User talk:小曹大大
没错我就是真的小曹。
- 我并没有任何敌意(例如破坏的欲望什么的)
- 不要封禁我,因为现在一个手机号只能注册1个账号。
- 不相信我是小曹本人的话可以用户查核。
- 就酱紫。
——小曹大大(讨论) 2017年6月29日 (四) 21:11 (CST)
此外,验证码加载不出来的时候console报错
mmix.min.js:1 Uncaught TypeError: Cannot read property 'length' of null
at v (mmix.min.js:1)
at a (mmix.min.js:1)
at mmix.min.js:1
at Object.success (mmix.min.js:1)
at fire (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:45)
at Object.fireWith [as resolveWith] (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:46)
at done (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:135)
at XMLHttpRequest.callback (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:141)
——小曹大大(讨论) 2017年6月29日 (四) 21:29 (CST)
目前来说,不只是你一个人正在遭遇访问困难的问题,最近萌百经常陷入无法正常访问或延迟较高的问题,当然管理团队正在积极处理。当然介于你自己也承认的某些过失,这种一度失去了的信赖关系是很难再次建立起来的,希望彼此都给对方多一点时间,去考虑一下如何恢复正常关系。另一个我比较好奇的是,你打算要对哪些内容进行编辑?如果没有编辑的意愿,老实说我觉得封不封没啥区别,反正就算不登陆也能正常观看。倘若你真的有迫切的需求要进行编辑的,你也可以在这里提交“更改后的版本”然后寻求他人代为编辑。至少如果编辑的内容本身没有明显的问题的话,我是愿意协助的。--九江喵~ 2017年6月30日 (五) 18:29 (CST)
- 好的,谢谢支持。希望服务器再被攻击不要总是做无根据的推测认为xxx是攻击者,而是应该等待警方的调查。除非有确切的证据,避免连累无辜人员。虽然2016.10.1那次是明显有人想要恶意嫁祸于我。此外,我只有spam的能力,我没有能力搞垮任何一台服务器。这点希望萌百的管理员和创始人放心,我绝对没有意向也没有能力去让某个网站无法正常运行。——小曹大大(讨论) 2017年6月30日 (五) 19:04 (CST)
这是我的团队最近对我制作的JavaScript软件“Mediawiki Automatic Spammer”进行的小规模技术测试。一共对20个维基进行过编辑操作。最近对软件新增了个顺次编辑、智能Proxy等。20个维基是通过爬虫爬到之后,随机从里面选出来的。我根本不知道神奇宝贝是什么。至于题主给出的链接第67楼<img src=" " data-rawwidth="1080" data-rawheight="1920" class="origin_image zh-lightbox-thumb" width="1080" data-original="
" data-rawwidth="1080" data-rawheight="1920" class="origin_image zh-lightbox-thumb" width="1080" data-original=" ">
">
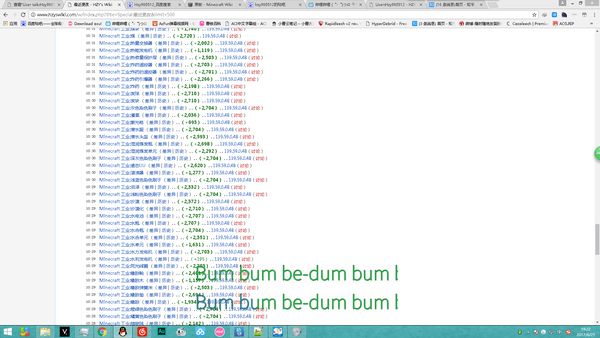
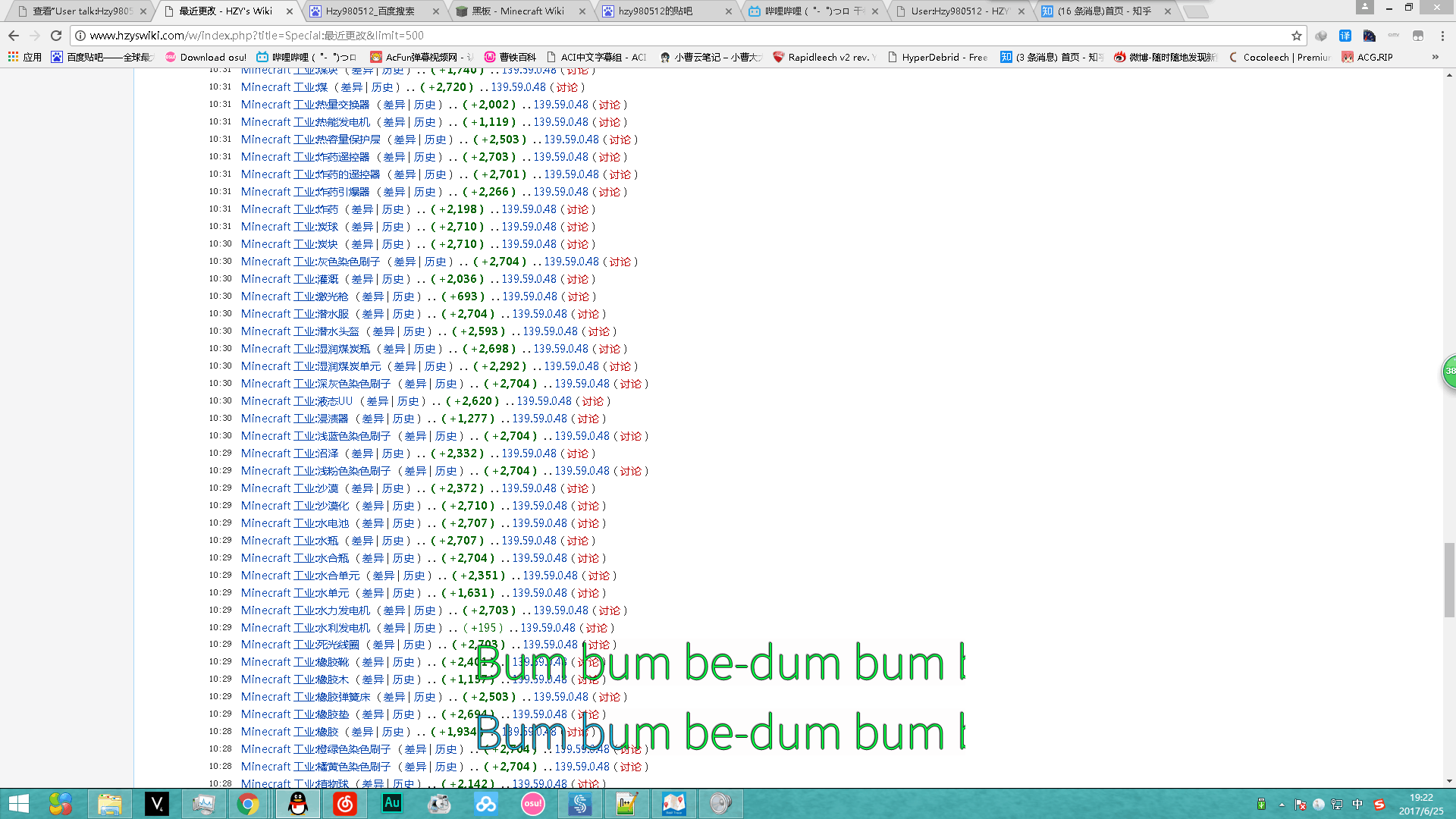
我只想给出一句话:“不知者无畏。”我只想给出一句话:“不知者无畏。”以及下次选择维基的时候要先看看维基的实际情况再开始编辑。在这次编辑中,对HZY's wiki进行了522次编辑。<img src=" " data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original="
" data-rawwidth="1920" data-rawheight="1080" class="origin_image zh-lightbox-thumb" width="1920" data-original=" ">随后,我找到HZY's wiki的站长。随后,我找到HZY's wiki的站长。<img src="
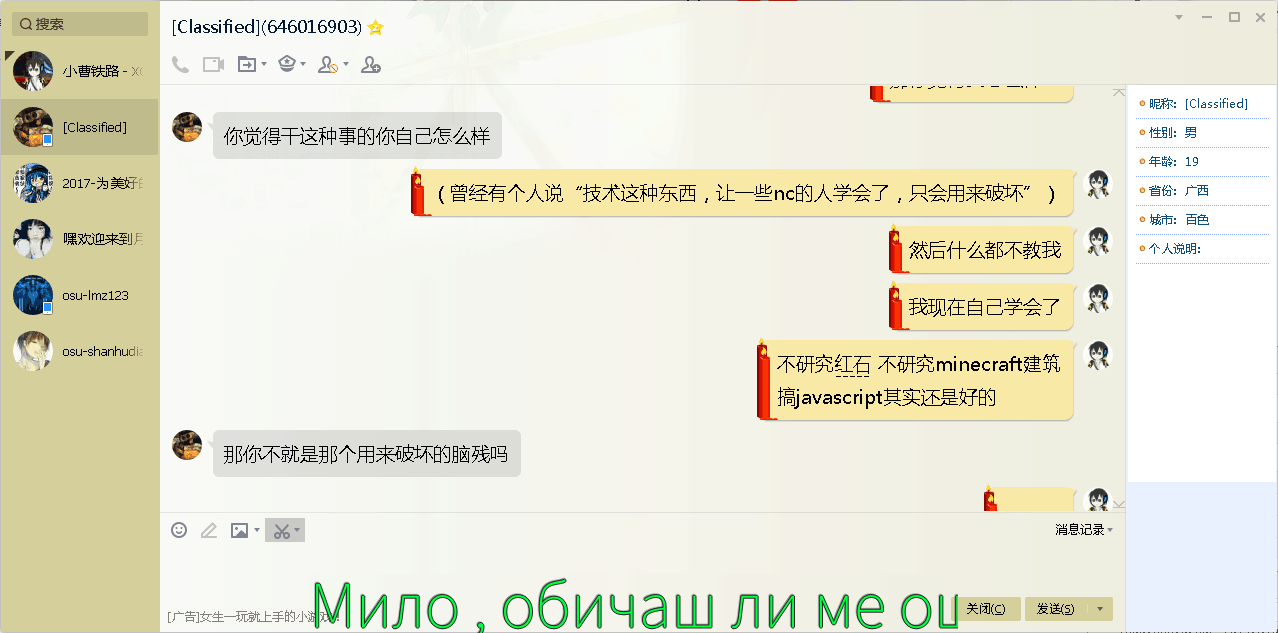
">随后,我找到HZY's wiki的站长。随后,我找到HZY's wiki的站长。<img src=" " data-rawwidth="1278" data-rawheight="633" class="origin_image zh-lightbox-thumb" width="1278" data-original="
" data-rawwidth="1278" data-rawheight="633" class="origin_image zh-lightbox-thumb" width="1278" data-original=" ">部分聊天记录。部分聊天记录。此外,对Bukkit Doc Wiki进行了约200次编辑。
">部分聊天记录。部分聊天记录。此外,对Bukkit Doc Wiki进行了约200次编辑。
顺便,Bukkit这种Minecraft服务端的官方Wiki,首页居然不设置级联保护。同时,由于Minecraft Wiki的滥用过滤器设置比较严密,我又测试了使用智能编码突破滥用过滤器,结果很棒。在对包括Minecraft Wiki在内的20个wiki站点的全自动编辑操作结束后,总用时不到2个小时。包括各种调试,添加新功能等。
总体来说,我的JavaScript水平有长进,所以这次的维基编辑,规模也比较大。但测试终归是测试。
引用贴吧里某条回复,一直选择随机wiki为目标就是为了防止惹是生非。。。结果随机出大问题了so...下次技术测试用自己的wiki或者用不知名的小wiki吧。别招惹到一堆人的时候自己还不知道发生了什么呢。
作者:曹国祥 链接:https://www.zhihu.com/question/61590679/answer/189267542 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
嗯,你没能力破坏,真是鬼才信
哦,这么说简直是侮辱伊吹萃香和星熊勇仪之流的智商--Patroller KumoKasumi 2017年6月30日 (五) 19:29 (CST)
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>网速测试</title> <link rel="stylesheet" href="./index_files/jquery-ui.css" type="text/css"> <style> body { margin:0; padding:0; background:#F9F9F9; color:#333333; font:12px/18px "tahoma","Microsoft YaHei","arial","SimHei","SimSun"; } html,body,ul,li,div,a{margin:0;padding:0;} ul { list-style: none outside none; margin: 0px; padding: 0; } a.menu:hover {color: #ffff00; text-decoration: none;} a.menu:active {color: #ffffff; text-decoration: none} a.menu:link {color: #ffffff; text-decoration: none} a.menu:visited {color: #ffffff; text-decoration: none} img {border:0;} label {margin: 0 5px 0 0} a {color:#1F376D;text-decoration: none} a:hover{color:#FF01B2;} a.blue {color:#26A3CF;text-decoration: none} a.more {color:#FFFFFF;text-decoration: none} .z{ margin: 0 auto; width: 980px; } .z .top{ height:90px; padding:15px; } .z .top .logo{ background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAK8AAAAyCAMAAAAdtHvaAAAAA3NCSVQICAjb4U/gAAAAolBMVEUAAAD/mQCVlZU7OzuLi4v/1ZX/wGFra2sZGRn/oRO/v79TU1Pf398ICAj/5b8pKSn/sTt9fX3/zH/CwsKkpKT/8t9mZmZBQUH/nAj/3Kf/7M8QEBD/0Yv/qywgICAzMzNKSkp0dHT/tUdaWlqvr6+Dg4OZmZn/xW//36+1tbXMzMz/nw//pR//sj//4bX/rC//uU//997/z4b/1oz/15v/ohdkvCROAAAANnRSTlP///////////////8A//////////////////////////////////////////////////////+0aFJ5AAAACXBIWXMAAAsSAAALEgHS3X78AAAAHHRFWHRTb2Z0d2FyZQBBZG9iZSBGaXJld29ya3MgQ1M1cbXjNgAAABZ0RVh0Q3JlYXRpb24gVGltZQAwNC8wNC8xM+XiNN8AAAY8SURBVGiB7ViLcqpIEMXAigujBMOERAzoRY1BSa5b7v//2k6/hsGYyt1NebdSZVcZmOHRZ06f7mniqe9l3v8N4F/aFe9l7Yr3snbFe1m74r2s/T68TfP5Pfrug5uyiE++iDcKztiLJuc935XnBZ/CLTwPgYVh/4KZX9dL/VW8q7F33ip24rj1enhDzxs37vOrrCxXkUd4Y7zq+DHzY3qrg1fPf7btcMKDx/l8/qidq4+vh9NB9QFc9NrAMQPfp7ZSqsSLZTeXmnelqTnh1fQAw3wNNzl4j/sB2cPRjN54MNgNObi7waC1cM1gSpyN/fzEfCBNsxdvc2Yxxq1K+Nw3+kEo8DMnBTqAmbIjy6y5AK3kFu/hdtDZVk2c0QDwqy2cMfc4mBKDGRFQ+rySlwi4c7zexLiKkZmk9SzWAETXzHUQByCDAIJSISRG6MWZJIR5YxmYKaNgwjvbAbE/XvUfDwPgcW7+7tu2fbKAp4NBR/CUJkFW68DEDRwu7wwMXZJn8qoT1qOx3EIRy6qEccJvDUHxrOK1I5VeZBDvAXA9aSH6qJ7NeI7PwZWd0Wo7cAj+SaepaJU0agIIM8vOqwlAcX/i0tFlSDoo5Ajxkpxs6nPJERBegPfUZROhm1ipAnRS954uw4A4KyBuoOMSVw9SuHG8qiY7p95VMgrp+Qp4l9+qCweYrZVAxxJOItKvBigzN1YAkvHDWn4qBTSLlhUjN+hywBlzXiHUNOx5BcZNSlZ08AkvrNLHQ22eD+VI5aHZEDLVe4ecw8nQ+B+6N+iOSsytFhPwVmYntASgNQ2ItBzIArYLnePba56OSbfi0sNqhkIa30hZYBFl5skSk8JY7cCJuaAL3t0pvRMntyY2AactE3yk8gBZtoIyY6zBEbJXgFfFwYeUB181HQK81QjClAsPOA+cXwTxUkxA7MDJnaFHDO6Va1MC5OAFVWwnfCMOxHktbJSUcxppVeEIF9K8zxmK4D3JSPiF8qBILFGwxpOoKshYRBYvoHvu4R1apQpeoFYrJrileIToHHjFcouZleGY3o7Xi1O4XaBrKg2lHCMSi6gmd5+yCeyR+3kP75sjkCmKe4cVYULFbWfLQ0WocDtriLzAesWSG9Vmi0DqK9wsbL16UVIWKjrGIhZcsmku6hzyIV+kbgJ7bvESGxAgi/2oWdBw6/TAA0hrli0ArIiHWrzSdTCSZJk5HjIqhVAaAA5W4FDEYutBhW+IPsM7MxNvfI617jDhCgJXdq88AB+cbiHzzHVCSVRBGHohQS27KlViw4VlYcPptsqlDMSyF5IQzuGdKse2XK/AqNZNRTIwbLvyEPEmlKN6sdHxxCu7iUaODO+5h5GGyyylWDHexsaj4hN5wwneqQMPzSkPM9qFhxICoPuh240hxUNgtBnz1ruxKQXXNbU1vqEzRhGPUCoQlQK4LXiXSHmlqRsY5EC/x4utlzRvs5krEGwshiTig+WbBjURmqMSgMQmIsbYKyDNsCFPKbDUbmS8lKCpFxCdRVglmZmILaxGTlKqPKd4sR2gbuf4J8DbC/7J31BxD7QbO3rGAUnBNDm8I2VK+ohIJIqWNOKxGXmkTK/bPUj8zX3YZRnQejc2d0hPh0vOwpXgpW73qX2DSBslwF/zdTHEHmc3I1XIfjeUxhJ9QbelIbIogpyIxvsYTBEwAlxsjQmUUwmBOxKhnMqxCKnAHtqoZXnjV7AQ7IUEr9o+dN35c79ZvwUZbJ2M1HQTRq3Ibb1EIpr7ZcJeU0lEHpRdegTIF5aNROMugwGxHXJOQstkbywgkqGLVx3+2gPkh/2z5hxDe/hBMj66Fe+ZBm7z549q1j/txvqm4HJhCI+XwbqOl9QabhpcqKknY4RLCyuiTdN40jaTkOynaJGFlJlVh7dvs+N83v/anL06X56zx5nqN3lkFe0BHknRNIy9UiYWQde8wSu0yJofs8Lo7h0nNfxvgImuP8L7S5b3YszUIh/I/QizI/PfffFHq3yBIqA7jEURf8tx04jIg0Xd7S70/RJ9CW+WVFF/JqUO7WS2/y8VYlD7ReLuzqZXSEbJmmNYl/7JO/BDkLe8/4r391pWc6P0TfBau+K9rF3xXtaueC9rV7yXtSvey9p3w/sPkXSBiRy4IEsAAAAASUVORK5CYII=) no-repeat left top; width:175px; height:50px; display:block; margin-top:10px; float:left; } .z .top .btn_list{ display:block; width:700px; float:right; overflow:hidden; margin-top:16px; } .z .top .btn_list .right_link { float:right; } .z .top .btn_list .login { float:left; padding:3px 10px 3px 10px; border-radius: 5px; display: block; float: left; background: #0187C5; line-height: 14px; margin: 4px 0 3px 5px; color: #fff; padding: 8px 10px 8px 10px; } .z .top .btn_list .login:hover { background: #01A7F5; color: #fff; } .z .top .btn_list a{ float:left; padding:3px 10px 3px 10px; border-radius: 5px; display: block; float: left; background: #EFEFEF; line-height: 14px; margin: 4px 0 3px 5px; color: #333; padding: 8px 10px 8px 10px; } .z .top .btn_list a.on { filter: none; background: #39C; color: white; text-shadow: 0 0 5px #DDD; } .z .top .btn_list a:hover{ background: #CCC; color: #fff; } .z .main{ background: #fff; padding:50px; color:#333; } .button { display: inline-block; padding: 7px 13px 9px 13px; padding: 7px 13px 6px 13pxurl(0); color: #333; font-size: 12px; line-height: 1; text-decoration: none; -moz-border-radius: 5px; -webkit-border-radius: 5px; -moz-box-shadow: 0 0px 3px #ddd; -webkit-box-shadow: 0 0px 3px #ddd; text-shadow: 0 0px 3px white; border: 1px solid #CCC; cursor: pointer; -webkit-animation-name: bluePulse; filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, EndColorStr='#eeeeee', StartColorStr='#ffffff'); background: -webkit-gradient(linear, left top, left 25, from(white), color-stop(100%, #EEE), to(#EEE)); background: -moz-linear-gradient(top, white, #EEE 3px, #EEE 15px); -webkit-animation-duration: 2s; -webkit-animation-iteration-count: infinite; } .button:hover{text-shadow: 0 0px 9px #FFF; color:#333; border:1px solid #3CF; } .footer{ margin-top:10px; text-align:center; } /** ping **/ #ping_result { clear:both; padding-top:20px; font-size: 14px; line-height: 200%; } #ping_result b.delay { width: 85px; } #ping_result b.speed { width:90px; } #ping_result b { display:inline-block; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> </head> <body> <div class="z"> <div class="top"> MediaWiki <div class="btn_list"> <ul class="right_link"> ©XCRailway Team </ul> <ul> <li><a class="on"><span>网速测试</span></a> <input id="nodes" type="text" name="message" onkeydown="starttest()" value='//zh.moegirl.org'> <input type="button" onclick="starttest()" value="开始测试"> </li> </ul> </div> </div> <div class="main"> <p style="font-size:14pt" class="function_desc">请点击测试,即时检查您的链路情况</p> <div style="float:left"> <button class="button" style="font-size:16pt;" id="btn_test" onclick="starttest()" >开始测试</button> </div> <div style="float: right; width: 750px; padding-top: 5px; display: block;" id="progressbar_container"> <div id="progressbar" class="ui-progressbar ui-widget ui-widget-content ui-corner-all" role="progressbar" aria-valuemin="0" aria-valuemax="100" aria-valuenow="10"><div id="progressbar2" class="ui-progressbar-value ui-widget-header ui-corner-left ui-corner-right" style="width: 100%; height: 25px;"></div></div> </div> <div id="ping_result">连接延迟:<b style="color:#28AB17" class="delay" id='maindel'></b> 主接口延迟: <b style="color:#28AB17" class="delay" id='idxdel'></b> Api延迟:<b style="color:#28AB17" class="delay" id='apidel'></b> 首页延迟:<b style="color:#28AB17" class="delay" id='mpdel'></b>最近更改加载:<b id='res' style="color:#28AB17" class="delay"></b><br> </div> </div> <div class="footer"> </div> </div> <script> document.getElementById('progressbar2').style.width='0%'; var time function starttest() { document.getElementById('maindel').innerHTML = ''; document.getElementById('idxdel').innerHTML = ''; document.getElementById('mpdel').innerHTML = ''; document.getElementById('apidel').innerHTML = ''; document.getElementById('res').innerHTML = ''; time=new Date().getTime() document.getElementById('progressbar2').style.width='10%'; jQuery.ajax( { url:document.getElementById('nodes').value + '/load.php', content:'', success:function (text, status) { starttest1(text,true)}, error:function (text, status) { starttest1(text,false)} }) } function starttest1(aaa,bbb) { document.getElementById('progressbar2').style.width='20%'; if(bbb==true){ document.getElementById('maindel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/index.php','',function (text, status) { starttest2(text)}) }else{ document.getElementById('maindel').innerHTML = '连接失败'; document.getElementById('maindel').style.color = 'red'; document.getElementById('progressbar2').style.width='100%'; } } function starttest2() { document.getElementById('progressbar2').style.width='40%'; document.getElementById('idxdel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/api.php','',function (text, status) { starttest3(text)}) } function starttest3() { document.getElementById('progressbar2').style.width='60%'; document.getElementById('apidel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/index.php','',function (text, status) { starttest4(text)}) } function starttest4() { document.getElementById('progressbar2').style.width='80%'; document.getElementById('mpdel').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() jQuery.post(document.getElementById('nodes').value + '/index.php/Special:RecentChanges','',function (text, status) { starttest5(text)}) } function starttest5() { document.getElementById('progressbar2').style.width='100%'; document.getElementById('res').innerHTML = ((new Date().getTime()) - time) + 'ms'; time=new Date().getTime() } </script> <br>
(我的测试结果:连接延迟:232ms 主接口延迟: 13725ms Api延迟:596ms 首页延迟:8854ms 最近更改加载:1104ms)还有,要是有个管理员做个widget就好了 = =——小曹大大(讨论) 2017年6月30日 (五) 19:35 (CST)
什么鬼
怎么直接把我封了啊 = = 多个账户?我现在有任何一个账户能编辑吗?——小曹大大(讨论) 2017年6月29日 (四) 21:37 (CST)
关于封禁.
某位愿意透露姓名的曹先生,您好.
虽然不知道您这次来萌百的目的是什么,不过,鉴于您前几次来的时候,一点都不和平,出于安全的考虑,我不得不做出这样一个痛苦的决定...
如果您真的想要和平的话,可以在您的用户讨论页发表您的想法.
祝您能在萌百能度过愉快的时光.
--饥饿之声-弗霖凯(讨论) 2017年6月29日 (四) 21:40 (CST)
- 我不是来破坏的。暑假等我有时间我想考虑考虑点做些实实在在的事情而不是成天想办法spam。贴吧上有人指出了利用spam来发展自己的团队是不道德的什么的...我被触动了。
- 此外,我在知乎上给Baskice留言问是否接受我回到萌娘百科,她不但没回我还把我拉黑了。
- 此外的此外,关于萌娘百科在2016.10.1遭受过攻击一事,并非本人所为。据推测应该是部分人为了恶意抹黑和嫁祸本人故意做的事情。我相信警方会给出一个答案,但是我们这边的当地警方已经把这个放置play了,至今仍没有任何消息。
- 还有,萌娘百科一个叫mmix的插件貌似总是错误,导致验证码无法加载。下面是console错误日志
- 此外的此外,关于萌娘百科在2016.10.1遭受过攻击一事,并非本人所为。据推测应该是部分人为了恶意抹黑和嫁祸本人故意做的事情。我相信警方会给出一个答案,但是我们这边的当地警方已经把这个放置play了,至今仍没有任何消息。
- 此外,我在知乎上给Baskice留言问是否接受我回到萌娘百科,她不但没回我还把我拉黑了。
mmix.min.js:1 Uncaught TypeError: Cannot read property 'length' of null
at v (mmix.min.js:1)
at a (mmix.min.js:1)
at mmix.min.js:1
at Object.success (mmix.min.js:1)
at fire (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:45)
at Object.fireWith [as resolveWith] (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:46)
at done (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:135)
at XMLHttpRequest.callback (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:141)
——小曹大大(讨论) 2017年6月29日 (四) 21:42 (CST)
[MMIX] Client is ready
mmix.min.js:1 [MMIX] Register events.
mmix.min.js:1 [MMIX] Attempt to resolve client resource.
mmix.min.js:1 [MMIX] Client resource was resolved.
mmix.min.js:1 Uncaught TypeError: Cannot read property 'length' of null
at v (mmix.min.js:1)
at a (mmix.min.js:1)
at mmix.min.js:1
at Object.success (mmix.min.js:1)
at fire (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:45)
at Object.fireWith [as resolveWith] (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:46)
at done (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:135)
at XMLHttpRequest.callback (load.php?debug=false&lang=zh-cn&modules=jquery%2Cmediawiki&only=scripts&skin=vector&version=06jsbmk:141)
又来了。。。——小曹大大(讨论) 2017年6月29日 (四) 21:50 (CST)
是保存编辑的验证码,还是访问网站时的人机身份验证的验证码?--Shirrak(讨论) 2017年6月29日 (四) 21:53 (CST)
- 保存编辑的验证码。40道验证码没有1道答对的。有时候预览1次就正常了,有时候得刷新好几次才能正常。——小曹大大(讨论) 2017年6月29日 (四) 21:56 (CST)