模板討論:切換顯示
關於本模板的使用條件、局限性和建議
下文中提到的HTML元素和HTML標籤是同一個事物的不同說法,表示形如<XXX> ... </XXX>的結構。可能會在下文中混用,如有迷惑在此致以歉意。
使用條件
本模板技術實現是通過Widget和HTML元素樣式類型進行顯示和隱藏。這種顯示和隱藏不具有動畫,是即時的。
本模板的技術實現決定了它的效果僅能在頁面渲染階段生效,本質是對HTML內容的修改,因此不可用於解析器展開wiki代碼前的階段,即不能等同於{{#if:【条件】|显示内容|}},也不能用於解析器函數、模板、模塊等wiki結構的參數。
同上原因,再加上本模板實際上插入了一段HTML元素,因此無法用Module:String、字符串處理相關的一系列模板及實現它們的解析器函數、模板、模塊對本模板返回的內容進行處理,具體來說是無法返回正確的結果。
本模板的配套模板{{文本切換顯示按鈕}}在一個頁面中僅允許存在一個,不管在一個頁面中插入多少個模板引用,最終顯示的僅有第一個。因此在將本模板應用於其他模板時,要注意這一點,勿與其他使用按鈕的地方衝突。
局限性
本模板雖然名稱上叫做「文本」切換顯示,但實際上允許不包含換行符的部分wiki結構以及MediaWiki允許使用的所有HTML元素。
- 目前測試支持的wiki結構有:
- 純文本
- 內部鏈接:
[[XXX|YYY]] - 外部鏈接:
[http[s]://XXX YYY] - HTML注釋;
- 替代換行符的HTML元素,使用它可以連接多行的內容:
<br/> - 僅向頁面中插入以上wiki結構的解析器函數、模板和模塊。
- 不支持的wiki結構有:
- wiki表格(至今尚未找到寫在一行內的寫法),可以換用
<table>等HTML元素; - 無序列表、有序列表,可以換用
<ul>、<ol>等HTML元素; - 向頁面中插入任何以上wiki結構的解析器函數、模板和模塊。
- 關於HTML元素:
- 僅支持MediaWiki允許使用的;
- 可以在根元素內部插入換行,也可以在根元素的兩個子元素之間插入換行,但不能在兩個根元素之間插入換行,只能在最外再嵌套一層HTML元素作為根元素:
<div> ... 【可以插入换行】 ... </div>
<div><span> ... </span>【可以插入换行】<span> ... </span></div>
<div> ... </div>【不可以插入换行】<div> ... </div>
建議
- 為解決#局限性章節所列舉的不支持情況,增加一步處理匿名參數2的程序:
- 要求使用模板時,匿名參數2的值必須用
nowiki標籤包裹。在傳入模板後,使用Lua模塊將nowiki標籤中的wiki結構預展開成HTML元素,使內容符合格式。
- 要求使用模板時,匿名參數2的值必須用
- 目前複選框默認是不顯示,希望能增加參數用來設置默認顯示的情況
- 目前僅支持複選框(checkbox)形式的文本切換,希望能添加單選框(radio)形式,實現按下不同按鈕時,頁面的對應位置的內容會變化成各自不同內容的功能。
- 實現效果見咱的沙盒頁下的沙盒/Fly Me to the Star頁面及其所有子頁面。
用以處理偶像組合演唱同一首歌曲時由於演唱者的不同而有不同的歌詞、顏色表示版本。不僅如此,在沙盒頁測試的對應條目Fly Me to the Star的多個版本甚至分別收錄於不同的單曲/專輯。
為了分開細化,但又受限於當時的技術,只能用{{少女歌劇SWITCH}}(是對解析器函數#switch的包裝)和子頁面對各版本進行分離。
如果此功能實裝,將會大大擴展本模板使用範圍,減輕服務器硬件資源消耗,使在相似情景下的wiki代碼更加簡潔、優雅和易後續維護。
- 實現效果見咱的沙盒頁下的沙盒/Fly Me to the Star頁面及其所有子頁面。
- 都這樣了,乾脆把本模板換個名字吧,比如說{{切換顯示}}、{{Switch}}什麼的。
--サンムル(討論) 2020年5月13日 (三) 12:27 (CST)
- 我覺得第4條挺好的,這個模板功能很強大,叫這個名字屈才了。但是改名字不太合適,不如我做個{{切換顯示}}重新導向到這裡?
然後把這個模板的分類去掉再給{{切換顯示}}加上分類?——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年5月19日 (二) 17:13 (CST)
| 測試1測試1測試2測試2 | |||||||
|
| ||||||
——Xzonn(聊天) 2020年5月13日 (三) 13:19 (CST)
把我在討論版的發言搬過來:
除了這些以外再補充兩點:
{{文本切换显示|asdasd|<nowiki/>
{{BilibiliVideo|av114514}}
|div}}
- 「字符串代號不知道為什麼不能包含大寫字母,連漢字都可以,但就是只能全是小寫」」已修復。
- 「建議給label加一個默認的background-color:white或者其他比較淺的顏色,這樣在有背景的時候會顯得更像一個按鈕」已添加。
- 其他的建議業已完成。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月13日 (三) 22:17 (CST)
樣式bug
{{文本切換顯示樣式}}和{{文本切換顯示按鈕樣式}}失效,無法指定樣式。--サンムル(討論) 2020年5月14日 (四) 01:43 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月14日 (四) 07:52 (CST)
- @AnnAngela 後者似乎仍未正常工作,請問可以寫一個的用法示例在文檔里嗎?就用
@cancel=display:none讓「取消選擇」按鈕不顯示為例子好了。
這邊測試添加任何東西(包括不加參數的模板本身{{文本切换显示按钮样式}})、添加在頁面的任何位置,都會導致按鈕顯示不出來,<span class="textToggleDisplayButtons" ...></span>標籤是空的。--サンムル(討論) 2020年5月14日 (四) 11:20 (CST)- 修好了,如果文檔頁里的樣例不太正常請點擊強制刷新按鈕。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月14日 (四) 11:44 (CST)
- @AnnAngela 後者似乎仍未正常工作,請問可以寫一個的用法示例在文檔里嗎?就用
文本切換顯示模板bug
這就是打字打錯的後果,並不是bug。
{{文本切换显示|wjz|{{Template:文本切换显示/doc/示例}}<nowiki/>|span}}(span也可以换成div,bug相同)模板會把下面的內容全部隱藏。所以我不得不把文檔里的示例段落放到最後,以免把其他段落也隱藏了。——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年5月22日 (五) 11:46 (CST)- Special:差異/3878542/3879906。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月22日 (五) 16:21 (CST)
建議把名字改為Template:切換顯示
我的意見與サンムル類似,即本模板名字改成「Template:切換顯示」,「Template:文本切換顯示」「Template:switch」成為重新導向模板。
其實這個模板功能很強大,不論什麼內容都能隱藏,某種程度上是比「隱藏內容」更好的選擇,也能玩很多花活。但是現在這個名字不符合它的功能,給人感覺像是只對文本生效一樣,這會降低很多人了解這個模板的願望。
如果沒啥問題的話,移動重命名和重新導向都可以由我來做,我也會儘量測試好。——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年5月23日 (六) 15:14 (CST)
- 可以,記得在Module:文本切換顯示里同步修改模板名稱。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月23日 (六) 15:53 (CST)
關於切換顯示的動畫
今天突發奇想,在{{切換顯示}}中是否可以添加選項,通過opacity和visibility利用transition達到淡入淡出的效果?(或者直接用jQuery的fadeIn/fadeOut)--ZhMGP:~ Leranjun$ 主頁 · 討論 · 貢獻 2020年8月6日 (四) 08:45 (CST)
- 可以自行寫一個templatestyles指定.on和:not(.on)的樣式。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月6日 (四) 10:48 (CST)
切換顯示模板bug
@AnnAngela當如此寫時:
{{切换显示按钮|data=列表|@default=data}}
{{切换显示|data|<nowiki/>
=
|div}}
即內容含有等於號的時候,模板功能失效,效果如下:
列表列表 使用{{=}}可以解決,但是這樣就需要我加說明,請問有沒有其他辦法? ——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年9月9日 (三) 22:05 (CST)
{{切换显示按钮|data2=列表|@default=data2}}
{{切换显示|data2|2=<nowiki/>
=
|3=div}}
匿名參數按出現順序使用數字1234為參數名,效果如下:
列表列表
——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月9日 (三) 22:44 (CST)
- 謝謝。——我是亙古輪迴Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年9月10日 (四) 13:22 (CST)
[BUG]
@AnnAngela 新版按鈕單選框(圓點)和複選框移到按鈕外是期望中效果嗎?
現在有點擊單選框或複選框時有動畫但沒效果的問題,點擊單選框甚至等效於取消選擇的效果。—— Grandom 2020年12月13日 (日) 11:48 (CST)
- 第一個是bug已修復,第二個是bug已修復,第三個是feature。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月13日 (日) 13:18 (CST)
@AnnAngela 才發現,{{切換顯示按鈕樣式}}中指定單選框和複選框樣式的【字符串代号】@input=【样式文本】失效了。—— Grandom 2020年12月15日 (二) 04:30 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月16日 (三) 13:08 (CST)
{{明日方舟技能條}}實現依賴相鄰元素選擇器。目前版本在被選中的on元素外套了一層span,無法通過on以及before-on控制相鄰元素的顯示與隱藏。請求兼容性修復。--九江喵@不好好~賣☆萌~2020年12月20日 (日) 05:59 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月20日 (日) 23:50 (CST)
請求添加@radio不為空時取消「取消選擇」按鈕的功能
即在單選模式下隱藏「取消選擇」按鈕,必須至少選擇一個,因為在一個都不顯示的情況下可能導致原文字語法不通(比如示例中的「一句作文」),或者排版錯亂需要單獨設計--![]() Ktmsobs(討論•貢獻) 2020年12月21日 (一) 16:30 (CST)
Ktmsobs(討論•貢獻) 2020年12月21日 (一) 16:30 (CST)
- @Ktmsobs 當前模板已具備「取消『取消選擇』按鈕」的功能,詳情見說明文檔「切換顯示按鈕樣式」一節。
( ¡ )題外話 您簽名中的頭像在移動端無法正常顯示,在圖片地址的「.org」後添加「.cn」應該可以修復。—— Grandom 2020年12月21日 (一) 18:15 (CST) - 感謝@Grandom的指導,那麼我的請求更改為請求在文檔和示例中完善該功能的說明--
 Ktmsobs(討論•貢獻) 2020年12月22日 (二) 09:15 (CST)
Ktmsobs(討論•貢獻) 2020年12月22日 (二) 09:15 (CST)
- 該說明仍然有效,僅是之前想要直接移除取消選擇按鈕時去除後忘記加回來了。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月23日 (三) 14:44 (CST)
第五段话:{{切换显示|aaa|555}}
{{切换显示按钮样式|aaa@on=border-color:green|@cancel=display: none}}
{{切换显示按钮
|@radio=任意不为空的内容
|aaa=显示第五段话
}}
顯示第五段話顯示第五段話
字符串代號為純數字時的順序bug
異常示例:{{切换显示按钮|@radio=a|3=通常|6=6星|@#1=3|@#2=6}} 通常通常6星6星
正常示例:{{切换显示按钮|@radio=a|3x=通常|6x=6星|@#1=3x|@#2=6x}} 通常通常6星6星
(根據←似乎這些「不同的表現形式」都是lua中表格順序不定造成的,所以不必深究,直接除根就好了)
@default的有無和參數順序的不同等,此bug似乎還有很多不同的表現形式,此處僅舉出一個最精簡的例子
如果方便的話請修復,如果技術上有困難的話也可以在文檔中規定「字符串代號」必須包含字母或漢字而不能是純數字。--Bbbbbbbbba(討論) 2021年9月11日 (六) 20:00 (CST)
- 經測試,在模塊:文本切換顯示的第22行
result[index] = {v, branches[v]}上方加入if branches[tonumber(v)] ~= nil then v = tonumber(v) end
則可以解決問題,不過作為lua小白的我也能感覺到這一解決方法似乎並不優雅(比如如果字符串代號中「1.0」與「1」共存的話可能又會發生問題),所以還是由管理團隊來決定吧,也許規定不能使用純數字才是最簡明且安全的解決方案。--Bbbbbbbbba(討論) 2021年9月11日 (六) 22:10 (CST)
分別指定未激活/激活文字時排序也會失效
{{切换显示按钮|@radio=a|3x@off=通常|6x@off=6星|3x@on=通常on|6x@on=6星on|@#1=3x|@#2=6x}}通常on通常6星on6星 —— Grandom 2021年9月16日 (四) 16:48 (CST)
- 差點忘說了,這個已經解決了,方法是
{{切换显示按钮|@radio=a|3x@off=通常|6x@off=6星|3x@on=通常on|6x@on=6星on|@#1=3x@off|@#2=6x@off}}通常on通常6星on6星 是bug,還是feature,這是一個問題 —— Grandom 2021年9月27日 (一) 20:01 (CST)
—— Grandom 2021年9月27日 (一) 20:01 (CST)
- 這個需要 @サンムル,Func 看看Module:文本切換顯示。——From AnnAngela the Bureaucrat (Talk) 2021年9月27日 (一) 23:09 (CST)
- 第一階段
完成 修複數字作為字符串代號時排序不生效的問題Special:diff/5235757。@Bbbbbbbbba--サンムル(討論) 2021年9月28日 (二) 10:50 (CST)
- 我引入了順序特性,不再需要手工設置順序。----Func(討論·貢獻) 2021年9月29日 (三) 20:41 (CST)
一個小bug
不知道好不好修,剛好發現了觸發原因但不知道原理所以反饋下。
當頁面內第一個多選框(即非radio)激活時,先跳轉到任意其他頁面(點鏈接,輸網址…隨意),再使用瀏覽器返回鍵回到該頁面,頁面左上角的語言轉換下拉欄就會被默認展開;如果第二個在激活狀態,就是右上角「更多」下拉欄會默認展開。
可以使用本頁內#建議一節內的「測試1」「測試2」兩個按鈕復現。 —— Grandom 2022年1月29日 (六) 00:43 (CST)
如何讓不同的按鈕能夠顯示相同的字符串
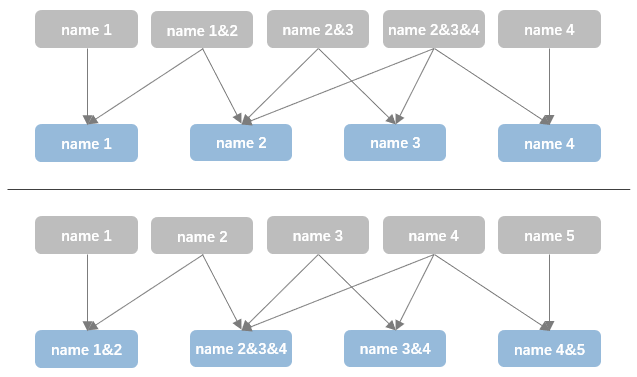
如下例,假設有甲乙丙三人,現梳理他們的人際關係:
甲甲乙乙丙丙
沒錯,就是白學(別打我)
這裡雖然能正常顯示,但點開代碼就會發現,本來只需要寫4句話就能搞定的事情,我卻不得不寫9句話。這樣不僅效率低,還會帶來其他的問題。比如代碼觀感極差且難以修改,或是如果內含標題,則此標題會在目錄中多次顯示,從而帶來毀滅性的觀感。哦對,它還沒法多選,因為如果多選的話,就會產生重複內容。
總之,十分不「優雅」。
如果能夠改成這樣:
{{切换显示|对象1*=甲|对象2=乙|甲和乙是恋人。<nowiki/>}}{{切换显示|对象1=甲|对象2=丙|甲和丙彼此放不下对方。<nowiki/>}}{{切换显示|对象1=乙|对象2=丙|乙和丙是曾经的朋友。<nowiki/>}}{{切换显示|对象1=甲|对象2=乙|对象3=丙|甲乙丙三人的故事令人胃疼。<nowiki/>}}
(注*:此參數可用「1」代替,以保證兼容性。)
就會很舒服。
有沒有什麼辦法實現這一點呢?非常感謝。--🥁Magikarp_SimChain🔔 2022年6月15日 (三) 22:16 (CST)
- 懂了,原來我這屬於酒吧點炒飯行為。那沒事了。--🥁Magikarp_SimChain🔔 2022年6月17日 (五) 15:14 (CST)
- 沒懂=。=——From AnnAngela the Bureaucrat (Talk) 2022年6月19日 (日) 09:22 (CST)
- 回復@AnnAngela:打個比方,某段話有3個部分,分別為①、②、③;現在,我要讓不同的按鈕只顯示其中某幾個部分。我需要按鈕A全部顯示,B只要顯示②、③,C只要顯示①、②,D只要顯示①、③,那麼我必須這樣寫:
{{切换显示|A|①②③}}{{切换显示|B|②③}}{{切换显示|C|①②}}{{切换显示|D|①③}}
- 回復@AnnAngela:打個比方,某段話有3個部分,分別為①、②、③;現在,我要讓不同的按鈕只顯示其中某幾個部分。我需要按鈕A全部顯示,B只要顯示②、③,C只要顯示①、②,D只要顯示①、③,那麼我必須這樣寫:
- 這樣的話,①的內容被完全重複了3次,②、③亦是如此。
我希望能添加一個功能,讓①、②、③只需要重複一次,就能達到上述功能。例如:{{切换显示|对象1=A|对象2=C|对象3=D|2=①}}{{切换显示|对象1=A|对象2=B|对象3=C|2=②}}{{切换显示|对象1=A|对象2=B|对象3=D|2=③}}
- 這樣的話,①的內容被完全重複了3次,②、③亦是如此。
- 至於具體的需求,是十三機兵防衛圈/事件列表,那裡的按鈕有46個,需要拆分的事件個數有300個左右,每一個事件都對應少則兩個按鈕,多則五六個按鈕……如果不添加這個功能,代碼長度會非常的長,根本頂不住。(現在事件個數為90個,已經頂不住了)
謝謝AA姐!--🥁Magikarp_SimChain🔔 2022年8月4日 (四) 02:04 (CST)- 我試試看:
- 至於具體的需求,是十三機兵防衛圈/事件列表,那裡的按鈕有46個,需要拆分的事件個數有300個左右,每一個事件都對應少則兩個按鈕,多則五六個按鈕……如果不添加這個功能,代碼長度會非常的長,根本頂不住。(現在事件個數為90個,已經頂不住了)
{{切换显示按钮
|div1=显示div1
|div2=显示div2
|div3=显示div3
|div1$div2=显示div1、div2
|div2$div3=显示div3、div3
|div1$div3=显示div1、div3
|div1$div2$div3=显示div1、div2、div3
}}
{{切换显示|div1|
div1<nowiki/>
|div}}{{切换显示|div2|
div2<nowiki/>
|div}}{{切换显示|div3|
div3<nowiki/>
|div}}
顯示div1顯示div1顯示div2顯示div2顯示div3顯示div3顯示div1、div2顯示div1、div2顯示div2、div3顯示div2、div3顯示div1、div3顯示div1、div3顯示div1、div2、div3顯示div1、div2、div3
- 如果這個可行的話,問題就解決了。——From AnnAngela the Bureaucrat (Talk) 2022年8月4日 (四) 09:47 (CST)
- 可以了,我下午再測試一下原有的邏輯是否會受影響。——From AnnAngela the Bureaucrat (Talk) 2022年8月4日 (四) 12:07 (CST)
- 雖然非常感謝AA姐,但其實我想要的是同一段內容能映射到多個按鈕,而按鈕之間彼此獨立,並非包含關係。
- 舉個更直觀的例子,我現在要統計戰國七雄的人才,有7個按鈕。有一位人才叫「吳起」,魏國和楚國都包含他,但顯然魏國和楚國是相互獨立的。這時候,由於一個內容只能映射到一個按鈕,因此我不得不把「吳起」寫兩次,一次映射到魏國,一次映射到楚國。同理,還有「田忌」同時映射到齊國和楚國,以及更麻煩的「蘇秦」——作為合縱核心,六國國相,如果讓他同時映射到燕、趙、韓、魏、齊、楚,我總不能把蘇秦重複6次:
{{切换显示|燕|苏秦}}
{{切换显示|赵|苏秦}}
{{切换显示|韩|苏秦}}
{{切换显示|魏|苏秦}}
{{切换显示|齐|苏秦}}
{{切换显示|楚|苏秦}}
- 如果我這樣做:
{{切换显示|对象1=燕|对象2=赵|对象3=韩|对象4=魏|对象5=齐|对象6=楚|苏秦}}
燕燕趙趙韓韓魏魏齊齊楚楚
- 這不就行了。不過需要指令碼編輯員把radio適配一下。——移動版用戶 Bhsd 2022年8月14日 (日) 03:00 (CST)
- 理解你的意思了,過兩天我弄一下。——From AnnAngela the Bureaucrat (Talk) 2022年8月15日 (一) 22:38 (CST)

| 添加後 |
|---|
|
燕燕趙趙韓韓魏魏齊齊楚楚 |
- 所以個人覺得最好的方案是改為「按鈕相互獨立」+「內容對應的多個按鈕中,只要有一個選中就顯示」。
相當於一個單行的篩選功能
@AnnAngela —— Grandomtech-patroller 2022年8月17日 (三) 03:10 (CST)
- 所以個人覺得最好的方案是改為「按鈕相互獨立」+「內容對應的多個按鈕中,只要有一個選中就顯示」。