萌娘百科討論:討論版/技術實現/存檔/2020年09月
討論版【技術實現】檔案館
仍然希望有獲取瀏覽器窗口寬度的方法
(該討論內容對移動端不友好,請儘量在桌面端瀏覽或橫屏曲線解決)
先前提出這個請求的時候,大家提供了使用width:OOOvm解決的辦法。但是Ceasar遇到的情況無法通過vm單位有效解決(對頁面下方圖片使用100vm,基於對整個表格的排版方式,對表格沒有使用vm單位處理。下方圖片在未加載前始終以原圖片寬佔位,超出屏幕寬度)。
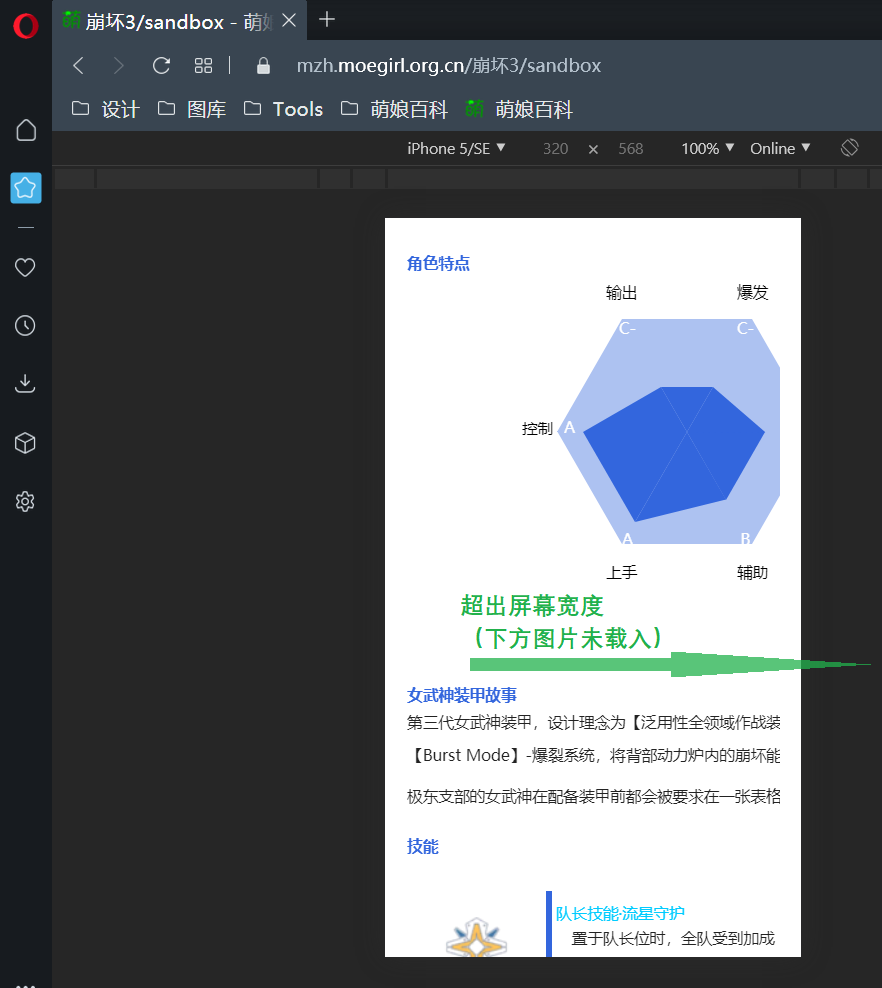
頁面崩壞3/sandbox(雷達圖偏移已處理):


也許會提到,為什麼不直接對表格做處理?是因為圖片佔位的寬度之大,會讓表格直接炸掉,比如擠壓周邊間距,覆蓋文字等。
沒記錯的話,先前是在討論版看到有人提到Js有特別寫延時加載圖片的內容。Ceasar很清楚,延時加載有利於保護性能,是必要的。
如果按照Chrome提供的調試模式的最小定額寬度處理(iPhone 5/SE(320px寬)),確實不會出現上圖情況,但是觀感不會好。
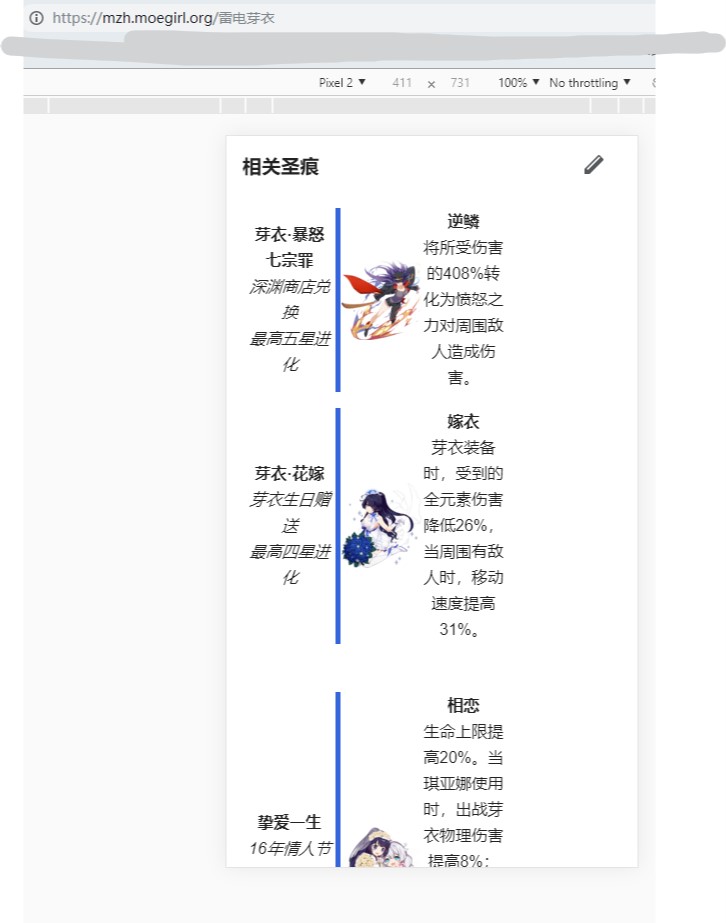
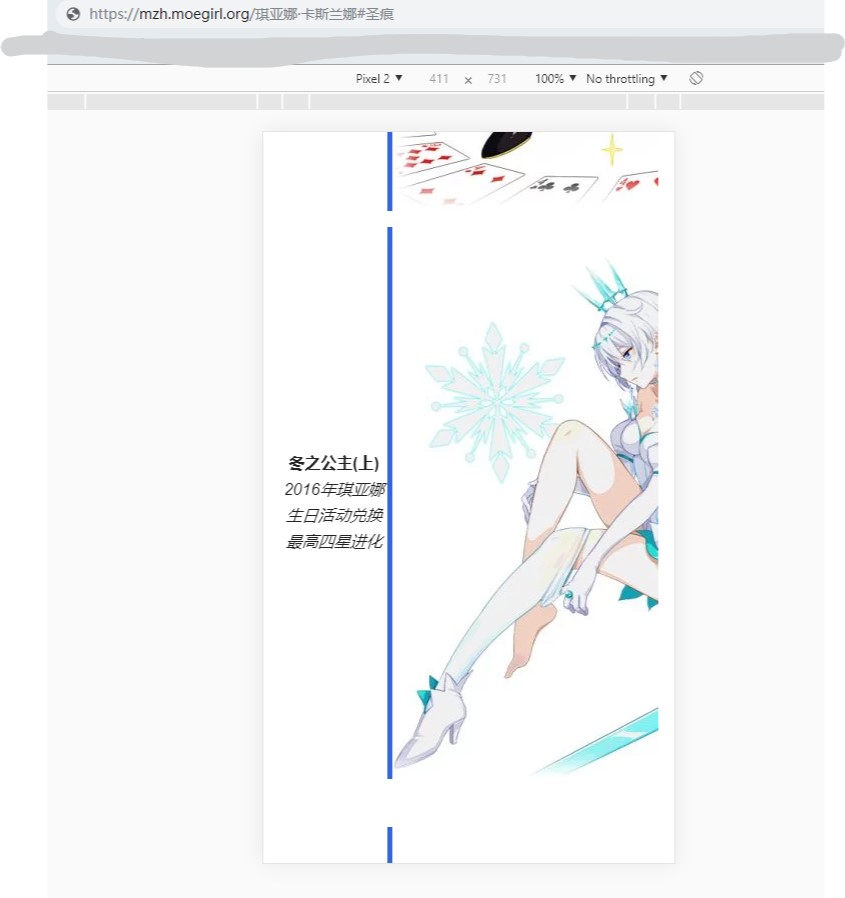
頁面琪亞娜·卡斯蘭娜(崩壞3)#聖痕:
定額: 不定額(下方圖片未完全加載完畢):
不定額(下方圖片未完全加載完畢):
如果需要重視移動端體驗的話,保證性能的同時,排版不能落下。而且,移動端體驗必須得到重視。所以Ceasar仍然請求,有獲得瀏覽器內窗口寬度的方法,方便對圖片寬度的處理一次到位。不會出現上圖所示情況,影響瀏覽體驗。
題外話。靠愛發電是個累人的事情。Ceasar非常感激當時有移動端App對萌百移動端優化做出了巨大努力,一個人寫一份程序是個讓人抓破頭腦的事情。移動端(安卓和iOS)一直分別用着一套獨立的渲染方案,雖然效果差異不大,不會增加排版難度,但是,這其中仍然長期存在一個致命問題。Ceasar從一月份開始通過郵件向開發者詢問移動端對樣式nomobile和mobileonly的忽略,一直沒有回音。如果有人能聯繫上開發者,麻煩幫忙問一下是什麼情況。
zh站點: mzh站點:
mzh站點: App端(iOS)(示例位置圖片直接沒有加載,為了便於比對換了另一處):
App端(iOS)(示例位置圖片直接沒有加載,為了便於比對換了另一處):
一句話。萌百幾千萬上萬萬字的優質內容,別讓排版拖了後腿。如果有誰和Ceasar說是金子哪裏都會發光。Ceasar就一句話。「放你的狗屁。」
以上!麻煩你了www-- User:Ceasar用戶 討論 2020年8月20日 (四) 12:17 (CST)
User:Ceasar用戶 討論 2020年8月20日 (四) 12:17 (CST)
- 如果需要通過wikitext獲得,只能說沒有辦法,伺服器無法獲知瀏覽器寬度;如果要js獲得,這跟100vw沒有區別=。=所以你說清楚你想要實現的效果是怎樣的,不然你寫這一大堆我沒懂你想要啥。(順帶一提,表格可以對所有的單元格都賦予width和max-width來實現適應佈局,以及更重要的一點,移動端有對表格做優化讓其可以左右拖動;還有圖片未加載完時會超出屏幕寬度是移動端插件老毛病了=。=)——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:33 (CST)
- @AnnAngela嗯...就是需要在移動端避免出現這個情況的辦法。
 (頁面琪亞娜·卡斯蘭娜(崩壞3)#聖痕)100vm有些時候確實沒法解決。Ceasar還沒試過,想寫一個大概這樣的計算式直接去定義寬度:瀏覽器寬度/3,這樣瀏覽器部分大概直接按寬度加載了。--
(頁面琪亞娜·卡斯蘭娜(崩壞3)#聖痕)100vm有些時候確實沒法解決。Ceasar還沒試過,想寫一個大概這樣的計算式直接去定義寬度:瀏覽器寬度/3,這樣瀏覽器部分大概直接按寬度加載了。-- User:Ceasar用戶 討論 2020年8月20日 (四) 19:41 (CST)
User:Ceasar用戶 討論 2020年8月20日 (四) 19:41 (CST)
- 那還不如所有的td都寫width:33vw=。=我寫個沙盒吧——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:46 (CST)
- 看了下琪亞娜·卡斯蘭娜(崩壞3)#聖痕,你這還不如用flex呢=。=——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:47 (CST)
- 哦!之前沒想到!等Ceasar有時間一定,一定改()--
 User:Ceasar用戶 討論 2020年8月20日 (四) 20:53 (CST)
User:Ceasar用戶 討論 2020年8月20日 (四) 20:53 (CST)
- 沙盒效果參見:Special:固定連結/4311971#聖痕——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 21:40 (CST)
- 註解一下:root是最外層容器(可以寫兩個模板,一個header填起始標籤,一個footer填結束標籤),container是單個聖痕容器(對應聖痕模板),divider是分割佔位用(可以寫成模板)。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 21:47 (CST)
- 好的收到!會按照這個改的!不過就是,移動端的問題真的沒辦法了嗎?--
 User:Ceasar用戶 討論 2020年8月20日 (四) 23:06 (CST)
User:Ceasar用戶 討論 2020年8月20日 (四) 23:06 (CST) - @AnnAngelaCeasar想了一下,似乎沒有辦法真的用flex...Template:崩壞3:角色聖痕,這個模板是一個模板3個樣式,大中小三種,還有移動端適配的部分可以說是6種。有時候左邊一個大模板右邊三個小模板或者一中一小通過現在的處理方式是能夠對齊的。如果flex的話左右對不齊,在本來沒有考慮模板內部樣式上下對齊的情況下...會徹底亂套的。但是不管怎麼說,Ceasar會記得善用flex的!--
 User:Ceasar用戶 討論 2020年8月21日 (五) 09:55 (CST)
User:Ceasar用戶 討論 2020年8月21日 (五) 09:55 (CST)
- 要對齊的話可以在Template:沙盒/bbb.css里指定.bbb-sh-image和.bbb-sh-intro的百分比寬度。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月21日 (五) 19:47 (CST)
- 嗯。好的。另外,其實對齊的問題是由於圖片源文件的尺寸不一導致的。因為大小不一如果強制縮放可能導致部分圖片內容因為太小或者太大而導致十分明顯的不整齊,同時可能增加辨識成本。Ceasar也試過<div style="width:...px;"><img/></div>的處理辦法,但是實際涉及到的圖片形式內容多種多樣,就沒有這樣做。目前這樣就可以的www十分感謝。
- 移動端的部分Ceasar近來有一些其他想法,想來會緩解目前問題帶來的突兀感吧。
- 一直以來,麻煩您了www十分感謝!--
 User:Ceasar用戶 討論 2020年8月21日 (五) 20:04 (CST)
User:Ceasar用戶 討論 2020年8月21日 (五) 20:04 (CST)
- 那還不如所有的td都寫width:33vw=。=我寫個沙盒吧——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月20日 (四) 19:46 (CST)
Fatal exception of type MWException
由於這應該屬於技術問題,所以放到這裏。我在訪問有些頁面時訪問失敗,最近已經連續三次出現這種情況,這是錯誤信息:
[245dbcb6222f94f6217e6405] 2020-08-28 02:00:45: Fatal exception of type MWException [7969070da29415b8ba44b39a] 2020-08-28 02:03:14: Fatal exception of type MWException [c22839f8ac0d851ac55d1ad1] 2020-08-28 02:09:02: Fatal exception of type MWException
請嘗試修復。--雙倍多多冰(討論) 2020年8月28日 (五) 10:19 (CST)
| 其他錯誤日誌 |
|---|
[467a26f3ede6b5adfb888855] 2020-08-28 02:28:39: Fatal exception of type MWException [c1ff5f0c923278076671378c] 2020-08-28 02:28:21: Fatal exception of type MWException [90d4301e768bbcaf3d3d3aaa] 2020-08-28 02:40:36: Fatal exception of type MWException |
一會我再出現這種情況就直接在這裏補充,不再另外開了。
(~)補充 :保存本頁修改時又出現了錯誤:
[4cc1c666c3588146e274f892] 2020-08-28 02:17:27: Fatal exception of type MWException
請問各位有沒有在最近一段時間內遇到這種情況?--雙倍多多冰(討論) 2020年8月28日 (五) 10:19 (CST)
- (~)補充 除去Internal Error之外還常出現HTTP Error 500,另外使用Wikiplus編輯時也常出現未知的錯誤名。--Sivlovski(討論) 2020年8月28日 (五) 10:21 (CST)
[7469fc2ddc211bc29dcb1727] 2020-08-28 02:33:53: Fatal exception of type MWException
目前本站已經無法正常使用,加載頁面時間變得無比長,加載出白屏,看通知時通知被清空云云--愛玩uno的南門一(討論) 2020年8月28日 (五) 10:46 (CST)
- 似乎已經臨時解決了,如有問題麻煩繼續在此留言————Patroller39 ほしみ 2020年8月28日 (五) 13:15 (CST)
表達式錯誤
我現在要實現一個功能,這個功能可以將我現在的編輯次數減去1,為了實現一勞永逸的功能,我先使用{{#cscore:双倍多多冰|changes}}輸出{{#cscore:雙倍多多冰|changes}},但是在我輸入{{#expr:{{#cscore:双倍多多冰|changes}} -1}}時,卻輸出表達式錯誤:無法識別標點符號「{」。那麼,請問我該怎麼實現這個功能?--最好叫我霜奶仙而不是雙倍多多冰(能改名時於此通知我) 2020年8月28日 (五) 15:57 (CST)
- @双倍多多冰:mw:Topic:Qdh64qgpzso2evj9。#cscore的結果不能被其他解析器使用,除非後台修改設置,而這種修改被不建議。——C8H17OH(討論) 2020年8月28日 (五) 16:48 (CST)
- Talk:提問求助區/存檔/2020年4月#能否把{{#cscore}}得到的數字進行運算說過了--虚拟UP12
 Ktmsobs(討論•貢獻) 2020年8月29日 (六) 22:01 (CST)
Ktmsobs(討論•貢獻) 2020年8月29日 (六) 22:01 (CST)
Template:編輯戰bug反饋
近日發現Template:編輯戰存在以下bug:當被懸掛編輯戰模板的頁面含空格時,指向該頁面的日誌的連結將無法正常顯示,初步判斷是因為Template:編輯戰原始碼中[{{fullurl:Special:日志|page={{FULLPAGENAME}}}} 日志]出了問題,例子見User:Space-time traveller(音樂自動播放&&大量模板注意!)(本人由於權限不足,無法懸掛真正的編輯戰模板,故從該處原始碼複製代碼,但該bug確實存在,至少在我試圖加入真正的編輯戰模板並預覽時是如此),希望維護組@AnnAngela修復。感謝! —— Space-time traveller [+] 2020年9月3日 (四) 16:11 (CST)
如何批量上傳文件?如何點擊圖片即跳轉頁面?
- 我要弄單行本封面,有71本;一個個上傳要累死,希望能給一個能快速上傳的方法
- 我想實現點擊一個圖片,即可跳轉至一個頁面,就像圖片按鈕一樣。
--_--青海白雲 2020年8月31日 (一) 12:44 (CST)
- 前者似乎自動確認用戶無法實現;後者可以嘗試這個寫法:
[[条目名称|<img style="''你想要的样式''" src="filepath:''文件名(带后缀)''" />]]
- 上方的斜體部分請自行替換成合適的內容。舉例:
 此圖片點擊後會跳轉至滾動的天空條目。
此圖片點擊後會跳轉至滾動的天空條目。 - 另外,這71本單行本是否均符合收錄範圍?如果不是,請暫時不要上傳,經討論後再做決定。--Cevon03gt
Talk / Gossip2020年8月31日 (一) 21:53 (CST)
- User:東東君/js/uploader.js
- help:圖片#帶有連結的圖片--Sysop 北極星と南十字(給我留言) 2020年8月31日 (一) 21:56 (CST)
3D模型預覽測試
鼠標在圖片上移動以預覽模型(實驗性功能)
如右側所示,試圖基於{{hovers}}實現鼠標滑過預覽3D模型的效果,類似的效果在其它網站的展示手辦或模型等場合也有應用。原理是事先製作不同角度的圖,做成雪碧圖[3D注 1],當鼠標在不同的位置時展示圖片的不同部分。
這個想法最開始來自Template:WmCharaInfolist,具體應用可以參照Walking Meat條目。後來我在User_talk:東東君跟作者本人討論了這個想法。目前正在京華條目公開測試。
代碼修改自原模板,相比原模板簡化了部分參數。如果要將這些代碼做成新的模板以擴大使用面(比如我提到的預覽3D模型或預覽視頻),需要做進一步修改,加入更多參數,並且要試圖減少開銷[3D注 2],如果有條件做出更多功能更好[3D注 3],甚至可以不使用事先渲染的預覽圖像[3D注 4]。關於以上想聽聽大家的意見。
--DD骑士10![]() Ktmsobs(討論•貢獻) 2020年8月11日 (二) 16:33 (CST)
Ktmsobs(討論•貢獻) 2020年8月11日 (二) 16:33 (CST)
- ↑ 在本例中是File:Kyouka 3d preview.png,順便說一下,不知道為什麼這張圖沒法正確生成縮略圖
- ↑ 例如現在的代碼重複調用了25次{{image}},佔用了138k字節,可以儘量避免
- ↑ 比如下方有一個滑塊、鼠標離開後不會自動恢復等等
- ↑ 比如絆愛的官網 https://kizunaai.com/download/ 直接用canvas嵌入了完整的絆愛模型,不過這僅限於數字模型,因為手辦等模型是只能用一組照片的,其實也有用一組照片計算出點雲並生成3D模型的技術,不過扯太遠了
- 有趣,我要去研究一下 ——
頁面User:DGCK81LNN/簽名/style.css沒有內容。
![]() DGCK81LNN我的嗶哩嗶哩空間
DGCK81LNN我的嗶哩嗶哩空間
用戶頁 | 討論 | 貢獻
奇怪的簽名增加了! 2020年8月11日 (二) 18:55 (CST)
啊,普通用戶沒有權限創建Widget啊,那沒事了——頁面User:DGCK81LNN/簽名/style.css沒有內容。
![]() DGCK81LNN我的嗶哩嗶哩空間
DGCK81LNN我的嗶哩嗶哩空間
用戶頁 | 討論 | 貢獻
奇怪的簽名增加了! 2020年8月11日 (二) 19:42 (CST)
@Ktmsobs:tql,%%%。反饋幾件事:1.手機版沒有鼠標的情況下體驗不太好;2.用鼠標從正下方向上移動時會直接切到背面;3.鼠標移動到下面那行文字上時圖片會空白。——C8H17OH(討論) 2020年8月12日 (三) 13:32 (CST)
我之前也模仿着做了一個...:User:不是液氮/BiliVideo_Preview;目前使用基於image和hovers的話效果估計也只能差不多這樣,對手機版確實很不友好,想要滑塊拖動或者3d模型之類的話肯定是要widget的orz—— ![]() 不是液氮 (討論·貢獻) 2020年8月12日 (三) 14:48 (CST)
不是液氮 (討論·貢獻) 2020年8月12日 (三) 14:48 (CST)
![]() Ktmsobs
Ktmsobs
- @不是液氮你的這個要鼠標點擊才行啊...—— Patroller39 ほしみ 2020年8月12日 (三) 15:02 (CST)
這個功能我感覺意義不大,用畫廊自帶的幻燈片模式也能切換顯示圖片。--W3jc(討論) 2020年8月12日 (三) 15:11 (CST)
這個想法我之前有整過但是失敗了……現在有人搞真的太感動了QAQ
我這邊有個很不錯的參考例子:https://wiki.teamfortress.com/wiki/Module:3D_viewer_advanced --Fetton論(✉戰雙帕彌什專題編輯組求人中...),留言於: 2020年8月14日 (五) 16:02 (CST)
 Ktmsobs說讚。 順便說一下,新增了在小希(虛擬UP主)條目的測試--魚子酱8-
Ktmsobs說讚。 順便說一下,新增了在小希(虛擬UP主)條目的測試--魚子酱8- Ktmsobs(討論•貢獻) 2020年8月14日 (五) 21:49 (CST)
Ktmsobs(討論•貢獻) 2020年8月14日 (五) 21:49 (CST)- @Fetton剛才看了看文檔,這個模塊真的太棒了,
但是我不知道這個wiki的協議,不知道能不能導入萌百。中文的協議文檔都看得我頭疼,更不要說英文的了,不知道能不能把這個模塊和示例圖片一併導入萌百。——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年8月15日 (六) 18:20 (CST)
- ( ¡ )題外話 關於雪碧圖的生成,米娜桑有啥好弄一點的解決方案嗎?
- 我能想到的就是MMD->插件導入Blender
(我不會MMD.jpg)->頭尾加旋轉關鍵幀->插件導出雪碧圖 - 但是感覺這樣還是太麻煩了……--
ZhMGP:~ Leranjun$OIer|372020年8月17日 (一) 11:32 (CST)
又新增了在絆愛條目的測試,增加了切換大小的功能,不過這樣就調用了50次{{image}},我想在找到不用image的方案之前,我不會繼續挑幸運條目來公開測試了,當然如果能用模塊來解決之前提出的問題是最好的。--兔雪姬1-![]() Ktmsobs(討論•貢獻) 2020年8月18日 (二) 15:05 (CST)
Ktmsobs(討論•貢獻) 2020年8月18日 (二) 15:05 (CST)
@Ktmsobs,Fetton相關圖片已經上傳,模塊:高級3D模型預覽、模塊:Utils、模塊:HtmlBuilder也已經導入並針對萌百做了一點小修改(我不太會lua希望沒有改錯),但是在創建Template:Common string、Template:2D viewer時發現它們是已被刪除的模板,不知道為什麼,沒敢創建。最後我在這裏實驗了一下,但是並不能出現3d效果。——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年8月19日 (三) 12:25 (CST)
- 針對模塊代碼進行了改寫,將後兩者合併至第一個模塊,不建議使用模塊:HtmlBuilder,因為MediaWiki官方庫有更好的版本。--サンムル(討論) 2020年8月19日 (三) 12:38 (CST)
- @Fetton 那倆被刪除的模板是我之前做3D查看器失敗後才申請提刪的... 直接再創建吧。另外那個2D Viewer其實是顯示靜態圖的開關而已,咱們自己寫一個開關就好了。--Fetton論(✉戰雙帕彌什專題編輯組求人中...),留言於: 2020年8月19日 (三) 13:25 (CST)
- 所以有哪位大佬能解決模塊:高級3D模型預覽的問題麼……--虚拟UP11
 Ktmsobs(討論•貢獻) 2020年8月23日 (日) 15:39 (CST)
Ktmsobs(討論•貢獻) 2020年8月23日 (日) 15:39 (CST)
我試着搞了一個真·模型預覽器,打算以widget的形式使用,目前完成了大概80%。
Demo:https://koharubiyori.gitee.io/https-test/
有一個問題@AnnAngela,預覽器通過載入一個pmx文件+貼圖的zip壓縮包加載mmd資源,但是當前萌百不允許上傳zip,可以開放上傳zip格式嗎? --東東君(討論) 2020年9月1日 (二) 19:11 (CST)
- 這個真不行,zip太容易被濫用了。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月1日 (二) 21:04 (CST)
簡單做了一個專題頁模板
簡單做了一個{{專題頁}}模板。這個模板的用途嘛,就是給下回討論萌百專題頁做預備,也可以作為各大編輯組自用的專題頁。
樣式目前參考wikipedia,有點簡單。歡迎各位大佬進來踩一踩,從設計和實用性等角度,改一改,提提意見。——![]() GreyTalk, Contrib. 2020年8月27日 (四) 14:32 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 14:32 (CST)
- 先不說提案的問題,哪怕是專題頁也應該有個性化的方案。在我看來這個模板目前不應該在模板命名空間。——Patroller39 ほしみ 2020年8月27日 (四) 15:26 (CST)
- 那就當作是預備的規範模板吧……凡事總要有個基準嘛,就好像{{不完整}}和各自的{{Customtop}}的關係。——
 GreyTalk, Contrib. 2020年8月27日 (四) 15:54 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 15:54 (CST) - 手機版捏(指手機版排成一排)--盡點(討論) 2020年8月27日 (四) 18:29 (CST)
- 我不是做前端的,移動版適配這些問題就叫大佬們來改吧(尷尬)…… ——
 GreyTalk, Contrib. 2020年8月27日 (四) 19:40 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 19:40 (CST)
- (…)吐槽 看來求人不如求己。我把移動版適配的問題解決了。各位提要求就好。——
 GreyTalk, Contrib. 2020年8月27日 (四) 21:14 (CST)
GreyTalk, Contrib. 2020年8月27日 (四) 21:14 (CST) - 這定死只能四個了?要是能像大家族模板一樣嵌套或者自由擴列感覺更方便--盡點(討論) 2020年8月28日 (五) 01:58 (CST)
- 暫時移動到了{{沙盒/專題頁}}。——Patroller39 ほしみ 2020年8月28日 (五) 02:05 (CST)
- 首先,我(-)不支持 將專題頁模板化,各個專題之間特點不同需求不同,各自按照各自的需求設計專題頁才是合適的。比如閣下的模板里有「專題編輯組」這一必填參數,但事實上並非所有的專題都有編輯組,有些專題因為十分龐大,事實上很難整理出「專題編輯組」。
另外,我認為絕大多數的專題都有能獨立或者借鑑其他優質專題頁自行寫出專題頁的編輯者,而自己寫遠比套專題頁模板自由度高。
——最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2020年8月28日 (五) 02:09 (CST) - 最終也是抄代碼,模板至少更抽象化,自由度有要求的人自己會去搞,懶人只需要差不多能看就行(當然編輯組參數我也是不需要的)--盡點(討論) 2020年8月28日 (五) 02:34 (CST)
- 這就跟customtop那模板一樣,沒人強迫你要用,但其他人就是有這需求--盡點(討論) 2020年8月28日 (五) 02:57 (CST)
- 我覺得至少「活躍編輯者」是要有的。一個沒有活躍編輯者的專題沒辦法維護(當然如果是大門類專題就要有請巡查們認領了)。板塊我下午再添加一些,做得靈活一點。——
 GreyTalk, Contrib. 2020年8月28日 (五) 11:41 (CST)
GreyTalk, Contrib. 2020年8月28日 (五) 11:41 (CST)
匯報:多項目支持的代碼寫完了,現在效果就比較完整了。
回應:不管怎麼說,這個模板肯定有受眾,我不相信每個大類專題都有人去完整地設計樣式,那麼如果只是單純複製粘貼代碼,不利於整個萌百的樣式維護(較統一的樣式難道不是強迫症福利?)。同時,這個模板也起到規範的作用。當然,我也非常鼓勵各編輯者把這個模板的代碼複製過去,自己改一改,設計出更美觀、更個性化的專題頁。如今這個{{沙盒/專題頁}}希望能作為各位「創意設計師」的基點。——![]() GreyTalk, Contrib. 2020年8月28日 (五) 18:51 (CST)
GreyTalk, Contrib. 2020年8月28日 (五) 18:51 (CST)
- 既然如此,我(&)建議 在當前模板內加入更多自定義參數,比如自定義分欄的寬度佔比、更多的可選顏色(最好支持直接使用#xxxxxx的格式)。
另外,我個人還是(-)反對 將活躍編輯者作為必填參數。舉個例子,現在虛擬UP主相關條目有900個左右,其中最近一個月內在這些條目內有編輯且相關條目總編輯數大於十次的用戶有不少於120個(不完全統計,數據來源在這裏),光這一欄就會在專題頁占相當大的版面,而且由於大部分編輯者只圍繞一個人物或者一個團體內的人物編輯,統計難度相當大。因此我認為不應該將專題編輯者作為必填參數,而應該作為選填參數。
——最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2020年8月29日 (六) 00:09 (CST) - @Arrow lwx,以上功能已實現。
- 另外@星海子,現在基本設計完畢,可以移回{{專題頁}}了嗎?——
 GreyTalk, Contrib. 2020年8月29日 (六) 01:21 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 01:21 (CST) - ...那個,我的意思是每個版塊(包括編輯者和相關專題,不包括簡介)都能自定義寬度,主要是為了有的版塊可能需要同時佔兩欄、或者相關專題很少可以只在最後一個版塊同一行佔用30%寬度寫之類的情況。--最好叫我奧若拉而不是Arrow lwx(能改名的時候在這通知我) 2020年8月29日 (六) 01:50 (CST)
- 不建議移動。當前不需要該模板,無用模板。——Patroller39 ほしみ 2020年8月29日 (六) 04:59 (CST)
- @星海子,抱歉,這個模板已經開始投入使用了,為何「不需要」「無用」?請描述閣下的理由。——
 GreyTalk, Contrib. 2020年8月29日 (六) 08:34 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 08:34 (CST)
- 星海子也是做專題的,做的是大專題,而且長期在做,所以這方面他有相當發言權。
- Ceasar也是做專題的,所以實際上來說,這個專題模板不是不好,但是到專題上應用是高度客制化的,包括但不限於:
- 為了適配模板的文字量和圖標大小作出的模板內邊距外邊距更改;
- 為了減少分類工作量加入的自動分類;
- 為了適應不同位置出現而不影響頁面瀏覽的細化處理;
- 適應專題風格的樣式更改;
- 以及其他。
- 並不是說該模板無用,這方面星海子說的有些絕對。這個模板是方便的。但是這個模板的功能和info模板重複,樣式也是固定無法依照專題需要進行徹底更改。設計Ceasar很喜歡,確實看出水平來了www但是實際應用是受限的。或許「專題頁」這個名字並不適合,換一些名字也許更好。如果可以,希望多看幾個專題頁的情況,然後參與兩個以上的專題頁(不是同時參與)或一次研究一個大專題的架構,Ceasar覺着這樣思路會更清晰一點。
- 如果可以,提供一下正在應用的頁面,我們正好參考一下ww漂亮的設計Ceasar想要學習一下www以上。--
 User:Ceasar用戶 討論 2020年8月29日 (六) 10:14 (CST)
User:Ceasar用戶 討論 2020年8月29日 (六) 10:14 (CST)
- ( ¿ ) 喵喵喵?現在還沒允許專題頁呢 請注意提案沒有通過。——Patroller39 ほしみ 2020年8月29日 (六) 12:08 (CST)
- @Ceasar,說得很好。
- 樣式可定製程度應該要更高一些,但是再深入定製下去,就可以直接複製我的代碼自己改造了。
- 自動分類很好,但是你打算怎麼實現?更何況只有在命名空間出來了才會有「層級」的分類。
- 細化處理已做,現在在手機版視圖下效果也還不錯。
- 當然如果閣下還有更多的點子和建議,也繼續歡迎分享。
- @星海子,這個模板本質上是為了方便編輯者整理一個專題中的各個頁面,所以即使專題頁提案未通過,這個模板也可以以「專題頁」以外的名字存在,並被編輯者們實際使用。模板名字已經改為{{Info page}},今後也繼續歡迎各位在用戶子頁使用本模板創建與「專題頁」功能類似的專題指引類頁面。仍然,非常感謝閣下的提醒!——
 GreyTalk, Contrib. 2020年8月29日 (六) 16:28 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 16:28 (CST)
- @星海子唉,別掐字眼,你知道Ceasar是什麼意思。不然Ceasar只能請你原諒我的用詞不當,Ceasar不知道怎麼描述我正在做的事情。
- @Greykid具體的實現,Ceasar的做法是在模板里加一個[[Category:XXXX]],引用這個模板的頁面會自動添入分類;複雜一點的會比較偏題,Ceasar就不拿出來講了。只是說,就不要用「專題頁」這個名字了,我相信會有更好的名字定義它。Ceasar確信這樣的樣式是好的。以上--
 User:Ceasar用戶 討論 2020年8月29日 (六) 19:30 (CST)
User:Ceasar用戶 討論 2020年8月29日 (六) 19:30 (CST)
- @Ceasar,閣下的意思是,比如「寶可夢」專題,添加「寶可夢」分類;還是,添加「寶可夢」「任天堂」「電子遊戲」分類;還是,在專題頂部加一欄「電子遊戲 > 任天堂 > 寶可夢」呢?我以為閣下說的是最後一種,不過現在Portal空間還沒出來,實現這個意義不大吧。如果閣下對這個模板有更貼切的名字,我可以再移動到新的名字,因為我對現在的「info page」這個名字也不太滿意。——
 GreyTalk, Contrib. 2020年8月29日 (六) 20:13 (CST)
GreyTalk, Contrib. 2020年8月29日 (六) 20:13 (CST)
- @Greykid分類方面的話,涉及到專題只要粗分類就能完成,所以不會這麼細化。如果你想看看的話,是Category:乖離性百萬亞瑟王下的幾個模板會用一下。基於這個專題的實際結構,通過模板自動分類是可實現的www至於名稱,實在抱歉,本人才疏學淺,而且對wiki的認識實在很不夠,所以無法提供好的建議呢。以上。--
 User:Ceasar用戶 討論 2020年8月29日 (六) 20:28 (CST)
User:Ceasar用戶 討論 2020年8月29日 (六) 20:28 (CST) - 現在看來,分類的問題看來還得擱置一會兒。有什麼別的意見和建議,歡迎繼續在模板討論頁提出。這邊可以先標記「已解決」了。——
 GreyTalk, Contrib. 2020年9月1日 (二) 11:19 (CST)
GreyTalk, Contrib. 2020年9月1日 (二) 11:19 (CST)
- @Greykid分類方面的話,涉及到專題只要粗分類就能完成,所以不會這麼細化。如果你想看看的話,是Category:乖離性百萬亞瑟王下的幾個模板會用一下。基於這個專題的實際結構,通過模板自動分類是可實現的www至於名稱,實在抱歉,本人才疏學淺,而且對wiki的認識實在很不夠,所以無法提供好的建議呢。以上。--
- @Ceasar,閣下的意思是,比如「寶可夢」專題,添加「寶可夢」分類;還是,添加「寶可夢」「任天堂」「電子遊戲」分類;還是,在專題頂部加一欄「電子遊戲 > 任天堂 > 寶可夢」呢?我以為閣下說的是最後一種,不過現在Portal空間還沒出來,實現這個意義不大吧。如果閣下對這個模板有更貼切的名字,我可以再移動到新的名字,因為我對現在的「info page」這個名字也不太滿意。——
- @星海子,抱歉,這個模板已經開始投入使用了,為何「不需要」「無用」?請描述閣下的理由。——
{{NoteTA}}(字詞轉換組)禁止轉換對zh-hans無效
{{NoteTA}}(字詞轉換組)「禁止轉換」寫法對zh-hans無效。請求修復。
例子:{{NoteTA|1=天田乾}} ——![]() GreyTalk, Contrib. 2020年8月30日 (日) 01:02 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 01:02 (CST)
- 技術問題,請向維基媒體基金會反饋。不建議使用zh-hans和zh-hant,請用zh-cn和zh-tw代替。——Xzonn(聊天) 2020年8月30日 (日) 10:15 (CST)
- @Xzonn那為啥不直接禁用zh-hans和zh-hant?目前搜尋引擎搜索結果中包含zh-hans,不少用戶也在使用zh-hans語言設置。直接禁用zh-hans可以解決此問題。——
 GreyTalk, Contrib. 2020年8月30日 (日) 11:46 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 11:46 (CST) - 另外,請朋友們幫我向維基媒體基金會反饋這個技術問題。我的fq軟件ip地址在他們的屏蔽ip段,不能編輯。——
 GreyTalk, Contrib. 2020年8月30日 (日) 11:59 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 11:59 (CST)
- (:)回應 NoteTA使用的是H轉換,單純的繁體和簡體不轉換地區詞。這種情況在該詞第一次出現時套上A轉換可以解決這個問題。另外地區是繁簡的下級,如果關閉就剩不轉換了,維基百科的做法是做出地區引導。參考資料Help:高級字詞轉換語法—— 屠麟傲血(討論) 2020年8月30日 (日) 12:01 (CST)
- 伺服器端關閉zh-hans和zh-hant會出現更多錯誤;維基百科的做法是當檢測到頁面屬於「zh-hans」「zh-hant」時在頁面下方出現一行字提示:「您現在使用的中文變體可能會影響一些詞語繁簡轉換的效果。建議您根據您的偏好切換到下列變體之一……」。
- 我的建議是:
- 使用 css,隱藏 #ca-varlang-1 和 #ca-varlang-2
- 使用 js,檢測到當前頁面使用了{{NoteTA}}且為「zh-hans」「zh-hant」時用提示框提示是否跳轉,並分別跳轉到「zh-cn」「zh-tw」
- ——Xzonn(聊天) 2020年8月30日 (日) 12:36 (CST)
- (:)回應 維基百科那個默認隱藏純繁簡的js我本來想向Anna申請引進的,不過現在港繁還沒開就沒提—— 屠麟傲血(討論) 2020年8月30日 (日) 12:39 (CST)
- 至少先引進zh-hans/hant隱藏JS和強制自動跳轉吧,可以一勞永逸地解決不少問題。——
 GreyTalk, Contrib. 2020年8月30日 (日) 13:16 (CST)
GreyTalk, Contrib. 2020年8月30日 (日) 13:16 (CST)
Anna在noteta查看器中寫了關閉純繁簡入口的功能……我整個人都傻了———— 屠麟傲血(討論) 2020年8月31日 (一) 23:26 (CST)
- @屠麟傲血:其實要這麼搞也可以,但是至少要把地區要寫全,當時都同意增加的香港繁體到現在也沒增加,更不用說什麼大馬新簡體了。本來原來有繁簡在遇到港台說法一致的詞語還可以直接寫在Zh-hant中,現在可好,除了陸台就沒有別的說法了,像什麼福士甲蟲車、數碼暴龍等說法都徹底沒處寫了,不知那麼多Cgroup要怎麼改。--Ikemen(討論) 2020年9月2日 (三) 08:57 (CST)
- (:)回應 港繁還真不知道什麼時候會開……
也許大約會是在navbox模塊化實裝那天吧至少要方針修正案出來之後了。至於新加坡簡體,英雄聯盟編輯申請可能都批不下來,上次查數據,萌百香港ip訪問比例只比台灣差一點點,但是新加坡好像就沒有數據。
另外我只能說,「萌娘百科不是維基百科」,就提醒你到這裏了。—— 屠麟傲血(討論) 2020年9月2日 (三) 09:21 (CST)
- (:)回應 身為港繁用戶之一,認真說港繁和台繁有一定差別(主要是香港慣用外來語和中英混用)。但在日常生活的運用上,港繁用戶看台繁理應是毫無壓力
甚至書面語可能更好,考慮到台繁轉換的維護和更新要比港繁更密和更良好,個人認為似乎沒太大引入的必要......--By CHKO (Talk) @ 2020年9月2日 (三) 10:26 (CST)
(Talk) @ 2020年9月2日 (三) 10:26 (CST)
- @Ikemen首先,zh-hant只是不推薦使用,不是強制不用。然後,「本來原來有繁簡在遇到港台說法一致的詞語還可以直接寫在Zh-hant中,現在可好,除了陸台就沒有別的說法了」這句話我沒看懂,港台一致的說法看zh-tw不是一樣嗎?再然後,「不知那麼多Cgroup要怎麼改」,為什麼要改?香港繁體一直都沒開,不是開了之後又關了,而且轉換組對zh-hant無效。不知道你在反對什麼。——Xzonn(聊天) 2020年9月2日 (三) 10:56 (CST)
- @Xzonn:首先,香港繁體當初討論的結果就說要開,因為香港台灣的繁體未必就是一樣的,不論是道具,萌屬性還是片名裏面都有。而目前,語言只剩下「台灣繁體」,「大陸簡體」了,並且提示欄還專門要你在「zh-cn(中國大陸)」,「 zh-tw(台灣地區) 」選擇,按了幾次不再提示都硬要彈出來。另外,有的詞語,多個地區公用一種說法,但是某個地區應用不同的說法的情況是存在的,比如不是所有繁體中文都像台灣繁體那樣把「重型坦克」稱作「重戰車」。是不是讓其他地方的用戶「看zh-tw」就好了?而且這種詞語在很多Cgroup中都存在,現在是不是要改成只剩Zh-tw和zh-cn?--Ikemen(討論) 2020年9月2日 (三) 13:05 (CST)
--Ikemen(討論) 2020年9月2日 (三) 13:55 (CST)
- 「界面維護人員提示:為了您更好地使用萌娘百科,推薦使用 zh-Hans(簡體) 及 zh-Hant(正體) 作為界面語言,其他中文版本未必提供最新支持。其它語言使用者,推薦使用 en(English) 及 ja(日本語)。For your better experience, we recommend using en(English) or ja(日本語) which we provide futher support.」
- 【參數設置】裏面這句話該改掉了。——
 GreyTalk, Contrib. 2020年9月2日 (三) 12:59 (CST)
GreyTalk, Contrib. 2020年9月2日 (三) 12:59 (CST)
請求去掉里站多餘的人機驗證
被建議在表站也發一下
搬運討論串(已變成存檔,未解決):
用代理容易出現的九宮格驗證碼,有必要嗎?
圖多,卡;麻煩……
改成據說更好的旋轉圖片驗證碼?
改成已登錄用戶免這個驗證碼?
此名(討論) 2020年7月14日 (二) 00:16 (CST)
这个和萌百那头是一样的,建议在那里也提一下,不过我用蓝灯或Tor时均未出现验证,建议用蓝灯这个免费的VPN-- =海豚=(留言 · 贡献 · 讨论) 2020年7月14日 (二) 07:37 (CST)
牆內看萌百不必用代理
谷歌、屁站等,未因代理遇驗證碼
此名(討論) 2020年7月15日 (三) 01:31 (CST)
这就需要找站长了 用户讨论:Hice-- =海豚=(留言 · 贡献 · 讨论) 2020年7月15日 (三) 09:06 (CST)
@Hice
此名(討論) 2020年7月16日 (四) 03:31 (CST)
(+)滋磁()附议。时不时打开一个页面就会出现,有时做完后不跳转只能再做,相当麻烦。——氧化脱氮肼(讨论) 2020年8月3日 (一) 17:09 (CST)
里站討論串結束
此名(討論) 2020年9月13日 (日) 19:55 (CST)
- 無關站點的問題請去該站點內部解決。萌百的自確不需要輸入驗證碼。以及我再次強烈地要求(而非建議)你寫出連續的漢語句子。——巡查姬 C8H17OH(討論) 2020年9月13日 (日) 20:11 (CST)
- 此站點與萌娘百科無關。————Xzonn(聊天) 2020年9月13日 (日) 20:42 (CST)
申請增加一個過濾器及兩個標籤
- 申請增加一個警告過濾器,用於警告用戶試圖向頁面內新增Unicode中私用區(Private Use Area,PUA)字符的編輯;若忽略警告則為編輯添加「加入PUA字符」標籤。
- 理由:PUA是Unicode中未定義的字符,供用戶自行定義,換言之,同一個PUA字符在不同用戶的設備上顯示可能是不同的,這樣的字符無法正確傳達含義。但是為什麼會有用戶添加PUA字符呢?主要是中國大陸早期的GBK及GB18030編碼遺留所致,這些編碼發佈時有一些漢字尚未添加到Unicode中,只好「自己造輪子」,即添加到PUA中,一些輸入法也引用了這些編碼中的PUA字符,所以用戶會不知不覺中輸入PUA字符。這些「輪子」通常來講在手機上,或者在使用繁體中文系統的電腦上,都無法正確顯示,所以需要替換成後來才加入Unicode的對應字符的標準碼位,替換的例子如:特殊:Diff/4354565、特殊:Diff/4359559。另外,討論:討論版/存檔/2020年03月#關於部分漢字的顯示,以及建議主條目命名用字制定一下統一規範中,User:Ceba robot提到的「『紬』的簡化字,我打出了兩個版本:『』和『䌷』」,這裏的第一個「」也是PUA字符,為早期GBK殘留;第二個「䌷」才是標準碼位。(簡體系統電腦上看到的這兩個應該是同一個字,但是手機上只能看到「䌷」,看不到「」。)與中國大陸的情況類似,香港和台灣地區早期在中文處理中也使用過PUA字符,也就是說同一個PUA字符在不同的電腦上可能被顯示為兩個不同的漢字。綜上,申請增加PUA過濾器。
- 實現參考:Unicode中私用區的範圍為U+E000~U+F8FF、U+F0000~U+FFFFF、U+100000~U+10FFFF。加入相關字符的編輯即觸發PUA字符插入過濾器。
- 提示參考:濫用過濾器:PUA字符插入。請按說明更改:由於Unicode中私用區(Private Use Area,PUA)字符不能保證在所有設備上的顯示都相同,所以萌娘百科不歡迎添加PUA字符。如果你知道自己使用的是何種PUA,請參考中國大陸、香港 、台灣地區的PUA與標準碼位對照表,將其替換為標準碼位;如果你不清楚自己使用的是何種PUA,請無視上述信息並再次保存。
- 申請增加一個「加入新版漢字」標籤,用於標記在頁面內添加了Unicode新版用字(以下簡稱「新字」)的編輯。
- 理由:萌百擴展區字體交流群(QQ群號:1135661191)正在製作的NospzGothicMoe字體項目是為了正常顯示萌百中出現的新字,但我們沒有辦法監測萌百中增加了什麼新字,只能在新版本發佈前利用各種奇怪的
黑科技人工方法來尋找萌百中新出現的新字。這些新字通常沒有任何徵兆,比如我們在前幾天的清查中發現了Camellia、朝倉音心、Cytus II/曲目列表、萌王EX:武則天等條目中出現了「𠄔」「𨲢」等字(這些字將會加入到下一版的NospzGothicMoe中,方便萌百用戶顯示)。因為更多的用戶沒意識到自己插入了新字,或者不知道NospzGothicMoe項目的存在,所以不會主動告訴我們他們添加了新字。因此,我們需要監測萌百中出現的新字,以便加入新版的NospzGothicMoe字體中。 - 實現參考:現階段Unicode中新字的範圍為U+9FA6~U+9FFC、U+4DB6~U+4DBF、U+20000~U+3134A。加入相關漢字的編輯即添加「加入新版漢字」標籤。
希望可以增加上述過濾器與標籤,謝謝!
—小鹿包17![]() Honoka55(留言·貢獻) 2020年9月8日 (二) 03:19 (CST)
Honoka55(留言·貢獻) 2020年9月8日 (二) 03:19 (CST)
- (+)支持 ,我的電腦(繁體中文Windows10,Firefox80.0.1,標楷體)也看不到第一個「」字。--By CHKO
 (Talk) @ 2020年9月8日 (二) 08:49 (CST)
(Talk) @ 2020年9月8日 (二) 08:49 (CST)
- ( ¡ )題外話 你的❝Windows❞打錯了哦。
- —財布13
 𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是說:回復我請使用{{re|}},以防止本人看不見𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:41 (CST)
𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是說:回復我請使用{{re|}},以防止本人看不見𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:41 (CST)
- (+)支持 ,我這裏電腦看不到第一個「紬」,只能看到第二個「紬」。如果使用者在條目裏使用PUA字符,不用擴展區的字符,這就對沒有該PUA字體的用戶造成不便。--ItMarki(討論) 2020年9月8日 (二) 09:23 (CST)
- (+)支持 ,也順帶提醒後來的編輯者們:pua碼位不確定性極高,如非特殊情況儘量不要使用。
- 順帶補充幾句話:
- ①過濾器的觸發條件可以補充一條:
| “ | ……如果您不知道自己插入的是何種pua或者unicode區已存在的漢字不知如何打,則請無視上述…… | ” |
- 對於❝unicode區已存在的漢字不知如何打❞這一方面,可能需要引導新人藉助字海兩分等工具或者網站去插入擴展字。
- ②現在群的規模很小,群內人數也屈指可數,僅憑我們這些人的力量去查找擴展字是肯定力不從心的,如果發現有未收錄至nospz字體裏面的擴展字,請及時向我們進行反饋!謝謝各位。
- ③nospz不久之後就會發佈新版本,請各位稍安勿躁。
- —財布13
 𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是說:回復我請使用{{re|}},以防止本人看不見𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:35 (CST)
𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是說:回復我請使用{{re|}},以防止本人看不見𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 10:35 (CST)
{{NintendoIcon}}:,這個咋辦?——Xzonn(聊天) 2020年9月8日 (二) 13:01 (CST)
- 不好意思,我之前也不知道萌百有這種調用PUA的模板……那就這個模板的參數優先建議填字符名好了,或者在過濾器里把這個模板豁免掉。順便,建議把這個模板所需字體上傳到萌娘共享,直接在模板css頁調用。—小鹿包17
 Honoka55(留言·貢獻) 2020年9月8日 (二) 15:29 (CST)
Honoka55(留言·貢獻) 2020年9月8日 (二) 15:29 (CST)
最終幻想14也用了這些字符=。=(效果參見 https://na.finalfantasyxiv.com/lodestone/character/22423564/blog/4393835 )
E000 E010 E020 E030 E040 E050 E060 E070 E080 E090 E0A0 E0B0 E0C0 E0D0 E0E0
——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月8日 (二) 19:44 (CST)
- 嗯,看來是這樣,奇怪的知識增加了。有辦法過濾出來嗎?還有,檢查了一下,GBK和GB18030用的PUA應該是只有E76C~E864,不好實現的話也可以只過濾這些,因為特殊:Diff/4354565、特殊:Diff/4359559和「」都在這個範圍內。香港的PUA應該是有用到F2A0~F848,台灣地區現在用的是F0000~FFFFF,以前用的我沒找到。只取以上之併集可能也夠用。因為這些PUA用戶可能想表達的字符是可以用標準碼位替代的。
退而求其次的方法:正如https過濾器經常攔實際沒有開https只能用http的網站,誤攔也正常。—小鹿包17 Honoka55(留言·貢獻) 2020年9月8日 (二) 21:15 (CST)
Honoka55(留言·貢獻) 2020年9月8日 (二) 21:15 (CST)
- 我更建議兩種情況都只做標籤標記。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月8日 (二) 21:40 (CST)
- (+)同意 。也可以。—小鹿包17
 Honoka55(留言·貢獻) 2020年9月8日 (二) 21:46 (CST)
Honoka55(留言·貢獻) 2020年9月8日 (二) 21:46 (CST) (≈)妥協,不過上文提到的那些PUA在我這看全是GBK的PUA,所以正常應該是什麼樣子的?- —財布13
 𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是說:回復我請使用{{re|}},以防止本人看不見𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 22:50 (CST)
𝔉𝔦𝔱𝔷𝔤𝔢𝔯𝔞𝔩𝔡 𝒫. 𝐾.如是說:回復我請使用{{re|}},以防止本人看不見𝚺𝛖𝛎𝛆𝛊𝛔𝛟𝛐𝛒𝛂。 2020年9月8日 (二) 22:50 (CST) 正则表达式“/[\uE000-\uF8FF\uF0000-\uFFFFF\u100000-\u10FFFF]/u”存在错误:“unspecified error in preg_match()”,emmmmm——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月9日 (三) 22:34 (CST)
- (+)同意 。也可以。—小鹿包17
- 我更建議兩種情況都只做標籤標記。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月8日 (二) 21:40 (CST)
- Special:濫用過濾器/73、Special:濫用過濾器/74。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月10日 (四) 23:41 (CST)
維基語法 | 關於模板:{{Template:User zh}}与{{Template:User level}}
萌百新人提問,若為大家造成不便請諒解。
關於用戶框模板新建
在{{Template:User zh}}中有個自定義用戶框「中文十級」,不能直接通過簡單修改{{Template:User zh}}的參數實現。 自製用戶框時,我曾試着通過修改{{Template:User level}}的參數來自定義巴別模板,但沒有效果。
- 我的目的:自定義一個名為「中文十二級」的巴別模板用戶框。
誠謝諸位大佬支援。我低級自確
P.S.最好不使用{{Template:用户 自定义}},因其不是巴別模板(要是我用了自定義我也不會在這裏問問題自取其辱了)
--— Hiya!這裏Siphercase哦!(來找我玩!) 2020年9月10日 (四) 15:45 (CST)
- 要有「中文十二級」的內容本身就是一種自定義,Template:User zh和Template:User level各自都沒有可供定製的兼容性(中文十級其實是一個內建選項),與其究結在這兩個模版上,還是建議自行定製。
{{userbox
| border-c = #C0C0C0
| id = zh-12
| id-c = #C0C0C0
| id-s = 14
| info = 此用户'''[[中文十级|中文十二级]]'''。
| info-c = #FFFFFF
| info-s = 10
}}
| zh-12 | 此用戶中文十二級。 |
- 像這樣?--By CHKO
 (Talk) @ 2020年9月10日 (四) 16:32 (CST)
(Talk) @ 2020年9月10日 (四) 16:32 (CST) - @Siphercase 已修改{{User zh}},你可以用
{{User zh|12|此用户中文十二级。}}來實現:
| zh-12 | 此用戶中文十二級。 |
--サンムル(討論) 2020年9月10日 (四) 17:20 (CST)
- 了解しました!謝謝@Chko08022003與@サンムル兩位大佬!鞠躬.jpg
--Hiya!這裏Siphercase哦!(來找我玩!) 2020年9月10日 (四) 17:56 (CST)
有什麼東西怪怪的,我不知道為啥有這種感覺申請修復自動存檔頁
萌娘百科及其存檔機械人似乎遭遇了漫無止境的八月。指第6條至第12條存檔出現重複。
錯誤存檔頁面
請維護人員修復存檔頁並檢查機械人。--朝比奈學姐(討論) 2020年9月10日 (四) 23:12 (CST)
- 建議下次發到操作申請版。——Patroller39 ほしみ 2020年9月10日 (四) 23:47 (CST)
已經刪除了重複討論串,bot的問題開發者已經知曉,等待修復——From KumoKasumi the Temporary Bureaucrat (Talk) 2020年9月12日 (六) 09:50 (CST)
有關於是否可以引入Twinkle的問題
如題。是否可以引入Twinkle以來減輕巡查姬的工作負擔呢?LClightcatNo don't give up on life. 2020年9月12日 (六) 14:02 (CST)
- @LClightcat:我不太了解維百的這個東西,不過首先可以確定的是引入時勢必要進行不少調整(而這個工作的難度可能不小);其次我想問下這個工具是只有右上角的那個下拉框,還是還有其他東西?如果是前者的話,事實上萌百現在已經有不少利用右上角下拉框的官方或非官方的維護用小工具了(比如掛刪Gadget、我自己仿寫的打回用戶頁js等),可能不需要從外部引入類似的工具包。——C8H17OH(討論) 2020年9月13日 (日) 19:33 (CST)
- 其實之前有引入過,但是bug太多棄用了,現在也沒有那麼多精力去覆核,暫時擱置。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月13日 (日) 19:52 (CST)
moegirl.org疑似無法存取
如題,在今早約9點過後,zh.moegirl.org無法跳轉至cn新域名。由於這邊設備限制,暫且不知道是不是被牆還是域名失效還是什麼原因。——ワタナベ電子工業株式會社(討論) 2020年9月15日 (二) 11:15 (CST)
(+)墻外復現--By CHKO ![]() (Talk) @ 2020年9月15日 (二) 11:32 (CST)
(Talk) @ 2020年9月15日 (二) 11:32 (CST)
- 昨天白天也這個情況,後來晚上好了。已經reopen issue了。——Patroller39 ほしみ 2020年9月15日 (二) 11:53 (CST)
- 未復現,跳轉正常。——月 櫻 雪(討論) 2020年9月15日 (二) 12:43 (CST)
- 哦想起來了,用日本NTT線路時你百連線速度奇慢(不知道海外其他網絡的連線狀況),CHNCT完全沒問題。就是你站遷移到大陸之後的事情。還有的,就在我寫這段話的時候,@Chko08022003簽名里的頭像也沒法加載,頭像連結源是org原域名。——ワタナベ電子工業株式會社(討論) 2020年9月15日 (二) 13:05 (CST)
- 把頭像連結加上.cn就好,我記得之前哪裏提起過要自己手動加一下——Patroller39 ほしみ 2020年9月15日 (二) 13:07 (CST)
- 已修復跳轉問題。————Patroller39 ほしみ 2020年9月15日 (二) 16:44 (CST)
那麼峯這個字要不要參與轉換
簡體轉換表中「與錯誤轉換相關的」章節中,峯為不轉換;但「和製漢字(日語漢字)強制」章節中,峯轉換為峰,實際效果為後者。
我個人的意見是不應參與轉換(人名使用),需要轉換的場合在條目中手工轉換。—— 屠麟傲血(討論) 2020年9月1日 (二) 18:08 (CST)
- 我個人的意見是應該全部轉換。「峯」是中文(簡)和中文(繁)都已經不再使用的異體字。如果要執着顯示原字,請
-{H|峯}-或者{{NoteTA|1=峯}}。—— GreyTalk, Contrib. 2020年9月2日 (三) 14:27 (CST)
GreyTalk, Contrib. 2020年9月2日 (三) 14:27 (CST)
- 同意樓上的意見。現今還使用這個字的應該只有日語了,需要保持原字請使用{{lj}}。(Help:在條目名中可用與不可用的日本漢字一覽)--刺儿13
The piper's calling you to join him. 2020年9月4日 (五) 00:30 (CST)
- 同意樓上的意見。現今還使用這個字的應該只有日語了,需要保持原字請使用{{lj}}。(Help:在條目名中可用與不可用的日本漢字一覽)--刺儿13
那麼討論結果是:刪除各轉換表中的峯=>峯,請管理員操作。———— 屠麟傲血(討論) 2020年9月4日 (五) 22:47 (CST)
(?)異議。峯是香港常用字字形表規定的字形,且常見於人名。林峯和林峰是不同的人。另外日語中也是常用峰而不是峯。—小鹿包17![]() Honoka55(留言·貢獻) 2020年9月8日 (二) 03:14 (CST)
Honoka55(留言·貢獻) 2020年9月8日 (二) 03:14 (CST)
- (:)回應 ,"峯"目前在香港內的用途似乎只局限在人名,"山峯"等詞組早已使用"峰"字作為替代。而基於萌百內收錄的香港人物相關條目數量並不多,似乎轉換表中"峯=>峯"這一項並不是必須,個人意見同意刪除。--By CHKO
 (Talk) @ 2020年9月8日 (二) 08:45 (CST)
(Talk) @ 2020年9月8日 (二) 08:45 (CST)
@Honoka55你如果是問港台字形的事情,那我只能告訴你,港繁還沒開,現有簡體轉換表刪除合情合理,哪天開港繁了加上去就行了。—— 屠麟傲血(討論) 2020年9月8日 (二) 22:07 (CST)
@Honoka55大陸各大平台和某毒百科均採用林峰為名。應將條目移動至簡體,有需要再頁面內轉換。——Patroller39 ほしみ 2020年9月9日 (三) 14:01 (CST)
請求修復{{Hover}}bug
現有{{Hover}}模板存在諸多bug,包括但不限於:
- 如果before參數後不是緊跟着{{User_Infobox}}或{{Userboxtop}}等模板,而是輸入一段文字後再加入,會出現{{User_Infobox}}或{tl|{Userboxtop}}等模板無法正常向右對齊的問題,並附帶一種我無法描述的bug 案發現場1
- 如果before參數後緊跟着{{User_Infobox}}或{{Userboxtop}}等模板,那麼它會獻祭此模板,使該模板無法正確顯示,而後續同類模板則可以正常顯示,也不會有對齊問題,但那我無法描述的bug依舊存在 案發現場2
煩請技術力高強的萌友協助修復,不勝感激!—— Space-time traveller [+] 2020年9月10日 (四) 23:14 (CST)
- 感覺像是Chrome的問題,我寫的是
width:auto也就是寬度由瀏覽器自行決定,結果整了個402.06px寬度=。=就很神必; - 是因為模板的
|的換行會被mw吞掉導致{|不是在新的一行出現進而導致無法解析wikitext,建議在|後加<nowiki/>。
- 感覺像是Chrome的問題,我寫的是
- ——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月11日 (五) 20:35 (CST)
繼續請求幫助求助現場。試圖使文字與UserInfo同行開始,且Userbox在UserInfo下方,但失敗。本人技術力低下,故於此再次請求技術支援。—— Space-time traveller [+] 2020年9月16日 (三) 00:01 (CST)
- Done.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月17日 (四) 23:04 (CST)
首頁在移動版視圖當中出現多餘內容
最近發現在平板電腦瀏覽器中打開萌娘百科,登錄之後,首頁底下出現了一個「目錄」,點開以後沒有任何內容。經過查閱MediaWiki官方資料,我發現可以通過使用__NOTOC__這個魔術字來修復這個問題,因此我建議管理員在首頁適當位置加入這個代碼。--Dalieba(討論) 2020年9月16日 (三) 20:35 (CST)
首頁在移動版視圖當中出現多餘內容
最近發現在平板電腦瀏覽器中打開萌娘百科,登錄之後,首頁底下出現了一個「目錄」,點開以後沒有任何內容。經過查閱MediaWiki官方資料,我發現可以通過使用__NOTOC__這個魔術字來修復這個問題,因此我建議管理員在首頁適當位置加入這個代碼。--Dalieba(討論) 2020年9月16日 (三) 20:35 (CST)
請求添加一個濫用過濾器
請求添加一個濫用過濾器,用於警告非自動確認用戶向主命名空間頁面內添加{{黑幕}}、{{胡話}}、{{文字模糊}}和<del></del>的編輯行為,若忽略警告則顯示「新用戶添加幽默性內容」的標籤。
- 理由:我認為許多新用戶不會去閱讀萌娘百科:條目編寫#關於幽默類模板和幽默性內容的使用以及模板頁內「不要濫用此模板」的提示,添加該過濾器可以對新用戶添加吐槽內容的行為進行提醒和標記。
- 內容:當檢測到頁面中{{黑幕}}、{{胡話}}、{{文字模糊}}和<del></del>的數量增加時進行警告。
- 提示內容參考:檢測到您在頁面中添加了幽默性文字(使用{{黑幕}}、{{胡話}}、{{文字模糊}}和<del></del>),請您檢查自己所添加的內容,確保其符合萌娘百科:條目編寫#關於幽默類模板和幽默性內容的使用的要求。如果您認為您的編輯內容沒有問題,請重新保存頁面。
—— N2 不是液氮 (討論•貢獻) 2020年9月11日 (五) 14:16 (CST)
問題是,不少用戶的第一筆編輯都是從這裏開始的吧?這樣做是否會影響新編輯的加入?--From KumoKasumi the Temporary Bureaucrat (Talk) 2020年9月11日 (五) 20:21 (CST)
- (+)支持 液氮的提議。(:)回應 雲霞:私以為萌百之前不少的黑幕濫用、彈幕式編輯等現象很大程度上就是這些新編輯(或者路人編輯)過度添加此類內容導致的,如果擔心可能阻礙新編輯的熱情,我覺得可以把過濾器的文字寫得友好一些,讓提示文字相比警告更像提醒幫助。總之從源頭開始讓編輯者有對幽默內容的正確認識,我覺得這是好文明。——C8H17OH(討論) 2020年9月11日 (五) 20:54 (CST)
- 其實,很多新編輯寧願放棄編輯恐怕也懶得為了遵守遇到的過濾器提醒而去看萌娘百科:條目編寫#關於幽默類模板和幽默性內容的使用,所以我更建議將其主體精神和內鏈一起寫在過濾器提醒里。對辛醇的「把過濾器的文字寫得友好一些,讓提示文字相比警告更像提醒幫助」表示(+)支持 。總之,這個過濾器的存在目的感覺應該是「減少沒用的吐槽,減少黑幕濫用,推廣萌娘百科:條目編寫#關於幽默類模板和幽默性內容的使用的精神」。
另外,單純的吐槽行為對應字節數改變一般不會太大,所以我認為可以另加一個改變字節數判斷,比如說+200以上時不會觸發。靈空醬★DrTompkins優編 2020年9月12日 (六) 00:00 (CST)
(*)路過 (+)支持 氮佬,好文明--曾在Minecraft條目濫用不少黑幕的屑 2020年9月13日 (日) 18:52 (CST)
(+)支持 不少新用戶在初次編輯條目前確實真不一定會先認真閱讀關於幽默性內容使用的建議和規範,而是抱着「這個條目的黑幕內容吐槽好有意思啊我也要試試」的心態來參與編輯,這樣就容易造成條目中幽默性內容的濫用。這些新用戶們在保存編輯前如能遇到相關的過濾器提醒,這其實也是給了他們一點緩衝時間冷靜下來並思考「我在條目里寫入這樣的幽默性內容真的合適嗎」的問題。萌娘百科不墨守成規,也歡迎適量的幽默性內容使條目變得有趣,但這不代表可以接受大量的僅僅是一時頭腦發熱而寫出來的吐槽式內容。此外,本人也(+)同意C8H17OH前輩所說的「把過濾器的文字寫得友好一些,讓提示文字相比警告更像提醒幫助」,對於今後可能對萌百有積極編輯意向的新用戶,在該過濾器中加入友好語言提醒不僅不會降低他們的編輯熱情,反而更能促進他們養成良好的編輯習慣,幫助他們更好地理解適應萌百編輯規範、融入萌百編輯環境。借用Help:萌百編輯簡明指南/結語的一句話:「只有悉心地培養後人,才能讓萌百越變越好。」期待該過濾器的使用可以更好引導新用戶對於幽默性內容養成良好編輯習慣。 ——在下羊羽君,有何貴幹? 2020年9月14日 (一) 22:57 (CST)
(+)支持 以黑幕為代表的幽默內容的質量已經越來越低,善於玩梗的越來越少,甚至出現了部分黑幕版聊的情況。畢竟條目不是用來進行個人向吐槽的地方。——From 引夢者濁華 (討論·貢獻) 2020年9月14日 (一) 23:10 (CST)
(=)中立 數個月前作為新人的本人曾被濫用過濾器警告(未阻止編輯),在該情況下我誤認為編輯被阻止,因此最終沒有進行該次變動。
個人認為並未明瞭方針的新用戶不應被這些濫用過濾器嚇倒,否則萌百的新人數量將會大幅減少。--By CHKO ![]() (Talk) @ 2020年9月15日 (二) 09:46 (CST)
(Talk) @ 2020年9月15日 (二) 09:46 (CST)
(+)支持 黑幕的過度濫用使得部分讀者的閱讀感受急劇下降,而且很多人不會善用黑幕,加上一個防止濫用就很不錯--Al Birdhaun 2020年9月15日 (二) 19:21 (CST)
和其他管理員簡單討論了一下,這種警告確實對新用戶不夠友好,暫時不予添加。--Sysop 北極星と南十字(給我留言) 2020年9月18日 (五) 23:27 (CST)
據我所知,MobileFronted擴展會直接使含有navbox類(經實測,準確地說應該是class中含有\bnavbox\b)的元素不顯示,但是我發現萌娘百科的所有導航框(navbox)在手機版都正常顯示,而翻了翻模板:navbox的原始碼發現還是直接用的navbox類。所以我想知道,萌娘百科是怎樣做到navbox在手機版顯示的呢?—— SolidBlock(討論) 2020年9月20日 (日) 20:42 (CST)
- @SolidBlock:啊有正常顯示嗎?只是在各navbox模板的模板頁有顯示,而在使用了這些模板的其他頁面並不顯示吧?——C8H17OH(討論) 2020年9月21日 (一) 19:24 (CST)
- 原來是這樣。比如東方project中的導航框手機版就沒顯示。——SolidBlock(討論) 2020年9月21日 (一) 23:17 (CST)
西住美穗條目縮略圖顯示錯誤
RT,只要一添加{{Guphead}}就會在連結預覽界面中把縮略圖顯示為File:GUP_Logo_Alpha0.svg,請教如何解決?
P.S.導航Popup里的縮略圖又是正常的。
--Ikemen(討論) 2020年9月21日 (一) 18:41 (CST)
- @Ikemen:通常頁頂模板的圖片寬度要求不能超過100px,例如在T:Customtop/doc中就有要求:請不要將模版中的圖片高度設定為大於等於100px。雖然寫的是更新姬的原因,不過據我所知「頁面圖像」(即縮略圖,見各頁面的【頁面信息】)也會受這個影響。我已將其改為99px,你看下能否解決問題。——C8H17OH(討論) 2020年9月21日 (一) 19:29 (CST)
關於域名從*.moegirl.org轉變為*.moegirl.org.cn後出現的圖片加載錯誤問題
由於很多編輯者在編輯時使用<img>標籤從萌娘百科嵌入圖片,但是最近很多用戶的用戶頁或用戶簽名在嵌入圖片時出現源地址出錯導致加載失敗的情況,特此請求其中一名管理員或巡查姬作全站批量處理,在使用<img>的代碼中將img.moegirl.org改為img.moegirl.org.cn以解決問題。
以本人的簽名舉例(版本4390207):
✏️{{粉丝勋章|1=沃的玛呀|2=11|link=Warma}} {{粉丝勋章|1=冰糖很甜|2=7|link=BT酱}} [[User:李皇谛|<span title="单击此链接以进入他的用户空间"><img src="https://img.moegirl.org/common/avatars/374244/128.png?ver=5e788ee8" style="width:1.5em;"/>李皇谛·李炜</span>]]([[User_talk:李皇谛|<span title="欢迎提交反馈">💬给我留言</span>]]/[[Special:用户贡献/李皇谛|📝修改记录]])
事故發生地:
<img src="https://img.moegirl.org/common/avatars/374244/128.png?ver=5e788ee8" style="width:1.5em;"/>
✏️沃的玛呀11 谢谢冰糖8 ![]() 李皇諦·李煒(💬給我留言/📝修改記錄)
李皇諦·李煒(💬給我留言/📝修改記錄)
🕓編寫時間:2020年9月23日 (三) 18:59 (CST)
- 只是org站部分地區連接不穩定罷了,目前我無法復現。——Patroller39 ほしみ 2020年9月23日 (三) 19:01 (CST)
- 已通過全站js自動替換。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月23日 (三) 23:04 (CST)
存檔討論串丟失
參見:[1]。有一個串被存檔了兩次,而另一個串丟失——From 引夢者濁華 (討論·貢獻) 2020年9月25日 (五) 07:26 (CST)
 ほしみ
ほしみ