User:BearBin/js
本页面介绍一些我所写的js小工具或实用小代码,及其使用方式。
源代码存放于GitHub,通过脚本自动同步至站内,对你有用的话就去顺手点个Star吧~
- AdvancedSearch.js
- BatchSend.js
- BulkMove.js
- Cat-in-Tree.js
- CtrlS.js
- Excel2Wiki.js
- ExportXML.js
- FileInspector.js
- FileUsedNotLinked.js
- HistoryViewer.js
- JSONViewer.js
- ListEnhancer.js
- LyricStyleToggle.js
- MassEdit.js
- MoeStretch.js
- NewpagesCat.js
- OneKeyPurge.js
- QuickThank.js
- SectionPermanentLink.js
- ShowContributors.js
- SidebarEnhance.js
- TableExporter.js
- TextDiff.js
- WikiplusSummary.js
- purgecache.js
- userStatus.js
- voteRemind.js
- voteRemind.js/Noremind
小工具
过于老旧的浏览器可能不支持部分工具(如Chrome 54/Firefox 51/Safari 11之前的浏览器),具体支持情况我也懒得一个个去确认了,如果有需要再自行编译或者找我编译吧(真的有人需要吗……)。
此外,如无特别说明,都是默认在主站环境下使用工具,因此可以省去https://zh.moegirl.org.cn的域名前缀。若在共享站/en站/ja站/文库使用,请在代码的中的链接前面加上此段域名。
批量编辑
- 批量编辑大量页面,
暂时仅限维护人员、机器人、机器用户使用现已开放所有编辑者可用。 - 支持按页面编辑和按分类编辑,支持正则表达式。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/MassEdit.js&action=raw&ctype=text/javascript");
添加后,可前往Special:MassEdit执行批量编辑。
如需在其他子站点(如共享站)使用,在对应子站点的个人js页添加
mw.loader.load("//mzh.moegirl.org.cn/index.php?title=User:BearBin/js/MassEdit.js&action=raw&ctype=text/javascript");
添加后,前往对应子站点的Special:MassEdit执行批量编辑。
辅助工具ListEnhancer
在一些用到批量编辑的场合,可能需要获取页面列表,如清理页面链入/嵌入等,可以搭配本工具使用。
本工具目前仍属于半成品,后续可能新增功能。
- 在Special:链入页面的列表上方提供“复制列表”按钮,可以复制当前列表(直接从本页获取)或完整列表(通过api读取)。
- 在搜索页面的顶栏提供“替换空间”按钮,点击可以将搜索范围设定为主、用户、模板、帮助、分类、模块、文件名字空间,并将搜索结果数设定为500。右侧提供“复制列表”按钮一键复制本页搜索结果列表,搜索结果的每一项标题后新增[编辑][编辑]按钮,可直接跳转编辑。
- 在分类页的各栏提供复制按钮,可以复制当前分类页下的子分类、页面列表或文件列表。
- 在页面历史的每个版本后方提供编辑自旧版本按钮。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/ListEnhancer.js&action=raw&ctype=text/javascript");
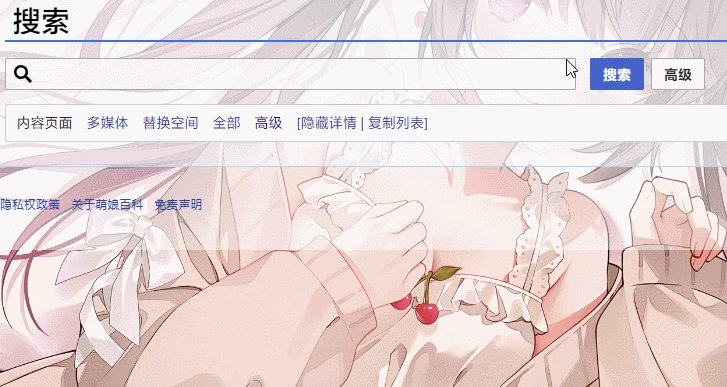
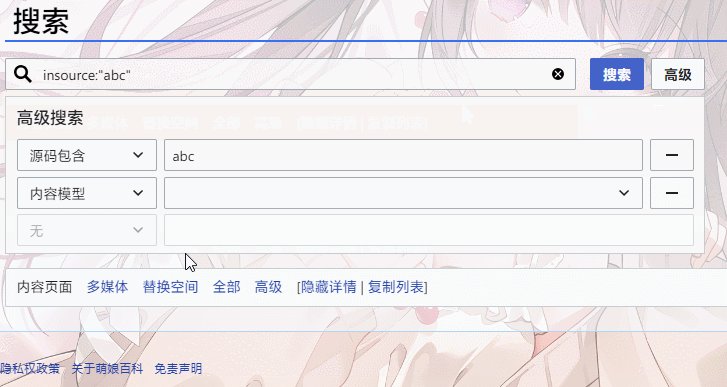
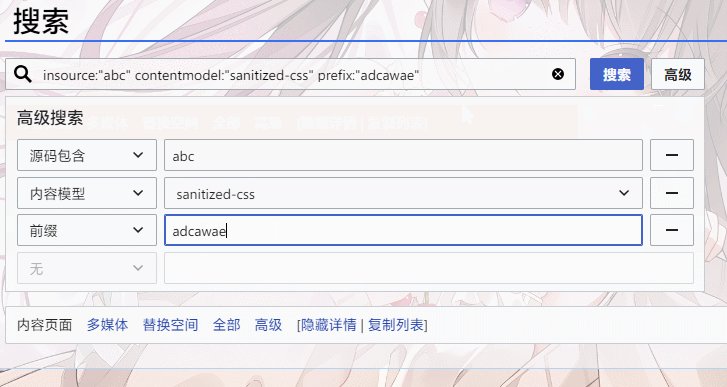
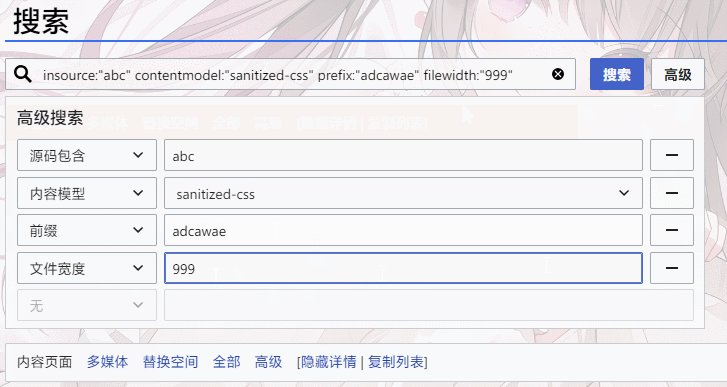
高级搜索
- 可视化高级搜索

使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/AdvancedSearch.js&action=raw&ctype=text/javascript");
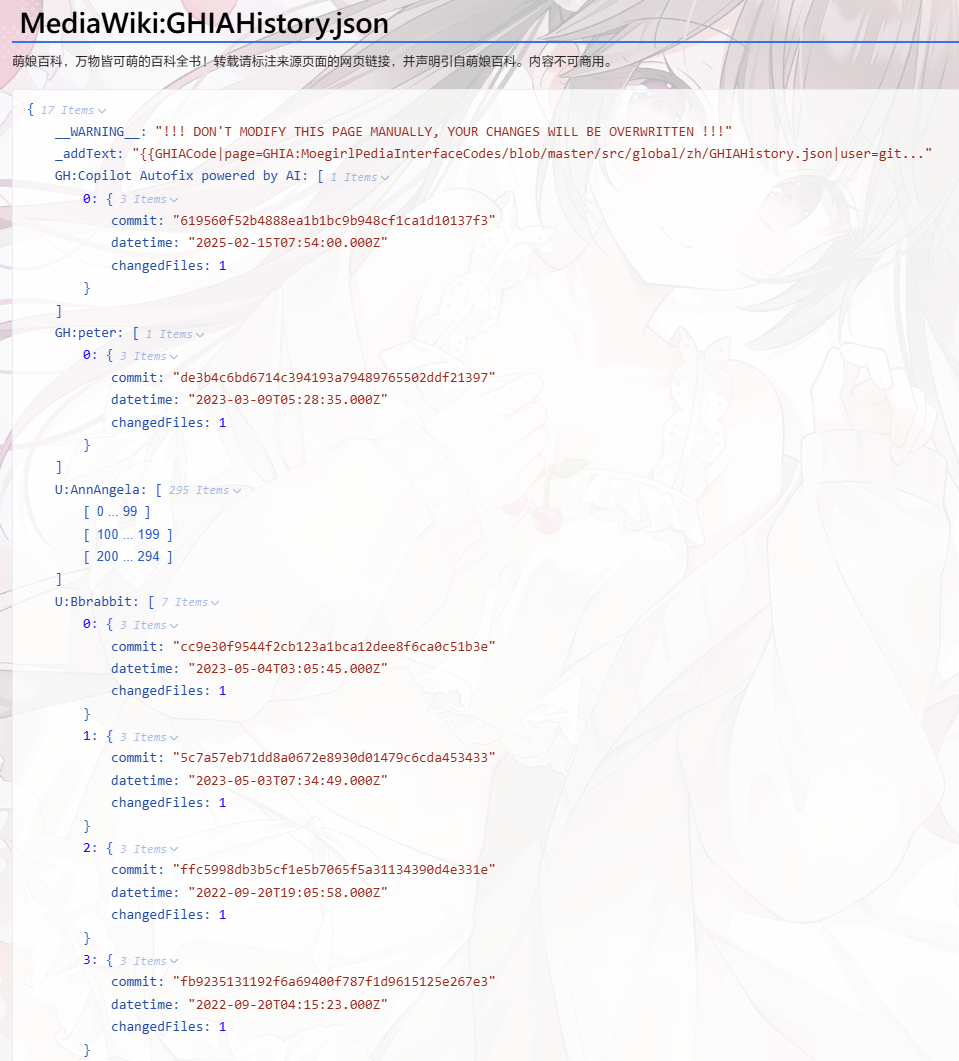
JSON可视化
- JSON可视化,替代原有的MediaWiki自带可视化功能。
- 提供对象折叠、复制、计数等功能。

使用:
window.jsonViewerTheme = "vscode"; // 更换显示主题,可选'default' | 'a11y' | 'github' | 'vscode' | 'atom' | 'winter-is-coming',默认值'vscode'
window.jsonViewerDark = false; // 是否启用暗色模式(true/false),萌百暗色模式用户建议使用true
mw.loader.load("/index.php?title=User:BearBin/js/JSONViewer.js&action=raw&ctype=text/javascript");
页面导出
- 从萌娘百科导出指定的页面,将页面及其历史导出为可以在其他MediaWiki站点直接导入的XML文件。在个人js页添加后,前往Special:ExportXML或Special:Export执行导出操作。
- 支持从分类获取页面。
- 目前支持导出历史,暂不支持递归导出模板。
- 由于缺少测试,导出的历史有被删除版本时可能和标准导出功能有一点偏差,欢迎反馈。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/ExportXML.js&action=raw&ctype=text/javascript");
如果需要在工具栏显示入口,请再添加一行:
window.ExportXML = true;
查询共享站文件非链入使用
- 在共享站打开任意文件页面使用,查询文件在主站并非以
[[File:文件名]]方式使用的情况。 - 查询后可以一键悬挂{{非链入使用}},或给错误悬挂的文件一键移除此模板。
使用:在共享站个人js页添加
mw.loader.load("https://mzh.moegirl.org.cn/index.php?title=User:BearBin/js/FileUsedNotLinked.js&action=raw&ctype=text/javascript");
检查用户文件使用情况
- 在共享站进入任意用户的贡献列表(Special:用户贡献)或上传文件列表(Special:文件列表),查询用户所上传所有文件中无使用或仅用于用户页的文件。
- 支持批量挂删、复制列表。
- 挂删功能仅限维护人员使用。
使用:在共享站个人js页添加
mw.loader.load("https://mzh.moegirl.org.cn/index.php?title=User:BearBin/js/FileInspector.js&action=raw&ctype=text/javascript");
一键清理页面缓存
- 快速清理嵌入/链入到某个页面的所有页面,及分类内的页面(仅在ns14生效)。
- 移动页面后快速清除Special:链入页面中的数据请使用“零编辑(Null Edit)”。
- 模板修改后刷新嵌入此模板的页面请使用“清除缓存(Purge)”。
- 进度显示提供:鬼影233。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/OneKeyPurge.js&action=raw&ctype=text/javascript");
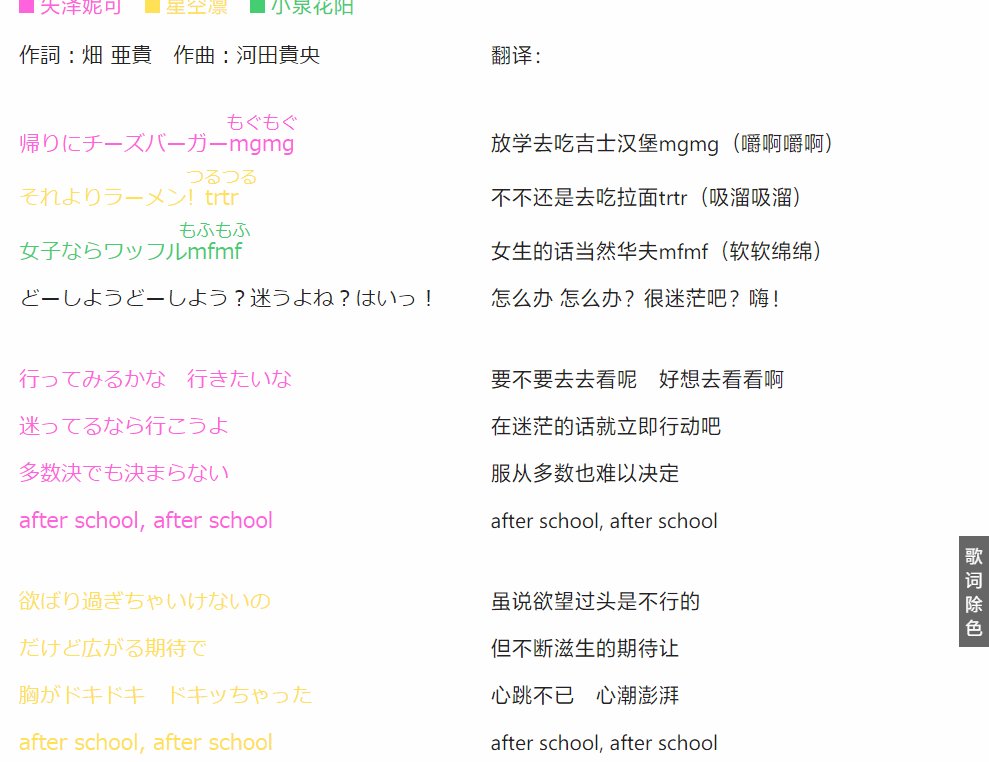
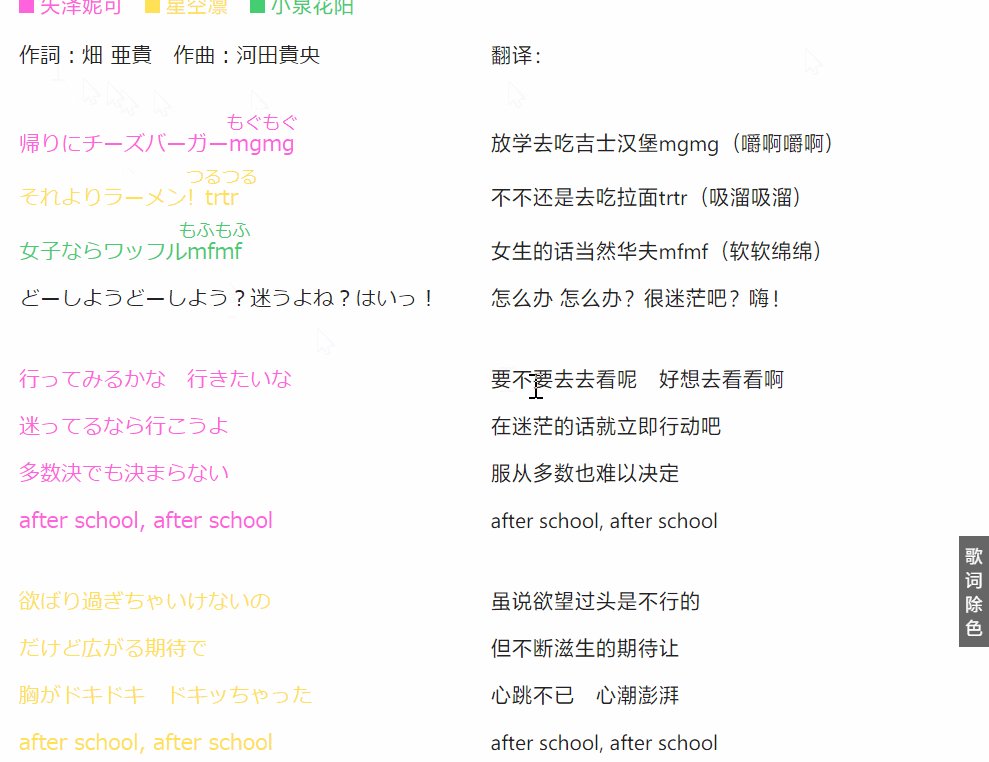
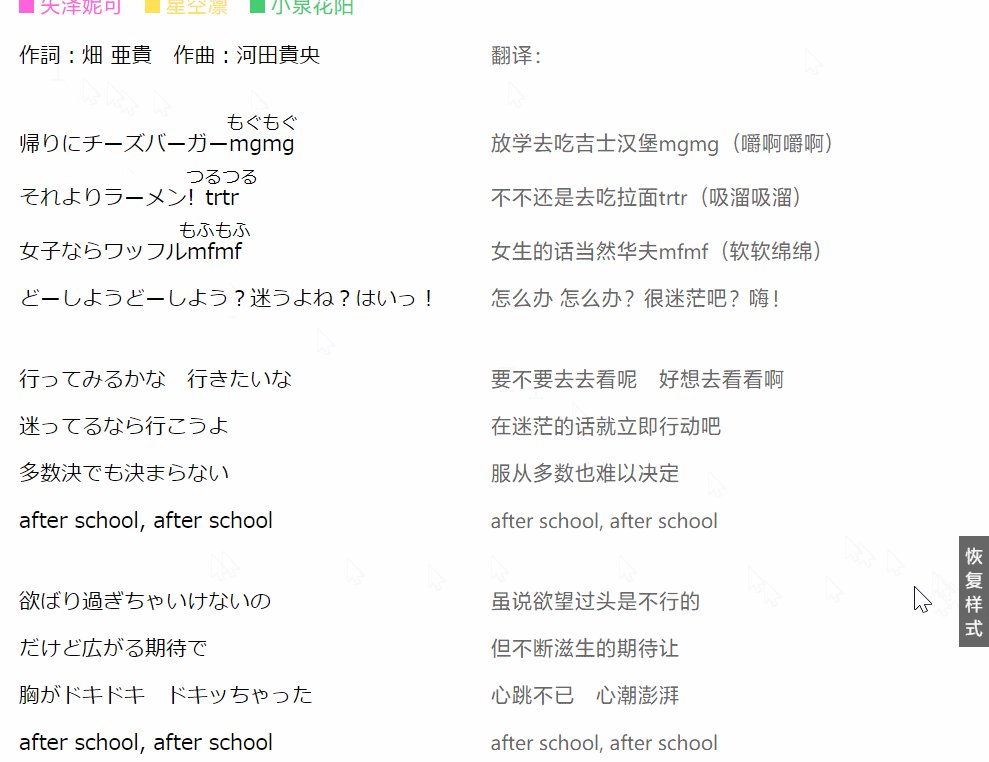
歌词样式开关
- 在有{{LyricsKai}}或其衍生模板的页面右下角添加按钮,开关清空/恢复歌词样式(类似黑幕开关),用以提高文本可读性。

使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/LyricStyleToggle.js&action=raw&ctype=text/javascript");
群发讨论页消息
- 可用于发星章、发月报等用途。
- 若拥有机器用户,使用此工具发送的消息都会被标记为机器人编辑,不会刷屏最近更改。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/BatchSend.js&action=raw&ctype=text/javascript");
添加后,可以前往Special:BatchSend进行发送。
批量移动页面
- 用以一次性移动大量页面,共享站理论上也能用。
- 使用表格形式输入页面,可以直接从excel/记事本复制长列表。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/BulkMove.js&action=raw&ctype=text/javascript");
添加后,可以前往Special:BulkMove执行批量移动。
讨论页复制带锚点固定链接
- 在各种讨论页章节后方加一个“固定链接”按钮,点击复制本页面当前版本的固定链接并附带此章节的锚点(形如
[[Special:PermanentLink/6831546#请求删除图片_4]]),方便处理各类申请时填写理由。 - 不支持IE。
使用:目前本工具已成为全站工具,可以在Special:参数设置#mw-input-wpgadgets-SectionPermanentLink中启用。
或者也可以在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/SectionPermanentLink.js&action=raw&ctype=text/javascript");
快速感谢
- 在特殊页面的编辑记录后加一个感谢按钮(如监视列表、最近更改)。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/QuickThank.js&action=raw&ctype=text/javascript");
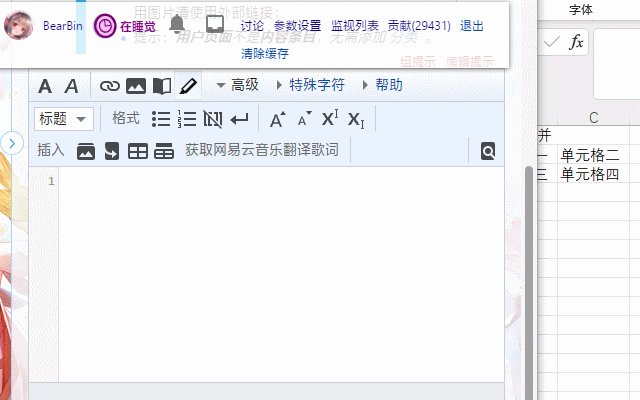
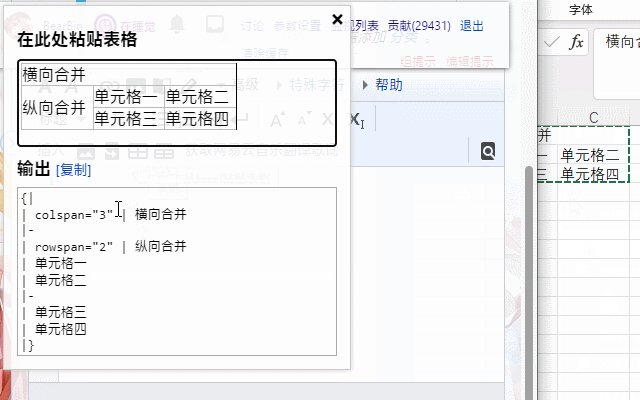
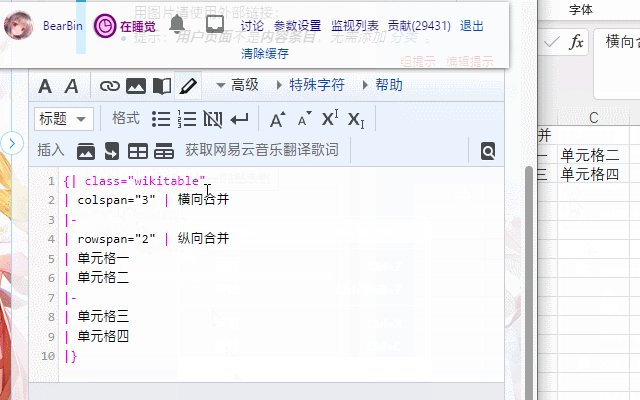
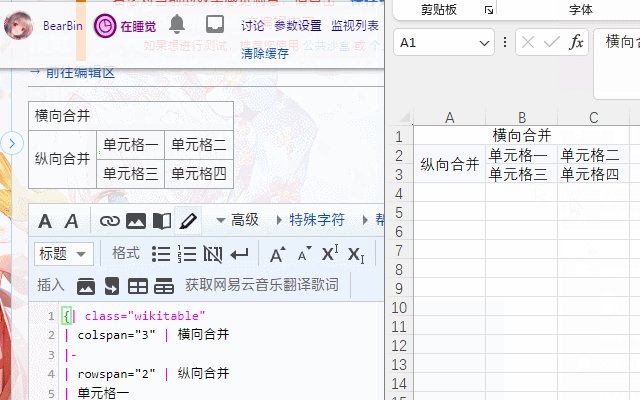
Excel转wikitable
- 可以直接从excel复制表格,生成对应的wikitable,并可以直接复制到剪贴板。
- 按钮添加在编辑工具栏的插入表格按钮右侧:
 。
。 - 不支持老旧浏览器(如IE)。

使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/Excel2Wiki.js&action=raw&ctype=text/javascript");
表格导出
- 对于有
class="wikitable"的表格,鼠标悬浮在上方时在表格左上角添加一个导出按钮,可以将表格保存为xlsx文件。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/TableExporter.js&action=raw&ctype=text/javascript");
Wikiplus快速摘要
- 添加一个与编辑框下方
摘要:(请简要描述您所作出的修改,或选择:新条目新条目 | 修饰语句修饰语句 | 修正笔误修正笔误 | …… 萌百化萌百化)相似的工具条在Wikiplus编辑框下方,点击快速添加摘要。 - 支持在形如
/* 章节A */的后侧加入,如/* 简介 */ // Edit via Wikiplus填入“内部链接”摘要时会被填充为/* 简介 */ 内部链接 // Edit via Wikiplus
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/WikiplusSummary.js&action=raw&ctype=text/javascript");
如需自定义快速摘要内容,请在mw.loader.load前加入如下代码:
window.WPSummary = [
"摘要A",
"摘要B",
"摘要C"
...
];
mw.loader.load("/index.php?title=User:BearBin/js/WikiplusSummary.js&action=raw&ctype=text/javascript");
自定义摘要会覆盖原有摘要。如果想要实现类似于点击111111按钮后填入“222”,请按照如下格式填写:
window.WPSummary = [
"摘要A",
"摘要B",
{
"name": "111",
"detail": "222",
}
...
];
页面贡献者统计
- 在主、模板等名字空间的页面标题下方添加按钮,点击显示本页面的贡献者及其编辑数、增加字节总和、删除字节总和。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/ShowContributors.js&action=raw&ctype=text/javascript");
侧边栏优化
- 给vector和moeskin的侧边栏区域各自加一个折叠按钮,折叠对应的内容。

使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/SidebarEnhance.js&action=raw&ctype=text/javascript");
文本间差异比较
- 通过输入前后文本,输出文本间的差异。
- 支持保存图片、复制图片至剪贴板,方便分享。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/TextDiff.js&action=raw&ctype=text/javascript");
添加后,可前往Special:TextDiff进行差异比较。如果需要在工具栏显示入口,请再添加一行
window.TextDiff = true;
Ctrl + S
- 编辑时通过Ctrl+S保存编辑,Ctrl+⇧ Shift+V预览(和VSCode扩展一样),Ctrl+⇧ Shift+D查看差异。
- Ctrl+⇧ Shift+S更改小编辑状态并保存。
- 建议添加:common.js。
使用:在个人js页添加
mw.loader.load("/index.php?title=User:BearBin/js/CtrlS.js&action=raw&ctype=text/javascript");
实用代码
本章节是一些我所写的使用代码,因为篇幅较短而没有单独开js页。
直接往个人js页(common.js丨vector.js丨moeskin.js)加入使用即可。
一些代码因为不是我原创或者不是非常友好而没有写入此页面,可以前往User:BearBin/common.js看我都用了些什么。
svg转回
- 萌娘百科图站将svg解析为png缩略图后再加载,清晰度更差且易出错误(如2023年4月份svg缩略图全部无法正常显示)。此段代码可以将svg生成的png缩略图换回svg。
- 建议添加:common.js。
$('img[srcset*=".svg.png"]').each(function (_, ele) {
if ($(ele).attr("srcset").indexOf("img.moegirl.org.cn/") > -1) {
$(ele).attr("src", $(ele).attr("src").replace(/thumb\//g, "").replace(/\.svg\/.*/g, ".svg"));
$(ele).attr("srcset", $(ele).attr("srcset").replace(/thumb\//g, "").replace(/\.svg\/[^ ]*/g, ".svg"));
}
});
$("img[data-lazy-src*='.svg.png']").each(function (_, ele) {
if ($(ele).attr("data-lazy-src").indexOf("img.moegirl.org.cn/") > -1) {
var dataLazySrcset = $(ele).attr("data-lazy-srcset");
$(ele)
.attr("src", $(ele).attr("data-lazy-src").replace(/thumb\//g, "").replace(/\.svg\/.*/g, ".svg"))
.attr("srcset", dataLazySrcset ? dataLazySrcset.replace(/thumb\//g, "").replace(/\.svg\/[^ ]*/g, ".svg") : "")
.removeAttr("data-lazy-state");
$(ele).replaceWith($(ele).clone());
}
});
代码块显示语言
- 在代码块右上角显示使用的语言(需要本身代码块自带相关属性)。
- 非wikitext页面模型因为文档加载的问题无法使用,不过此类页面一般也不大需要。
- 建议添加:common.js。
$(function () {
$("pre").each(function () {
$("head").append("<style>pre::before{content:attr(lang);display:block;text-align:right;font-weight:700;margin-right:.5em;}</style>");
var preLang = $(this).attr("lang");
if (!preLang) {
var className = $(this).attr("class");
var match = className ? className.match(/lang-[a-zA-Z]*/i) : null;
preLang = match ? match[0].replace("lang-", "") : "";
$(this).attr("lang", preLang);
}
});
});
编辑自旧版本
- 在页面的历史页“撤销”按钮后添加一个“编辑”按钮,可以快速从该历史版本进行编辑。
- 此部分功能已合并至#ListEnhancer。
萌皮固定工具栏
- 请使用#侧边栏优化。