用戶:BearBin/js
本頁面介紹一些我所寫的js小工具或實用小代碼,及其使用方式。
原始碼存放於GitHub,通過腳本自動同步至站內,對你有用的話就去順手點個Star吧~
- AdvancedSearch.js
- BatchSend.js
- BulkMove.js
- Cat-in-Tree.js
- CtrlS.js
- Excel2Wiki.js
- ExportXML.js
- FileInspector.js
- FileUsedNotLinked.js
- HistoryViewer.js
- JSONViewer.js
- ListEnhancer.js
- LyricStyleToggle.js
- MassEdit.js
- MoeStretch.js
- NewpagesCat.js
- OneKeyPurge.js
- QuickThank.js
- SectionPermanentLink.js
- ShowContributors.js
- SidebarEnhance.js
- TableExporter.js
- TextDiff.js
- WikiplusSummary.js
- purgecache.js
- userStatus.js
- voteRemind.js
- voteRemind.js/Noremind
小工具
過於老舊的瀏覽器可能不支持部分工具(如Chrome 54/Firefox 51/Safari 11之前的瀏覽器),具體支持情況我也懶得一個個去確認了,如果有需要再自行編譯或者找我編譯吧(真的有人需要嗎……)。
此外,如無特別說明,都是默認在主站環境下使用工具,因此可以省去https://zh.moegirl.org.cn的域名前綴。若在共享站/en站/ja站/文庫使用,請在代碼的中的連結前面加上此段域名。
批量編輯
- 批量編輯大量頁面,
暫時僅限維護人員、機械人、機器使用者使用現已開放所有編輯者可用。 - 支持按頁面編輯和按分類編輯,支持正則表達式。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/MassEdit.js&action=raw&ctype=text/javascript");
添加後,可前往Special:MassEdit執行批量編輯。
如需在其他子站點(如共享站)使用,在對應子站點的個人js頁添加
mw.loader.load("//mzh.moegirl.org.cn/index.php?title=User:BearBin/js/MassEdit.js&action=raw&ctype=text/javascript");
添加後,前往對應子站點的Special:MassEdit執行批量編輯。
輔助工具ListEnhancer
在一些用到批量編輯的場合,可能需要獲取頁面列表,如清理頁面鏈入/嵌入等,可以搭配本工具使用。
本工具目前仍屬於半成品,後續可能新增功能。
- 在Special:鏈入頁面的列表上方提供「複製列表」按鈕,可以複製當前列表(直接從本頁獲取)或完整列表(通過api讀取)。
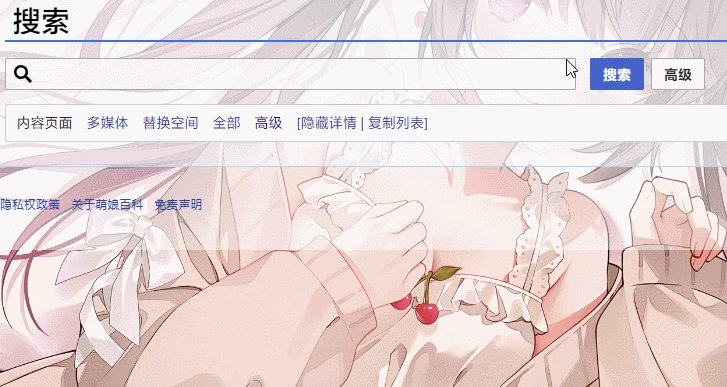
- 在搜索頁面的頂欄提供「替換空間」按鈕,點擊可以將搜索範圍設定為主、用戶、模板、幫助、分類、模塊、文件命名空間,並將搜索結果數設定為500。右側提供「複製列表」按鈕一鍵複製本頁搜索結果列表,搜索結果的每一項標題後新增[編輯][編輯]按鈕,可直接跳轉編輯。
- 在分類頁的各欄提供複製按鈕,可以複製當前分類頁下的子分類、頁面列表或文件列表。
- 在頁面歷史的每個版本後方提供編輯自舊版本按鈕。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/ListEnhancer.js&action=raw&ctype=text/javascript");
高級搜索
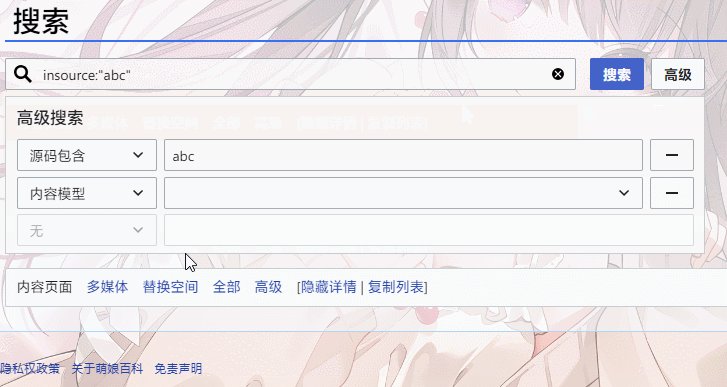
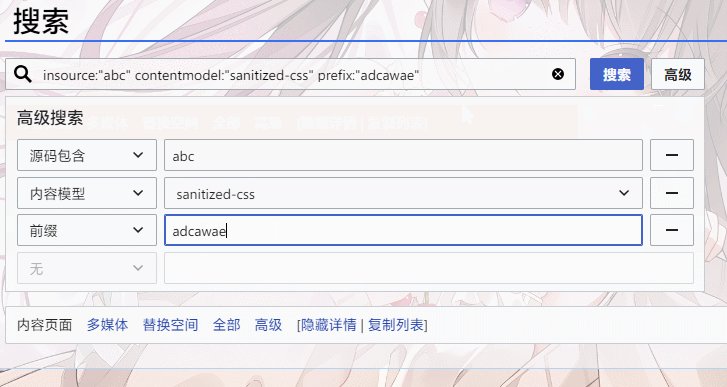
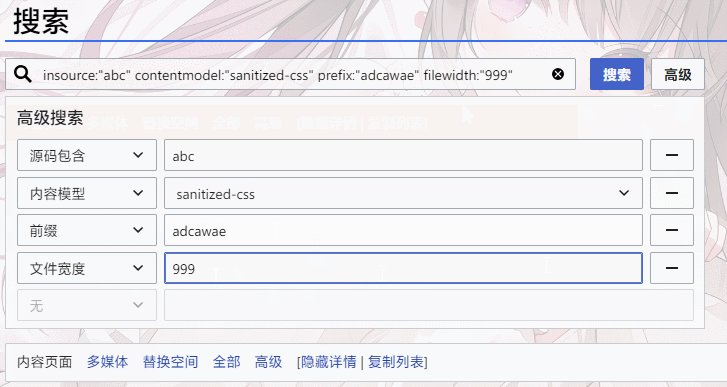
- 可視化高級搜索

使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/AdvancedSearch.js&action=raw&ctype=text/javascript");
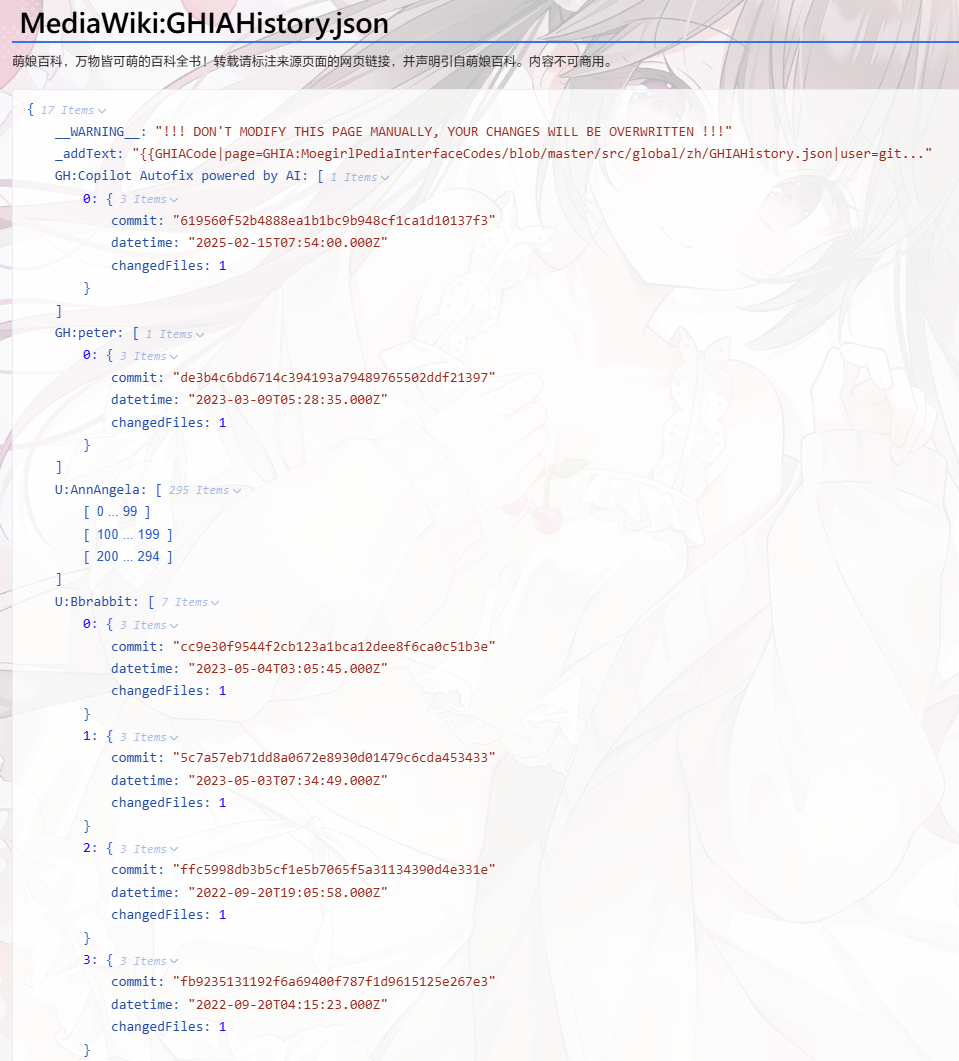
JSON可視化
- JSON可視化,替代原有的MediaWiki自帶可視化功能。
- 提供對象摺疊、複製、計數等功能。

使用:
window.jsonViewerTheme = "vscode"; // 更换显示主题,可选'default' | 'a11y' | 'github' | 'vscode' | 'atom' | 'winter-is-coming',默认值'vscode'
window.jsonViewerDark = false; // 是否启用暗色模式(true/false),萌百暗色模式用户建议使用true
mw.loader.load("/index.php?title=User:BearBin/js/JSONViewer.js&action=raw&ctype=text/javascript");
頁面導出
- 從萌娘百科導出指定的頁面,將頁面及其歷史導出為可以在其他MediaWiki站點直接導入的XML文件。在個人js頁添加後,前往Special:ExportXML或Special:Export執行導出操作。
- 支持從分類獲取頁面。
- 目前支持導出歷史,暫不支持遞歸導出模板。
- 由於缺少測試,導出的歷史有被刪除版本時可能和標準導出功能有一點偏差,歡迎反饋。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/ExportXML.js&action=raw&ctype=text/javascript");
如果需要在工具欄顯示入口,請再添加一行:
window.ExportXML = true;
查詢共享站文件非鏈入使用
- 在共享站打開任意文件頁面使用,查詢文件在主站並非以
[[File:文件名]]方式使用的情況。 - 查詢後可以一鍵懸掛{{非鏈入使用}},或給錯誤懸掛的文件一鍵移除此模板。
使用:在共享站個人js頁添加
mw.loader.load("https://mzh.moegirl.org.cn/index.php?title=User:BearBin/js/FileUsedNotLinked.js&action=raw&ctype=text/javascript");
檢查用戶文件使用情況
- 在共享站進入任意用戶的貢獻列表(Special:用戶貢獻)或上傳文件列表(Special:文件列表),查詢用戶所上傳所有文件中無使用或僅用於用戶頁的文件。
- 支持批量掛刪、複製列表。
- 掛刪功能僅限維護人員使用。
使用:在共享站個人js頁添加
mw.loader.load("https://mzh.moegirl.org.cn/index.php?title=User:BearBin/js/FileInspector.js&action=raw&ctype=text/javascript");
一鍵清理頁面緩存
- 快速清理嵌入/鏈入到某個頁面的所有頁面,及分類內的頁面(僅在ns14生效)。
- 移動頁面後快速清除Special:鏈入頁面中的數據請使用「零編輯(Null Edit)」。
- 模板修改後刷新嵌入此模板的頁面請使用「清除緩存(Purge)」。
- 進度顯示提供:鬼影233。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/OneKeyPurge.js&action=raw&ctype=text/javascript");
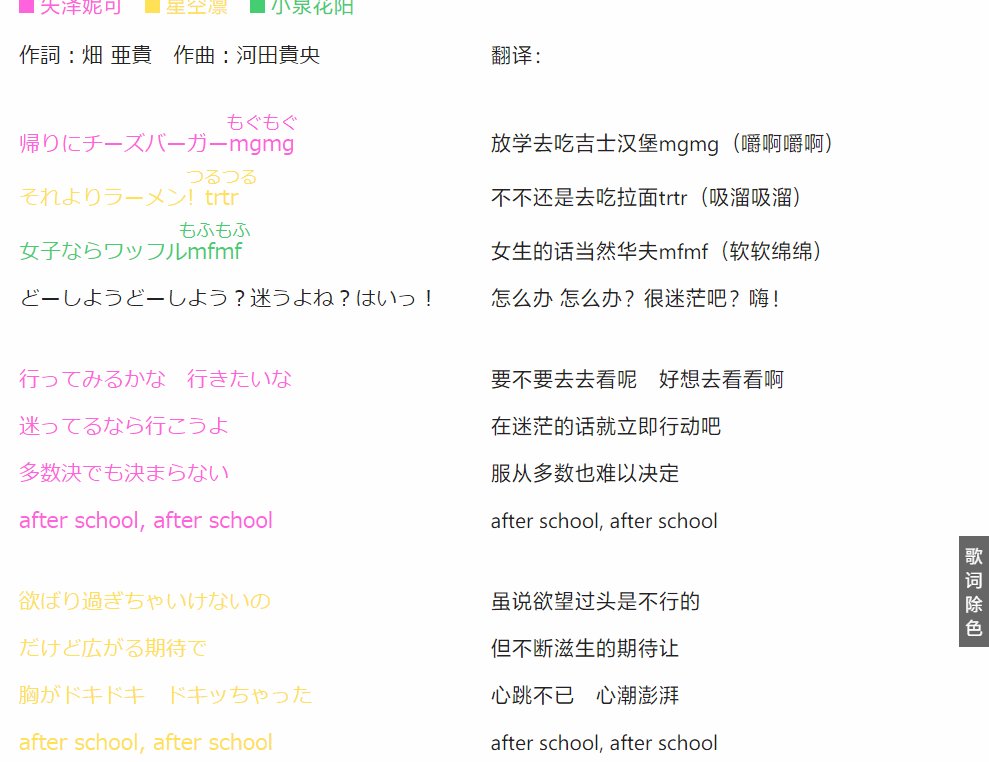
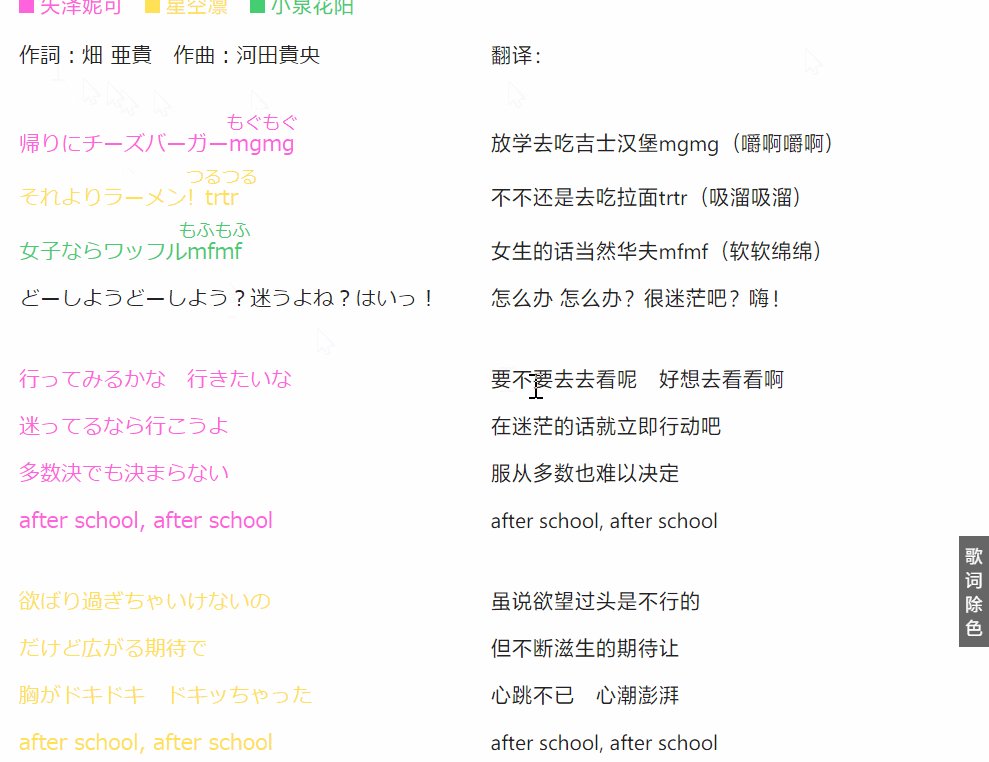
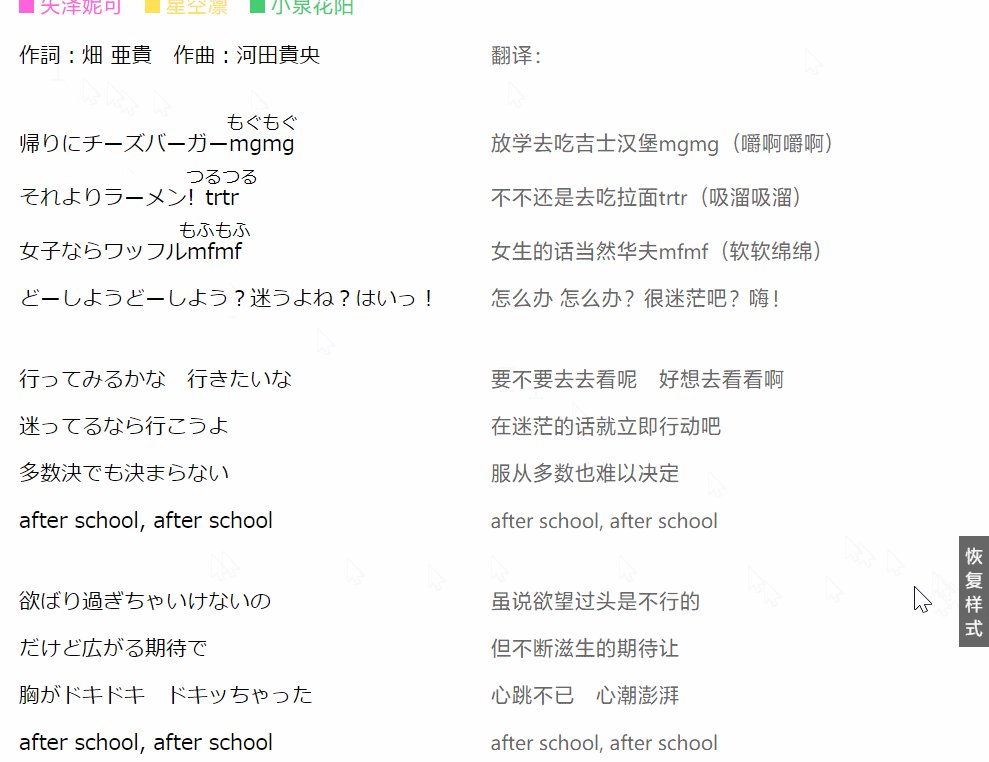
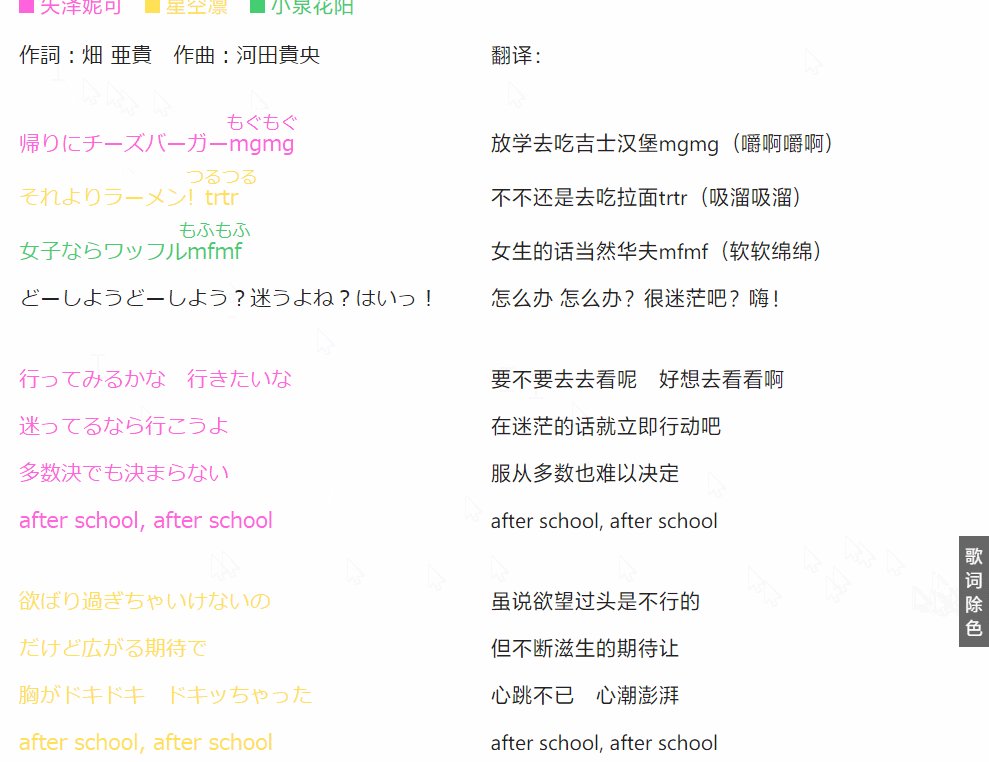
歌詞樣式開關
- 在有{{LyricsKai}}或其衍生模板的頁面右下角添加按鈕,開關清空/恢復歌詞樣式(類似黑幕開關),用以提高文本可讀性。

使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/LyricStyleToggle.js&action=raw&ctype=text/javascript");
群發討論頁消息
- 可用於發星章、發月報等用途。
- 若擁有機器使用者,使用此工具發送的消息都會被標記為機械人編輯,不會刷屏最近更改。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/BatchSend.js&action=raw&ctype=text/javascript");
添加後,可以前往Special:BatchSend進行發送。
批量移動頁面
- 用以一次性移動大量頁面,共享站理論上也能用。
- 使用表格形式輸入頁面,可以直接從excel/記事本複製長列表。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/BulkMove.js&action=raw&ctype=text/javascript");
添加後,可以前往Special:BulkMove執行批量移動。
討論頁複製帶錨點固定連結
- 在各種討論頁章節後方加一個「固定連結」按鈕,點擊複製本頁面當前版本的固定連結並附帶此章節的錨點(形如
[[Special:PermanentLink/6831546#请求删除图片_4]]),方便處理各類申請時填寫理由。 - 不支持IE。
使用:目前本工具已成為全站工具,可以在Special:參數設置#mw-input-wpgadgets-SectionPermanentLink中啟用。
或者也可以在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/SectionPermanentLink.js&action=raw&ctype=text/javascript");
快速感謝
- 在特殊頁面的編輯記錄後加一個感謝按鈕(如監視列表、最近更改)。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/QuickThank.js&action=raw&ctype=text/javascript");
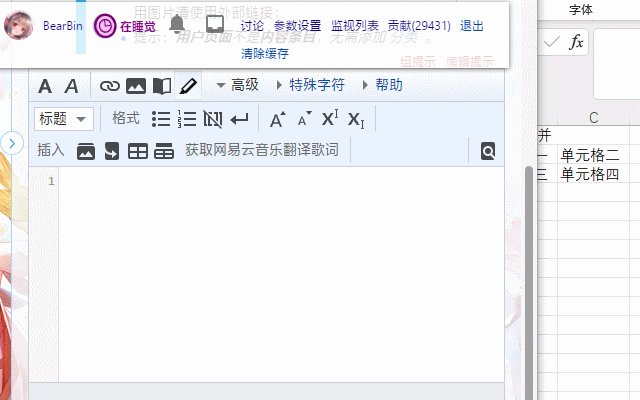
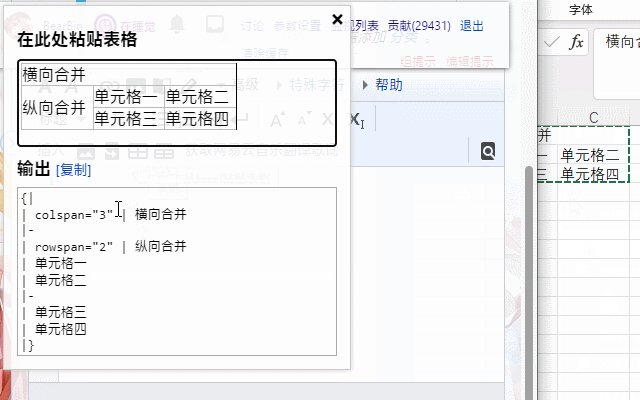
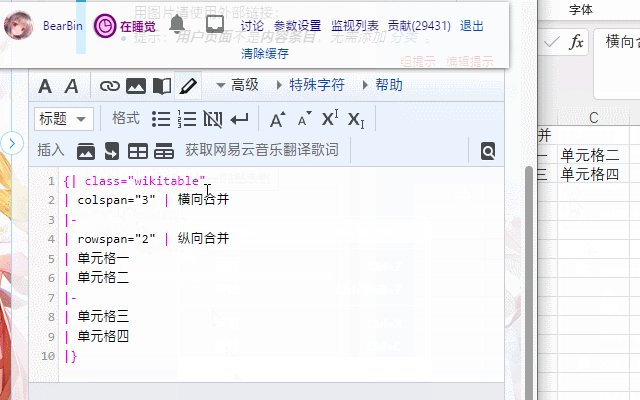
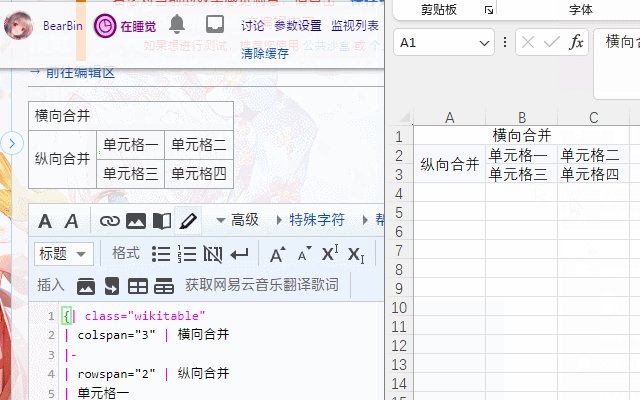
Excel轉wikitable
- 可以直接從excel複製表格,生成對應的wikitable,並可以直接複製到剪貼板。
- 按鈕添加在編輯工具欄的插入表格按鈕右側:
 。
。 - 不支持老舊瀏覽器(如IE)。

使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/Excel2Wiki.js&action=raw&ctype=text/javascript");
表格導出
- 對於有
class="wikitable"的表格,鼠標懸浮在上方時在表格左上角添加一個導出按鈕,可以將表格保存為xlsx文件。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/TableExporter.js&action=raw&ctype=text/javascript");
Wikiplus快速摘要
- 添加一個與編輯框下方
摘要:(请简要描述您所作出的修改,或选择:新条目新条目 | 修饰语句修饰语句 | 修正笔误修正笔误 | …… 萌百化萌百化)相似的工具條在Wikiplus編輯框下方,點擊快速添加摘要。 - 支持在形如
/* 章节A */的後側加入,如/* 简介 */ // Edit via Wikiplus填入「內部連結」摘要時會被填充為/* 简介 */ 内部链接 // Edit via Wikiplus
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/WikiplusSummary.js&action=raw&ctype=text/javascript");
如需自定義快速摘要內容,請在mw.loader.load前加入如下代碼:
window.WPSummary = [
"摘要A",
"摘要B",
"摘要C"
...
];
mw.loader.load("/index.php?title=User:BearBin/js/WikiplusSummary.js&action=raw&ctype=text/javascript");
自定義摘要會覆蓋原有摘要。如果想要實現類似於點擊111111按鈕後填入「222」,請按照如下格式填寫:
window.WPSummary = [
"摘要A",
"摘要B",
{
"name": "111",
"detail": "222",
}
...
];
頁面貢獻者統計
- 在主、模板等命名空間的頁面標題下方添加按鈕,點擊顯示本頁面的貢獻者及其編輯數、增加字節總和、刪除字節總和。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/ShowContributors.js&action=raw&ctype=text/javascript");
側邊欄優化
- 給vector和moeskin的側邊欄區域各自加一個摺疊按鈕,摺疊對應的內容。

使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/SidebarEnhance.js&action=raw&ctype=text/javascript");
文本間差異比較
- 通過輸入前後文本,輸出文本間的差異。
- 支持保存圖片、複製圖片至剪貼板,方便分享。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/TextDiff.js&action=raw&ctype=text/javascript");
添加後,可前往Special:TextDiff進行差異比較。如果需要在工具欄顯示入口,請再添加一行
window.TextDiff = true;
Ctrl + S
- 編輯時通過Ctrl+S保存編輯,Ctrl+⇧ Shift+V預覽(和VSCode擴展一樣),Ctrl+⇧ Shift+D查看差異。
- Ctrl+⇧ Shift+S更改小編輯狀態並保存。
- 建議添加:common.js。
使用:在個人js頁添加
mw.loader.load("/index.php?title=User:BearBin/js/CtrlS.js&action=raw&ctype=text/javascript");
實用代碼
本章節是一些我所寫的使用代碼,因為篇幅較短而沒有單獨開js頁。
直接往個人js頁(common.js丨vector.js丨moeskin.js)加入使用即可。
一些代碼因為不是我原創或者不是非常友好而沒有寫入此頁面,可以前往User:BearBin/common.js看我都用了些什麼。
svg轉回
- 萌娘百科圖站將svg解析為png縮略圖後再加載,清晰度更差且易出錯誤(如2023年4月份svg縮略圖全部無法正常顯示)。此段代碼可以將svg生成的png縮略圖換回svg。
- 建議添加:common.js。
$('img[srcset*=".svg.png"]').each(function (_, ele) {
if ($(ele).attr("srcset").indexOf("img.moegirl.org.cn/") > -1) {
$(ele).attr("src", $(ele).attr("src").replace(/thumb\//g, "").replace(/\.svg\/.*/g, ".svg"));
$(ele).attr("srcset", $(ele).attr("srcset").replace(/thumb\//g, "").replace(/\.svg\/[^ ]*/g, ".svg"));
}
});
$("img[data-lazy-src*='.svg.png']").each(function (_, ele) {
if ($(ele).attr("data-lazy-src").indexOf("img.moegirl.org.cn/") > -1) {
var dataLazySrcset = $(ele).attr("data-lazy-srcset");
$(ele)
.attr("src", $(ele).attr("data-lazy-src").replace(/thumb\//g, "").replace(/\.svg\/.*/g, ".svg"))
.attr("srcset", dataLazySrcset ? dataLazySrcset.replace(/thumb\//g, "").replace(/\.svg\/[^ ]*/g, ".svg") : "")
.removeAttr("data-lazy-state");
$(ele).replaceWith($(ele).clone());
}
});
代碼塊顯示語言
- 在代碼塊右上角顯示使用的語言(需要本身代碼塊自帶相關屬性)。
- 非wikitext頁面模型因為文檔加載的問題無法使用,不過此類頁面一般也不大需要。
- 建議添加:common.js。
$(function () {
$("pre").each(function () {
$("head").append("<style>pre::before{content:attr(lang);display:block;text-align:right;font-weight:700;margin-right:.5em;}</style>");
var preLang = $(this).attr("lang");
if (!preLang) {
var className = $(this).attr("class");
var match = className ? className.match(/lang-[a-zA-Z]*/i) : null;
preLang = match ? match[0].replace("lang-", "") : "";
$(this).attr("lang", preLang);
}
});
});
編輯自舊版本
- 在頁面的歷史頁「撤銷」按鈕後添加一個「編輯」按鈕,可以快速從該歷史版本進行編輯。
- 此部分功能已合併至#ListEnhancer。
萌皮固定工具欄
- 請使用#側邊欄優化。