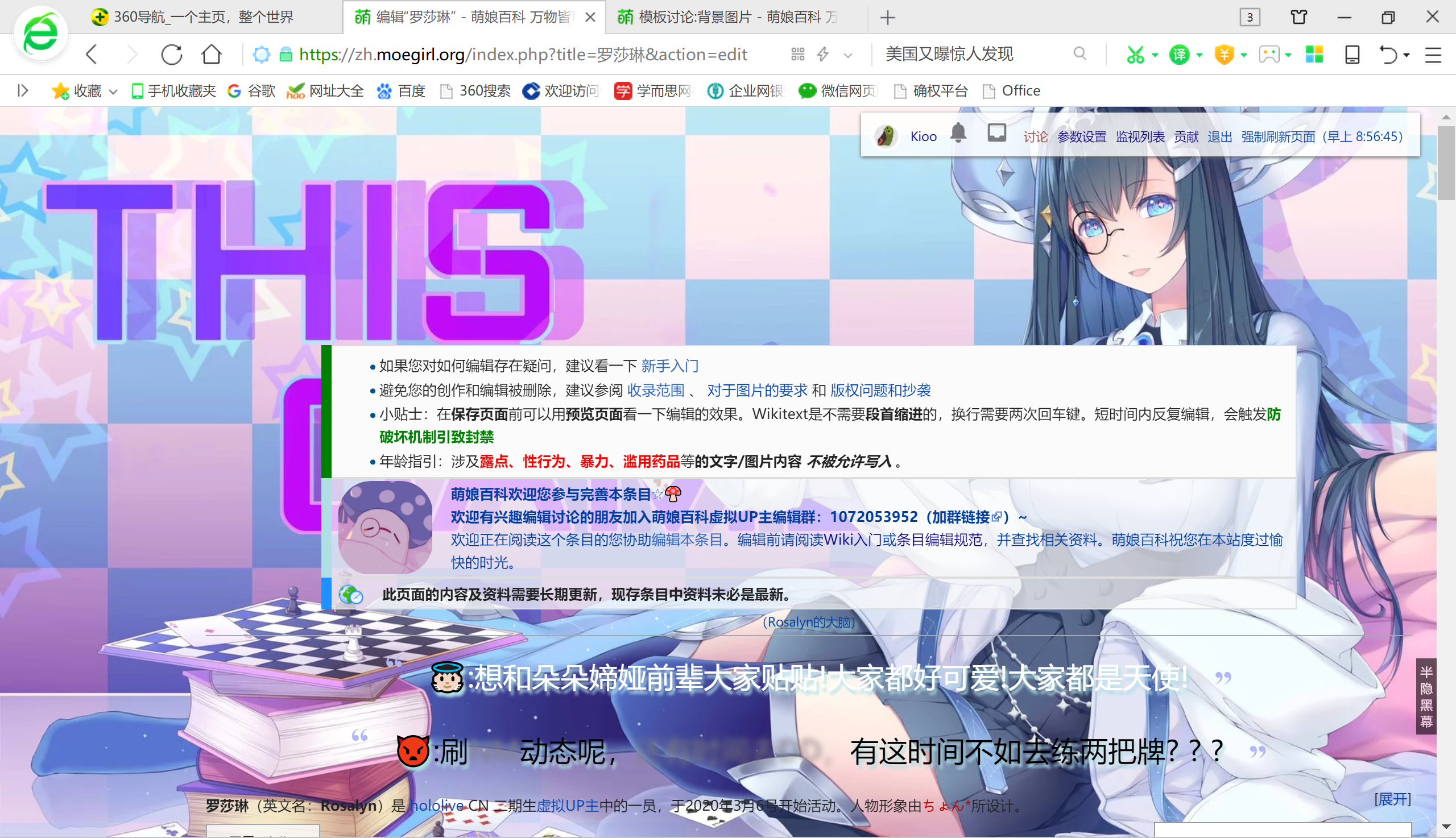
有时界面侧边栏、顶端栏会全部消失,页面变成透明;需要刷新一两次才能恢复。


(相关页面:罗莎琳、朵莉丝) --kono「Kioo」da! 2020年4月6日 (一) 9:10 (CST)
- 无法复现,建议您使用诸如新版 Edge等现代浏览器再试试。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年4月6日 (一) 22:10 (CST)
- 这跟我在上面补充的情况应该是同一个问题,服务器拥挤,网页加载缓慢的时候容易复现。提问求助区也有一次报告了,应该不是个例。(因为刷新能好可能报告就少)-- Func(讨论·贡献) 2020年4月6日 (一) 22:48 (CST)
- 问个问题:你们的浏览器是先加载图片还是先加载文字的?—— 高级DD星海子 (讨♀论·贡♂献) 2020年4月6日 (一) 23:02 (CST)
- 展现逻辑应该都是一样的,由代码决定的吧。正常的时候也是在所有元素下加载的。顺便说一下,刷新能好应该是因为图片已经在本地缓存,省去了下载过程。-- Func(讨论·贡献) 2020年4月6日 (一) 23:14 (CST)
先加载代码。首先浏览器引擎获得的是 HTML 源代码,然后引擎会根据源代码的顺序进行加载,先遇到的内容一般会被先加载,而最开头定义内容的<head<中的 CSS 格式规则、JavaScript 脚本等等肯定是最先被解读的。
在这之后正文<body>会被加载,一般来说图片是以<img>元素写入代码的,需要另外访问 URL 加载,所以一般来说图片的显示是比文字慢的,但是正如 Func 桑所说,如果引擎访问查询 URL,发现图片已经载入在浏览器缓存中,那么就会直接加载,有时候这些图片是可能比文字显示得更快。话说我从来都没有注意过显示顺序问题,是因为我用的天翼 3G 太快了吗?Ant1597 {论|历|志}(回复时请@我, 感谢.) 2020年4月20日 (一) 18:32 (CST)
- 问个问题:你们的浏览器是先加载图片还是先加载文字的?—— 高级DD星海子 (讨♀论·贡♂献) 2020年4月6日 (一) 23:02 (CST)
- 这跟我在上面补充的情况应该是同一个问题,服务器拥挤,网页加载缓慢的时候容易复现。提问求助区也有一次报告了,应该不是个例。(因为刷新能好可能报告就少)-- Func(讨论·贡献) 2020年4月6日 (一) 22:48 (CST)
- 今日条目阿萨(虚拟UP主)出现这个错误,在多名用户的终端上可以复现。目前可以确认的是,清除页面缓存、强制刷新页面 (链接勿点) 可以清除显示异常。这个异常似乎来自于 Wikitext 解析器。从源代码来看,问题有二:
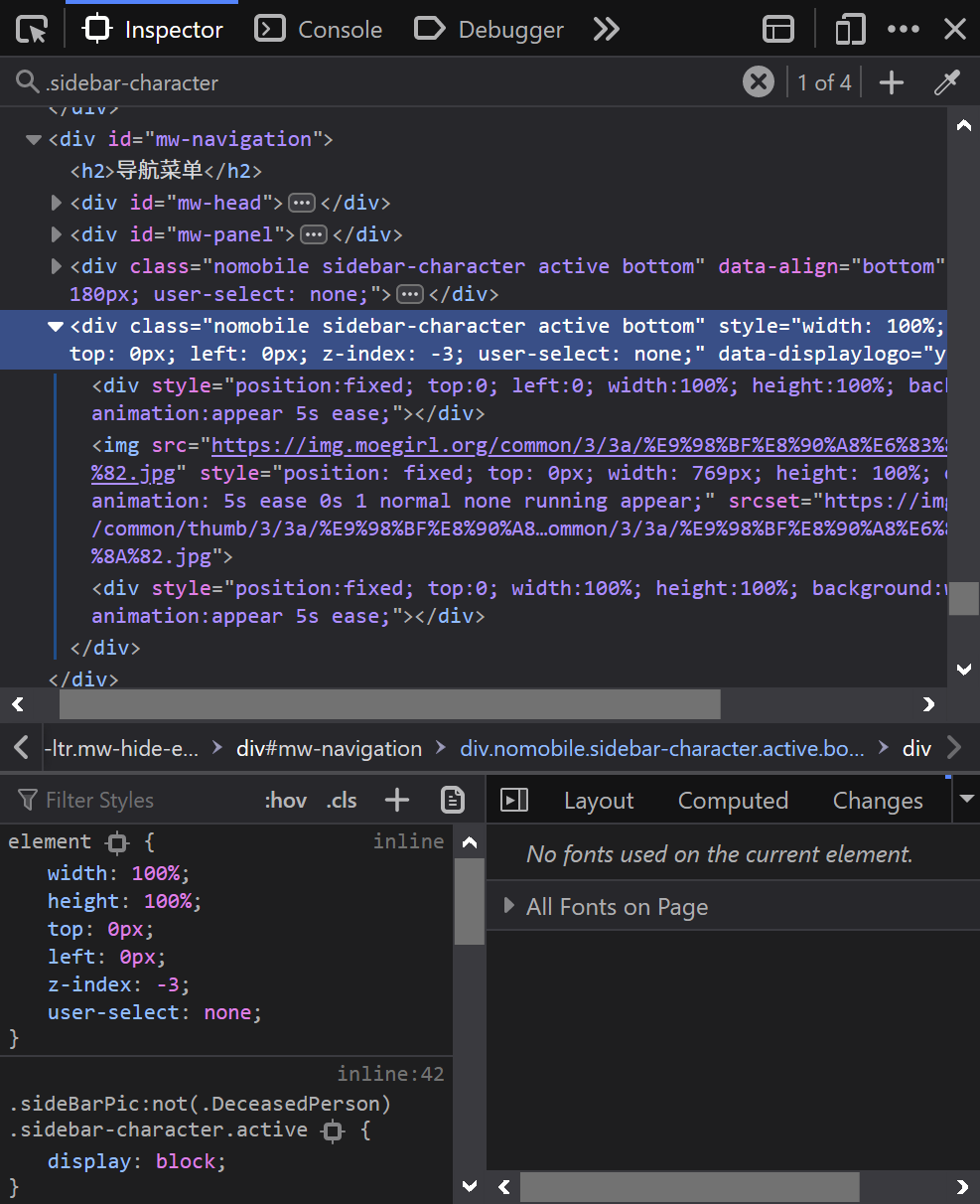
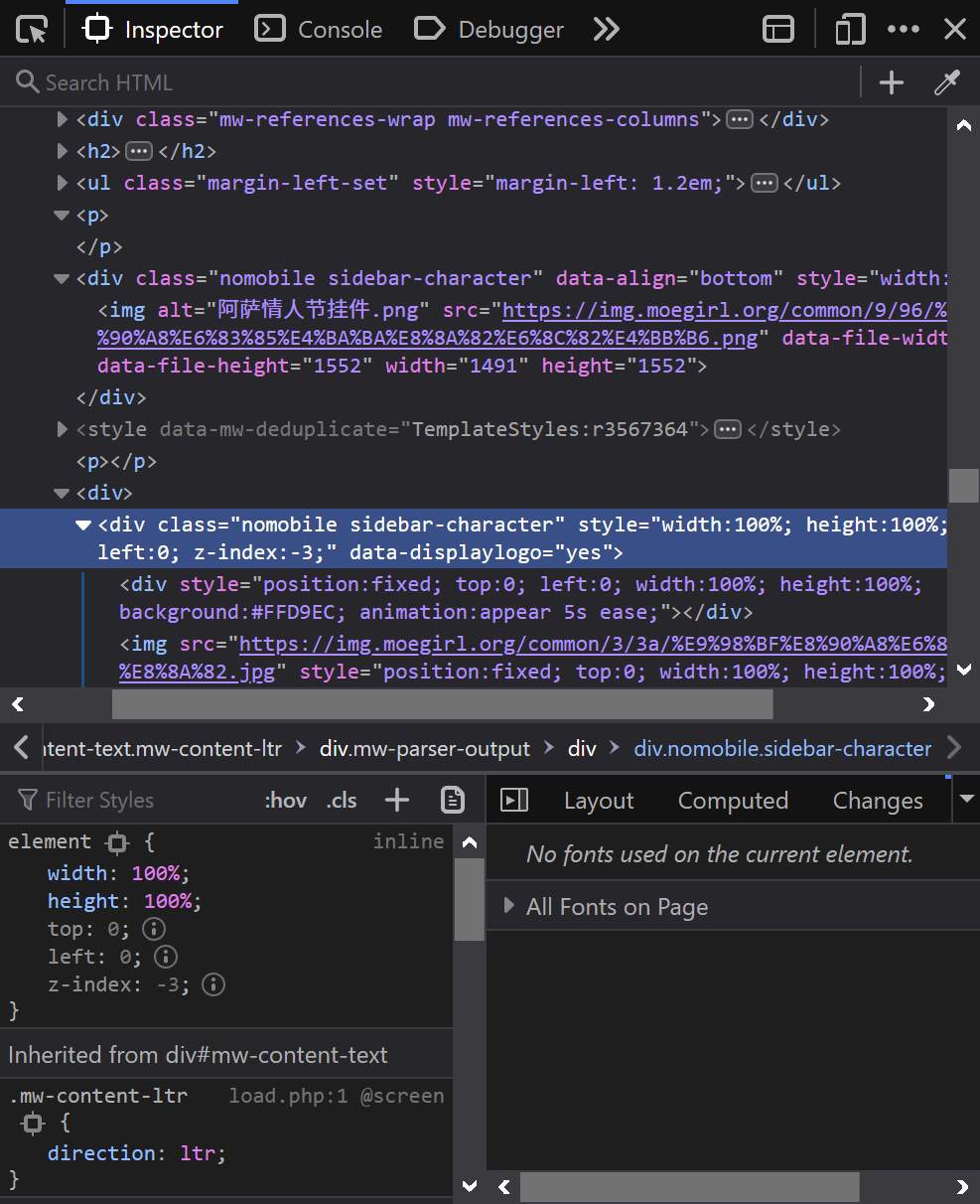
- 背景图片加载位置错误
- CSS 缺失
- ==> 导致外框架 z-index 层叠属性无法正常载入,因未被设置为 position: fixed
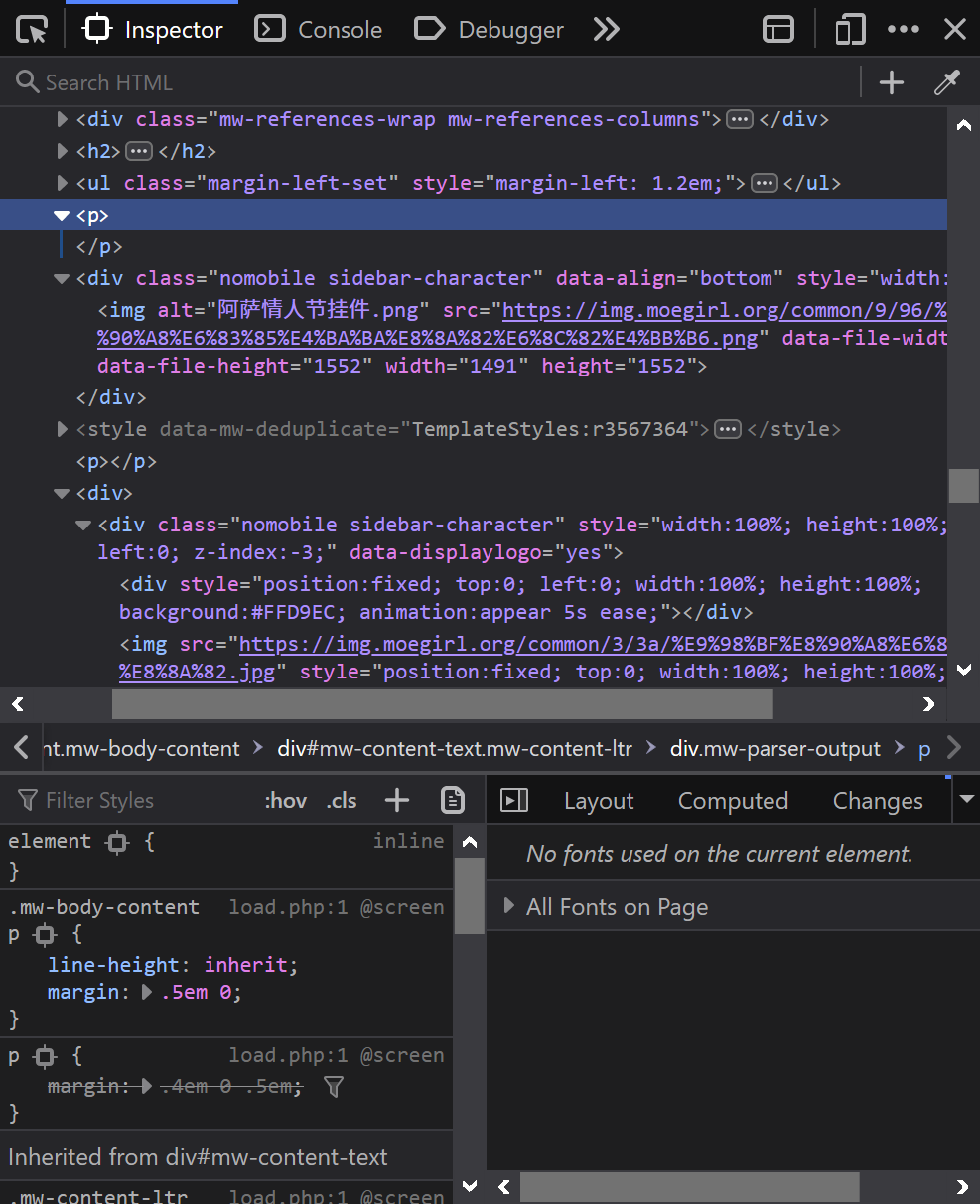
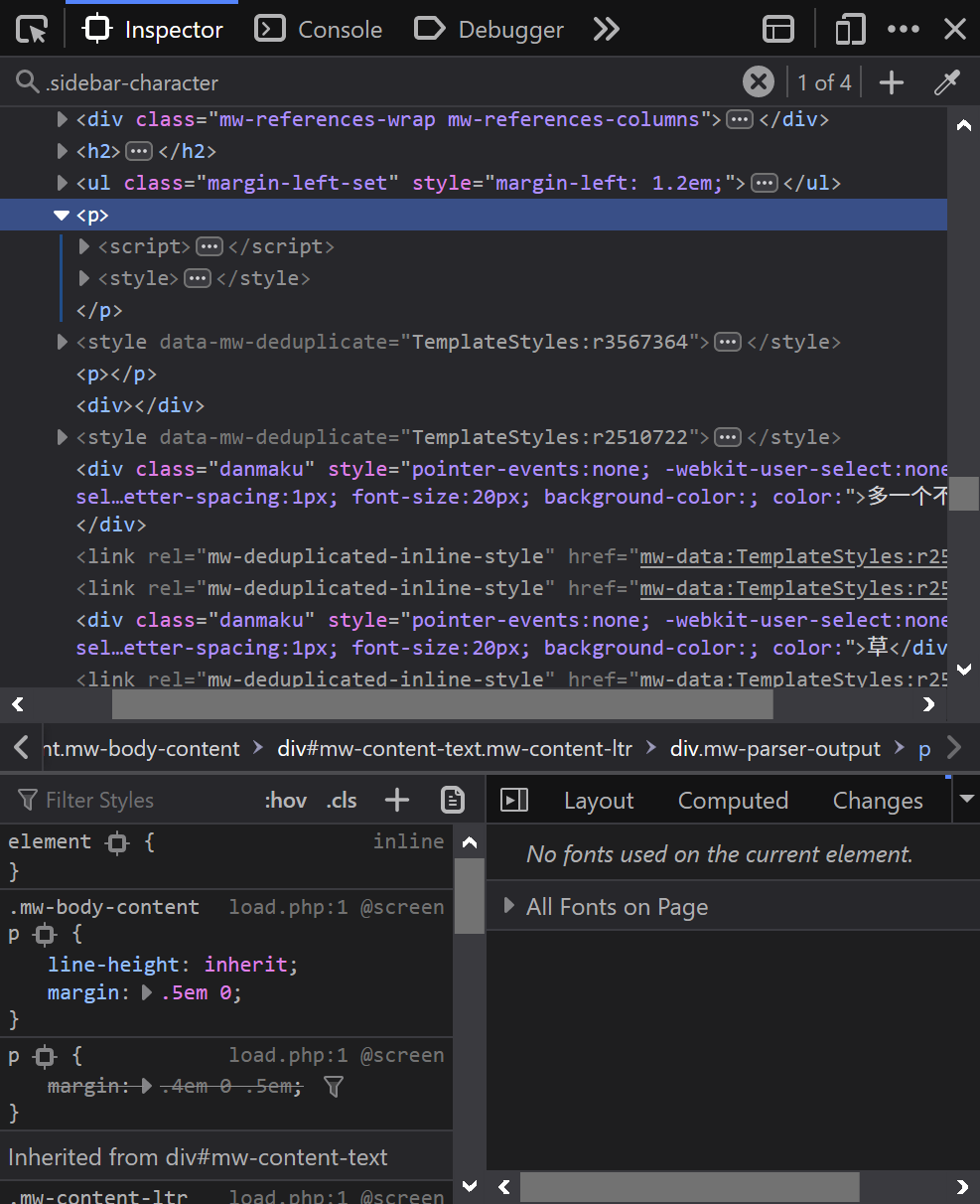
两个问题可以从下面的截图看出: 正常情况,可以看到
正常情况,可以看到<p>中,即 {{背景图片}} 模板添加位置载入了 CSS我的猜想是 Widget:SideBarPic 中存在某些代码,在不同解析优先度下会解析出不同结果,因此在服务器压力较大时可能出现解析错误。不过我看不懂 JS,如果此 Widget 是用 JS 写的的话……(其实 CSS 也是现学现卖的【捂脸】)备注Ant1597 {论|历|志}(回复时请- Imgur 图床存档: https://imgur.com/a/6MObda5
@我, 感谢.) 2020年4月20日 (一) 18:32 (CST) - 这个我只能说应该是服务器端未正确插入widget的问题了=。=我是没有办法了,请遇到这个问题的同学多purge吧。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年4月20日 (一) 19:28 (CST)
bug 绘图无效
直接复制示例6
使用“make”参数画一个背景。
{{背景图片
|make= background:linear-gradient(red, blue)
}}
--存在 的 虚无 2020年8月21日 (五) 00:35 (CST)
- 貌似是因为Widget:SideBarPic的修改,现在不填url的话节点就不会插入,导致像是
{{背景图片|color=red}}、{{背景图片|make=background:linear-gradient(red, blue)}}这种写法无法使用,麻烦看一下吧@AnnAngela。--东东君(讨论) 2020年8月25日 (二) 18:07 (CST) - 现在加了个当参数1和url都未指定时(仅限根本没有提及的情况)使用一个1×1的透明图片作为占位。应该能解决。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月25日 (二) 20:36 (CST)
编辑请求 - RabBIThole - 2021.03.07
由RabBIThole提出的对Template:背景图片的编辑请求:
- 状态: 完成
增加以下内容:
—以上已签名[注]的留言由 RabBIThole(讨论·贡献)添加于 2021年3月7日 (日) 12:13 (CST)
- 感觉直接加个style更好 --东东君(讨论) 2021年3月7日 (日) 12:17 (CST)
- 在哪里加好呢?——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月9日 (二) 17:27 (CST)
- 加都可以加—以上已签名[注]的留言由
RabBIThole(讨论·贡献)添加于 2021年3月12日 (五) 13:47 (CST)
- 我的意思是在哪个元素上加……——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月13日 (六) 19:13 (CST)
- 放img标签style属性最后吧--东东君(讨论) 2021年3月13日 (六) 19:48 (CST)
- Done.——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月14日 (日) 11:03 (CST)
- 放img标签style属性最后吧--东东君(讨论) 2021年3月13日 (六) 19:48 (CST)
- 我的意思是在哪个元素上加……——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月13日 (六) 19:13 (CST)
该模板是否可以默认衬于文字下方?
我在实际编辑过程中发现很多新人在使用该模板时由于没有设置参数(更何况参数本身也略显复杂)导致背景图片浮于文字上方并遮挡整个条目页面。这种情况不仅给阅读带来严重干扰,同时由于背景图片也遮挡住了编辑按钮,也对条目的优化制造了一定障碍。针对这种情况,是否可以通过修改代码,来使添加的图片默认衬于文字下方?--北湖3(讨论) 2021年8月12日 (四) 23:21 (CST)
- 这个不是是否设置参数的问题,是上述讨论提到的已知问题,由于不容易复现而难以修复。可以尝试多刷新几次。(话说您设置了什么参数?)--Func(讨论·贡献) 2021年8月12日 (四) 23:28 (CST)
为什么使用这个模板会导致字体模糊
为啥使用了这个模板会导致字重下降变模糊呢?如右图所示,没有用这个模板的右边栏字体要更加清晰。并且使用了该模板以后,加载页面时一开始字体是清晰的,后面就变成这样了。 找到这只Zefric 讨论 2021年8月21日 (六) 20:36 (CST)
关于style参数的设置
我想为缘之空条目的背景图加变暗处理(fliter:brightness(70%);),但是在设置时我未能找到正确的插入方式(可查看条目页面历史),看语句类型我应该把它传进style里,所以我想问一下怎么添加才算正确。--Scan Path(讨论) 2022年9月6日 (二) 10:39 (CST)
编辑请求 - BearBin - 2023.02.20
由BearBin提出的对Template:背景图片的编辑请求:
- 状态: 撤回
将以下内容:
z-index:-3;修改为:
z-index:-1;萌皮下背景图片被背景广告遮盖。——![]() BearBin 「喷他 • 留名」 2023年2月20日 (一) 02:01 (CST)
BearBin 「喷他 • 留名」 2023年2月20日 (一) 02:01 (CST)
背景图片使用外链无法显示
在本人的主页面User:洛天依上单用外链当背景图片,链接是有效的,但是无法显示
已经按照模板要求将这个模板置于条目的== 外部链接 ==之上。
且使用了NoReferer模板 --洛天依上单(讨论) 2025年3月23日 (日) 13:55 (CST)
编辑请求 - 屠麟傲血 - 2025.06.29
由屠麟傲血提出的对Template:背景图片的编辑请求:
- 状态: 完成
将以下内容:
修改为:
本模板使用了var扩展,MW升级后会出现问题,现模块化。代码有经过测试和debug。———— 屠麟傲血(讨论) 2025年6月29日 (日) 16:29 (CST)

 高级DD星海子
高级DD星海子