模板討論:背景圖片
關於修改代碼
{{#Widget:SideBarPic}}{{#if:{{filepath:{{PAGENAME:{{{1|{{{url|}}}}}}}}}}|<div class="nomobile sidebar-character" data-align="bottom" style="width:100%; height:100%; object-fit:cover; left:0;">[[file:{{PAGENAME:{{{1|{{{url|}}}}}}}}|link=]]</div>|<img src="{{{1|{{{url|}}}}}}" class="nomobile sidebar-character" style="width:100%; height:100%; object-fit:cover; left:0;" />}}{{#if:{{NAMESPACE}}||[[分类:侧边栏有彩蛋的条目]]}}<noinclude>[[分类:影响页面内容的模板]]{{doc}}</noinclude>
改變:1.內外鏈同時支持。2.去掉了background以及參數defaultColor,因為設置了「object-fit:cover」後圖片一定大於等於背景。
@Tuxzz,這可能打擾了您對代碼後續的維護計劃,請問我可以這樣修改嗎?--東東君(討論) 2018年1月24日 (三) 18:22 (CST)
@東東君:
1. 內鏈圖片支持似乎是不可行的,外層div添加object-fit以及寬高屬性無法影響內部img元素的寬高,結果內部圖片不會隨窗口自動縮放。
2. defaultColor是為了在圖像加載前使用一個和圖像顏色相近的純色填充背景,緩解顏色突變對觀感的破壞(徹底解決應該用Data URI)。因為萌百上一張100k左右的圖片可能需要1-2秒加載,如果圖片本身不是漸進的且圖片顏色與默認背景顏色相差太多,顏色突變會十分嚴重。
這個參數建議在任何時候都應該設置,所以我沒有設置為可選參數,實在不想要默認顏色可以設置為transparent。 --Tuxzz(討論) 2018年1月25日 (四) 12:32 (CST)
{{#Widget:SideBarPic}}<img src="{{#if:{{filepath:{{PAGENAME:{{{1|{{{url|}}}}}}}}}}|{{filepath:{{{1|{{{url|}}}}}}}}|{{{1|{{{url|}}}}}}}}" class="nomobile sidebar-character" style="width:100%; height:100%; background:{{{defaultColor}}}; object-fit:cover; left:0;" />{{#if:{{NAMESPACE}}||[[分类:侧边栏有彩蛋的条目]]}}<noinclude>[[分类:影响页面内容的模板]]{{doc}}</noinclude>
- 這樣應該就能支持內鏈了,至少我測試後沒有問題。還有talk:提問求助區#關於img元素的width css屬性,不會自動改變圖片大小已經修復了。--東東君(討論) 2018年1月26日 (五) 08:53 (CST)
- 因為您較長時間沒有答覆,而且這段代碼我認為並無不妥,所以決定進行更改,若是還有什麼錯誤或不足之處請指正。另外defaultColor參數改成了可選,默認透明,因為即使規定必選就算不填瀏覽器也會自動算作無效樣式,背景還是透明,雖說可以寫成判斷不填defaultColor就不顯示背景圖片,不過我感覺這是多餘的。--東東君(討論) 2018年1月30日 (二) 15:34 (CST)
希望添加功能:縮減側邊欄因背景圖片覆蓋主站Logo產生的空白
具體效果如下圖。
 _yoonhɑkcher(留言) 2018年12月25日 (二) 10:44 (CST)
_yoonhɑkcher(留言) 2018年12月25日 (二) 10:44 (CST)
- 要改這個得召喚安娜醬了@AnnAngela,順便再把側欄背景不透明度從0.9降低至0.5怎麼樣,感覺看着能舒服點--東東君(討論) 2018年12月25日 (二) 13:13 (CST)
- 沒懂啥意思=。=——From AnnAngela the sysop (Talk) 2018年12月25日 (二) 22:03 (CST)

- 如圖,現在(左圖)在「首頁 隨機頁面 最近更改……」上方有一片空白,希望可以改為右圖的形式--Nzh21(討論) 2018年12月27日 (四) 21:55 (CST)
- 那個空白是留給logo的,但是目前的情況是logo整合在背景圖裏,所以替換背景圖後就無法顯示logo了,只留下logo連結佔位。如果要實現你說的需求的話需要改動Widget:SideBarPic,那我明天看一下8。——From AnnAngela the sysop (Talk) 2018年12月27日 (四) 23:53 (CST)
- 個人覺得如果在全部使用背景圖片模板的條目里應用以上更改的話,可能對像工作細胞這種利用替換側邊欄底圖模板來填補logo空白的條目會產生一點影響,不知道有沒有什麼好的解決辦法,比如說加個可選的選項來控制是否調整側邊欄位置,麻煩各位dalao了 :D ——MCPE White(討論) 2018年12月28日 (五) 20:24 (CST)
- 那個空白是留給logo的,但是目前的情況是logo整合在背景圖裏,所以替換背景圖後就無法顯示logo了,只留下logo連結佔位。如果要實現你說的需求的話需要改動Widget:SideBarPic,那我明天看一下8。——From AnnAngela the sysop (Talk) 2018年12月27日 (四) 23:53 (CST)
- 沒懂啥意思=。=——From AnnAngela the sysop (Talk) 2018年12月25日 (二) 22:03 (CST)
關於最近更新代碼導致的替換側邊欄底圖模板失效
今天維護頁面的時候突然發現看不到之前的替換側邊欄底圖效果了,於是看了一下相關模板的更新記錄,發現可能是背景圖片這個模板導致的,請問有什麼解決辦法麼?@東東君
我自己在沙盒裏測試過,單獨使用替換側邊欄底圖模板是沒有問題的,但是當添加了背景圖片模板以後,不管替換側邊欄底圖模板放在背景圖片模板的上面還是下面都會遮蓋掉,導致顯示不出來
MCPE White(討論) 2018年12月27日 (四) 19:35 (CST)
Bug報告
如Special:永久連結/3532402、Special:永久連結/3532892、Special:永久連結/3532912與Special:永久連結/3532938所示,
{{背景图片}}<div id="mw-navigation"></div>這段代碼會導致用戶無法通過頁面上方的編輯按鈕編輯頁面的Bug--Lyhic(Talk) 2020年4月3日 (五) 02:10 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年4月3日 (五) 08:56 (CST)
- 似乎還有(引出?)更惡性的Bug?
Bug報告
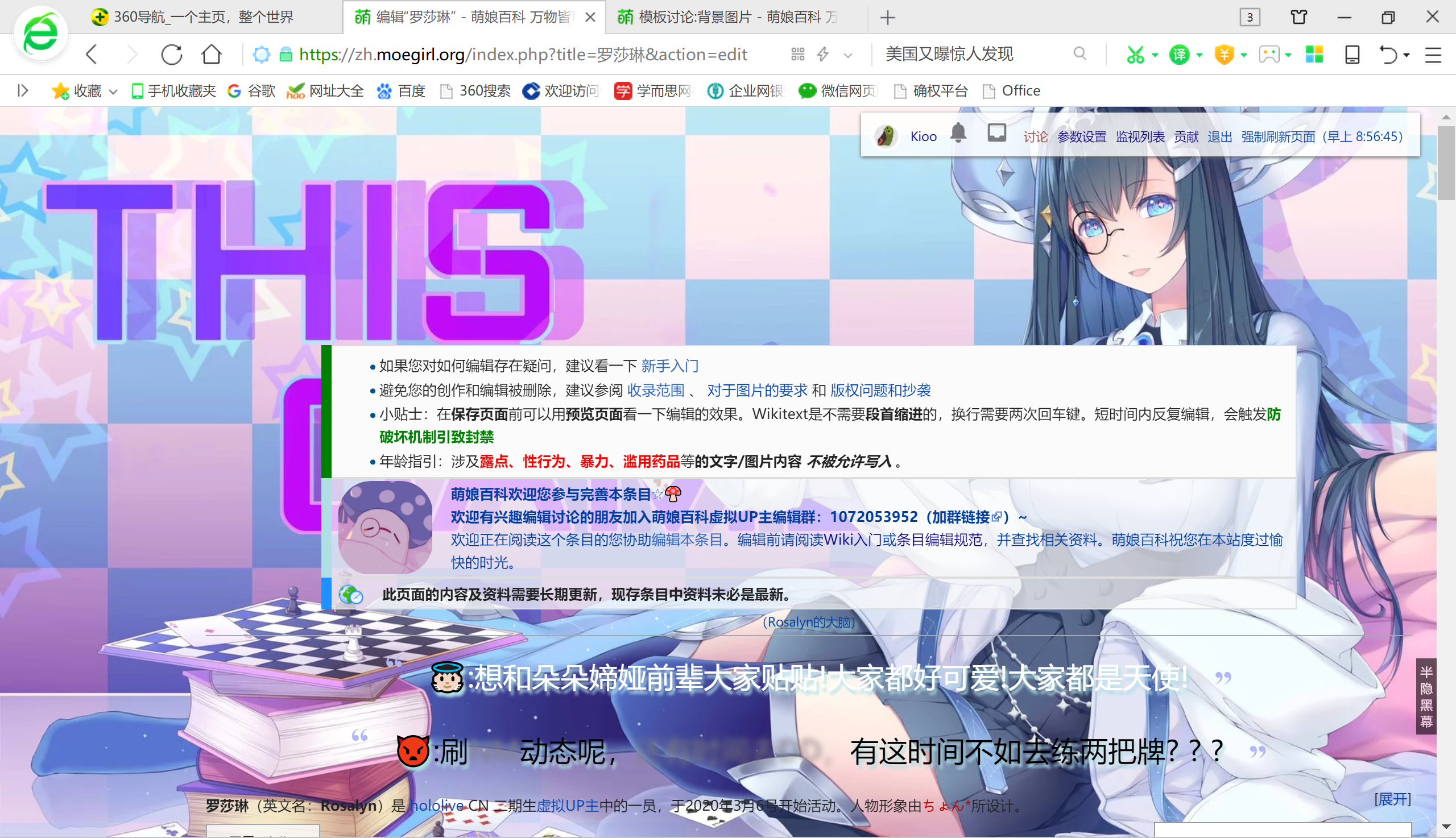
有時界面側邊欄、頂端欄會全部消失,頁面變成透明;需要刷新一兩次才能恢復。


(相關頁面:羅莎琳、朵莉絲) --kono「Kioo」da! 2020年4月6日 (一) 9:10 (CST)
- 無法復現,建議您使用諸如新版 Edge等現代瀏覽器再試試。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年4月6日 (一) 22:10 (CST)
- 這跟我在上面補充的情況應該是同一個問題,伺服器擁擠,網頁加載緩慢的時候容易復現。提問求助區也有一次報告了,應該不是個例。(因為刷新能好可能報告就少)-- Func(討論·貢獻) 2020年4月6日 (一) 22:48 (CST)
- 問個問題:你們的瀏覽器是先加載圖片還是先加載文字的?—— 高級DD星海子 (討♀論·貢♂獻) 2020年4月6日 (一) 23:02 (CST)
- 展現邏輯應該都是一樣的,由代碼決定的吧。正常的時候也是在所有元素下加載的。順便說一下,刷新能好應該是因為圖片已經在本地緩存,省去了下載過程。-- Func(討論·貢獻) 2020年4月6日 (一) 23:14 (CST)
先加載代碼。首先瀏覽器引擎獲得的是 HTML 原始碼,然後引擎會根據原始碼的順序進行加載,先遇到的內容一般會被先加載,而最開頭定義內容的<head<中的 CSS 格式規則、JavaScript 腳本等等肯定是最先被解讀的。
在這之後正文<body>會被加載,一般來説圖片是以<img>元素寫入代碼的,需要另外訪問 URL 加載,所以一般來説圖片的顯示是比文字慢的,但是正如 Func 桑所說,如果引擎訪問查詢 URL,發現圖片已經載入在瀏覽器緩存中,那麽就會直接加載,有時候這些圖片是可能比文字顯示得更快。話說我從來都沒有注意過顯示順序問題,是因爲我用的天翼 3G 太快了嗎?Ant1597 {論|歷|志}(回覆時請@我, 感謝.) 2020年4月20日 (一) 18:32 (CST)
- 問個問題:你們的瀏覽器是先加載圖片還是先加載文字的?—— 高級DD星海子 (討♀論·貢♂獻) 2020年4月6日 (一) 23:02 (CST)
- 這跟我在上面補充的情況應該是同一個問題,伺服器擁擠,網頁加載緩慢的時候容易復現。提問求助區也有一次報告了,應該不是個例。(因為刷新能好可能報告就少)-- Func(討論·貢獻) 2020年4月6日 (一) 22:48 (CST)
- 今日條目阿薩(虛擬UP主)出現這個錯誤,在多名用戶的終端上可以復現。目前可以確認的是,清除頁面緩存、強制刷新頁面 (鏈接勿點) 可以清除顯示異常。這個異常似乎來自於 Wikitext 解析器。從原始碼來看,問題有二:
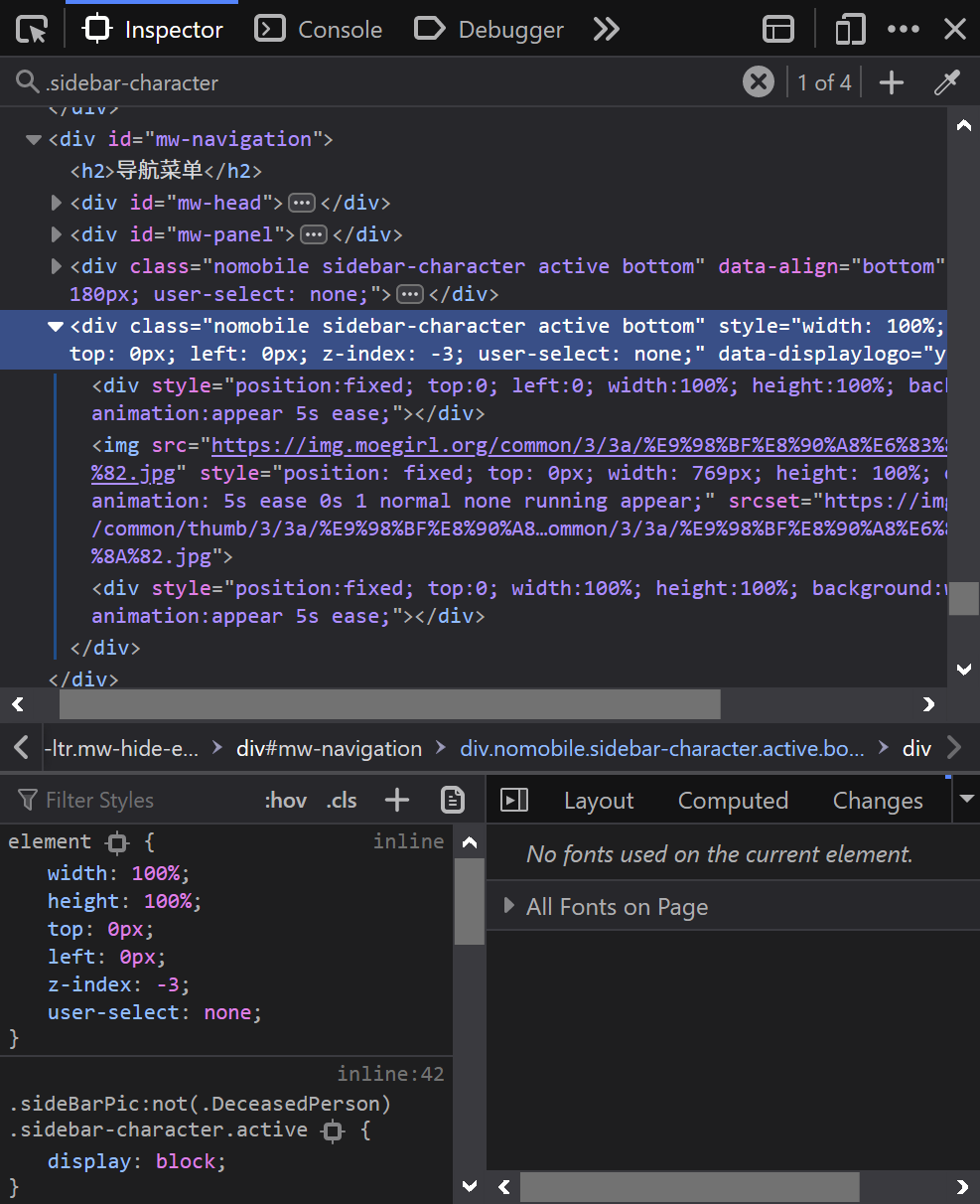
- 背景圖片加載位置錯誤
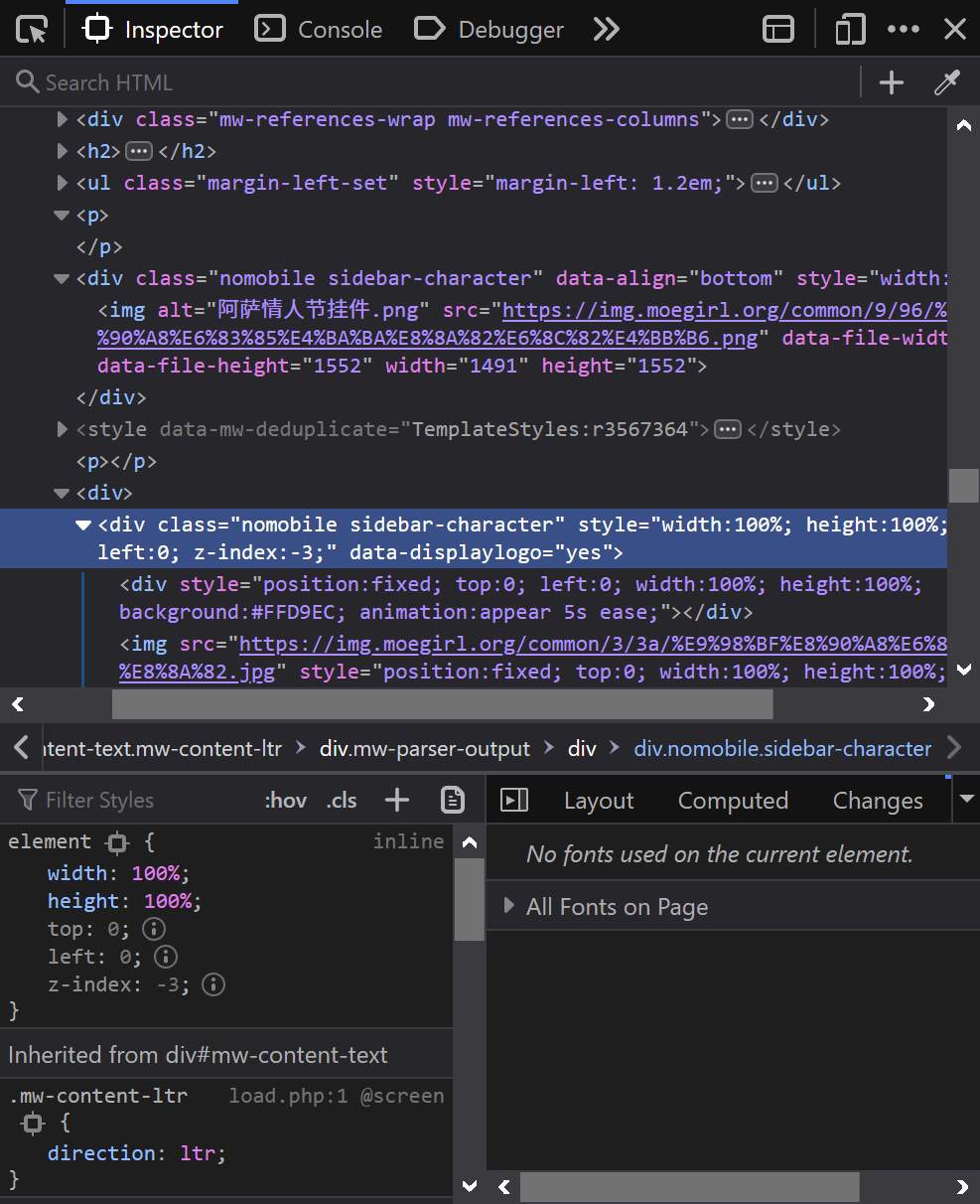
- CSS 缺失
- ==> 導致外框架 z-index 層曡屬性無法正常載入,因未被設置爲 position: fixed
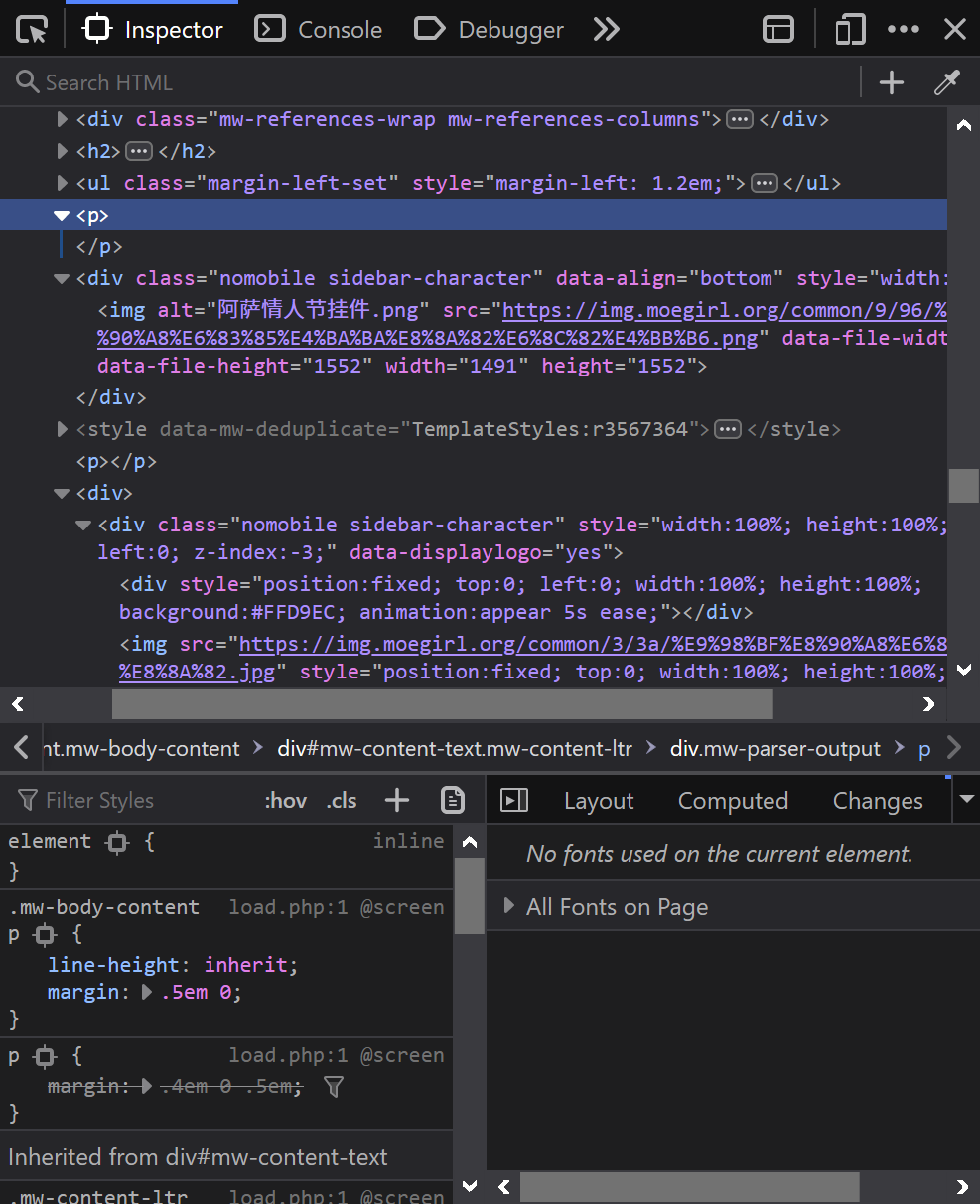
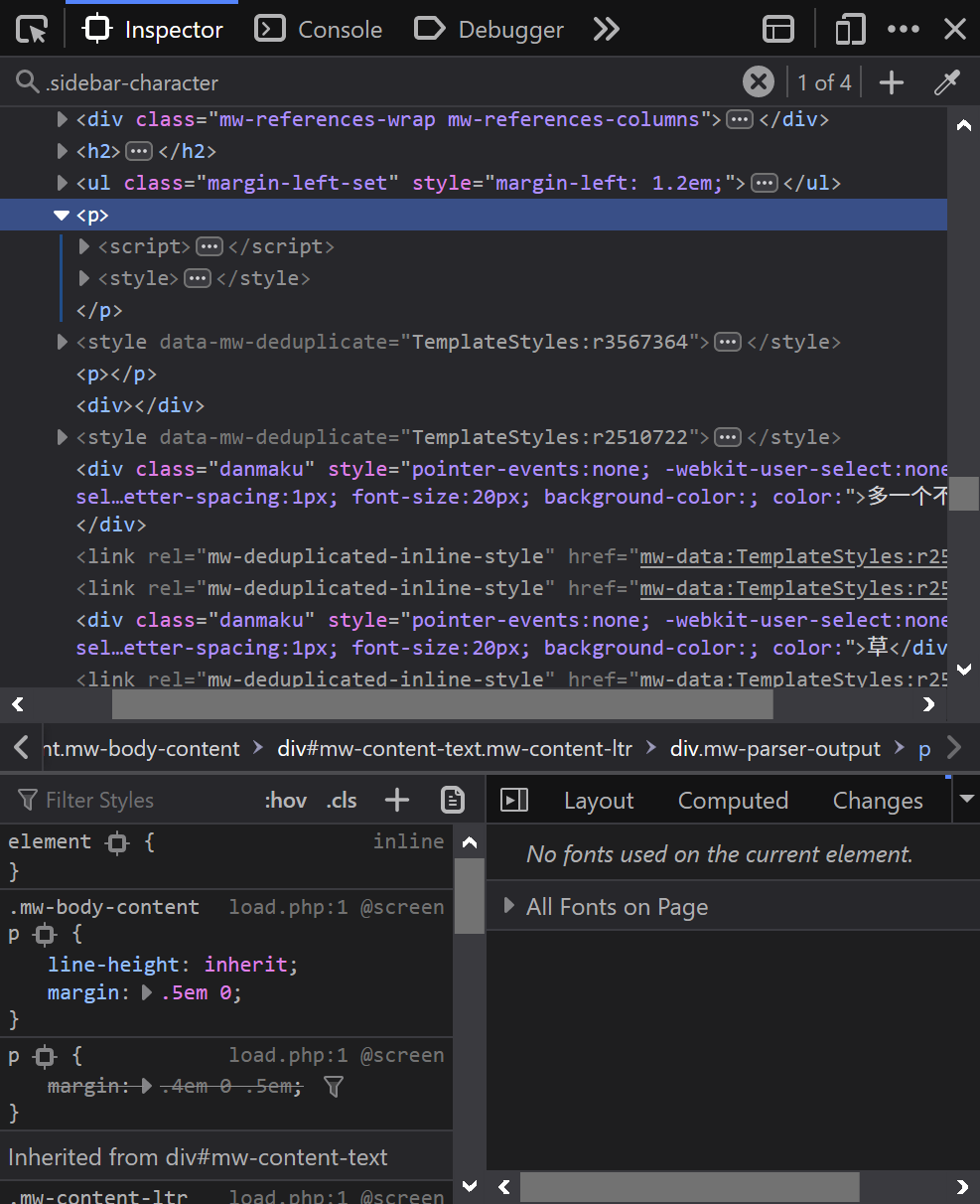
兩個問題可以從下面的截圖看出: 正常情況,可以看到
正常情況,可以看到<p>中,即 {{背景圖片}} 模板添加位置載入了 CSS我的猜想是 Widget:SideBarPic 中存在某些代碼,在不同解析優先度下會解析出不同結果,因此在服務器壓力較大時可能出現解析錯誤。不過我看不懂 JS,如果此 Widget 是用 JS 寫的的話……(其實 CSS 也是現學現賣的【捂臉】)備注Ant1597 {論|歷|志}(回覆時請- Imgur 圖床存檔: https://imgur.com/a/6MObda5
@我, 感謝.) 2020年4月20日 (一) 18:32 (CST) - 這個我只能說應該是伺服器端未正確插入widget的問題了=。=我是沒有辦法了,請遇到這個問題的同學多purge吧。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年4月20日 (一) 19:28 (CST)
bug 繪圖無效
直接複製示例6
使用「make」參數畫一個背景。
{{背景图片
|make= background:linear-gradient(red, blue)
}}
--存在 的 虛無 2020年8月21日 (五) 00:35 (CST)
- 貌似是因為Widget:SideBarPic的修改,現在不填url的話節點就不會插入,導致像是
{{背景图片|color=red}}、{{背景图片|make=background:linear-gradient(red, blue)}}這種寫法無法使用,麻煩看一下吧@AnnAngela。--東東君(討論) 2020年8月25日 (二) 18:07 (CST) - 現在加了個當參數1和url都未指定時(僅限根本沒有提及的情況)使用一個1×1的透明圖片作為佔位。應該能解決。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月25日 (二) 20:36 (CST)
編輯請求 - RabBIThole - 2021.03.07
由RabBIThole提出的對Template:背景圖片的編輯請求:
- 狀態: 完成
增加以下內容:
—以上已簽名[注]的留言由 RabBIThole(討論·貢獻)添加於 2021年3月7日 (日) 12:13 (CST)
- 感覺直接加個style更好 --東東君(討論) 2021年3月7日 (日) 12:17 (CST)
- 在哪裏加好呢?——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月9日 (二) 17:27 (CST)
- 加都可以加—以上已簽名[注]的留言由
RabBIThole(討論·貢獻)添加於 2021年3月12日 (五) 13:47 (CST)
- 我的意思是在哪個元素上加……——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月13日 (六) 19:13 (CST)
- 放img標籤style屬性最後吧--東東君(討論) 2021年3月13日 (六) 19:48 (CST)
- Done.——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月14日 (日) 11:03 (CST)
- 放img標籤style屬性最後吧--東東君(討論) 2021年3月13日 (六) 19:48 (CST)
- 我的意思是在哪個元素上加……——From AnnAngela the Temporary Bureaucrat (Talk) 2021年3月13日 (六) 19:13 (CST)
該模板是否可以默認襯於文字下方?
我在實際編輯過程中發現很多新人在使用該模板時由於沒有設置參數(更何況參數本身也略顯複雜)導致背景圖片浮於文字上方並遮擋整個條目頁面。這種情況不僅給閱讀帶來嚴重干擾,同時由於背景圖片也遮擋住了編輯按鈕,也對條目的優化製造了一定障礙。針對這種情況,是否可以通過修改代碼,來使添加的圖片默認襯於文字下方?--北湖3(討論) 2021年8月12日 (四) 23:21 (CST)
- 這個不是是否設置參數的問題,是上述討論提到的已知問題,由於不容易復現而難以修復。可以嘗試多刷新幾次。(話說您設置了什麼參數?)--Func(討論·貢獻) 2021年8月12日 (四) 23:28 (CST)
為什麼使用這個模板會導致字體模糊
為啥使用了這個模板會導致字重下降變模糊呢?如右圖所示,沒有用這個模板的右邊欄字體要更加清晰。並且使用了該模板以後,加載頁面時一開始字體是清晰的,後面就變成這樣了。 找到這隻Zefric 討論 2021年8月21日 (六) 20:36 (CST)
關於style參數的設置
我想為緣之空條目的背景圖加變暗處理(fliter:brightness(70%);),但是在設置時我未能找到正確的插入方式(可查看條目頁面歷史),看語句類型我應該把它傳進style里,所以我想問一下怎麼添加才算正確。--Scan Path(討論) 2022年9月6日 (二) 10:39 (CST)
編輯請求 - BearBin - 2023.02.20
由BearBin提出的對Template:背景圖片的編輯請求:
- 狀態: 撤回
將以下內容:
z-index:-3;修改為:
z-index:-1;萌皮下背景圖片被背景廣告遮蓋。——![]() BearBin 「噴他 • 留名」 2023年2月20日 (一) 02:01 (CST)
BearBin 「噴他 • 留名」 2023年2月20日 (一) 02:01 (CST)
背景圖片使用外鏈無法顯示
在本人的主頁面User:洛天依上單用外鏈當背景圖片,連結是有效的,但是無法顯示
已經按照模板要求將這個模板置於條目的== 外部連結 ==之上。
且使用了NoReferer模板 --洛天依上單(討論) 2025年3月23日 (日) 13:55 (CST)
編輯請求 - 屠麟傲血 - 2025.06.29
由屠麟傲血提出的對Template:背景圖片的編輯請求:
- 狀態: 完成
將以下內容:
修改為:
本模板使用了var擴展,MW升級後會出現問題,現模塊化。代碼有經過測試和debug。———— 屠麟傲血(討論) 2025年6月29日 (日) 16:29 (CST)

 高級DD星海子
高級DD星海子