模板讨论:切换显示
关于本模板的使用条件、局限性和建议
下文中提到的HTML元素和HTML标签是同一个事物的不同说法,表示形如<XXX> ... </XXX>的结构。可能会在下文中混用,如有迷惑在此致以歉意。
使用条件
本模板技术实现是通过Widget和HTML元素样式类型进行显示和隐藏。这种显示和隐藏不具有动画,是即时的。
本模板的技术实现决定了它的效果仅能在页面渲染阶段生效,本质是对HTML内容的修改,因此不可用于解析器展开wiki代码前的阶段,即不能等同于{{#if:【条件】|显示内容|}},也不能用于解析器函数、模板、模块等wiki结构的参数。
同上原因,再加上本模板实际上插入了一段HTML元素,因此无法用Module:String、字符串处理相关的一系列模板及实现它们的解析器函数、模板、模块对本模板返回的内容进行处理,具体来说是无法返回正确的结果。
本模板的配套模板{{文本切换显示按钮}}在一个页面中仅允许存在一个,不管在一个页面中插入多少个模板引用,最终显示的仅有第一个。因此在将本模板应用于其他模板时,要注意这一点,勿与其他使用按钮的地方冲突。
局限性
本模板虽然名称上叫做“文本”切换显示,但实际上允许不包含换行符的部分wiki结构以及MediaWiki允许使用的所有HTML元素。
- 目前测试支持的wiki结构有:
- 纯文本
- 内部链接:
[[XXX|YYY]] - 外部链接:
[http[s]://XXX YYY] - HTML注释;
- 替代换行符的HTML元素,使用它可以连接多行的内容:
<br/> - 仅向页面中插入以上wiki结构的解析器函数、模板和模块。
- 不支持的wiki结构有:
- wiki表格(至今尚未找到写在一行内的写法),可以换用
<table>等HTML元素; - 无序列表、有序列表,可以换用
<ul>、<ol>等HTML元素; - 向页面中插入任何以上wiki结构的解析器函数、模板和模块。
- 关于HTML元素:
- 仅支持MediaWiki允许使用的;
- 可以在根元素内部插入换行,也可以在根元素的两个子元素之间插入换行,但不能在两个根元素之间插入换行,只能在最外再嵌套一层HTML元素作为根元素:
<div> ... 【可以插入换行】 ... </div>
<div><span> ... </span>【可以插入换行】<span> ... </span></div>
<div> ... </div>【不可以插入换行】<div> ... </div>
建议
- 为解决#局限性章节所列举的不支持情况,增加一步处理匿名参数2的程序:
- 要求使用模板时,匿名参数2的值必须用
nowiki标签包裹。在传入模板后,使用Lua模块将nowiki标签中的wiki结构预展开成HTML元素,使内容符合格式。
- 要求使用模板时,匿名参数2的值必须用
- 目前复选框默认是不显示,希望能增加参数用来设置默认显示的情况
- 目前仅支持复选框(checkbox)形式的文本切换,希望能添加单选框(radio)形式,实现按下不同按钮时,页面的对应位置的内容会变化成各自不同内容的功能。
- 实现效果见咱的沙盒页下的沙盒/Fly Me to the Star页面及其所有子页面。
用以处理偶像组合演唱同一首歌曲时由于演唱者的不同而有不同的歌词、颜色表示版本。不仅如此,在沙盒页测试的对应条目Fly Me to the Star的多个版本甚至分别收录于不同的单曲/专辑。
为了分开细化,但又受限于当时的技术,只能用{{少女歌剧SWITCH}}(是对解析器函数#switch的包装)和子页面对各版本进行分离。
如果此功能实装,将会大大扩展本模板使用范围,减轻服务器硬件资源消耗,使在相似情景下的wiki代码更加简洁、优雅和易后续维护。
- 实现效果见咱的沙盒页下的沙盒/Fly Me to the Star页面及其所有子页面。
- 都这样了,干脆把本模板换个名字吧,比如说{{切换显示}}、{{Switch}}什么的。
--サンムル(讨论) 2020年5月13日 (三) 12:27 (CST)
- 我觉得第4条挺好的,这个模板功能很强大,叫这个名字屈才了。但是改名字不太合适,不如我做个{{切换显示}}重定向到这里?
然后把这个模板的分类去掉再给{{切换显示}}加上分类?——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年5月19日 (二) 17:13 (CST)
| 测试1测试1测试2测试2 | |||||||
|
| ||||||
——Xzonn(聊天) 2020年5月13日 (三) 13:19 (CST)
把我在讨论版的发言搬过来:
除了这些以外再补充两点:
{{文本切换显示|asdasd|<nowiki/>
{{BilibiliVideo|av114514}}
|div}}
- “字符串代号不知道为什么不能包含大写字母,连汉字都可以,但就是只能全是小写””已修复。
- “建议给label加一个默认的background-color:white或者其他比较浅的颜色,这样在有背景的时候会显得更像一个按钮”已添加。
- 其他的建议业已完成。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月13日 (三) 22:17 (CST)
样式bug
{{文本切换显示样式}}和{{文本切换显示按钮样式}}失效,无法指定样式。--サンムル(讨论) 2020年5月14日 (四) 01:43 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月14日 (四) 07:52 (CST)
- @AnnAngela 后者似乎仍未正常工作,请问可以写一个的用法示例在文档里吗?就用
@cancel=display:none让“取消选择”按钮不显示为例子好了。
这边测试添加任何东西(包括不加参数的模板本身{{文本切换显示按钮样式}})、添加在页面的任何位置,都会导致按钮显示不出来,<span class="textToggleDisplayButtons" ...></span>标签是空的。--サンムル(讨论) 2020年5月14日 (四) 11:20 (CST)- 修好了,如果文档页里的样例不太正常请点击强制刷新按钮。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月14日 (四) 11:44 (CST)
- @AnnAngela 后者似乎仍未正常工作,请问可以写一个的用法示例在文档里吗?就用
文本切换显示模板bug
这就是打字打错的后果,并不是bug。
{{文本切换显示|wjz|{{Template:文本切换显示/doc/示例}}<nowiki/>|span}}(span也可以换成div,bug相同)模板会把下面的内容全部隐藏。所以我不得不把文档里的示例段落放到最后,以免把其他段落也隐藏了。——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年5月22日 (五) 11:46 (CST)- Special:差异/3878542/3879906。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月22日 (五) 16:21 (CST)
建议把名字改为Template:切换显示
我的意见与サンムル类似,即本模板名字改成“Template:切换显示”,“Template:文本切换显示”“Template:switch”成为重定向模板。
其实这个模板功能很强大,不论什么内容都能隐藏,某种程度上是比“隐藏内容”更好的选择,也能玩很多花活。但是现在这个名字不符合它的功能,给人感觉像是只对文本生效一样,这会降低很多人了解这个模板的愿望。
如果没啥问题的话,移动重命名和重定向都可以由我来做,我也会尽量测试好。——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年5月23日 (六) 15:14 (CST)
- 可以,记得在Module:文本切换显示里同步修改模板名称。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年5月23日 (六) 15:53 (CST)
关于切换显示的动画
今天突发奇想,在{{切换显示}}中是否可以添加选项,通过opacity和visibility利用transition达到淡入淡出的效果?(或者直接用jQuery的fadeIn/fadeOut)--ZhMGP:~ Leranjun$ 主页 · 讨论 · 贡献 2020年8月6日 (四) 08:45 (CST)
- 可以自行写一个templatestyles指定.on和:not(.on)的样式。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年8月6日 (四) 10:48 (CST)
切换显示模板bug
@AnnAngela当如此写时:
{{切换显示按钮|data=列表|@default=data}}
{{切换显示|data|<nowiki/>
=
|div}}
即内容含有等于号的时候,模板功能失效,效果如下:
列表列表 使用{{=}}可以解决,但是这样就需要我加说明,请问有没有其他办法? ——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年9月9日 (三) 22:05 (CST)
{{切换显示按钮|data2=列表|@default=data2}}
{{切换显示|data2|2=<nowiki/>
=
|3=div}}
匿名参数按出现顺序使用数字1234为参数名,效果如下:
列表列表
——From AnnAngela the Temporary Bureaucrat (Talk) 2020年9月9日 (三) 22:44 (CST)
- 谢谢。——我是亘古轮回Colby,2 0 5 3 / 0 8 2 3 / 2 9 7 0 / 2 7 9 9 / 5 0 4 2 /。 2020年9月10日 (四) 13:22 (CST)
[BUG]
@AnnAngela 新版按钮单选框(圆点)和复选框移到按钮外是期望中效果吗?
现在有点击单选框或复选框时有动画但没效果的问题,点击单选框甚至等效于取消选择的效果。—— Grandom 2020年12月13日 (日) 11:48 (CST)
- 第一个是bug已修复,第二个是bug已修复,第三个是feature。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月13日 (日) 13:18 (CST)
@AnnAngela 才发现,{{切换显示按钮样式}}中指定单选框和复选框样式的【字符串代号】@input=【样式文本】失效了。—— Grandom 2020年12月15日 (二) 04:30 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月16日 (三) 13:08 (CST)
{{明日方舟技能条}}实现依赖相邻元素选择器。目前版本在被选中的on元素外套了一层span,无法通过on以及before-on控制相邻元素的显示与隐藏。请求兼容性修复。--九江喵@不好好~卖☆萌~2020年12月20日 (日) 05:59 (CST)
- Fixed.——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月20日 (日) 23:50 (CST)
请求添加@radio不为空时取消“取消选择”按钮的功能
即在单选模式下隐藏“取消选择”按钮,必须至少选择一个,因为在一个都不显示的情况下可能导致原文字语法不通(比如示例中的“一句作文”),或者排版错乱需要单独设计--![]() Ktmsobs(讨论•贡献) 2020年12月21日 (一) 16:30 (CST)
Ktmsobs(讨论•贡献) 2020年12月21日 (一) 16:30 (CST)
- @Ktmsobs 当前模板已具备“取消‘取消选择’按钮”的功能,详情见说明文档“切换显示按钮样式”一节。
( ¡ )题外话 您签名中的头像在移动端无法正常显示,在图片地址的“.org”后添加“.cn”应该可以修复。—— Grandom 2020年12月21日 (一) 18:15 (CST) - 感谢@Grandom的指导,那么我的请求更改为请求在文档和示例中完善该功能的说明--
 Ktmsobs(讨论•贡献) 2020年12月22日 (二) 09:15 (CST)
Ktmsobs(讨论•贡献) 2020年12月22日 (二) 09:15 (CST)
- 该说明仍然有效,仅是之前想要直接移除取消选择按钮时去除后忘记加回来了。——From AnnAngela the Temporary Bureaucrat (Talk) 2020年12月23日 (三) 14:44 (CST)
第五段话:{{切换显示|aaa|555}}
{{切换显示按钮样式|aaa@on=border-color:green|@cancel=display: none}}
{{切换显示按钮
|@radio=任意不为空的内容
|aaa=显示第五段话
}}
显示第五段话显示第五段话
字符串代号为纯数字时的顺序bug
异常示例:{{切换显示按钮|@radio=a|3=通常|6=6星|@#1=3|@#2=6}} 通常通常6星6星
正常示例:{{切换显示按钮|@radio=a|3x=通常|6x=6星|@#1=3x|@#2=6x}} 通常通常6星6星
(根据←似乎这些“不同的表现形式”都是lua中表格顺序不定造成的,所以不必深究,直接除根就好了)
@default的有无和参数顺序的不同等,此bug似乎还有很多不同的表现形式,此处仅举出一个最精简的例子
如果方便的话请修复,如果技术上有困难的话也可以在文档中规定“字符串代号”必须包含字母或汉字而不能是纯数字。--Bbbbbbbbba(讨论) 2021年9月11日 (六) 20:00 (CST)
- 经测试,在模块:文本切换显示的第22行
result[index] = {v, branches[v]}上方加入if branches[tonumber(v)] ~= nil then v = tonumber(v) end
则可以解决问题,不过作为lua小白的我也能感觉到这一解决方法似乎并不优雅(比如如果字符串代号中“1.0”与“1”共存的话可能又会发生问题),所以还是由管理团队来决定吧,也许规定不能使用纯数字才是最简明且安全的解决方案。--Bbbbbbbbba(讨论) 2021年9月11日 (六) 22:10 (CST)
分别指定未激活/激活文字时排序也会失效
{{切换显示按钮|@radio=a|3x@off=通常|6x@off=6星|3x@on=通常on|6x@on=6星on|@#1=3x|@#2=6x}}通常on通常6星on6星 —— Grandom 2021年9月16日 (四) 16:48 (CST)
- 差点忘说了,这个已经解决了,方法是
{{切换显示按钮|@radio=a|3x@off=通常|6x@off=6星|3x@on=通常on|6x@on=6星on|@#1=3x@off|@#2=6x@off}}通常on通常6星on6星 是bug,还是feature,这是一个问题 —— Grandom 2021年9月27日 (一) 20:01 (CST)
—— Grandom 2021年9月27日 (一) 20:01 (CST)
- 这个需要 @サンムル,Func 看看Module:文本切换显示。——From AnnAngela the Bureaucrat (Talk) 2021年9月27日 (一) 23:09 (CST)
- 第一阶段
完成 修复数字作为字符串代号时排序不生效的问题Special:diff/5235757。@Bbbbbbbbba--サンムル(讨论) 2021年9月28日 (二) 10:50 (CST)
- 我引入了顺序特性,不再需要手工设置顺序。----Func(讨论·贡献) 2021年9月29日 (三) 20:41 (CST)
一个小bug
不知道好不好修,刚好发现了触发原因但不知道原理所以反馈下。
当页面内第一个多选框(即非radio)激活时,先跳转到任意其他页面(点链接,输网址…随意),再使用浏览器返回键回到该页面,页面左上角的语言转换下拉栏就会被默认展开;如果第二个在激活状态,就是右上角“更多”下拉栏会默认展开。
可以使用本页内#建议一节内的“测试1”“测试2”两个按钮复现。 —— Grandom 2022年1月29日 (六) 00:43 (CST)
如何让不同的按钮能够显示相同的字符串
如下例,假设有甲乙丙三人,现梳理他们的人际关系:
甲甲乙乙丙丙
没错,就是白学(别打我)
这里虽然能正常显示,但点开代码就会发现,本来只需要写4句话就能搞定的事情,我却不得不写9句话。这样不仅效率低,还会带来其他的问题。比如代码观感极差且难以修改,或是如果内含标题,则此标题会在目录中多次显示,从而带来毁灭性的观感。哦对,它还没法多选,因为如果多选的话,就会产生重复内容。
总之,十分不“优雅”。
如果能够改成这样:
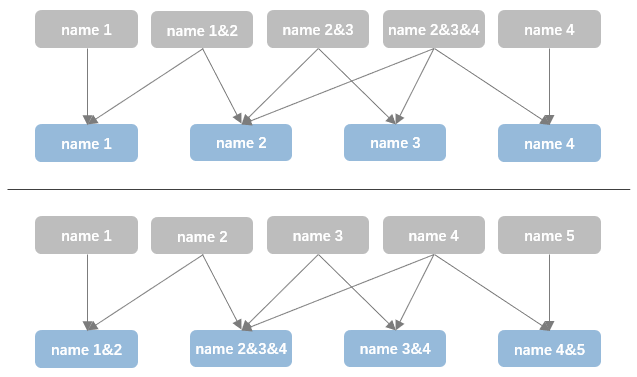
{{切换显示|对象1*=甲|对象2=乙|甲和乙是恋人。<nowiki/>}}{{切换显示|对象1=甲|对象2=丙|甲和丙彼此放不下对方。<nowiki/>}}{{切换显示|对象1=乙|对象2=丙|乙和丙是曾经的朋友。<nowiki/>}}{{切换显示|对象1=甲|对象2=乙|对象3=丙|甲乙丙三人的故事令人胃疼。<nowiki/>}}
(注*:此参数可用“1”代替,以保证兼容性。)
就会很舒服。
有没有什么办法实现这一点呢?非常感谢。--🥁Magikarp_SimChain🔔 2022年6月15日 (三) 22:16 (CST)
- 懂了,原来我这属于酒吧点炒饭行为。那没事了。--🥁Magikarp_SimChain🔔 2022年6月17日 (五) 15:14 (CST)
- 没懂=。=——From AnnAngela the Bureaucrat (Talk) 2022年6月19日 (日) 09:22 (CST)
- 回复@AnnAngela:打个比方,某段话有3个部分,分别为①、②、③;现在,我要让不同的按钮只显示其中某几个部分。我需要按钮A全部显示,B只要显示②、③,C只要显示①、②,D只要显示①、③,那么我必须这样写:
{{切换显示|A|①②③}}{{切换显示|B|②③}}{{切换显示|C|①②}}{{切换显示|D|①③}}
- 回复@AnnAngela:打个比方,某段话有3个部分,分别为①、②、③;现在,我要让不同的按钮只显示其中某几个部分。我需要按钮A全部显示,B只要显示②、③,C只要显示①、②,D只要显示①、③,那么我必须这样写:
- 这样的话,①的内容被完全重复了3次,②、③亦是如此。
我希望能添加一个功能,让①、②、③只需要重复一次,就能达到上述功能。例如:{{切换显示|对象1=A|对象2=C|对象3=D|2=①}}{{切换显示|对象1=A|对象2=B|对象3=C|2=②}}{{切换显示|对象1=A|对象2=B|对象3=D|2=③}}
- 这样的话,①的内容被完全重复了3次,②、③亦是如此。
- 至于具体的需求,是十三机兵防卫圈/事件列表,那里的按钮有46个,需要拆分的事件个数有300个左右,每一个事件都对应少则两个按钮,多则五六个按钮……如果不添加这个功能,代码长度会非常的长,根本顶不住。(现在事件个数为90个,已经顶不住了)
谢谢AA姐!--🥁Magikarp_SimChain🔔 2022年8月4日 (四) 02:04 (CST)- 我试试看:
- 至于具体的需求,是十三机兵防卫圈/事件列表,那里的按钮有46个,需要拆分的事件个数有300个左右,每一个事件都对应少则两个按钮,多则五六个按钮……如果不添加这个功能,代码长度会非常的长,根本顶不住。(现在事件个数为90个,已经顶不住了)
{{切换显示按钮
|div1=显示div1
|div2=显示div2
|div3=显示div3
|div1$div2=显示div1、div2
|div2$div3=显示div3、div3
|div1$div3=显示div1、div3
|div1$div2$div3=显示div1、div2、div3
}}
{{切换显示|div1|
div1<nowiki/>
|div}}{{切换显示|div2|
div2<nowiki/>
|div}}{{切换显示|div3|
div3<nowiki/>
|div}}
显示div1显示div1显示div2显示div2显示div3显示div3显示div1、div2显示div1、div2显示div2、div3显示div2、div3显示div1、div3显示div1、div3显示div1、div2、div3显示div1、div2、div3
- 如果这个可行的话,问题就解决了。——From AnnAngela the Bureaucrat (Talk) 2022年8月4日 (四) 09:47 (CST)
- 可以了,我下午再测试一下原有的逻辑是否会受影响。——From AnnAngela the Bureaucrat (Talk) 2022年8月4日 (四) 12:07 (CST)
- 虽然非常感谢AA姐,但其实我想要的是同一段内容能映射到多个按钮,而按钮之间彼此独立,并非包含关系。
- 举个更直观的例子,我现在要统计战国七雄的人才,有7个按钮。有一位人才叫“吴起”,魏国和楚国都包含他,但显然魏国和楚国是相互独立的。这时候,由于一个内容只能映射到一个按钮,因此我不得不把“吴起”写两次,一次映射到魏国,一次映射到楚国。同理,还有“田忌”同时映射到齐国和楚国,以及更麻烦的“苏秦”——作为合纵核心,六国国相,如果让他同时映射到燕、赵、韩、魏、齐、楚,我总不能把苏秦重复6次:
{{切换显示|燕|苏秦}}
{{切换显示|赵|苏秦}}
{{切换显示|韩|苏秦}}
{{切换显示|魏|苏秦}}
{{切换显示|齐|苏秦}}
{{切换显示|楚|苏秦}}
- 如果我这样做:
{{切换显示|对象1=燕|对象2=赵|对象3=韩|对象4=魏|对象5=齐|对象6=楚|苏秦}}
燕燕赵赵韩韩魏魏齐齐楚楚
- 这不就行了。不过需要脚本编辑员把radio适配一下。——移动版用户 Bhsd 2022年8月14日 (日) 03:00 (CST)
- 理解你的意思了,过两天我弄一下。——From AnnAngela the Bureaucrat (Talk) 2022年8月15日 (一) 22:38 (CST)

| 添加后 |
|---|
|
燕燕赵赵韩韩魏魏齐齐楚楚 |
- 所以个人觉得最好的方案是改为“按钮相互独立”+“内容对应的多个按钮中,只要有一个选中就显示”。
相当于一个单行的筛选功能
@AnnAngela —— Grandomtech-patroller 2022年8月17日 (三) 03:10 (CST)
- 所以个人觉得最好的方案是改为“按钮相互独立”+“内容对应的多个按钮中,只要有一个选中就显示”。