用户:无心十二载/个人笔记
没事可以去资料库中逛一逛
其余笔记请见 Wiki语法
CSS
基本介绍
介绍:CSS(层叠样式表)可以用来对网页的外观进行修饰(例如更改背景颜色、改变页边距等等)
我们再从一个十分基本的例子引入学习:我们回到学习HTML时给出的例子,我觉得页面太过单调,我像让“欢迎访问我的网站”这句话变成红色。
要达成这个目的,我们在之前创建的styles文件夹中新建一个文件:style.css
在HTML代码的head元素中加入第六行代码,让HTML文档链接到我们新建的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
<link href="styles/styles.css" rel="stylesheet">
</head>
<body>
<p>欢迎访问我的网站</p>
</body>
</html>
再在CSS文档中写入以下代码:
p {
color:red
}
关于HTML上增添的一行代码的解释请看这里
现在运行我们的网页就能看到段落变红了

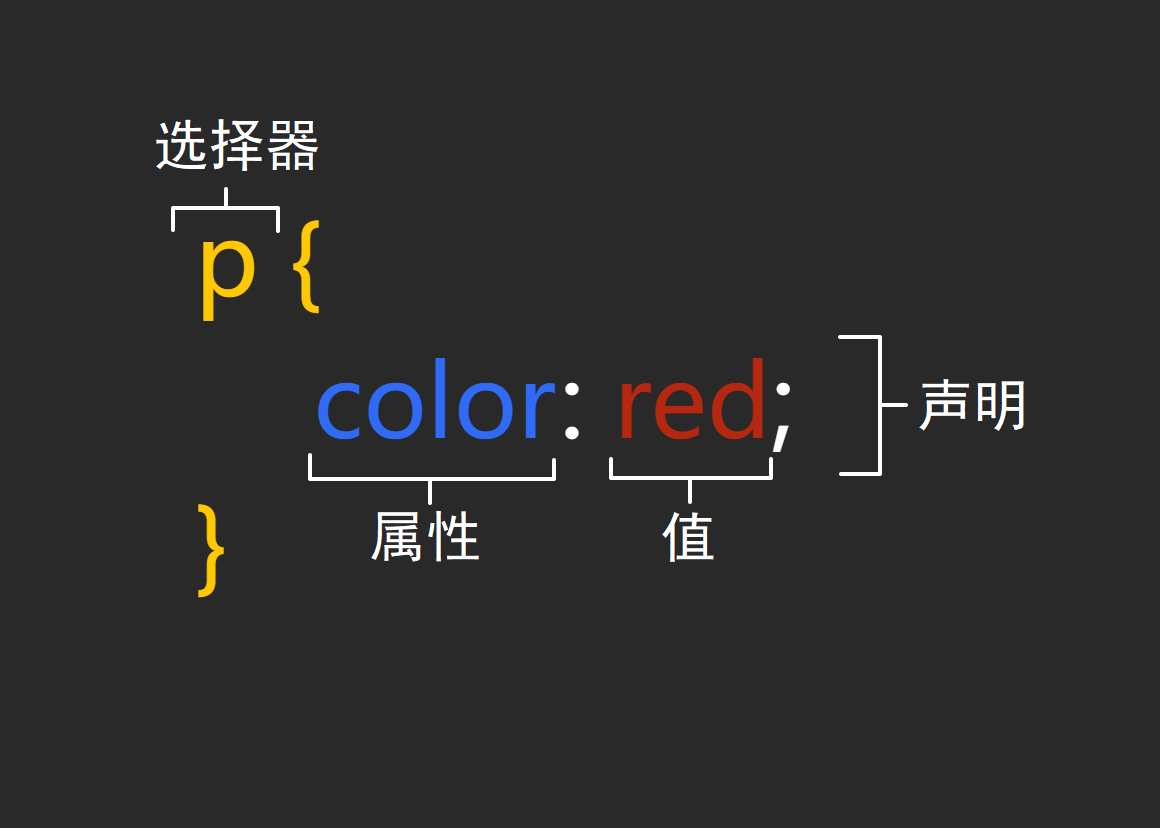
然后我们可以开始学习一些CSS上的基本概念了,它们有:选择器、属性、值、规则

- 选择器(selector):它选择(selects)了我们要用来添加样式的HTML元素(本例为段落元素
p。 - 选择器后的大括号包含了我们要添加的样式
- 声明(declarations):在大括号内部有一个或多个形式为 属性:值; 的声明。每个声明都指定了我们所选择元素的一个属性,之后跟一个我们想赋给这个属性的值。
- 属性(property):注意要和HTML中的“属性”进行区分
- 值(value):注意要和HTML中的“属性值”进行区分
- 规则:选择器、大括号、(一个或多个)声明共同组成了一个规则(本例就是一个规则)
注:
- 一个规则可以有多个声明;一个
样式表( )可以有多个规则 - 一般情况下
为了美观我们会在“选择器与大括号之间”和“冒号和值之间”加上一个空格
选择器
现在我们要学习一些关于选择器的知识
多对象
刚才我们的选择器只有一个孤零零的“p”,如果我想要同时对两个对象使用同一种样式要怎么办呢
示例:我想让标题和内容都是红色的。
HTML代码(仅显示body元素的内容):
<h2>大标题!</h2>
<p>欢迎访问我的网站</p>
我们当然可以对两个元素分别设定样式
h2 {
color: red;
}
p {
color: red;
}
我们也可以把它们合在一起
h2, p {
color: red;
}
使用类名
如果有页面(除了标题)有两句话而我只想让其中的一句变为红色怎么办
HTML:
<h2>大标题!</h2>
<p class="special">欢迎访问我的网站</p>
<p>普普通通的一句话</p>
CSS:
.special {
color: red;
}
如果我脑子抽风,非得让标题和段落都使用类名“special”但我还想让它们两个采用不同的样式,可不可以呢
HTML:
<h2 class="special">大标题!</h2>
<p class="special">欢迎访问我的网站</p>
<p>普普通通的一句话</p>
CSS:
h2.spcial {
color: blue;
}
p.spcial {
color: red;
}
其他
页面有两个斜体的文本,但我真想让在列表中的那一个变红,我又不想使用类名 你屁事咋那么多
HTML:
<em>列表外的斜体</em>
<ul>
<li><em>列表内的斜体</em></li>
<li>列表内的其他内容</li>
</ul>
CSS:
li em {
color: red;
}
根据状态确定样式
CSS:
a:link {
color: red;
}
组合在一起
CSS:
body h1 + p .special {...}
注意一点。p .special和p.special是完全不一样的,前者中间有一个空格,CSS会在p元素之下寻找类名为special的元素,而后者CSS会寻找类名为special的p元素
CSS属性
选择器
元素名
p {
color: red;
}
h1, p {
color: red;
}
类名
.special {
color: red;
}
id名
#title {
color: red;0
}
元素的相对位置
li em {
color: red;
}
h1 + p {
color: red;
}
元素的状态(伪类)
a:link {
color: red;
}
其他伪类:
visited:对于元素<a>起效,表示此链接已被访问过。hover:鼠标悬停在该元素上。active:鼠标按住这个元素(不松开)
基础属性
background-colorbordercolorfont-sizewidth
字体
font-family:用来设定字体- (一个或多个)字体的名称(字体与字体之间要有逗号而不仅仅是空格)
说明:我们推荐提供多个字体,这样如果一个字体不被支持,浏览器可以选择后一个字体
示例:font-family: Tahoma, Helvetica, Arial, '微软雅黑', sans-serif;
font-size:用来设定字体的大小- 长度(带单位)
常用在设定字体上的长度单位:
px(像素):最常用的绝对单位em:一种相对单位。1em等于父元素的字体大小,2em等于父元素字体大小的两倍……rem:和em差不多,但rem的比较对象是HTML根元素中的字体大小
font-style:用来打开或关闭字体的italic(斜体)效果(一般不怎么用得上)normal:关闭斜体效果italic:开启斜体效果oblique:开启斜体的模拟版本
font-weight:用来设置文字的粗体大小normal:普通字体bold:加粗字体lighter:比父元素更细bolder:比父元素更粗- 一个数(100-900)
text-trasform:设置要转换字体的文本none:不进行任何转型uppercase:将所有文本转成大写lowercase:将所有文本转成小写capitalize:转换所有单词让其首字母大写full-width:将所有字符转换成全角字符
text-decoration:设置/取消字体上的文本装饰none:取消所有文本装饰(文本装饰有什么见下)underline:设置下划线overline:设置上划线line-through:设置删除线(正规叫法是:“穿过文本的线”)
补充说明:下划线 上划线
删除线
text-decoration可以同时接受多个值(比如同时设置下划线和上划线),做法是在两个值之间加一个空格
text-decoration属性实际上是其他三个属性的集合体,单独设置那三个属性可以做出更高级的效果:
text-decoration-line属性:用于设定划线的位置text-decoration-style属性:用于设定划线的样式(比如双重线、虚线、波浪线等)text-decoration-color属性:用于设定划线的颜色
text-shadow:用于设定文字的阴影(允许多个值)- 阴影在水平方向的偏移量(必填)
- 阴影在垂直方向的偏移量(必填)
- 模糊半径(可选)(默认为0)
- 颜色代码(可选)(默认为black)
补充说明:可以用逗号分隔多个阴影值,将多个阴影应用同一个文本,例如:
text-shadow: -1px -1px 1px #aaa, 0px 4px 1px rgba(0,0,0,0.5), 4px 4px 5px rgba(0,0,0,0.7), 0px 0px 7px rgba(0,0,0,0.4);
text-align:用来控制元素内容的对齐方式left:左对齐right:右对齐center:居中对齐justify:使文本展开
line-height:用来设定行高- 一个数(代表行高与字体大小的比值,推荐的行高大约是1.5-2)
letter-spacing:用于设定文本中字母与字母之间的距离- 一个长度(带单位)
word-spacing:用于设定文本中单词与单词之间的距离- 一个长度(带单位)
其余字体相关的属性
text-indent:用于定义首行文本的缩进- 长度(带单位,可以为负)
- 百分数
each-line:文本缩进会影响第一行,以及使用<br>强制断行后的第一行。hanging:该值会对所有的行进行反转缩进:除了第一行之外的所有的行都会被缩进,看起来就像第一行设置了一个负的缩进值。
列表样式
列表元素默认样式:
<ul>和<ol>:margin: 16px 0; padding-left: 40px;<dl>:margin: 16px 0;<dd>:margin-left: 40px;
list-style-type:用于设定列表一元素的market(标记框)。none:没有标记框disc:实心圆点(默认值)circle:空心圆点square:实心方块- ……(还有很多不写了)
list-style-position:用于设定标记框在主体块框的中的位置outside:在外面inside:在里面
:active
<p>There is a sentence.</p>
p:active {
background-color: #eee;
}
border-radius
list-style-circle
cursor
JavaScript
let与const的区别
let用于创建变量,而const用于创建常量
方法
Math.floor()返回小于或等于一个给定数字的最大整数(不就是向下取整嘛)。
Math.floor()随机返回一个[0,1)上的数
document.querySelector()返回一个元素(element)
- 括号内放选择器(和CSS的选择器一样,不过要记得加引号)
<p class="answer">答案是1啦</p>
document.querySelector('.answer')
document.getElementById()返回一个元素(和上面一个一样)
- 括号内放要选定元素的id名(不用加引号,和上一个不一样)
<p id="answer">答案是1啦</p>
document.getElementById(answer);
EventTarget.addEventlistener()将指定的事件监视器注册到EventTarget上(EventTarget可以是一个元素或文档等等)
<button id="submit"></button>
document.getElementById(submit).addEventlistener('click', gameStart);
function gameStart() {
...
}
obj.toString()返回obj的字符串(obj可以是数字、布尔值、字符串...)
&&与运算
||或
!非
switch(expression) {
case choice1:
run this code
break;
case choice2:
run this code
break;
...
default:
actually, just run this code
}