使用者:無心十二載/個人筆記
沒事可以去資料庫中逛一逛
其餘筆記請見 Wiki語法
CSS
基本介紹
介紹:CSS(層疊樣式表)可以用來對網頁的外觀進行修飾(例如更改背景顏色、改變頁邊距等等)
我們再從一個十分基本的例子引入學習:我們回到學習HTML時給出的例子,我覺得頁面太過單調,我像讓「歡迎訪問我的網站」這句話變成紅色。
要達成這個目的,我們在之前創建的styles文件夾中新建一個文件:style.css
在HTML代碼的head元素中加入第六行代碼,讓HTML文檔鏈接到我們新建的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
<link href="styles/styles.css" rel="stylesheet">
</head>
<body>
<p>欢迎访问我的网站</p>
</body>
</html>
再在CSS文檔中寫入以下代碼:
p {
color:red
}
關於HTML上增添的一行代碼的解釋請看這裡
現在運行我們的網頁就能看到段落變紅了

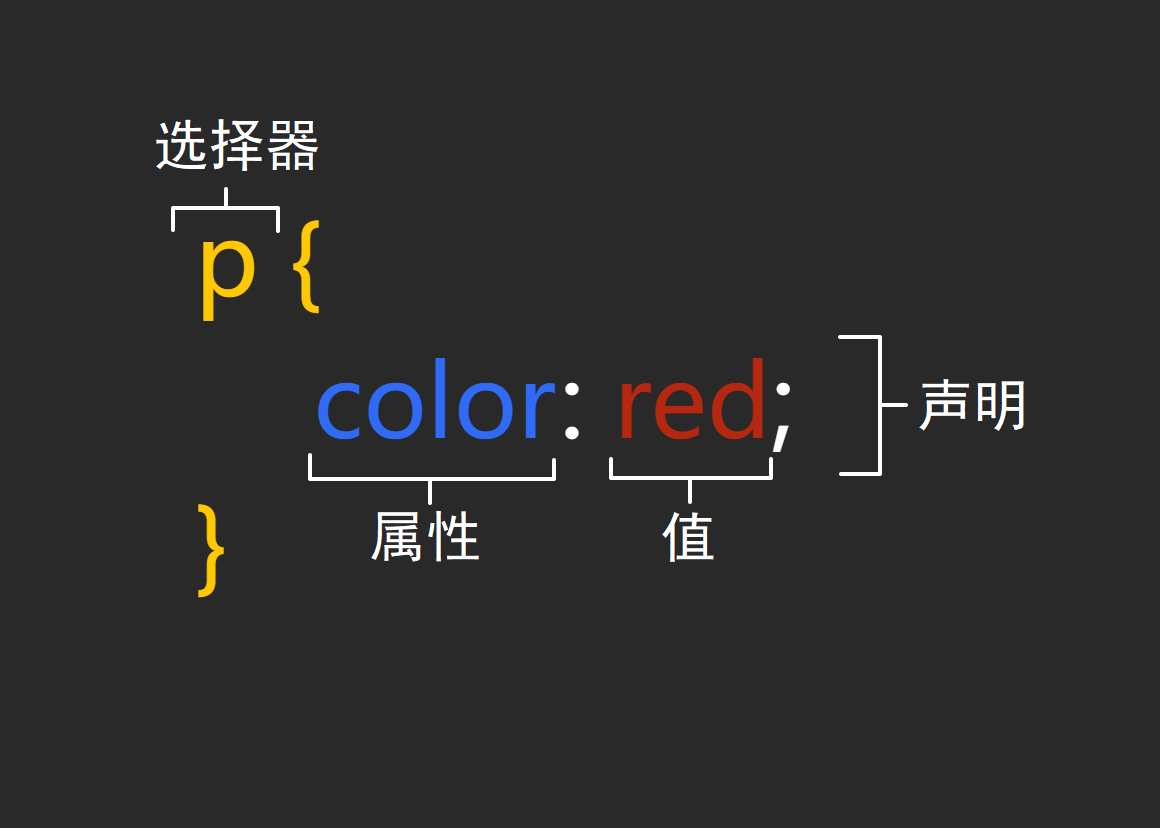
然後我們可以開始學習一些CSS上的基本概念了,它們有:選擇器、屬性、值、規則

- 選擇器(selector):它選擇(selects)了我們要用來添加樣式的HTML元素(本例為段落元素
p。 - 選擇器後的大括號包含了我們要添加的樣式
- 聲明(declarations):在大括號內部有一個或多個形式為 屬性:值; 的聲明。每個聲明都指定了我們所選擇元素的一個屬性,之後跟一個我們想賦給這個屬性的值。
- 屬性(property):注意要和HTML中的「屬性」進行區分
- 值(value):注意要和HTML中的「屬性值」進行區分
- 規則:選擇器、大括號、(一個或多個)聲明共同組成了一個規則(本例就是一個規則)
註:
- 一個規則可以有多個聲明;一個
樣式表( )可以有多個規則 - 一般情況下
為了美觀我們會在「選擇器與大括號之間」和「冒號和值之間」加上一個空格
選擇器
現在我們要學習一些關於選擇器的知識
多對象
剛才我們的選擇器只有一個孤零零的「p」,如果我想要同時對兩個對象使用同一種樣式要怎麼辦呢
示例:我想讓標題和內容都是紅色的。
HTML代碼(僅顯示body元素的內容):
<h2>大标题!</h2>
<p>欢迎访问我的网站</p>
我們當然可以對兩個元素分別設定樣式
h2 {
color: red;
}
p {
color: red;
}
我們也可以把它們合在一起
h2, p {
color: red;
}
使用類名
如果有頁面(除了標題)有兩句話而我只想讓其中的一句變為紅色怎麼辦
HTML:
<h2>大标题!</h2>
<p class="special">欢迎访问我的网站</p>
<p>普普通通的一句话</p>
CSS:
.special {
color: red;
}
如果我腦子抽風,非得讓標題和段落都使用類名「special」但我還想讓它們兩個採用不同的樣式,可不可以呢
HTML:
<h2 class="special">大标题!</h2>
<p class="special">欢迎访问我的网站</p>
<p>普普通通的一句话</p>
CSS:
h2.spcial {
color: blue;
}
p.spcial {
color: red;
}
其他
頁面有兩個斜體的文本,但我真想讓在列表中的那一個變紅,我又不想使用類名 你屁事咋那麼多
HTML:
<em>列表外的斜体</em>
<ul>
<li><em>列表内的斜体</em></li>
<li>列表内的其他内容</li>
</ul>
CSS:
li em {
color: red;
}
根據狀態確定樣式
CSS:
a:link {
color: red;
}
組合在一起
CSS:
body h1 + p .special {...}
注意一點。p .special和p.special是完全不一樣的,前者中間有一個空格,CSS會在p元素之下尋找類名為special的元素,而後者CSS會尋找類名為special的p元素
CSS屬性
選擇器
元素名
p {
color: red;
}
h1, p {
color: red;
}
類名
.special {
color: red;
}
id名
#title {
color: red;0
}
元素的相對位置
li em {
color: red;
}
h1 + p {
color: red;
}
元素的狀態(偽類)
a:link {
color: red;
}
其他偽類:
visited:對於元素<a>起效,表示此鏈接已被訪問過。hover:鼠標懸停在該元素上。active:鼠標按住這個元素(不鬆開)
基礎屬性
background-colorbordercolorfont-sizewidth
字體
font-family:用來設定字體- (一個或多個)字體的名稱(字體與字體之間要有逗號而不僅僅是空格)
說明:我們推薦提供多個字體,這樣如果一個字體不被支持,瀏覽器可以選擇後一個字體
示例:font-family: Tahoma, Helvetica, Arial, '微软雅黑', sans-serif;
font-size:用來設定字體的大小- 長度(帶單位)
常用在設定字體上的長度單位:
px(像素):最常用的絕對單位em:一種相對單位。1em等於父元素的字體大小,2em等於父元素字體大小的兩倍……rem:和em差不多,但rem的比較對象是HTML根元素中的字體大小
font-style:用來打開或關閉字體的italic(斜體)效果(一般不怎麼用得上)normal:關閉斜體效果italic:開啟斜體效果oblique:開啟斜體的模擬版本
font-weight:用來設置文字的粗體大小normal:普通字體bold:加粗字體lighter:比父元素更細bolder:比父元素更粗- 一個數(100-900)
text-trasform:設置要轉換字體的文本none:不進行任何轉型uppercase:將所有文本轉成大寫lowercase:將所有文本轉成小寫capitalize:轉換所有單詞讓其首字母大寫full-width:將所有字符轉換成全角字符
text-decoration:設置/取消字體上的文本裝飾none:取消所有文本裝飾(文本裝飾有什麼見下)underline:設置下劃線overline:設置上劃線line-through:設置刪除線(正規叫法是:「穿過文本的線」)
補充說明:下劃線 上劃線
刪除線
text-decoration可以同時接受多個值(比如同時設置下劃線和上劃線),做法是在兩個值之間加一個空格
text-decoration屬性實際上是其他三個屬性的集合體,單獨設置那三個屬性可以做出更高級的效果:
text-decoration-line屬性:用於設定劃線的位置text-decoration-style屬性:用於設定劃線的樣式(比如雙重線、虛線、波浪線等)text-decoration-color屬性:用於設定劃線的顏色
text-shadow:用於設定文字的陰影(允許多個值)- 陰影在水平方向的偏移量(必填)
- 陰影在垂直方向的偏移量(必填)
- 模糊半徑(可選)(默認為0)
- 顏色代碼(可選)(默認為black)
補充說明:可以用逗號分隔多個陰影值,將多個陰影應用同一個文本,例如:
text-shadow: -1px -1px 1px #aaa, 0px 4px 1px rgba(0,0,0,0.5), 4px 4px 5px rgba(0,0,0,0.7), 0px 0px 7px rgba(0,0,0,0.4);
text-align:用來控制元素內容的對齊方式left:左對齊right:右對齊center:居中對齊justify:使文本展開
line-height:用來設定行高- 一個數(代表行高與字體大小的比值,推薦的行高大約是1.5-2)
letter-spacing:用於設定文本中字母與字母之間的距離- 一個長度(帶單位)
word-spacing:用於設定文本中單詞與單詞之間的距離- 一個長度(帶單位)
其餘字體相關的屬性
text-indent:用於定義首行文本的縮進- 長度(帶單位,可以為負)
- 百分數
each-line:文本縮進會影響第一行,以及使用<br>強制斷行後的第一行。hanging:該值會對所有的行進行反轉縮進:除了第一行之外的所有的行都會被縮進,看起來就像第一行設置了一個負的縮進值。
列表樣式
列表元素默認樣式:
<ul>和<ol>:margin: 16px 0; padding-left: 40px;<dl>:margin: 16px 0;<dd>:margin-left: 40px;
list-style-type:用於設定列表一元素的market(標記框)。none:沒有標記框disc:實心圓點(默認值)circle:空心圓點square:實心方塊- ……(還有很多不寫了)
list-style-position:用於設定標記框在主體塊框的中的位置outside:在外面inside:在裡面
:active
<p>There is a sentence.</p>
p:active {
background-color: #eee;
}
border-radius
list-style-circle
cursor
JavaScript
let與const的區別
let用於創建變量,而const用於創建常量
方法
Math.floor()返回小於或等於一個給定數字的最大整數(不就是向下取整嘛)。
Math.floor()隨機返回一個[0,1)上的數
document.querySelector()返回一個元素(element)
- 括號內放選擇器(和CSS的選擇器一樣,不過要記得加引號)
<p class="answer">答案是1啦</p>
document.querySelector('.answer')
document.getElementById()返回一個元素(和上面一個一樣)
- 括號內放要選定元素的id名(不用加引號,和上一個不一樣)
<p id="answer">答案是1啦</p>
document.getElementById(answer);
EventTarget.addEventlistener()將指定的事件監視器註冊到EventTarget上(EventTarget可以是一個元素或文檔等等)
<button id="submit"></button>
document.getElementById(submit).addEventlistener('click', gameStart);
function gameStart() {
...
}
obj.toString()返回obj的字符串(obj可以是數字、布爾值、字符串...)
&&與運算
||或
!非
switch(expression) {
case choice1:
run this code
break;
case choice2:
run this code
break;
...
default:
actually, just run this code
}