用戶討論:小曹大大
沒錯我就是真的小曹。
- 我並沒有任何敵意(例如破壞的欲望什麼的)
- 不要封禁我,因為現在一個手機號只能註冊1個賬號。
- 不相信我是小曹本人的話可以使用者查核。
- 就醬紫。
——小曹大大(討論) 2017年6月29日 (四) 21:11 (CST)
此外,驗證碼加載不出來的時候console報錯
mmix.min.js:1 Uncaught TypeError: Cannot read property 'length' of null
at v (mmix.min.js:1)
at a (mmix.min.js:1)
at mmix.min.js:1
at Object.success (mmix.min.js:1)
at fire (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:45)
at Object.fireWith [as resolveWith] (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:46)
at done (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:135)
at XMLHttpRequest.callback (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:141)
——小曹大大(討論) 2017年6月29日 (四) 21:29 (CST)
目前來說,不只是你一個人正在遭遇訪問困難的問題,最近萌百經常陷入無法正常訪問或延遲較高的問題,當然管理團隊正在積極處理。當然介於你自己也承認的某些過失,這種一度失去了的信賴關係是很難再次建立起來的,希望彼此都給對方多一點時間,去考慮一下如何恢復正常關係。另一個我比較好奇的是,你打算要對哪些內容進行編輯?如果沒有編輯的意願,老實說我覺得封不封沒啥區別,反正就算不登陸也能正常觀看。倘若你真的有迫切的需求要進行編輯的,你也可以在這裏提交「更改後的版本」然後尋求他人代為編輯。至少如果編輯的內容本身沒有明顯的問題的話,我是願意協助的。--九江喵~ 2017年6月30日 (五) 18:29 (CST)
- 好的,謝謝支持。希望伺服器再被攻擊不要總是做無根據的推測認為xxx是攻擊者,而是應該等待警方的調查。除非有確切的證據,避免連累無辜人員。雖然2016.10.1那次是明顯有人想要惡意嫁禍於我。此外,我只有spam的能力,我沒有能力搞垮任何一台伺服器。這點希望萌百的管理員和創始人放心,我絕對沒有意向也沒有能力去讓某個網站無法正常運行。——小曹大大(討論) 2017年6月30日 (五) 19:04 (CST)
這是我的團隊最近對我製作的JavaScript軟件「Mediawiki Automatic Spammer」進行的小規模技術測試。一共對20個維基進行過編輯操作。最近對軟件新增了個順次編輯、智能Proxy等。20個維基是通過爬蟲爬到之後,隨機從裏面選出來的。我根本不知道神奇寶貝是什麼。至於題主給出的連結第67樓<img src=" " data-rawwidth="1080" data-rawheight="1920" class="origin_image zh-lightbox-thumb" width="1080" data-original="
" data-rawwidth="1080" data-rawheight="1920" class="origin_image zh-lightbox-thumb" width="1080" data-original=" ">
">
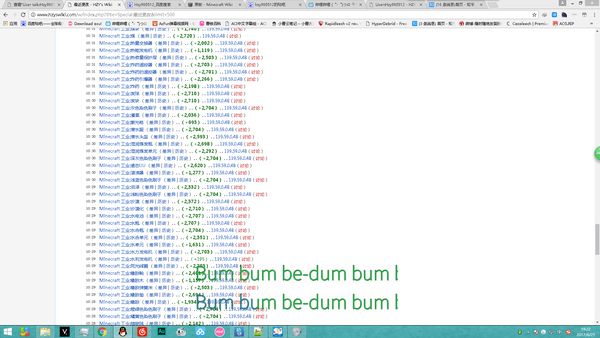
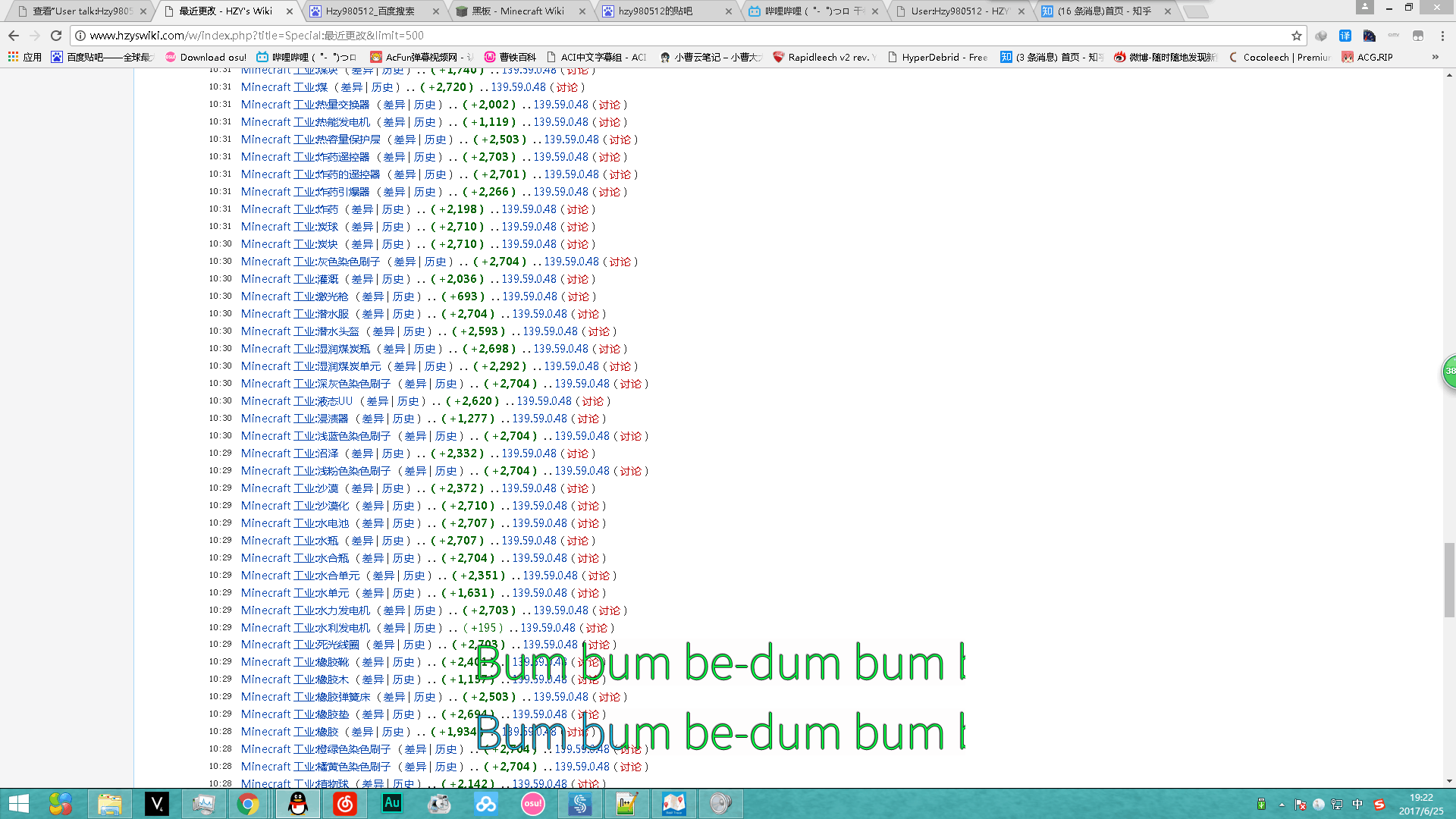
我只想給出一句話:「不知者無畏。」我只想給出一句話:「不知者無畏。」以及下次選擇維基的時候要先看看維基的實際情況再開始編輯。在這次編輯中,對HZY's wiki進行了522次編輯。<img src=" " data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original="
" data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original=" ">隨後,我找到HZY's wiki的站長。隨後,我找到HZY's wiki的站長。<img src="
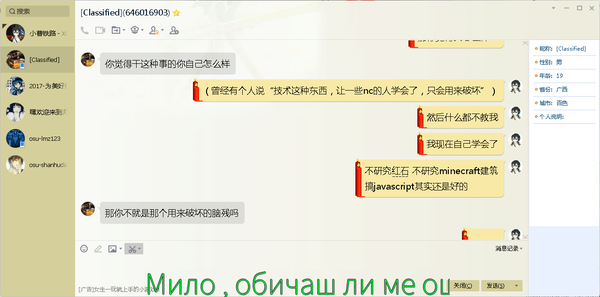
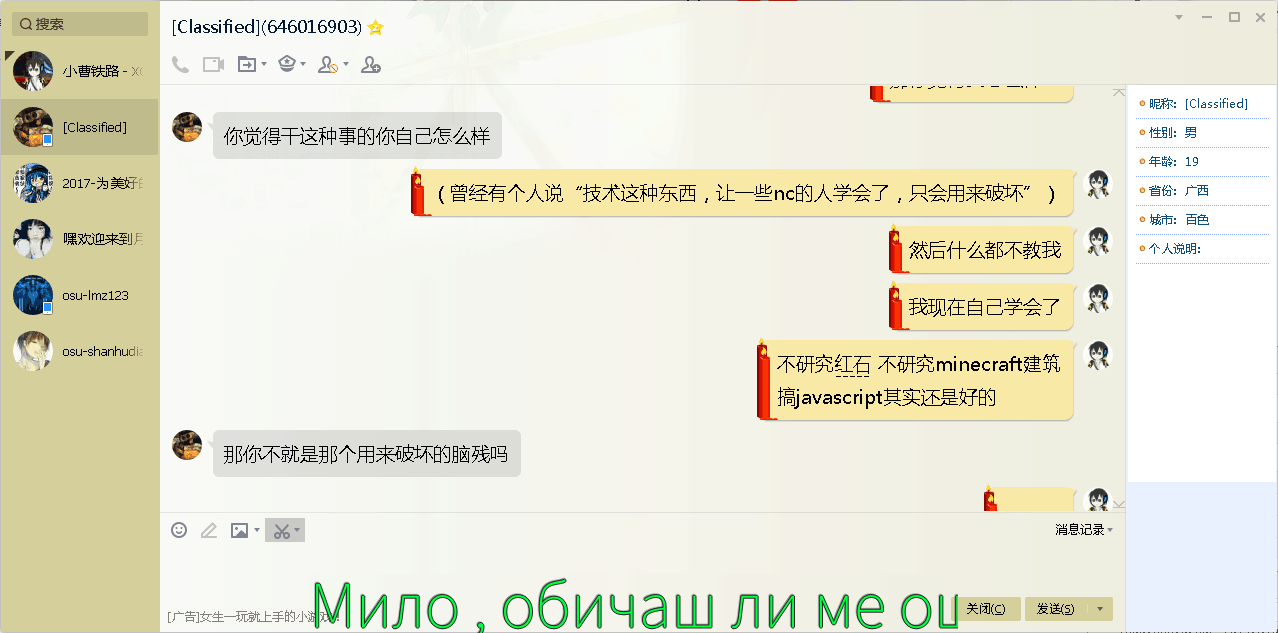
">隨後,我找到HZY's wiki的站長。隨後,我找到HZY's wiki的站長。<img src=" " data-rawwidth="1278" data-rawheight="633" class="origin_image zh-lightbox-thumb" width="1278" data-original="
" data-rawwidth="1278" data-rawheight="633" class="origin_image zh-lightbox-thumb" width="1278" data-original=" ">部分聊天記錄。部分聊天記錄。此外,對Bukkit Doc Wiki進行了約200次編輯。
">部分聊天記錄。部分聊天記錄。此外,對Bukkit Doc Wiki進行了約200次編輯。
順便,Bukkit這種Minecraft服務端的官方Wiki,首頁居然不設置級聯保護。同時,由於Minecraft Wiki的濫用過濾器設置比較嚴密,我又測試了使用智能編碼突破濫用過濾器,結果很棒。在對包括Minecraft Wiki在內的20個wiki站點的全自動編輯操作結束後,總用時不到2個小時。包括各種調試,添加新功能等。
總體來說,我的JavaScript水平有長進,所以這次的維基編輯,規模也比較大。但測試終歸是測試。
引用貼吧里某條回復,一直選擇隨機wiki為目標就是為了防止惹是生非。。。結果隨機出大問題了so...下次技術測試用自己的wiki或者用不知名的小wiki吧。別招惹到一堆人的時候自己還不知道發生了什麼呢。
作者:曹國祥 連結:https://www.zhihu.com/question/61590679/answer/189267542 來源:知乎 著作權歸作者所有。商業轉載請聯繫作者獲得授權,非商業轉載請註明出處。
嗯,你沒能力破壞,真是鬼才信
哦,這麼說簡直是侮辱伊吹萃香和星熊勇儀之流的智商--Patroller KumoKasumi 2017年6月30日 (五) 19:29 (CST)
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>网速测试</title> <link rel="stylesheet" href="./index_files/jquery-ui.css" type="text/css"> <style> body { margin:0; padding:0; background:#F9F9F9; color:#333333; font:12px/18px "tahoma","Microsoft YaHei","arial","SimHei","SimSun"; } html,body,ul,li,div,a{margin:0;padding:0;} ul { list-style: none outside none; margin: 0px; padding: 0; } a.menu:hover {color: #ffff00; text-decoration: none;} a.menu:active {color: #ffffff; text-decoration: none} a.menu:link {color: #ffffff; text-decoration: none} a.menu:visited {color: #ffffff; text-decoration: none} img {border:0;} label {margin: 0 5px 0 0} a {color:#1F376D;text-decoration: none} a:hover{color:#FF01B2;} a.blue {color:#26A3CF;text-decoration: none} a.more {color:#FFFFFF;text-decoration: none} .z{ margin: 0 auto; width: 980px; } .z .top{ height:90px; padding:15px; } .z .top .logo{ background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAK8AAAAyCAMAAAAdtHvaAAAAA3NCSVQICAjb4U/gAAAAolBMVEUAAAD/mQCVlZU7OzuLi4v/1ZX/wGFra2sZGRn/oRO/v79TU1Pf398ICAj/5b8pKSn/sTt9fX3/zH/CwsKkpKT/8t9mZmZBQUH/nAj/3Kf/7M8QEBD/0Yv/qywgICAzMzNKSkp0dHT/tUdaWlqvr6+Dg4OZmZn/xW//36+1tbXMzMz/nw//pR//sj//4bX/rC//uU//997/z4b/1oz/15v/ohdkvCROAAAANnRSTlP///////////////8A//////////////////////////////////////////////////////+0aFJ5AAAACXBIWXMAAAsSAAALEgHS3X78AAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M1cbXjNgAAABZ0RVh0Q3JlYXRpb24gVGltZQAwNC8wNC8xM+XiNN8AAAY8SURBVGiB7ViLcqpIEMXAigujBMOERAzoRY1BSa5b7v//2k6/hsGYyt1NebdSZVcZmOHRZ06f7mniqe9l3v8N4F/aFe9l7Yr3snbFe1m74r2s/T68TfP5Pfrug5uyiE++iDcKztiLJuc935XnBZ/CLTwPgYVh/4KZX9dL/VW8q7F33ip24rj1enhDzxs37vOrrCxXkUd4Y7zq+DHzY3qrg1fPf7btcMKDx/l8/qidq4+vh9NB9QFc9NrAMQPfp7ZSqsSLZTeXmnelqTnh1fQAw3wNNzl4j/sB2cPRjN54MNgNObi7waC1cM1gSpyN/fzEfCBNsxdvc2Yxxq1K+Nw3+kEo8DMnBTqAmbIjy6y5AK3kFu/hdtDZVk2c0QDwqy2cMfc4mBKDGRFQ+rySlwi4c7zexLiKkZmk9SzWAETXzHUQByCDAIJSISRG6MWZJIR5YxmYKaNgwjvbAbE/XvUfDwPgcW7+7tu2fbKAp4NBR/CUJkFW68DEDRwu7wwMXZJn8qoT1qOx3EIRy6qEccJvDUHxrOK1I5VeZBDvAXA9aSH6qJ7NeI7PwZWd0Wo7cAj+SaepaJU0agIIM8vOqwlAcX/i0tFlSDoo5Ajxkpxs6nPJERBegPfUZROhm1ipAnRS954uw4A4KyBuoOMSVw9SuHG8qiY7p95VMgrp+Qp4l9+qCweYrZVAxxJOItKvBigzN1YAkvHDWn4qBTSLlhUjN+hywBlzXiHUNOx5BcZNSlZ08AkvrNLHQ22eD+VI5aHZEDLVe4ecw8nQ+B+6N+iOSsytFhPwVmYntASgNQ2ItBzIArYLnePba56OSbfi0sNqhkIa30hZYBFl5skSk8JY7cCJuaAL3t0pvRMntyY2AactE3yk8gBZtoIyY6zBEbJXgFfFwYeUB181HQK81QjClAsPOA+cXwTxUkxA7MDJnaFHDO6Va1MC5OAFVWwnfCMOxHktbJSUcxppVeEIF9K8zxmK4D3JSPiF8qBILFGwxpOoKshYRBYvoHvu4R1apQpeoFYrJrileIToHHjFcouZleGY3o7Xi1O4XaBrKg2lHCMSi6gmd5+yCeyR+3kP75sjkCmKe4cVYULFbWfLQ0WocDtriLzAesWSG9Vmi0DqK9wsbL16UVIWKjrGIhZcsmku6hzyIV+kbgJ7bvESGxAgi/2oWdBw6/TAA0hrli0ArIiHWrzSdTCSZJk5HjIqhVAaAA5W4FDEYutBhW+IPsM7MxNvfI617jDhCgJXdq88AB+cbiHzzHVCSVRBGHohQS27KlViw4VlYcPptsqlDMSyF5IQzuGdKse2XK/AqNZNRTIwbLvyEPEmlKN6sdHxxCu7iUaODO+5h5GGyyylWDHexsaj4hN5wwneqQMPzSkPM9qFhxICoPuh240hxUNgtBnz1ruxKQXXNbU1vqEzRhGPUCoQlQK4LXiXSHmlqRsY5EC/x4utlzRvs5krEGwshiTig+WbBjURmqMSgMQmIsbYKyDNsCFPKbDUbmS8lKCpFxCdRVglmZmILaxGTlKqPKd4sR2gbuf4J8DbC/7J31BxD7QbO3rGAUnBNDm8I2VK+ohIJIqWNOKxGXmkTK/bPUj8zX3YZRnQejc2d0hPh0vOwpXgpW73qX2DSBslwF/zdTHEHmc3I1XIfjeUxhJ9QbelIbIogpyIxvsYTBEwAlxsjQmUUwmBOxKhnMqxCKnAHtqoZXnjV7AQ7IUEr9o+dN35c79ZvwUZbJ2M1HQTRq3Ibb1EIpr7ZcJeU0lEHpRdegTIF5aNROMugwGxHXJOQstkbywgkqGLVx3+2gPkh/2z5hxDe/hBMj66Fe+ZBm7z549q1j/txvqm4HJhCI+XwbqOl9QabhpcqKknY4RLCyuiTdN40jaTkOynaJGFlJlVh7dvs+N83v/anL06X56zx5nqN3lkFe0BHknRNIy9UiYWQde8wSu0yJofs8Lo7h0nNfxvgImuP8L7S5b3YszUIh/I/QizI/PfffFHq3yBIqA7jEURf8tx04jIg0Xd7S70/RJ9CW+WVFF/JqUO7WS2/y8VYlD7ReLuzqZXSEbJmmNYl/7JO/BDkLe8/4r391pWc6P0TfBau+K9rF3xXtaueC9rV7yXtSvey9p3w/sPkXSBiRy4IEsAAAAASUVORK5CYII=) no-repeat left top; width:175px; height:50px; display:block; margin-top:10px; float:left; } .z .top .btn_list{ display:block; width:700px; float:right; overflow:hidden; margin-top:16px; } .z .top .btn_list .right_link { float:right; } .z .top .btn_list .login { float:left; padding:3px 10px 3px 10px; border-radius: 5px; display: block; float: left; background: #0187C5; line-height: 14px; margin: 4px 0 3px 5px; color: #fff; padding: 8px 10px 8px 10px; } .z .top .btn_list .login:hover { background: #01A7F5; color: #fff; } .z .top .btn_list a{ float:left; padding:3px 10px 3px 10px; border-radius: 5px; display: block; float: left; background: #EFEFEF; line-height: 14px; margin: 4px 0 3px 5px; color: #333; padding: 8px 10px 8px 10px; } .z .top .btn_list a.on { filter: none; background: #39C; color: white; text-shadow: 0 0 5px #DDD; } .z .top .btn_list a:hover{ background: #CCC; color: #fff; } .z .main{ background: #fff; padding:50px; color:#333; } .button { display: inline-block; padding: 7px 13px 9px 13px; padding: 7px 13px 6px 13pxurl(0); color: #333; font-size: 12px; line-height: 1; text-decoration: none; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: 0 0px 3px #ddd; -webkit-box-shadow: 0 0px 3px #ddd; text-shadow: 0 0px 3px white; border: 1px solid #CCC; cursor: pointer; -webkit-animation-name: bluePulse; filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, EndColorStr='#eeeeee', StartColorStr='#ffffff'); background: -webkit-gradient(linear, left top, left 25, from(white), color-stop(100%, #EEE), to(#EEE)); background: -moz-linear-gradient(top, white, #EEE 3px, #EEE 15px); -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; } .button:hover{text-shadow: 0 0px 9px #FFF; color:#333; border:1px solid #3CF; } .footer{ margin-top:10px; text-align:center; } /** ping **/ #ping_result { clear:both; padding-top:20px; font-size: 14px; line-height: 200%; } #ping_result b.delay { width: 85px; } #ping_result b.speed { width:90px; } #ping_result b { display:inline-block; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <div class="z"> <div class="top"> MediaWiki <div class="btn_list"> <ul class="right_link"> ©XCRailway Team </ul> <ul> <li><a class="on"><span>网速测试</span></a> <input id="nodes" type="text" name="message" onkeydown="starttest()" value='//zh.moegirl.org'> <input type="button" onclick="starttest()" value="开始测试"> </li> </ul> </div> </div> <div class="main"> <p style="font-size:14pt" class="function_desc">请点击测试,即时检查您的链路情况</p> <div style="float:left"> <button class="button" style="font-size:16pt;" id="btn_test" onclick="starttest()" >开始测试</button> </div> <div style="float: right; width: 750px; padding-top: 5px; display: block;" id="progressbar_container"> <div id="progressbar" class="ui-progressbar ui-widget ui-widget-content ui-corner-all" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="10"><div id="progressbar2" class="ui-progressbar-value ui-widget-header ui-corner-left ui-corner-right" style="width: 100%; height: 25px;"></div></div> </div> <div id="ping_result">连接延迟:<b style="color:#28AB17" class="delay" id='maindel'></b> 主接口延迟: <b style="color:#28AB17" class="delay" id='idxdel'></b> Api延迟:<b style="color:#28AB17" class="delay" id='apidel'></b> 首页延迟:<b style="color:#28AB17" class="delay" id='mpdel'></b>最近更改加载:<b id='res' style="color:#28AB17" class="delay"></b><br> </div> </div> <div class="footer"> </div> </div> <script> document.getElementById('progressbar2').style.width='0%'; var time function starttest() { document.getElementById('maindel').innerHTML = ''; document.getElementById('idxdel').innerHTML = ''; document.getElementById('mpdel').innerHTML = ''; document.getElementById('apidel').innerHTML = ''; document.getElementById('res').innerHTML = ''; time=new Date().getTime() document.getElementById('progressbar2').style.width='10%'; jQuery.ajax( { url:document.getElementById('nodes').value + '/load.php', content:'', success:function (text, status) { starttest1(text,true)}, error:function (text, status) { starttest1(text,false)} }) } function starttest1(aaa,bbb) { document.getElementById('progressbar2').style.width='20%'; if(bbb==true){ document.getElementById('maindel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/index.php','',function (text, status) { starttest2(text)}) }else{ document.getElementById('maindel').innerHTML = '连接失败'; document.getElementById('maindel').style.color = 'red'; document.getElementById('progressbar2').style.width='100%'; } } function starttest2() { document.getElementById('progressbar2').style.width='40%'; document.getElementById('idxdel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/api.php','',function (text, status) { starttest3(text)}) } function starttest3() { document.getElementById('progressbar2').style.width='60%'; document.getElementById('apidel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/index.php','',function (text, status) { starttest4(text)}) } function starttest4() { document.getElementById('progressbar2').style.width='80%'; document.getElementById('mpdel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/index.php/Special:RecentChanges','',function (text, status) { starttest5(text)}) } function starttest5() { document.getElementById('progressbar2').style.width='100%'; document.getElementById('res').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() } </script> <br>
(我的測試結果:連接延遲:232ms 主接口延遲: 13725ms Api延遲:596ms 首頁延遲:8854ms 最近更改加載:1104ms)還有,要是有個管理員做個widget就好了 = =——小曹大大(討論) 2017年6月30日 (五) 19:35 (CST)
什麼鬼
怎麼直接把我封了啊 = = 多個賬戶?我現在有任何一個賬戶能編輯嗎?——小曹大大(討論) 2017年6月29日 (四) 21:37 (CST)
關於封禁.
某位願意透露姓名的曹先生,您好.
雖然不知道您這次來萌百的目的是什麼,不過,鑑於您前幾次來的時候,一點都不和平,出於安全的考慮,我不得不做出這樣一個痛苦的決定...
如果您真的想要和平的話,可以在您的用戶討論頁發表您的想法.
祝您能在萌百能度過愉快的時光.
--飢餓之聲-弗霖凱(討論) 2017年6月29日 (四) 21:40 (CST)
- 我不是來破壞的。暑假等我有時間我想考慮考慮點做些實實在在的事情而不是成天想辦法spam。貼吧上有人指出了利用spam來發展自己的團隊是不道德的什麼的...我被觸動了。
- 此外,我在知乎上給Baskice留言問是否接受我回到萌娘百科,她不但沒回我還把我拉黑了。
- 此外的此外,關於萌娘百科在2016.10.1遭受過攻擊一事,並非本人所為。據推測應該是部分人為了惡意抹黑和嫁禍本人故意做的事情。我相信警方會給出一個答案,但是我們這邊的當地警方已經把這個放置play了,至今仍沒有任何消息。
- 還有,萌娘百科一個叫mmix的插件貌似總是錯誤,導致驗證碼無法加載。下面是console錯誤日誌
- 此外的此外,關於萌娘百科在2016.10.1遭受過攻擊一事,並非本人所為。據推測應該是部分人為了惡意抹黑和嫁禍本人故意做的事情。我相信警方會給出一個答案,但是我們這邊的當地警方已經把這個放置play了,至今仍沒有任何消息。
- 此外,我在知乎上給Baskice留言問是否接受我回到萌娘百科,她不但沒回我還把我拉黑了。
mmix.min.js:1 Uncaught TypeError: Cannot read property 'length' of null
at v (mmix.min.js:1)
at a (mmix.min.js:1)
at mmix.min.js:1
at Object.success (mmix.min.js:1)
at fire (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:45)
at Object.fireWith [as resolveWith] (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:46)
at done (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:135)
at XMLHttpRequest.callback (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:141)
——小曹大大(討論) 2017年6月29日 (四) 21:42 (CST)
[MMIX] Client is ready
mmix.min.js:1 [MMIX] Register events.
mmix.min.js:1 [MMIX] Attempt to resolve client resource.
mmix.min.js:1 [MMIX] Client resource was resolved.
mmix.min.js:1 Uncaught TypeError: Cannot read property 'length' of null
at v (mmix.min.js:1)
at a (mmix.min.js:1)
at mmix.min.js:1
at Object.success (mmix.min.js:1)
at fire (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:45)
at Object.fireWith [as resolveWith] (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:46)
at done (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:135)
at XMLHttpRequest.callback (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:141)
又來了。。。——小曹大大(討論) 2017年6月29日 (四) 21:50 (CST)
是保存編輯的驗證碼,還是訪問網站時的人機身份驗證的驗證碼?--Shirrak(討論) 2017年6月29日 (四) 21:53 (CST)
- 保存編輯的驗證碼。40道驗證碼沒有1道答對的。有時候預覽1次就正常了,有時候得刷新好幾次才能正常。——小曹大大(討論) 2017年6月29日 (四) 21:56 (CST)