User:Lihaohong/移动端兼容
简介
萌娘百科的编辑通常使用桌面端编辑,因此移动端读者的体验常常被忽视。虽然大多数内容在移动端下观感尚可,但是有部分模板和排版习惯会导致兼容性问题。
如果想在桌面端查看移动端的效果,先切换至移动端(将url的zh改为mzh),再把浏览器窗口缩小可以模拟移动端用户的视角。
浏览器窗口的最小宽度有限制,因此无法模拟窄屏手机。效果更好的方法是按启动开发人员工具(一般按F12或Ctrl+⇧ Shift+I即可)。点击左上角的手机(或Ctrl+⇧ Shift+M)即可模拟任意宽度的设备。
常出问题的模板
ruby
如果{{ruby}}内文字过长,会导致移动端下排版混乱。例如:
作为替代,如果双语内容过长,可以分为两个自然段:
一生期待したNeujahr!今年もよろしくお願い致します。あぁ 夏を今もう一回。精一杯に叫んだ声もまた雨に消えていく。それでいい。
期待了一生的新年!今年也请多多指教。啊!让我们再过一回夏天。竭力大喊的声音也会在雨中渐渐消逝。这样就好了。
注解
- 桌面端:BPM(注)
- 移动端:BPM(Beat Per Minute,每分钟节拍数)
- 如果注释文字过长,在移动端上可能显示效果不佳,使用时请考虑到这一点。
注释、参考
mediawiki自带的references本身自带响应式分列,在使用{{reflist}}时应当尽量避免输入分列参数,否则在移动端强制分列会导致每列被压缩得即为狭长,效果可见初音未来条目的版本6293042。
表格
过宽的表格在移动端下会被严重压缩,观感极差,例如下方的表格[1]:
| 錦木千束 | 井之上瀧奈 | 中原瑞希 | 胡桃 | 米卡 |

| ||||
| CV:安济知佳 | CV:若山诗音 | CV:小清水亚美 | CV:久野美咲 | CV:榊孝辅 |
| 歷代最強Lycoris,喜歡解決DA無法處理的民間問題。店裡的看板娘(自稱)。 年龄:17岁 生日:9月23日 血型:AB型 |
優秀的Lycoris。因某原因擔任咖啡廳店員。討厭不合理的事。希望在工作上取得成果。 年龄:16岁 生日:8月2日 血型:A型 |
原DA的情報部員,長年與千束有合作。正在找結婚對象,整天翻閱結婚雜誌。 年龄:27岁 生日:6月5日 血型:O型 |
最强的黑客“Walnut”。虽然看起来很小,但是能和米卡进行对等的大人的对话。年龄不详。 年龄:?岁 生日:12月16日 血型:AB型 |
原DA的訓練教官,千束的老師及父親般的存在。表面上是咖啡廳的店長。熱愛日本文化。 年龄:48岁 生日:7月13日 血型:O型 |
最简单粗暴的解决方法是用<div>标签嵌套表格、并设置表格的最小宽度或加上overflow-x:auto样式使其在窄屏下呈现为左右滑条,即:
<div style="overflow-x:auto">
{|style="min-width: 800px"
<!--表格在这里-->
|}
</div>
使用后效果如下:
| 錦木千束 | 井之上瀧奈 | 中原瑞希 | 胡桃 | 米卡 |

| ||||
| CV:安济知佳 | CV:若山诗音 | CV:小清水亚美 | CV:久野美咲 | CV:榊孝辅 |
| 歷代最強Lycoris,喜歡解決DA無法處理的民間問題。店裡的看板娘(自稱)。 年龄:17岁 生日:9月23日 血型:AB型 |
優秀的Lycoris。因某原因擔任咖啡廳店員。討厭不合理的事。希望在工作上取得成果。 年龄:16岁 生日:8月2日 血型:A型 |
原DA的情報部員,長年與千束有合作。正在找結婚對象,整天翻閱結婚雜誌。 年龄:27岁 生日:6月5日 血型:O型 |
最强的黑客“Walnut”。虽然看起来很小,但是能和米卡进行对等的大人的对话。年龄不详。 年龄:?岁 生日:12月16日 血型:AB型 |
原DA的訓練教官,千束的老師及父親般的存在。表面上是咖啡廳的店長。熱愛日本文化。 年龄:48岁 生日:7月13日 血型:O型 |
这个方法的原理是指定元素的最小宽度,避免表格过窄造成过度压缩文字。上方的800px可以修改为更大或更小的数字。如果数字过大,表格会很宽,移动端用户需要大量滑动才能看到表格的所有内容;如果数字过小,表格可能在窄屏下被过度压缩影响观感。
角色信息表
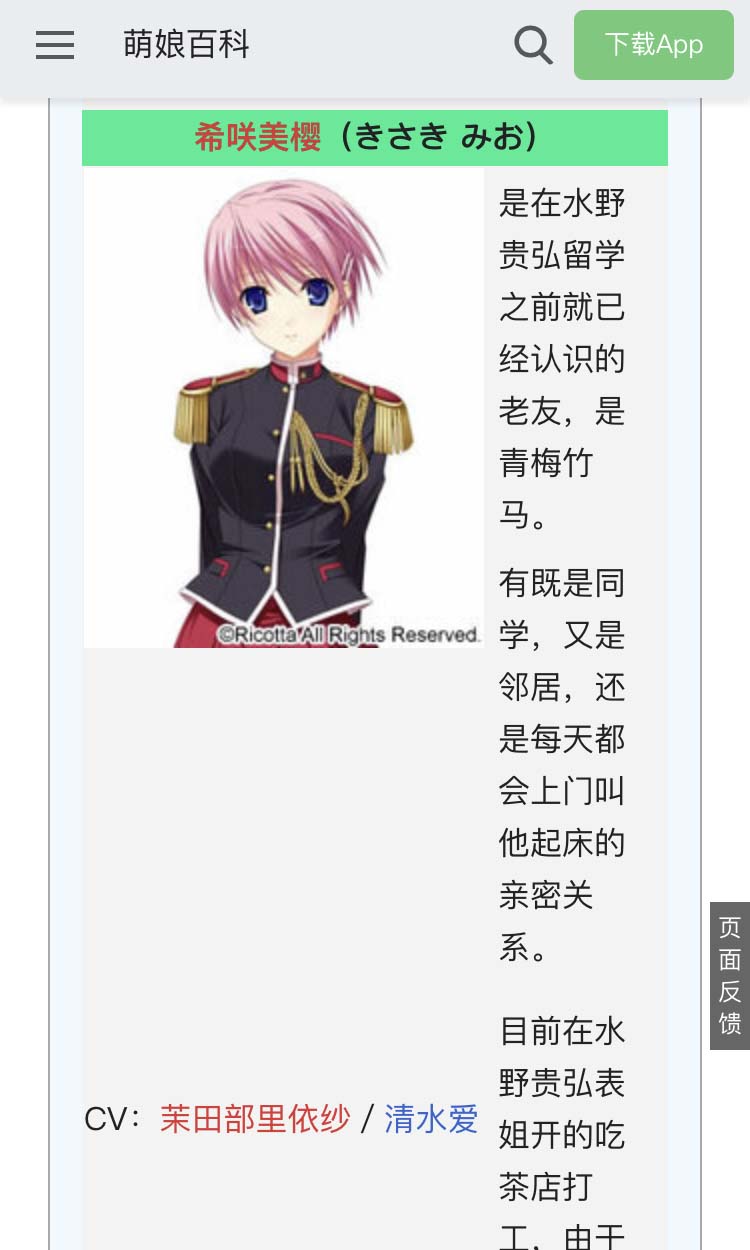
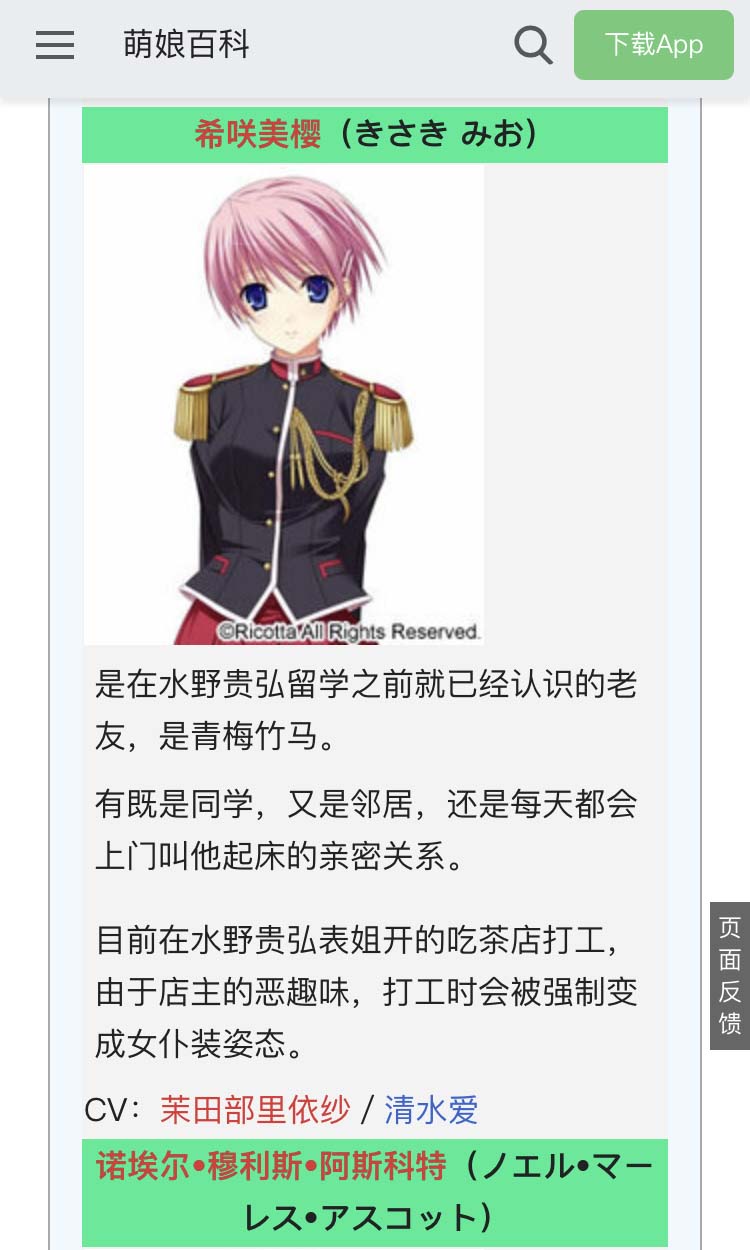
目前,站内使用最多的角色信息模板为{{Main Characters Infolist}},而改模板不会响应窄屏,在移动端中图片右侧的文本会被压缩得极为狭长。最为简单的方式,则是改为使用其衍生模板{{Main Characters Infolist/responsive}},在窄屏下会从左图右文改为上图下文显示,视觉效果改观明显:


页顶模板
规范化页顶模板所规定的宽度为80%,不会因为屏幕变窄而变为100%,因此若在加入过多的页顶模板,会导致其在移动端占用相当长的一段内容。例如,在同一条目中插入{{妹妹TOP}}、{{妹控}}、{{穹妹}}和{{生日祝福}}等模板在宽屏下毫无问题,但移动端用户则要滑过大量页顶模板才能看到正文。

因此,编辑者应当避免放置过多的页顶模板,并在使用时注意不要列举过多的改进项。同时,编辑者在设计自定义的页顶模板时,应当注意控制文字量、避免过大字号和过宽行距,并少用{{ruby}}模板而改为仅使用单一语言。
页中提示模板
在使用{{剧透提醒}}等页中提示模板时,有不少编辑者喜欢使用如下形式的提醒(例如久野里澪的版本6227894):
{{剧透提醒}}
== 经历 ==
(剧透内容)
== 结局 ==
(剧透内容)
应当注意的是,在移动端中,二级标题是默认折叠的。若采用上述方式进行编写,会导致{{剧透提醒}}模板被隐藏于前一章节,而读者在点开本章节进行阅读时则看不到相应提醒,提示模板发挥不出其应有的作用。因此,合理的提示模板使用方式应当如下:
== 经历 ==
{{剧透提醒}}
(剧透内容)
== 结局 ==
{{剧透提醒}}
(剧透内容)
常出问题的排版习惯
制作定制排版的编辑需要注意的事情,大多数编辑不用管。
留空章节
部分编辑者会在编辑页面时保留空章节、或仅注明“待补充”字样。而二级标题所形成的章节在移动端默认折叠,保留空章节会使移动端第一眼看上去有内容、而点开发现是空章节,形成“内容诈骗”效果。
固定/过大缩进
所有与hover相关的彩蛋(不影响正常内容展示)
点击用File插入的图片用作其它目的需要添加link
注释
- ↑ 节选自Lycoris Recoil
- ↑ 示例来自模板文档










