2023年政策修订增补工作正在进行中,欢迎参与!
使用者:機智的小魚君/gadget
跳至導覽
跳至搜尋
機智的小魚君的個人小工具。
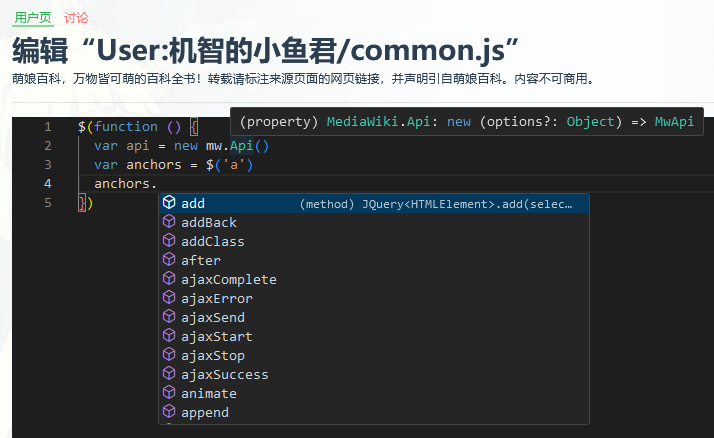
編輯器:Monaco Editor

使用 monaco 編輯器編輯代碼頁面。
- 安裝方法
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/MonacoEditor.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
- 特色功能
編輯 JavaScript 時,globalThis.mw 與 JQuery 定義已預加載。可根據需求便捷擴展 JavaScript 類型定義:
// 使用 monaco.editor 钩子
mw.hook('monaco.editor').add(
/**
* @param {{ monaco: monaco; editor: monaco.editor.IStandaloneCodeEditor; model: monaco.editor.ITextModel; addExtraLib: (content: string, filePath?: string) => void; addExternalExtraLib: (url: string, filePath?: string) => void; }} ctx
*/
function (ctx) {
// 添加 d.ts 源文件
ctx.addExtraLib('declare const foo: "bar"', 'MyLib.d.ts')
// 语法糖:从 url 加载 d.ts
ctx.addExternalExtraLib('https://unpkg.com/@types/jquery/JQuery.d.ts')
}
)
自定義編輯器選項:
mw.hook('monaco.editor').add(function (ctx) {
ctx.model.updateOptions({
// 你的配置
})
})
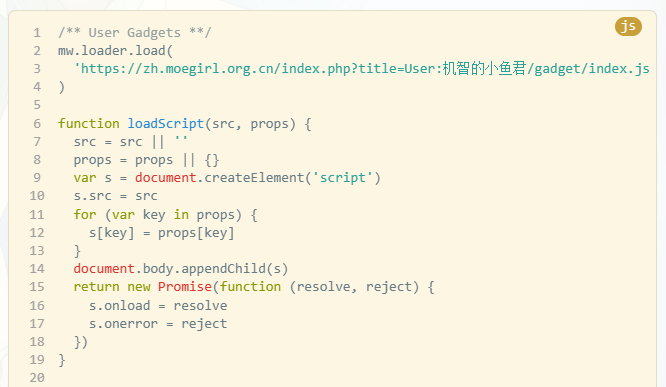
代碼高亮:Shiki.js ☆

使用 Shiki.js 語法高亮。
與站內正在使用的 prettyprint 語法兼容。不能與其他「代碼高亮」插件同時安裝。
- 安裝方法
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Shiki.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
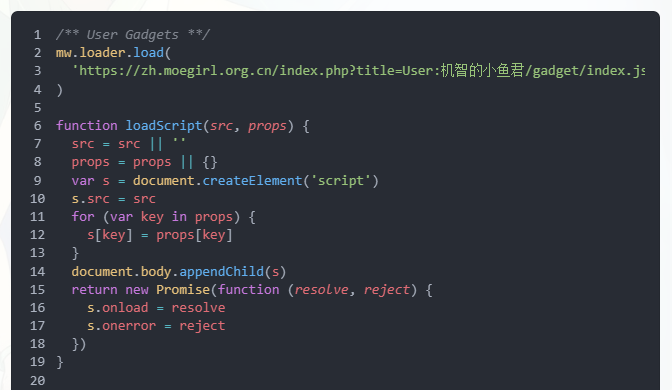
代碼高亮:Highlight.js

使用 Highlight.js 語法高亮。
與站內正在使用的 prettyprint 語法兼容。不能與其他「代碼高亮」插件同時安裝。
- 安裝方法
// * 必须
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
// 高亮主题,任选其一即可
// 1. solarized (经典亮黄色主题)
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight.css', {
action: 'raw',
ctype: 'text/css',
}),
'text/css'
)
// 2. nord (比较清淡的暗色主题)
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight/theme/nord.css', {
action: 'raw',
ctype: 'text/css',
}),
'text/css'
)
// 3. one dark pro (脱胎自Atom的暗色主题,小鱼君倾情推荐☆)
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Highlight/theme/one-dark-pro.css', {
action: 'raw',
ctype: 'text/css',
}),
'text/css'
)
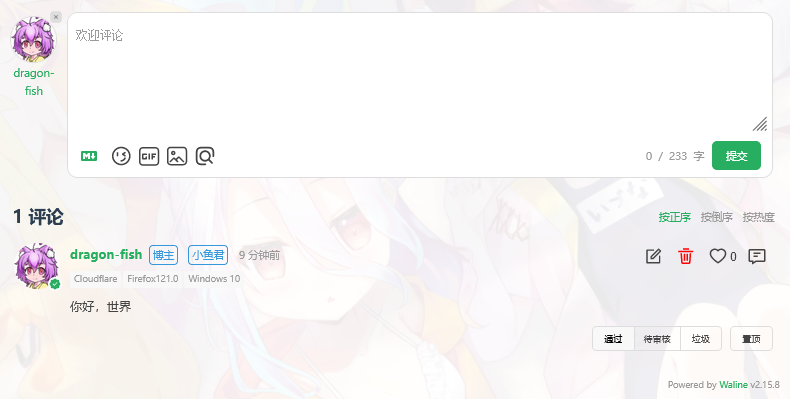
其他:Waline 評論區

基於 Waline.js 的非官方評論區。僅供娛樂,說不定哪天就刪庫跑路。
- 安裝方法
mw.loader.load(
mw.util.getUrl('User:机智的小鱼君/gadget/Waline.js', {
action: 'raw',
ctype: 'text/javascript',
})
)
子頁面
- 機智的小魚君/gadget/GalleryUpload.js
- 機智的小魚君/gadget/Highlight.css
- 機智的小魚君/gadget/Highlight.js
- 機智的小魚君/gadget/Highlight/theme/nord.css
- 機智的小魚君/gadget/Highlight/theme/one-dark.css
- 機智的小魚君/gadget/MonacoEditor.js
- 機智的小魚君/gadget/Shiki.js
- 機智的小魚君/gadget/Waline.js
- 機智的小魚君/gadget/index.js
- 機智的小魚君/gadget/index.json
- 機智的小魚君/gadget/loader.js